Sublime-emmet插件的使用
emmet是使用Sublime编写html代码时最好用的一个插件,下面简单介绍一下emmet插件的安装和使用
安装
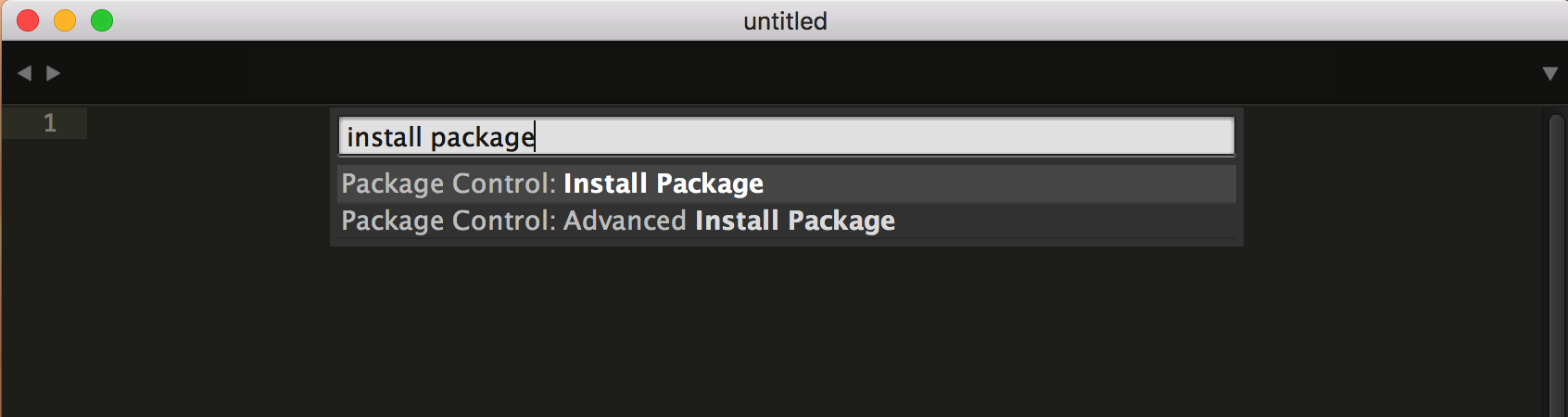
第一步:打开sublime,首先输入command + shift + p,然后输入install package,

第二步:最后输入emmet,然后安装即可,重新启动sublime。
使用
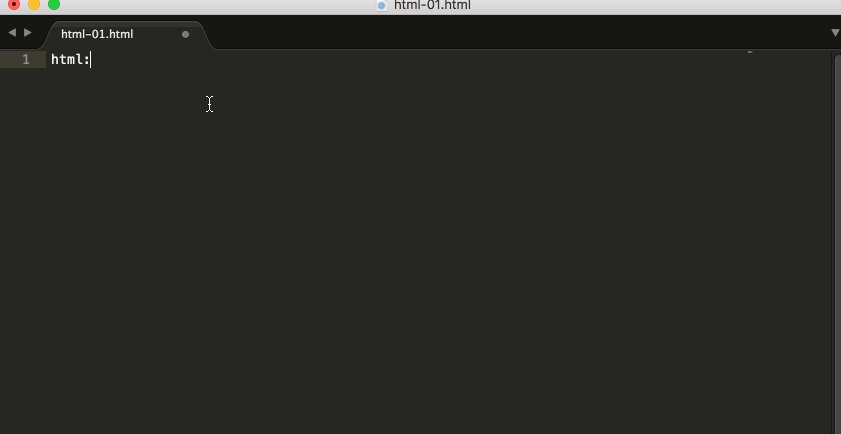
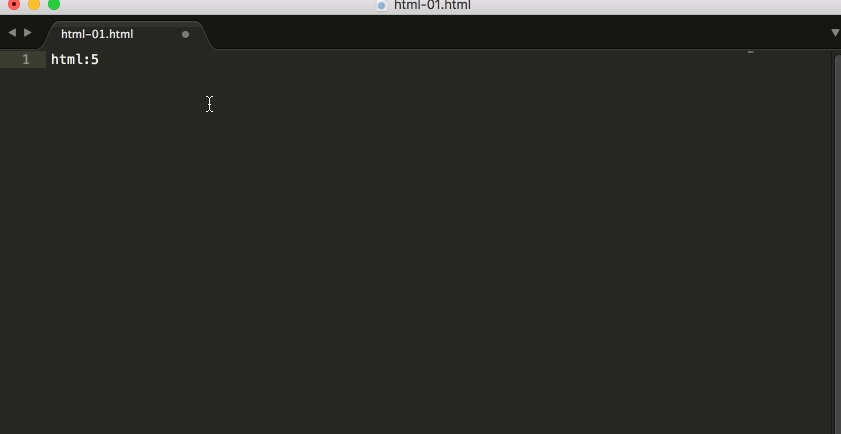
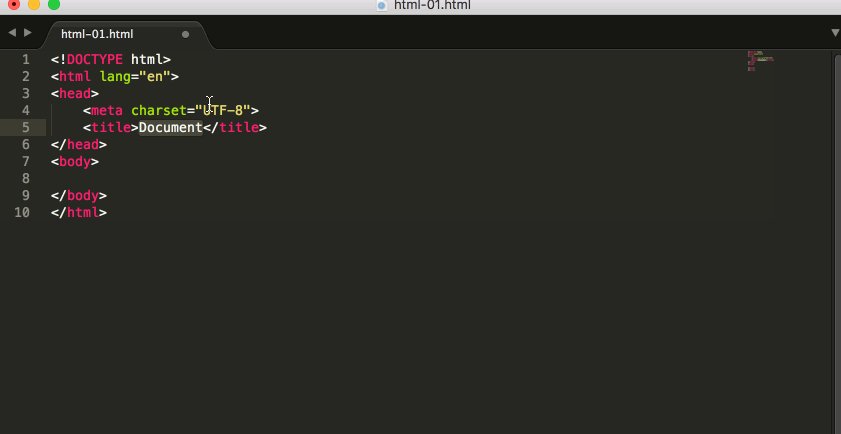
1.新建文件 -> 保存为html_01.html,然后输入 html:5 + tab键,奇迹发生了

