java:HTML(table表格,ul列表)和CSS(导入.css文件,三种定义颜色方式,三种样式选择器,a标签属性顺序,)
1.重点掌握:
html:
1.form表单:input,checkbox,seelct,radio,button,submit
2.table表格:thead-->tr-->th;tbody-->tr-->td
3.ul列表:ul-->li
css:
选择器:
id
class
element
2.HTML:
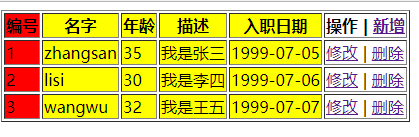
table表格:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>表格</title>
</head> <body> <table border="1">
<colgroup><!-- 定义了一个列的分组 -->
<!-- 选中表格前两列,把背景色定义为红色 -->
<col span="1" style="background: red;" /><!-- span代表选中的某些列 -->
<col span="4" style="background: yellow;" />
</colgroup>
<!-- 把表格外部边框加粗,数值没有上限,下限为0或者-1 -->
<thead>
<!-- 表格的标题 -->
<tr>
<!-- 代表了一行数据 -->
<th>编号</th>
<!-- 标题的内容 -->
<th>名字</th>
<th>年龄</th>
<th>描述</th>
<th>入职日期</th>
<th>操作 |
<a href="">新增</a>
</th>
</tr>
</thead>
<!-- tfoot是HTML5的,他定义了一个表格的底部,无论顺序放在哪,总是在表格的最下面 -->
<!--<tfoot>
<tr>
<td>总人数</td>
<td>100人</td>
</tr>
</tfoot>-->
<tbody>
<!-- 表格标题对应的内容,标题和内容是一一对应的 -->
<tr>
<!-- 代表一行数据 -->
<td>1</td>
<!-- 标题的数据内容 -->
<td>zhangsan</td>
<td>35</td>
<td>我是张三</td>
<td>1999-07-05</td>
<td>
<a href="">修改</a> |
<a href="">删除</a>
</td>
</tr>
<tr>
<!-- 代表一行数据 -->
<td>2</td>
<!-- 标题的数据内容 -->
<td>lisi</td>
<td>30</td>
<td>我是李四</td>
<td>1999-07-06</td>
<td>
<a href="">修改</a> |
<a href="">删除</a>
</td>
</tr>
<tr>
<!-- 代表一行数据 -->
<td>3</td>
<!-- 标题的数据内容 -->
<td>wangwu</td>
<td>32</td>
<td>我是王五</td>
<td>1999-07-07</td>
<td>
<a href="">修改</a> |
<a href="">删除</a>
</td>
</tr>
</tbody> </table> </body> <ml>

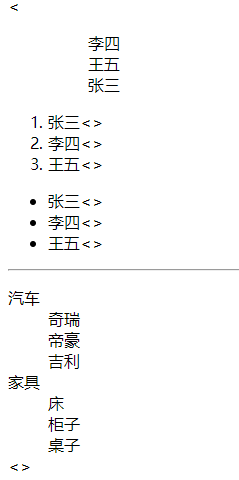
列表:
<<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body> <ul><!-- 无序的列表标签 -->
<ol>李四</ol>
<ol>王五</ol><!---->
<ol>张三</ol><!---->
</ul> <!-- li标签都不会自己使用,通常配合ol或者ul来使用 -->
<ol><!-- 有序的列表,通常情况下会配合li使用 -->
<li>张三<>
<li>李四<>
<li>王五<>
</ol>
