css3的各种属性的讲解
1.渐变(gradients)
水平渐变:linear gradient
语法:background:linear-gradient(direction,color1,color2);
direction介绍:
1.这个参数可以省略,默认方向从上到下;
2.这个阐述如果不省略,写方向的起始值:top(从上到下) left(从左到右) bottom(从下到上) right(从右到左)
3.如果这个参数不省略,这个属性前面需要加前缀 或者 to终点
4.对角渐变:linear-gradient(left top,red,blue);
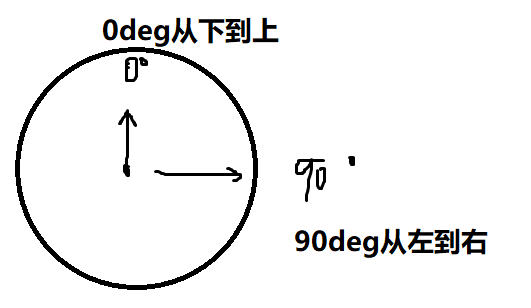
5.角度deg 0代表从下到上, 90deg代表从左到右, linear-gradient(180deg,red,blue)
类似于罗盘:画图

6.渐变过程:background:linear-gradient(red 0%,blue 20%,orange 60%);
0%在0%处代表纯红色,20%是纯蓝色,如果最后一个值不是100%,代表这个值到100%,都是纯orange,如果最后一个值是100%,在100%处是纯橙色;
在起点如果不是0%,是10%代表从0到10%处都是纯红色
径向渐变:(一圈一圈的)
background:radial-gradient
起点中心点,向四周渐变
background:radial-gradient(shape,color1,color2);
参数一:shape
1.参数可以省略,如果省略,默认时ellipse(椭圆),还有个值 circle 代表圆
2.渐变过程:颜色后面带0%百分数,与水平渐变的过程一样;
2.background
background的简写
1.background:color(颜色) url(背景图片) no-repeat(不平铺) 50% 50% (位置)
2.background-size:背景大小
3.background-origin:背景的起点 :content-box(填充内容) (了解)
带deg是角度,光是数字是弧度
3.css3的特效:
1.2d转换
属性:transform
属性值:translate() 平移
rotate() 旋转
scale() 缩放
skew() 拉伸
translate 平移:
语法:translate(x,y)
1.只有一个值,代表水平平移
2.2个值代表 水平和垂直方向上平移的距离
3.x和y可以为负值,代表正数的相反方向
4.兼容写法
-webkit-transform:translate(50px,50px);
rotate() 旋转
语法:transform:rotate() 只能一个参数
1.参数必须是角度值 例如:30deg
2.沿着平面旋转,正数,顺时针旋转,负数,逆时针旋转
scale() 缩放
语法:transform:scale() 一个数字
1.参数是数字1代表当前元素的一倍; 大于1 变大 小于1 变小
2.如果一个参数水平和垂直变化的值是一样的,如果是两个值 水平一个,垂直一个
skew() 拉伸
语法:transform:skew(30deg,20deg);
2.3d转换
2d在一个平面上, x,y 旋转平移
3d从轴的角度, x,y,z 考虑问题
1.这些平移 旋转的方法不再是围绕面,而是围绕轴;
2.旋转元素的父级需要给予视距的属性:perspective
语法:
1.transform:rotateX() X 体现了3d轴概念
2.transform-origin:元素转换位置:默认50% 50% 0 这个点,
transform-origin:50% 50% 0;
第一个值:x轴 第二个值:y轴 第三个值:z轴
x,y值 可以是但是 left length %
z值 只能是length (数字)
transform-origin:50% 100% 0;
3.transform-style:规定被嵌套元素在3d空间中如何展示
值flat默认的 preserve-3d 子元素3d空间呈现的
4.perspective-origin:规定3d元素底部 (给的转换元素父级,就是渐渐消失的那个方向) 对立面
perspective-origin:50% 50% 元素转换所指的方向
5.perspective : 这个属性是视距的视距 是一种近大远小的效果(给父级的)
6.backface-visibility:visible/hidden;
visible(背面可见的)
hidden(背面不可见)
3.transition:过渡
transition:css属性名称 时间 速度 延迟
transition 最后一个是延迟,即便是0 也得加单位s
4.动画:animation:
animation:name(名称) duration(周期)timing-function(速度) delay(延迟) iteration-count(次数) direction(播放方式)
animation-play-state :动画停止
animation-fill-mode:forwards :动画完成停留在末尾不返回原来的位置
@keyframes 用来定义动画的
语法:@-webkit-keyframes 动画名{0%{} 100%{} }
css3的各种属性的讲解的更多相关文章
- 3d图像坐标轴及css3属性的讲解
3d立体坐标轴 如有不知道各种插件的怎么办? 网上查,百度 1.css选择器: 1.id 2.class 3.标签 4.子代 5.后代 6.交集 7.并级 8.通配符 9.结构 10.伪类 11.属性 ...