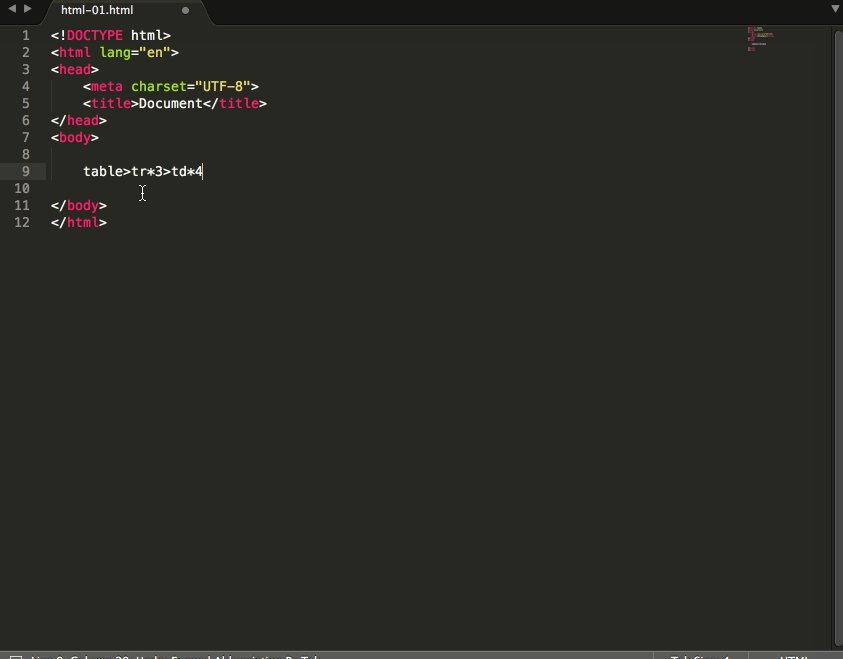
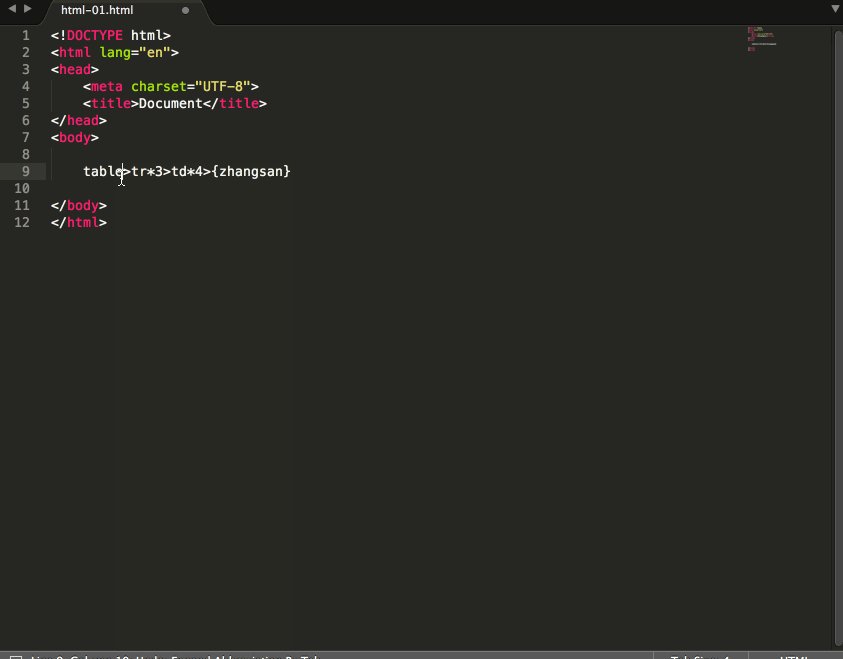
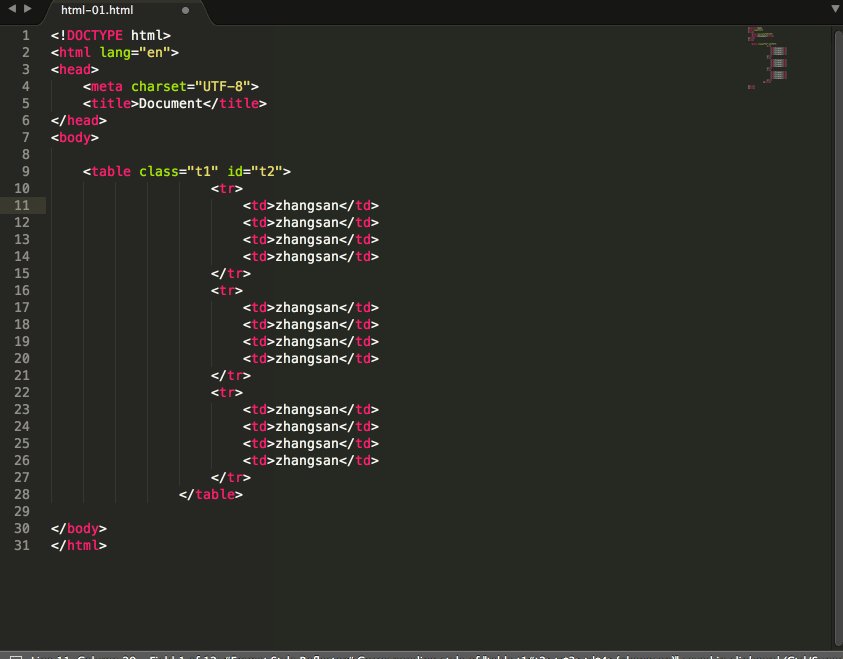
2.快速创建表格
table.t1#t2>tr*3>td*4>{zhangsan} + tab键

Sublime-emmet插件的使用的更多相关文章
- Sublime Text 2 安装emmet插件和常用快捷键
一.先安装package control1.按Ctrl+`调出console,输入以下命令然后回车 import urllib2,os; pf='Package Control.sublime-pac ...
- Sublime Text3开发工具安装emmet插件
第一步:Sublime Text导入Package Control 自动安装: 1.打开Sublime Text -->View --> Show Console 菜单打开控制台 2.粘贴 ...
- Sublime Text插件之Emmet
转载:http://www.w3cplus.com/tools/using-emmet-speed-front-end-web-development.html Emmet插件以前被称作为Zen Co ...
- Sublime Text3 Package Control和Emmet插件安装方法
因为初学前端,所以今天安装了Sumblime Text 3,然后就停不下来去找Package Control的安装方法. 网络上我找到并尝试过的方法有两种,我使用的是用Python代码去安装并成安装成 ...