<!-- 最常用 -->
<ul>
<li>张三<><!-- 和ul配合使用,是列表中的某一行数据,没有顺序要求,也没有唯一要求 -->
<li>李四<>
<li>王五<>
</ul> <hr />
<dl>
<dt>汽车</dt><!-- 标题 -->
<dd>奇瑞</dd><!-- 标题内容 -->
<dd>帝豪</dd>
<dd>吉利</dd>
<dt>家具</dt>
<dd>床</dd>
<dd>柜子</dd>
<dd>桌子</dd>
<> </body>
<ml>

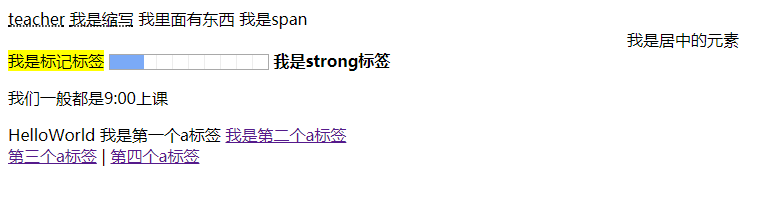
Test1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<acronym title="我是teacher">teacher</acronym><!-- 不会换行 -->
<abbr title="我也是缩写">我是缩写</abbr>
<bdi>我里面有东西</bdi>
<span>我是span</span>
<center>我是居中的元素</center>
<mark>我是标记标签</mark><!-- 自动会给文字加上一个背景色 -->
<progress value="22" max="100"></progress>
<strong>我是strong标签</strong>
<p>我们一般都是<time>9:00</time>上课</p>
<wbr>Hello</wbr>World<!-- 换行符标签,把写在一起两个单词分离开 -->
<a>我是第一个a标签</a>
<a href="#">我是第二个a标签</a><!-- a标签中,如果href属性不填或者填写#号,默认刷新页面,也就是默认跳转本页面 -->
<nav><!-- 定义一组连接 -->
<a href="">第三个a标签</a> |
<a href="">第四个a标签</a>
</nav>
</body>
</html>

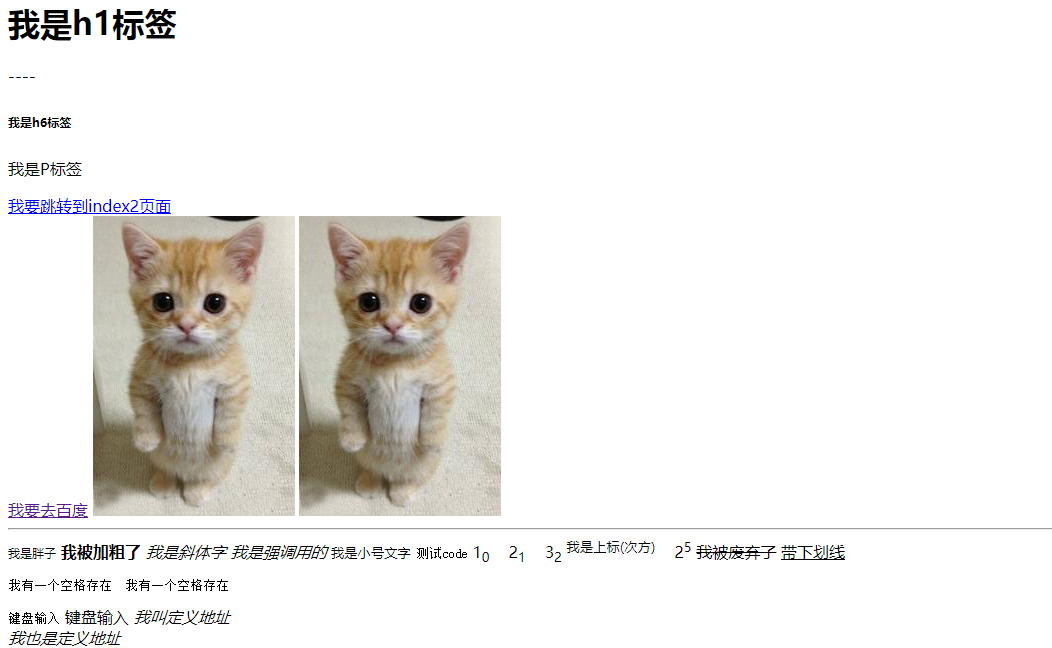
Test2:
<!DOCTYPE html><!-- 这里是注释 DOC:document的简称 Type:类型 文档类型:HTML:Hyper Text Mark-up language:超文本标记语言 , 就是一个页面-->
<html><!--用<a>,<html></html>,<body></body>统称为html的标签/元素 -->
<head>
<meta charset="utf-8" /><!-- 辅助标签,最常用的地方:设置编码 -->
<title>Hello HTML</title>
</head>
<body><!-- 才是真正显示页面内容的 -->
<h1>我是h1标签</h1>----<h6>我是h6标签</h6><!-- 标题 , 默认自动换行 -->
<p>我是P标签</p><!-- 自动换行的 -->
<a href="index2.html" target="_blank">我要跳转到index2页面</a><!-- 超文本连接 a标签不能自动换行, 在标签中能控制某种效果的关键字就叫属性 --><br /><!-- 强制换行标签 -->
<a href="http://www.baidu.com">我要去百度</a>
<img src="img/1.jpg" alt="该图片无法展示" /><!-- 图片标签 也不会自动换行 -->
<a href="index2.html"> <img src="img/1.jpg" /> </a>
<hr /><!-- 实现一个分割的效果 -->
<font size="1">我是胖子</font><!-- size属性最大是7,最小是1,不会自动换行 -->
<b>我被加粗了</b><!-- 加粗标签,也不会自动换行 -->
<i>我是斜体字</i><!-- 斜体字,也不会自动换行 -->
