TabController定义顶部tab切换
前面通过DefaultTabController组件实现了AppBar里面的顶部导航切换,但是在项目中有数据请求,上拉加载更多等操作的时候,前面的写法,就不是很方便操作,因此,在flutter里面,还提供了一个用于实现顶部导航的组件:tabController。
基本实现
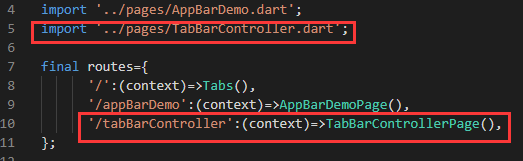
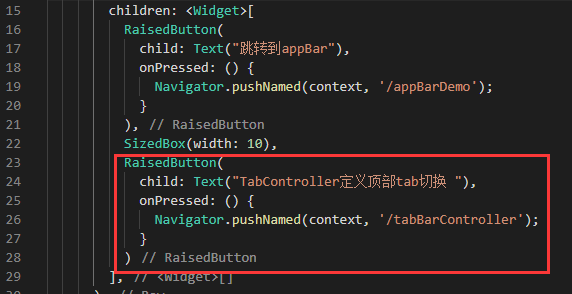
为了实现tabController的顶部切换,在前面项目的基础上,新建一个TabBarController.dart的页面,然后配置路由,并在首页配置路由跳转按钮。


接下来是写abBarController.dart的页面。
首先,要使用tabController组件,就必须是在一个继承StatefulWidget的动态组件,并且还要实现SingleTickerProviderStateMixin这个类,

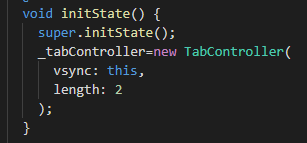
然后在组件初始化的时候,实例化TabController,实例化的时候需要传入两个参数,其中第一个是固定写法,第二个代表Tab个数。

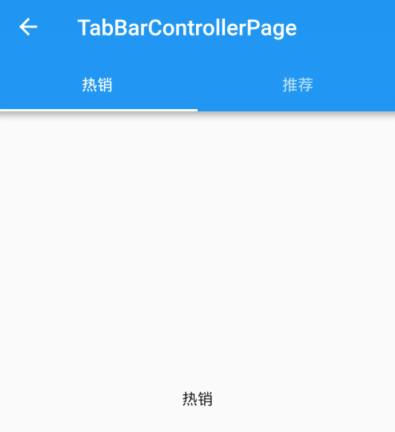
剩下的和前面差不多了,在AppBar里配置bottom属性,设置导航,然后在body里面添加导航对应的页面,不同的是,不管在bottom里面还是body里面,都还需要添加controller: this._tabController。
abBarController.dart
import 'package:flutter/material.dart';
class TabBarControllerPage extends StatefulWidget {
TabBarControllerPage({Key key}) : super(key: key);
_TabBarControllerPageState createState() => _TabBarControllerPageState();
}
class _TabBarControllerPageState extends State<TabBarControllerPage> with SingleTickerProviderStateMixin {
TabController _tabController;
@override
void initState() {
super.initState();
_tabController=new TabController(
vsync: this,
length: 2
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("TabBarControllerPage"),
bottom: TabBar(
controller: this._tabController,
tabs: <Widget>[
Tab(text:"热销"),
Tab(text:"推荐"),
],
),
),
body: TabBarView(
controller: this._tabController,
children: <Widget>[
Center(child: Text("热销")),
Center(child: Text("推荐"))
],
),
);
}
}

