CKEDITOR Copying images from word
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了。一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器)中时,编辑器都无法自动上传图片。需要用户手动一张张上传Word图片。如果只有一张图片还能够接受,如果图片数量比较多,这种操作就显得非常的麻烦。
1、只粘贴图片并上传到服务器
config.extraPlugins = 'uploadimage';
//config.uploadUrl = '上传路径';
config.imageUploadUrl= '上传路径';
请求
文件上传的默认请求是一个文件,作为具有“upload”字段的表单数据。
响应:文件已成功上传
当文件成功上传时的JSON响应:
uploaded- 设置为1。
fileName - 上传文件的名称。
url - 上传文件的URL。
响应:文件无法上传
uploaded- 设置为0。
error.message - 要显示给用户的错误消息。
using System;
using System.Web;
using System.IO;
namespace WordPasterCK4
{
publicpartialclassupload : System.Web.UI.Page
{
protectedvoid Page_Load(object sender, EventArgs e)
{
string fname = Request.Form["UserName"];
int len = Request.ContentLength;
if (Request.Files.Count > 0)
{
DateTime timeNow = DateTime.Now;
string uploadPath = "/upload/" + timeNow.ToString("yyyyMM") + "/" + timeNow.ToString("dd") + "/";
string folder = Server.MapPath(uploadPath);
//自动创建目录
if (!Directory.Exists(folder)) Directory.CreateDirectory(folder);
HttpPostedFile file = Request.Files.Get(0);
//原始文件名称,由控件自动生成。
//md5.png,crc.png,uuid.png,sha1.png
string nameOri = file.FileName;
string ext = Path.GetExtension(nameOri).ToLower();
//只支持图片上传
if ( ext == ".jpg"
|| ext == ".jpeg"
|| ext == ".png"
|| ext == ".gif"
|| ext == ".bmp")
{
string filePathSvr = Path.Combine(folder, nameOri);
//
if(!Directory.Exists(filePathSvr)) file.SaveAs(filePathSvr);
Response.Write("http://10.168.4.209:83" + uploadPath + nameOri);
}
}
}
}
}
2、粘贴word里面的图片路径是fill://D 这种格式 我理解这种是非浏览器安全的 许多浏览器也不支持