<em>我是强调用的</em><!-- 也不换行 -->
<small>我是小号文字</small><!-- 也不换行 -->
<code>测试code</code><!-- 根据自己浏览器和计算机自动显示在页面上,基本没用过 -->
1<sub>0</sub> 2<sub>1</sub> 3<sub>2</sub><!-- 下标,不会自动换行 -->
<sup>我是上标(次方)</sup> 2<sup>5</sup><!-- 不会换行 -->
<del>我被废弃了</del><!-- 不会换行 -->
<ins>带下划线</ins><!-- 不会换行 -->
<pre>我有一个空格存在 我有一个空格存在</pre><!-- 用在讲课,在html上写Java代码 -->
<kbd>键盘输入</kbd><!-- 都不会换行 -->
<span>键盘输入</span><!-- 都不会换行 -->
<em>我叫定义地址</em>
<address>我也是定义地址</address>
</body>
</html>

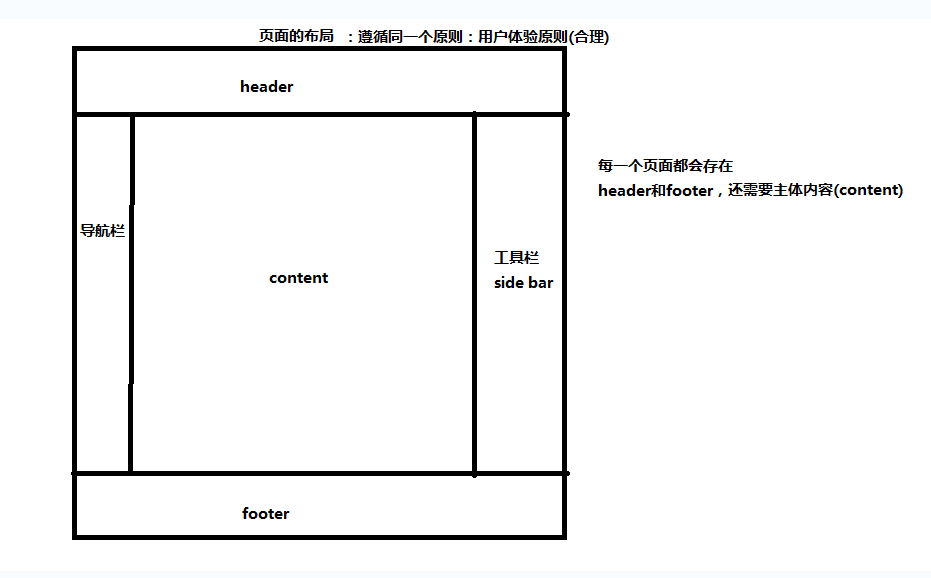
3.CSS(Cascading Style Sheets)层叠样式表:
页面布局:

为标签定义颜色的三种方式:
Link方式插入CSS样式表;
写在HTML的head中的标签定义式;
写在内容的中的标签定义式;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>首页</title>
<!-- 引入样式分为3种:讲究就近原则:离的越近,就先加载 -->
<!-- 使用link标签引入的样式,称为引入样式文件 -->
<link rel="stylesheet" type="text/css" href="css/index.css" />
<!-- 第二种为一个标签定义一个样式 -->
<!-- 写在html的head标签中的样式称为内部样式(页面样式) -->
<style>
div {
color:blue;
font-size: 50px;
}
</style>
<!-- 第三种为一个标签定义一个样式 -->
<!--<link rel="stylesheet" type="text/css" href="css/index.css" /> 把需要的css样式文件导入到页面中,使页面可以使用css-->
</head>
<body>
<!-- 如果给标签添加一个样式 :在标签中使用style属性 -->
<!-- 所有定义颜色的样式,都有两种写法:1.英文单词(red,yellow,blue,purple...),2.以#开头后面英文字母和数字组成的颜色编码(#e0e0e0,#eee,#000000...) -->
<!-- 第一种为一个标签定义一个样式 style="color: #eee;" -->
<!-- 一旦行内样式存在,其他的样式就不再起作用 -->
<div style="color: red;">我是div1</div><!-- 直接在标签中,以属性的形式添加的样式称为行内样式 -->
<!--<div>我是div2</div>-->
</body>
<ml>
引入的.css文件:
div {
color:yellow;
}

样式选择器:
id选择器;
类选择器;
标签选择器;
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>样式选择器</title>
<style>
/* 标签选择器 */
p {
color: red;
} span {
color: yellow;
}
/* id选择器 */
#div1 {
color: pink;
}
/* 类选择器 */
.h {
color:palegreen;
}
</style>
</head> <body>
<!-- 行内样式是不需要选择器的,写在哪个标签中就对这一个标签起作用,不会对任何其他标签起作用 -->