- CSS3外轮廓属性
外轮廓outline在页面中呈现的效果和边框border呈现的效果极其相似,但和元素边框border完全不同,外轮廓线不占用网页布局空间,不一定是矩形,外轮廓是属于一种动态样式,只有元素获取到焦点或者 ...
- 学习笔记:CSS3的filter属性
CSS3的filter属性 (版权归原作者所有) http://www.jianshu.com/p/ca7a2bdcc1e7/comments/4956985 filter: blur(5px); f ...
- CSS3利用text-shadow属性实现多种效果的文字样式展现
一.效过图展示: 已经是比较久之前学习的文字效果了.但是还是很实用很有趣的.利用CSS3提供的text-shadow属性可以给页面上的文字添加阴影效果,因此可以替换掉之前使用过的一些繁琐的图片.到目前 ...
- css3.0新属性效果在ie下的解决方案(兼容性)
css3.0增加的新属性,如投影.渐变.旋转.圆角等等!这些新标准属性在ie6.ie7.ie8浏览器版本里得不到很好的支持,相信ie以后的新版本也会支持这些新属性的.目前ie6.ie7.ie8浏览器不 ...
- CSS3展现精彩的动画效果 css3的动画属性
热火朝天的css3无疑吸引了很多前端开发者的眼球,然而在css3中的动画属性则是新功能中的主打招牌,说到css3的动画属性不得不让人想起这三个属性:Transform﹑Transition﹑Anima ...
- CSS3中动画属性transform、transition 和 animation
CSS3中和动画有关的属性有三个 transform.transition 和 animation.下面来一一说明: transform 从字面来看transform的释义为改变,使 ...
- css3 的box-sizing属性理解
* { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } 有时候在某些项目中 ...
- css2和CSS3的background属性简写
1.css2:background:background-color || url("") || no-repeat || scroll || 0 0; css3: backg ...
随机推荐
- Mac012--FinalShell SSH工具
Mac--FinalShell SSH工具 FinalShell SSH工具,服务器管理,远程桌面加速软件,支持Windows,Mac OS X,Linux FinalShell,国货产品,同类产品有 ...
- [Git] 012 rm 命令的补充
0. 前言 [Git] 007 三棵树以及向本地仓库加入第一个文件 的 "2.5" 有提及 git rm --cached <file> 1. 介绍 git rm &l ...
- [BZOJ 2301] [HAOI 2011] Problem b (莫比乌斯反演)(有证明)
[BZOJ 2301] [HAOI 2011] Problem b (莫比乌斯反演)(有证明) 题面 T组询问,每次给出a,b,c,d,k,求\(\sum _{i=a}^b\sum _{j=c}^d[ ...
- SCUT - 77 - 哈利波特与他的魔法杖
https://scut.online/p/77 METO说是单点更新线段树.要记录哪些点不用再更新,不太清楚具体是要怎么实现? 一个类似的想法是把n个点建一棵平衡树,每次节点变成0之后从树上移除,至 ...
- js+css实现点击回到顶部的效果(最低兼容至ie7)
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- .net 关于路径的总结
原文:https://www.cnblogs.com/hehehehehe/p/6196155.html https://www.cnblogs.com/yugongmengjiutian/artic ...
- 云中沙箱学习笔记2-ECS之初体验
1.1 背景知识 云服务器(Elastic Compute Service, 简称ECS),是一种简单高效,处理能力可以弹性伸缩的计算服务.ECS的相关术语说明如下: --实例(Instance):是 ...
- Codeforces Round #425 (Div. 2) - A
题目链接:http://codeforces.com/contest/832/problem/A 题意:有n个棍子,两个人轮流取这些棍子,每个人每次只能去恰好k个棍子(不足k个则不能取),问先手取的棍 ...
- 2018-08-15-weekly
Algorithm 5. Longest Palindromic Substring What 给定一个字符串s,找到s中最长的回文子字符串. 给定s的最大长度为1000. How 这是一道比较经典的 ...
- Message相关函数对比
SendMessage PostMessage 过程类型 同步过程:等待其他程序处理消息完了之后才返回,继续执行 异步过程:只把消息放入队列,不管其他程序是否处理都返回,然后继续执行 返回值 表 ...