代码下载:点这里(提取码:dwvo)
TabController定义顶部tab切换的更多相关文章
- 20Flutter通过TabController定义顶部tab切换,介绍生命周期函数
基本使用: import 'package:flutter/material.dart'; class TabBarControllerPage extends StatefulWidget { Ta ...
- 19 Flutter 自定义AppBar 定义顶部Tab切换 底部Tab结合顶部Tab实现类似头条页面布局(27分36秒)
Flutter AppBar自定义顶部导航按钮图标.颜色以及TabBar定义顶部Tab切换. leading:在标题前面显示的一个控件,在首页通常显示应用的logo:在其他界面通常显示为付汇按钮. t ...
- AppBar 自定义顶部导航按钮 图标、颜色 以及 TabBar 定义顶部 Tab 切换
一.Flutter AppBar 自定义顶部按钮图标.颜色 leading 在标题前面显示的一个控件,在首页通常显示应用的 logo:在其他界面通常显示为返回按钮 title 标题,通常显示为当 ...
- Flutter AppBar 自定义顶部导航按钮 图标、颜色 以及 TabBar 定义顶部 Tab 切换
Flutter AppBar 自定义顶部按钮图 标.颜色 属性 描述 leading 在标题前面显示的一个控件,在首页通常显示应用 的 logo;在其他界面通常显示为返回按钮 title 标题,通常显 ...
- Flutter——TabBar组件(顶部Tab切换组件)
TabBar组件的常用属性: 属性 描述 tabs 显示的标签内容,一般使用 Tab 对象,也可以是其他的Widget controller TabController 对象 isScrollabl ...
- 18 Flutter仿京东商城项目 商品详情顶部tab切换 顶部下拉菜单 底部浮动导航
ProductContent.dart import 'package:flutter/material.dart'; import '../services/ScreenAdaper.dart'; ...
- 自己定义一个tab指令
定义一个tab切换的指令: 指令的文件结构: Js/directives/tab tab.html tab.js tab.html: <style> .my-li-style{ line- ...
- tab 切换 和 BottomNavigationBar 自定义 底部导航条
BottomNavigationBar 组件 BottomNavigationBar 是底部导航条,可以让我们定义底部 Tab 切换,bottomNavigationBar是 Scaffold ...
- Android Studio精彩案例(二)《仿微信动态点击底部tab切换Fragment》
转载本专栏文章,请注明出处,尊重原创 .文章博客地址:道龙的博客 现在很多的App要么顶部带有tab,要么就底部带有tab.用户通过点击tab从而切换不同的页面(大部分情况时去切换fragment). ...
随机推荐
- 几个模拟OLE事件注册、调用的宏
最近遇到一个要求,将原来的OCX控件,替换成直接的DLL调用. 遇到OLE的事件回调,写了三个宏,用于简化代码 #define OLE_ENVENT_IN_CLASS_ONE(event_name, ...
- python 正则表达式 re.match
#coding:utf-8 import re #匹配内容:单词+空格+单词+任意字符 #\w 单词字符[A-Za-z0-9_] #(?P<name>...) 分组,除了原有的编号外在指定 ...
- mooc-IDEA 列操作--005
十一.IntelliJ IDEA -列操作 实例:根据HTTP请求JSON文件,生成一个枚举类 Step1:创建一个枚举类,把要转换的JSON串粘贴进来. 最终要实现效果 Step2:选中第一个100 ...
- HashMap为什么在多线程下会让cpu100%
首先HashMap并不是sun公司多线程提供的集合,很多时候我们的程序是一个主线程,用了hashmap并没有什么问题,但是在多线程下会出现问题. hashmap是一个哈希表,存储的数据结构也可以是一个 ...
- tbox新增stackless协程支持
tbox之前提供的stackfull协程库,虽然切换效率已经非常高了,但是由于每个协程都需要维护一个独立的堆栈, 内存空间利用率不是很高,在并发量非常大的时候,内存使用量会相当大. 之前考虑过采用st ...
- 前端 CSS的选择器 伪类选择器 CSS3 nth-child()
first-child 选中第一个标签 应用CSS样式 <!DOCTYPE html> <html lang="en"> <head> < ...
- new String创建了几个对象
String str = new String(“abc”) 到底创建了几个对象? 首先String str是定义了一个字符串变量,并未产生对象,=不产生对象,那么只有后面的new String(& ...
- ofbiz16.11.04(环境搭建)
ofbiz16.11.04(环境搭建) 版本说明: ofbiz 16.11.04 下载地址:http://ofbiz.apache.org/download.html gradle 4.9 下载地址: ...
- NGUI的怎么在一个Gameobject(游戏物体)中调用另一个Gameobject(游戏物体)的脚本(C#)
一,在C#代码中,我们都知道可以给游戏物体添加一个脚本,如下图 二,在当前我们是可以调用到该游戏物体脚本定义的变量,但是我们要在其他脚本调用怎么办?如下代码, KnapSackItem kn = it ...
- Python2/3 安装各类包的教程
1.pycryptodome(pyCrypto) pyCrypto包已经失效了,需要替换为pycryptodome 有SSR直接 pip install pycryptodome 国内用 pip in ...