<p style="color:blue;">我是p标签1</p>
<!-- 标签选择器 -->
<p>我是p标签2</p>
<span>我是span标签</span>
<!-- id选择器,每一个标签中都存在一个id属性,如果不声明不可以使用,一个页面中只能出现一次id的名称,也就是id="div1"双引号中的值(div1)必须是唯一的,不能出现重复 -->
<div id="div1">我是div1</div>
<div id="div1">我是div2</div>
<h2 id="div1">我是h2标签</h2>
<!-- 类选择器 -->
<h3 class="h">我是h3标签</h3>
<h4 class="h">我是h4标签</h4>
<h1 class="h">我是h1标签</h1>
</body> </html>

样式Test:
a:link,a:hover,a:visited,a:active是有顺序的,如果不按照这个顺序是无法正确显示操作的样式,注意清空浏览器缓存
顺序为:
a:link {
color:green;
}
a:visited {
color:black;
}
a:hover{
color:red;
}
a:active {
color:yellow;
}
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>样式</title>
<style>
body {
/* background 背景*/
/*background-color: red; = background-color : red; */
/*background-image: url(img/beautiful.jpg);*/
/* 背景图片,默认平铺 */
/*background-repeat: no-repeat;*/
/*position:设置一个背景图片的位置,上下左右,左上左下右上右下,中间;背景图片一定不能平铺 */
/*background-position:center;*/
/* no-repeat:不平铺 repeat-x:横向平铺 repeat-y:纵向平铺 */
/*background-attachment: fixed;*/
/* fixed:(以center为例)背景图片固定不动,总是会出现屏幕的正中间 scroll:滚动,会一直在页面的正中间*/
/* 终极版 */
/*background: url(img/beautiful.jpg) no-repeat left top scroll;*/
} .h {
/* text */
/*text-align: center;*/
/* center:使文本居中 */
/*text-align: center;*/
text-align: justify;
/* 就是把文本的两端对齐 */
text-indent: 50px;
/* 缩进(单位是px(像素)) */
} #a1 {
text-decoration: none;
/* 去掉文本的下划线 */
} span {
text-decoration: line-through;
} h2 {
text-decoration: underline;
} h3 {
color: red;
/* 定义一个文本字体颜色只能用color */
font-family: "楷体";
/*font-family:默认微软雅黑(你的系统默认字体) 设置字体*/
font-style: oblique;
/* 倾斜的字体和斜体没有任何区别 */
font-size: 100%;
/* 字体的极小值为0,没有极大值 如果size的单位为百分号:100%就是默认的大小,以默认大小为基础,进行放大和缩小*/
font-weight: 900;
}
/* hover 当鼠标悬浮的时候执行的一种状态 */
/*.a2:hover {
color:orange;
}*/
