React-router的基本使用
1、安装使用
$ npm install -S react-router
import { Router, Route, hashHistory } from 'react-router';
render((
<Router history={hashHistory}>
<Route path="/" component={App}/>
</Router>
), document.getElementById('app'));
1.1、版本问题
react-router 有多个版本,2.x/3.x - 4.x版本有比较大的改动,并且互相不兼容,2.x/3.x 和 4.x 版本的语法有非常大的不同。并且 react-router 和 react 的某些版本也会有冲突
目前使用 react-router 的 3.x 版本下面的版本可以运行成功。
"dependencies": {
"react": "^16.2.0",
"react-dom": "^16.2.0",
"react-router": "^3.0.2",
"react-scripts": "3.1.1"
}
2、Router 组件
2.1、JSX 的 Route 组件实现路由
路由器Router就是React的一个组件。Router组件本身只是一个容器,真正的路由要通过Route组件定义。
//入口文件 index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Router, Route, hashHistory } from 'react-router'; ReactDOM.render((
<Router history={hashHistory}>
<Route path="/" component={App}>
<Route path="/repos" component={Repos}/>
</Route>
</Router>
), document.getElementById('app'));
2.1、route 数组对象实现路由
子路由也可以不写在Router组件里面,单独传入Router组件的routes属性。
let routes = <Route path="/" component={App}>
<Route path="/repos" component={Repos}/>
</Route>;
<Router routes={routes} history={browserHistory}/>
或者是更方便的写法(推荐写法):
const routes = [{
path: '/',
component: App,
indexRoute: { component: DefaultComponent },
childRoutes: [
{ path: 'about', component: About },
{ path: 'inbox', component: Inbox },
]
}]
React.render(<Router routes={routes} />, document.body)
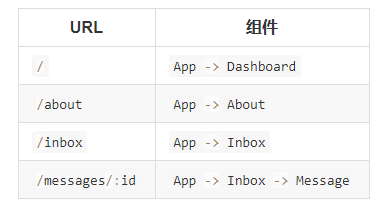
3、路径匹配的组件
react-router 是按 URL 来匹配组件的。
React.render((
<Router>
<Route path="/" component={App}>
<Route path="about" component={About} />
<Route path="inbox" component={Inbox}>
<Route path="messages/:id" component={Message} />
</Route>
</Route>
</Router>
), document.body)

如果 URL 匹配到某个组件,并且 URL 上并没有该组件的上层组件(即包含着它的上层 Route),此时仍然会匹配到该组件的上层 Route。
比如下面:用绝对路径表示 Message 组件,当 URL 是 /message/aaa 时,仍会匹配到 APP 和 Inbox 组件,然后再是 Message 组件。
React.render((
<Router>
<Route path="/" component={App}>
<IndexRoute component={Dashboard} />
<Route path="about" component={About} />
<Route path="inbox" component={Inbox}>
{/* 使用 /messages/:id 替换 messages/:id */}
<Route path="/messages/:id" component={Message} />
</Route>
</Route>
</Router>
), document.body)

想要在某组件内渲染它的下层即子路由,在组件内使用 {this.props.children} 语法。
React-router的基本使用的更多相关文章
- [Redux] Filtering Redux State with React Router Params
We will learn how adding React Router shifts the balance of responsibilities, and how the components ...
- [转] React Router 使用教程
PS:react-route就是一个决定生成什么父子关系的组件,一般和layout结合起来,保证layout不行,内部的子html进行跳转 你会发现,它不是一个库,也不是一个框架,而是一个庞大的体系. ...
- [Redux] Navigating with React Router <Link>
We will learn how to change the address bar using a component from React Router. In Root.js: We need ...
- [Redux] Adding React Router to the Project
We will learn how to add React Router to a Redux project and make it render our root component. Inst ...