- sublime Text emmet插件使用手册
转自:http://www.w3cplus.com/tools/emmet-cheat-sheet.html 介绍 Emmet (前身为 Zen Coding) 是一个能大幅度提高前端开发效率的一个工 ...
- sublime课程3 emmet插件中的常用符号有哪些
sublime课程3 emmet插件中的常用符号有哪些 一.总结 一句话总结:emmet插件中的符号和css选择器里面哪些符号的意思很像. 1.+是干嘛的? 组合 2.{}是干嘛的? 标签里面的inn ...
- sublime text3中emmet插件的使用
首先,想要快速编码需 要在编辑器中安装常用插件,下面是emmet插件的使用: html5文档结构的生成方式: 1).!+tab键 2).html:5 +tab键 头部head中meta字符集的生成: ...
- 【编程工具】Sublime Text3 之 Emmet 插件的详细使用的方法
这篇关于 Emmet 插件使用的博文之前就想写了,今天刚好闲暇时间,就花了一些时间进行了总结. 我们都这道 Emmet 这款插件在前端设计里被称为神器,确实,神器称号名不虚传.因为这款插件可以帮助我们 ...
- sublime text插件emmet自定义模板
首先要找到 snippets.json这个文件,路径是preferences>browse packages,看看有没有emmet目录. 如果没有,可能是您没有安装emmet插件,或者您安装了但 ...
- sublime的插件安装
如何将Emmet安装到到 Sublime text 3? 看清楚哦~~这是Sublime text 3不是2的版本,两者的安装还是有区别的,下面的方法是我感觉比较简单的,其他的要命令什么的感觉太复 ...
随机推荐
- SQL Server死锁问题:事务(进程 ID x)与另一个进程被死锁在 锁 | 通信缓冲区资源上并且已被选作死锁牺牲品。请重新运行该事务。
### The error occurred while setting parameters### SQL: update ERP_SCjh_zzc_pl set IF_TONGBU=1 where ...
- Leetcode 15. Sum(二分或者暴力或者哈希都可以)
15. 3Sum Medium Given an array nums of n integers, are there elements a, b, c in nums such that a + ...
- 设计模式学习笔记——Bridge 桥接模式
先说一下我以前对桥接模式的理解:当每个类中都使用到了同样的属性或方法时,应该将他们单独抽象出来,变成这些类的属性和方法(避免重复造轮子),当时的感觉是和三层模型中的model有点单相似,也就是让mod ...
- 3D Computer Grapihcs Using OpenGL - 06 Vertex and Fragment Shaders
从这里就接触到了可编程图形渲染管线. 下面介绍使用Vertex Shader (顶点着色器)和 Fragment Shader(像素着色器)的方法. 我们的目标是使用这两个着色器给三角形填充绿色. 添 ...
- synchronized 同步
1.synchronized关键字的作用域有二种: 1)是某个对象实例内,synchronized aMethod(){}可以防止多个线程同时访问这个对象的synchronized方法(如果一个对象有 ...
- Python 字典dict操作定义
字典是用大括号{ }来表示,它是python中最灵活的内置数据类型.它是一个无序的集合,通过键来存取值,而不能用索引. 字典的创建和使用 字典的组成:字典是由大括号{ }来包含其数据的,大括号内包含 ...
- GPG(pgp)加解密中文完整教程
一.介绍 我们都知道,互联网是不安全的,但其上所使用的大部分应用,如Web.Email等一般都只提供明文传输方式(用https.smtps等例外).所以,当我们需要传输重要文件时,应该对当中的信息加密 ...
- C++ Boost库的编译及使用
https://www.jianshu.com/p/de1fda741beb https://www.cnblogs.com/weizhixiang/p/5804778.html Windows编译 ...
- Android animation summary
Android animation 动画定义 动画的意思就是一连串画面动起来了,根据这一连串画面的产生原理可分为两类:补间动画(Tween animation)和帧动画(frame animation ...
- 项目开源-基于ASP.NET Core和EF Core的快速开发框架
前言:作为一名95后的程序猿,已经写了一年多的代码了,为了提升自己的技术水平,所以决定尝试编写一个快速开发框架开源出来,一来提升自己的技术水平,二来助力.NET Core生态发展 写这个框架主要是为了 ...