/*hover, link, visited..只适用于a标签*/ .a2:link {
/* 在还没有点击a标签的时候显示成紫色 */
color: red;
} .a2:hover {
/* 当鼠标放在a标签上的时候,显示的颜色 */
text-decoration: none;
/*color:black;*/
} .a2:visited {
/* 当鼠标点击后,显示的颜色 */
color: brown;
} .a2:active {
/* 当正在点击a标签时,显示的颜色 */
background-color: red;
/*color:aqua;*/
}
/* circle:空心圆 */
/*#ul1 {
list-style-type: circle;
}*/
/* square:实心正方块 */
/*#ul1 {
list-style-type: square;
}*/
/* upper-roman:罗马数字 */
/*#ul1 {
list-style-type: upper-roman;
}*/
/**/
/* 小写的英文字母 */
#ul1 {
list-style-type: lower-alpha;
}
</style>
</head> <body> <h1 class="h">我是h1标签1</h1>
<h1 class="h">我是1标签2我是h12我是h1标签2我是h是h1标签2我是h1标签2我是h1标签2我是h1标签2我是h1标签2我是h1标签2我是h1标签2我是h1标签2我是h1标签2</h1>
<div class="h">我是div是v是div是div是diviv是div是div是div是v是div是div是div是div是div是div是div是div是div</div>
<a href="index.html">我要去index</a>
<a id="a1" href="http://www.baidu.com">我要去百度</a>
<del>我是del标签</del>
<span>我是span标签</span>
<h2>我是h2标签</h2>
<h3>我是h3标签</h3> <a id="a3" href="#">收藏夹</a>
<a class="a2" href="#">商品分类</a>
<a class="a2" href="#">卖家中心</a>
<a class="a2" href="#">联系客服</a> <ul id="ul1">
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>赵六</li>
</ul> </body> </html>

java:HTML(table表格,ul列表)和CSS(导入.css文件,三种定义颜色方式,三种样式选择器,a标签属性顺序,)的更多相关文章
- 如何在创建hive表格的python代码中导入外部文件
业务场景大概是这样的,我要对用户博文进行分词(这个步骤可以看这篇文章如何在hive调用python的时候使用第三方不存在的库-how to use external python library in ...
- element-ui的table表格控件表头与内容列不对齐问题
原文链接:点我 element-ui的table表格控件表头与内容列不对齐问题 解决方法:将以下样式代码添加到index.html.或app.vue中(必须是入口文件,起全局作用!)body .el- ...
- table表格整体居中 和 table表格中各行各列内容居中
1.table表格整个居中<div style="text-align: center;"> <table border="1" style= ...
- CSS:CSS 颜色名
ylbtech-CSS:CSS 颜色名 1.返回顶部 1. CSS 颜色名 所有浏览器都支持的颜色名. HTML 和 CSS 颜色规范中定义了 147 中颜色名(17 种标准颜色加 130 种其他颜色 ...
