使用JSONP,jQuery的ajax跨域获取json数据
网上找了很多资料,写的不错,推荐下:
(http://www.cnblogs.com/chopper/archive/2012/03/24/2403945.html)
(http://www.cnblogs.com/JoannaQ/p/3511577.html)
3、jquery的ajax和getJson跨域获取json数据
(http://www.duwaiweb.com/blog/20120918_e51195f8-2261-48cf-a883-3013a576fa51.html)
一些基本的概念,等等,这里就不再赘述了,以下只是写下,本人的使用过程(服务端项目:SSH框架的WEB项目)
1、服务端配置:Struts2.xml文件配置(必须配置,之前以为只要客户端发送请求就行,其实不然)
<package name="npds/login" namespace="/system/npds/login" extends="json-default">
<global-results>
<result type="json">
<param name="callbackParameter">callback</param>
</result>
</global-results>
<action name="findUser" class="com.cin.npds.LoginAction" method="findUser"/>
<action name="login" class="com.cin.npds.LoginAction" method="login"/>
<action name="initCookieUser" class="com.cin.npds.LoginAction" method="initCookieUser"/>
</package>
2、客户端(这是最简单的方法,也可以配置jsonp,jsonpCallback属性,可以指定返回的json数据交给哪个函数处理,好处也多多,具体参考以上3篇文章):
jQuery(document).ready(function(){
$.ajax({
url:"http://localhost:8080/npds/page/npds/homePage/queryMNewsByType",
dataType: 'jsonp',
success : function(json){
alert(json.newsList[0].title);
},
error:function(){
alert('fail');
}
});
});
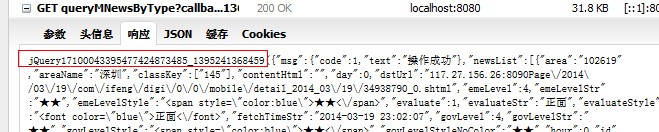
结果:从服务端返回的json数据会被jQuery默认生成的一个随机函数包装起来,如下,然后会在success方法里执行,为什么呢,因为jQuery帮我们封装好了。

使用JSONP,jQuery的ajax跨域获取json数据的更多相关文章
- AJAX跨域请求json数据的实现方法
这篇文章介绍了AJAX跨域请求json数据的实现方法,有需要的朋友可以参考一下 我们都知道,AJAX的一大限制是不允许跨域请求. 不过通过使用JSONP来实现.JSONP是一种通过脚本标记注入的方式, ...
- 跨域获取json数据
原文地址:http://my.oschina.net/LinBandit/blog/34570 前阵子做了一个前端动态加载json数据的应用,其中使用xmlhttprequest动态加载js,但是 ...
- [ 转 ]jquery的ajax和getJson跨域获取json数据
目前浏览器端跨域访问常用的两种方法有两种: 1.通过jQuery的ajax进行跨域,这其实是采用的jsonp的方式来实现的. jsonp是英文json with padding的缩写.它允许在服务器端 ...
- jquery的ajax和getJson跨域获取json数据
目前浏览器端跨域访问常用的两种方法有两种: 1.通过jQuery的ajax进行跨域,这其实是采用的jsonp的方式来实现的. jsonp是英文json with padding的缩写.它允许在服务器端 ...
- jQuery使用ajax跨域获取数据
var webMethod = "http://localhost:54473/Service1.asmx/HelloWorld"; jQuery.support.cors = ...
- javascript跨域获取json数据
项目在开发过程中,用到了天气预报的功能,所以需要调用天气预报的api,一开始以为直接用ajax调用url就可以获取天气数据,结果涉及到了跨域的问题,这里做一个记录. 说到跨域,就得知道同源策略. 同源 ...
- jQuery使用ajax跨域请求获取数据
jQuery使用ajax跨域请求获取数据 跨域是我在日常面试中经常会问到的问题,这词在前端界出现的频率不低,主要原因还是由于安全限制(同源策略, 即JavaScript或Cookie只能访问同域下的 ...
- JQuery的Ajax跨域请求的
JQuery的Ajax跨域请求的(Ajax) 什么是jsonp格式呢?API原文:假设获取的数据文件存放在远程server上(域名不同.也就是跨域获取数据),则须要使用jsonp类型.使用这样的类型的 ...
- JQuery实现ajax跨域
AJAX 的出现使得网页可以通过在后台与服务器进行少量数据交换,实现网页的局部刷新.但是出于安全的考虑,ajax不允许跨域通信.如果尝试从不同的域请求数据,就会出现错误.如果能控制数据驻留的远程服务器 ...
随机推荐
- web移动端适配方案
web移动端常用解决方案: 一.通过js+rem,这里有一个解决方案(http://imochen.github.io/hotcss/) 1.1.rem兼容性(https://caniuse.com) ...
- WEB编程 入门简单 进阶难
其实不论是WEB还是其他什么编程,都是这个道理,至于为什么,我贴几段代码,大家感受下. JS 计算今天是星期几 入门级 // 计算系统当前是星期几 var str =""; var ...
- web classpath路径说明
http://blog.csdn.net/wyswlp/article/details/8886385 http://www.cnblogs.com/Ant-soldier/p/5474085.htm ...
- HDU6715 算术(莫比乌斯反演)
HDU6715 算术 莫比乌斯反演的变形. 对 \(\mu(lcm(i,j))\) 变换,易得 \(\mu(lcm(i,j)) = \mu(i)\cdot\mu(j)\cdot \mu(gcd(i,j ...
- vundle的安装笔记-20160721
vundle是一个vim管理插件, 而bundle是命令, 用来操作vundle的. bundle 英[ˈbʌndəl] 美[ˈbʌndəl] n. 捆,束,包:大量:一大笔钱:极度 v. 归拢:捆: ...
- EnumMap 源码分析
EnumMap EnumMap 能解决什么问题?什么时候使用 EnumMap? 1)EnumMap[枚举映射]中的键值必须来自单个枚举. 2)EnumMap 根据枚举键的自然顺序来维护,迭代遍历是有序 ...
- vue组件父与子通信-登录窗口
一.组件间通信(父组件 --> 子组件)步骤:①父组件在调用子组件 传值 <child-component myValue="123"> </chi ...
- Python笔记(二十七)_魔法方法_容器
定制容器 容器类型的协议: 定制不可变容器,只需要定义__len__()和__getitem__()方法 定制可变容器,需要定义__len__().__getitem__().__setitem__( ...
- BP神经网络反向传播之计算过程分解(详细版)
摘要:本文先从梯度下降法的理论推导开始,说明梯度下降法为什么能够求得函数的局部极小值.通过两个小例子,说明梯度下降法求解极限值实现过程.在通过分解BP神经网络,详细说明梯度下降法在神经网络的运算过程, ...
- 通过挂载系统U盘搭建本地yum仓库
首先打开hbza(CentOS)和yum,两者要连接上 第1步:在hbza中创建一个目录 输入mkdir /lxk,名字随便起.输入mount /dev/cdrom /lxk 第2步:打开yum, ...