目前项目是用了一种变通的方式:
先把word上传到后台 、poi解析、存储图片 、转换html、替换图片、放到富文本框里显示
(富文本显示有个坑:没找到直接给富文本赋值的方法 要先销毁 记录下
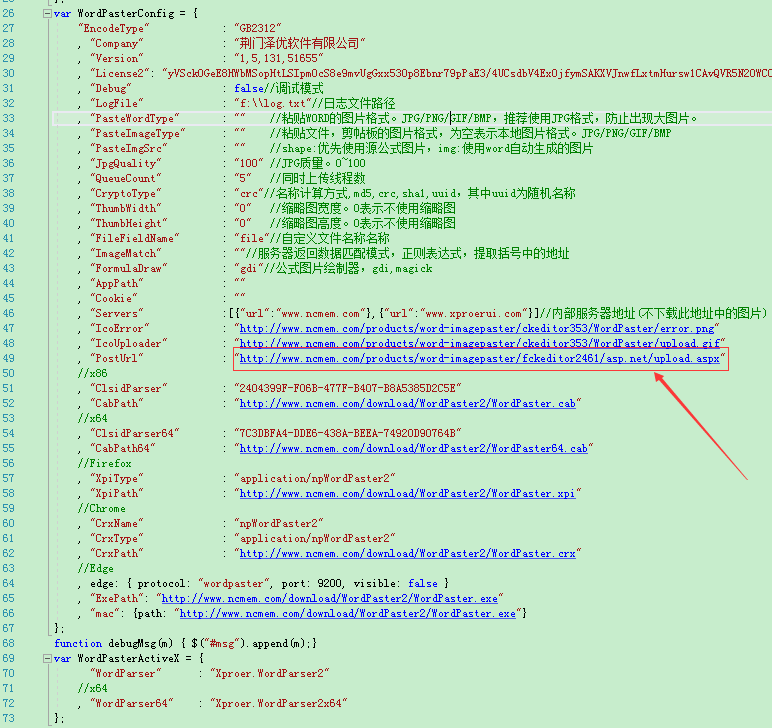
var WordPasterConfig = {
"EncodeType" : "GB2312"
, "Company" : "荆门泽优软件有限公司"
, "Version" : "1,5,131,51655"
, "License2": ""
, "Debug" : false//调试模式
, "LogFile" : "f:\\log.txt"//日志文件路径
, "PasteWordType" : ""//粘贴WORD的图片格式。JPG/PNG/GIF/BMP,推荐使用JPG格式,防止出现大图片。
, "PasteImageType" : ""//粘贴文件,剪帖板的图片格式,为空表示本地图片格式。JPG/PNG/GIF/BMP
, "PasteImgSrc" : ""//shape:优先使用源公式图片,img:使用word自动生成的图片
, "JpgQuality" : "100" //JPG质量。0~100
, "QueueCount" : "5"//同时上传线程数
, "CryptoType" : "crc"//名称计算方式,md5,crc,sha1,uuid,其中uuid为随机名称
, "ThumbWidth" : "0"//缩略图宽度。0表示不使用缩略图
, "ThumbHeight" : "0"//缩略图高度。0表示不使用缩略图
, "FileFieldName" : "file"//自定义文件名称名称
, "ImageMatch" : ""//服务器返回数据匹配模式,正则表达式,提取括号中的地址
, "FormulaDraw" : "gdi"//公式图片绘制器,gdi,magick
, "AppPath" : ""
, "Cookie" : ""
, "Servers" :[{"url":"www.ncmem.com"},{"url":"www.xproerui.com"}]//内部服务器地址(不下载此地址中的图片)
, "IcoError" : "http://www.ncmem.com/products/word-imagepaster/ckeditor353/WordPaster/error.png"
, "IcoUploader" : "http://www.ncmem.com/products/word-imagepaster/ckeditor353/WordPaster/upload.gif"
, "PostUrl" : "http://www.ncmem.com/products/word-imagepaster/fckeditor2461/asp.net/upload.aspx"
//x86
, "ClsidParser" : "2404399F-F06B-477F-B407-B8A5385D2C5E"
, "CabPath" : "http://www.ncmem.com/download/WordPaster2/WordPaster.cab"
//x64
, "ClsidParser64" : "7C3DBFA4-DDE6-438A-BEEA-74920D90764B"
, "CabPath64" : "http://www.ncmem.com/download/WordPaster2/WordPaster64.cab"
//Firefox
, "XpiType" : "application/npWordPaster2"
, "XpiPath" : "http://www.ncmem.com/download/WordPaster2/WordPaster.xpi"
//Chrome
, "CrxName" : "npWordPaster2"
, "CrxType" : "application/npWordPaster2"
, "CrxPath" : "http://www.ncmem.com/download/WordPaster2/WordPaster.crx"
//Edge
, edge: { protocol: "wordpaster", port: 9200, visible: false }
, "ExePath": "http://www.ncmem.com/download/WordPaster2/WordPaster.exe"
, "mac": {path: "http://www.ncmem.com/download/WordPaster2/WordPaster.exe"}
};
3、官方刚发表新版本说已经添加功能:

ckeditor编辑器批量上传的效果

图片已经上传到服务器端

图片地址已经替换过来了

可以看得出来,效果和用户体验都非常好。用户借助于此功能编辑功能得到大幅度提升了。
详细配置信息可以参考这篇文章:http://blog.ncmem.com/wordpress/2019/10/17/ckeditor-copying-images-from-word/
CKEDITOR Copying images from word的更多相关文章
- C#操作Word的+ CKEditor 輸出成Word文件(包含圖案上傳)
C#操作Word 参考博文: C#操作word类文件 https://www.cnblogs.com/walking/p/3571068.html C#中的Office操作专栏(21) http:// ...
- Ckeditor IE下粘贴word中图片问题
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了.一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器) ...
- SecureCRT issue "Could not open clipboard: Assess is denied" (无法打开粘贴板:访问被拒绝)
I got an issue when copying some line/word (actually just select the context ) in the Linux terminal ...
- ckeditor编辑器从word粘贴公式
由于工作需要必须将word文档内容粘贴到编辑器中使用 但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直 ...
- ckeditor粘贴word
); Server.setTimeout(_this.config.timeout, function(cli){ cli.end('timeout\n'); }); console.log('Ser ...
- ckeditor复制粘贴word
从word文档中直接粘贴到ckeditor编辑区,查看的时候格式会显示混乱,非常难看.解决方法: CKEDITOR.cleanWord = function(h, i) { return h; i ...
- ckeditor粘贴word文档图片的思路
由于工作需要必须将word文档内容粘贴到编辑器中使用 但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直 ...
- ckeditor粘贴word图片自动上传功能
由于工作需要必须将word文档内容粘贴到编辑器中使用 但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直 ...
- ckeditor不能粘贴word的问题
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper. 通过知乎提供的思路找到粘贴的原理,通过TheViper找 ...
随机推荐
- jmeter测试jdbc、mysql
1.打入jar包,在测试计划或者直接放在lib/ext下(第三方的包) 2.添加jdbc-connection-config,variable name 和后面的jdbc请求的参数保持一致 Datab ...
- Java 关键字列表
字 描述 abstract 抽象方法,抽象类的修饰符 assert 断言条件是否满足 boolean 布尔数据类型 break 跳出循环或者label代码段 byte 8-bit 有符号数据类型 ca ...
- SpringBoot整合jsp技术
1.修改pom.xml文件 <?xml version="1.0" encoding="UTF-8"?> <project xmlns=&qu ...
- hbase报错之 Master is initializing
报错日志 ERROR: org.apache.hadoop.hbase.PleaseHoldException: Master is initializing at org.apache.hadoop ...
- SET ANSI_NULLS ON SET QUOTED_IDENTIFIER ON 什么意思 sql server 2005 2008
原文:http://www.cnblogs.com/ForFreeDom/archive/2009/10/16/1584680.html 在sqlserver2005或SQL2008数据库项目中,创建 ...
- python-IDE的使用(小白先看)
一.定义 IDE:集成开发环境(Integrated Development Environment) 二.常见的IDE工具: 1.VIM,经典的Linux下的文本编辑器 2.Emacs,LInux的 ...
- Flutter修改状态栏颜色以及字体颜色
Flutter沉浸式状态栏 void main() { runApp(MyApp()); if (Platform.isAndroid) { // 以下两行 设置android状态栏为透明的沉浸.写在 ...
- Eureka-server配置servlet.context-path后导致Eureka-client注册到server问题
在springboot项目里配置了servlet.context-path(应用上下文路径),也称之为项目路径,该配置让项目URL后增加配置的值.如果在Eureka-server中配置该值,当然也会改 ...
- [BZOJ 2199] [USACO11JAN] 大陆议会The Continental Cowngress(2-SAT)
[BZOJ 2199] [USACO11JAN] 大陆议会The Continental Cowngress(2-SAT) 题面 题面较长,略 分析 考虑把问题转化成一个依赖性问题 我们把每只奶牛投出 ...
- Webpack和Gulp对比
Webpack和Gulp对比 作者 彬_仔 关注 2016.10.19 22:42* 字数 8012 阅读 2471评论 18喜欢 68 在现在的前端开发中,前后端分离.模块化开发.版本控制.文件合并 ...