- 项目那几步走:先配置setting路径文件、创建数据库、执行数据库迁移命令、配置mysql数据库信息、注册app、注释中间件、pymysql替换mysqldb-配置urls路由-继续视图函数-然后HTML页面展示-HTML里面导入css文件、models配置数据库表、
django使用mysql数据库: 首先cmd创建库 1.settings: """Django settings for day42 project. Generate ...
- 【CSS】 CSS 定位
css 定位和浮动 *******本章大量内容copy自w3school********* 定位对于html界面还是很重要的,因为定位会直接影响到用户的视图.对于css而言,定位也比较灵活. 浮动是一 ...
- CSS:CSS基础
和 HTML 类似,CSS 也不是真正的编程语言,甚至不是标记语言.它是一门样式表语言,这也就是说人们可以用它来选择性地为 HTML 元素添加样式. CSS规则集 选择器(Selector):元素的名 ...
- webpack 提取css成单独文件
webpack 提取css成单独文件 // 用来拼接绝对路径的方法 const {resolve} = require('path') const HtmlWebpackPlugin = requir ...
- 第 18 章 CSS 表格与列表
学习要点: 1.表格样式 2.列表样式 3.其他功能 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 表格和列表,通过表格和列表的样式设置,让表格和列表显示更加多元化. 一.表格样式 表格有五 ...
随机推荐
- STM32CubeIDE查看内存使用情况
按照下图操作 在右下角即可显示
- 使用xpath提取页面所有a标签的href属性值
# -*- coding: utf-8 -*- #1.选取节点 #获取所有的div元素 //div #/代表获取根节点的直接子元素 #获取所有带有id属性的div //div[@id] #2.谓词(索 ...
- JavaScript基础——JavaScript函数(笔记)
avaScript 函数(笔记) JavaScript 是函数式编程语言,在JavaScript脚本中可以随处看到函数,函数构成了JavaScript源代码的主体. 一.定义函数 定义函数的方法有两种 ...
- Linux系统下使用 mail 发送邮件
邮件常常是Linux下监控报警手段之一.Linux下的mail命令可以方便,快速的完成发送邮件.下面以CentOS为例 1.安装: [app@127-0-0-1 ~]# mail -bash: mai ...
- JavaScript 正则表达式——对象,修饰符,元字符,字符类,范围类
㈠RegExp 对象 ⑴JavaScript通过内置对象RegExp支持正则表达式 ⑵有两种方法实例化RegExp对象 ①字面量 ②构造函数 ⑶字面量示例 示例1: 你会发 ...
- (转)CSS定义字体间距 字体行与行间距
源网址:http://www.cnblogs.com/jian1982/archive/2010/07/03/1770349.html CSS定义字体行间距 line-height:xxpx; CSS ...
- Python初记
------Python是一个优雅的大姐姐 我是通过<老男孩Python>学习Python,根据我手上的资源学习Python,资料不齐,但是这个是最好的,边学习边寻找有没有相同的类型. 在 ...
- BZOJ 3991: [SDOI2015]寻宝游戏 树链的并+set
Description 小B最近正在玩一个寻宝游戏,这个游戏的地图中有N个村庄和N-1条道路,并且任何两个村庄之间有且仅有一条路径可达.游戏开始时,玩家可以任意选择一个村庄,瞬间转移到这个村庄,然后可 ...
- [CF1204E]Natasha,Sasha and the Prefix Sums 题解
前言 本文中的排列指由n个1, m个-1构成的序列中的一种. 题目这么长不吐槽了,但是这确实是一道好题. 题解 DP题话不多说,直接状态/变量/转移. 状态 我们定义f表示"最大prefix ...
- (转载)java高并发:CAS无锁原理及广泛应用
java高并发:CAS无锁原理及广泛应用 版权声明:本文为博主原创文章,未经博主允许不得转载,转载请注明出处. 博主博客地址是 http://blog.csdn.net/liubenlong007 ...