- React Router基础使用
React是个技术栈,单单使用React很难构建复杂的Web应用程序,很多情况下我们需要引入其他相关的技术 React Router是React的路由库,保持相关页面部件与URL间的同步 下面就来简单 ...
- 最新的chart 聊天功能( webpack2 + react + router + redux + scss + nodejs + express + mysql + es6/7)
请表明转载链接: 我是一个喜欢捣腾的人,没事总喜欢学点新东西,可能现在用不到,但是不保证下一刻用不到. 我一直从事的是依赖angular.js 的web开发,但是我怎么能一直用它呢?看看最近火的一塌糊 ...
- react router 4.0以上的路由应用
thead>tr>th{padding:8px;line-height:1.4285714;border-top:1px solid #ddd}.table>thead>tr& ...
- React Router 使用教程
一.基本用法 React Router 安装命令如下. $ npm install -S react-router 使用时,路由器Router就是React的一个组件. import { Router ...
- 关于react router 4 的小实践
详细代码栗子:https://github.com/wayaha/react-dom-CY clone然后 npm install npm start 分割线 1.这个项目使用create-react ...
- React Router 4.x 开发,这些雷区我们都帮你踩过了
前言 在前端框架层出不穷的今天,React 以其虚拟 DOM .组件化开发思想等特性迅速占据了主流位置,成为前端开发工程师热衷的 Javascript 库.作为 React 体系中的重要组成部分:Re ...
随机推荐
- IntelliJ IDEA 2019.1.1 maven框架web.xml中web-app版本过低导致不能正常使用EL表达式的解决方案
1.软件版本 IDEA版本:IntelliJ IDEA 2019.1.1 maven版本:apache-maven-3.6.1 Tomcat版本:tomcat-8.5 2.问题描述 IDEA使用如下 ...
- 【Linux开发】计算机底层是如何访问显卡的?
1. 显卡驱动是怎么控制显卡的, 就是说, 使用那些指令控制显卡, 通过端口么? 2. DirectX 或 OpenGL 或 CUDA 或 OpenCL 怎么找到显卡驱动, 显卡驱动是不是要为他们提供 ...
- echars 柱状图正常状态 --》二次封装
<template> <!-- 柱状图 正常 1. 调用页面引入 import EcharsColumnNormal from '@/components/echarsColumnN ...
- 四、Zabbix-zabbix agent部署
1.添加zabbix安装源 rpm -i http://repo.zabbix.com/zabbix/3.4/rhel/7/x86_64/zabbix-release-3.4-2.el7.noarch ...
- Java——HashMap底层源码分析
1.简介 HashMap 根据键的 hashCode 值存储数据,大多数情况下可以直接定位到它的值,因而具有很快的访问速度,但遍历顺序却是不确定的. HashMap 最多只允许一条记录的key为 nu ...
- 14-jquery元素节点操作
**创建节点** ```var Div = $('<div>');var Div2 = $('<div>这是一个div元素</div>');``` **插入节点** ...
- jQuery进阶第二天(2019 10.10)
一.事件流程 1.事件的三要素: 事件源:发生事件的对象 事件类型:类型比如单击.双击.鼠标的移入.移除 事件处理程序: 触发事件之后做些什么,事件处理的函数 <body> <but ...
- router4.0
https://blog.csdn.net/sinat_17775997/article/details/69218382 React Router 4.0 实现路由守卫 https://www. ...
- 什么是CPC,CPA,CVR,CTR,ROI
合格的网络营销人员都应该熟悉下面的常见英文缩写,这些都是我们必须知道的名词解释:CVR (Click Value Rate): 转化率,衡量CPA广告效果的指标CTR (Click Through R ...
- 中国各个省市县的人口统计,echart展示
公司要做一个excel形式的人口统计表,我感觉应该更直观一些展示,所以就选用了echart进行展示,由于时间短所以制作的比较简单粗糙,但相应的数据还是有很大的可参考性. 刚好下载了jfinal3.5, ...
