【JavaWeb项目】一个众筹网站的开发(六)后台用户权限控制
登陆成功进入控制面板后
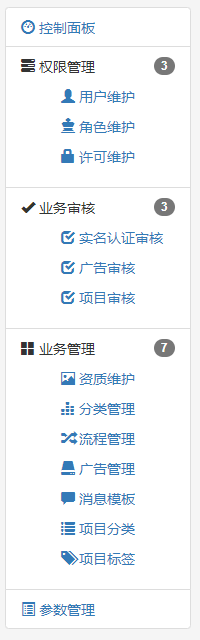
- 左侧的菜单是共同的元素,抽取出来做静态包含
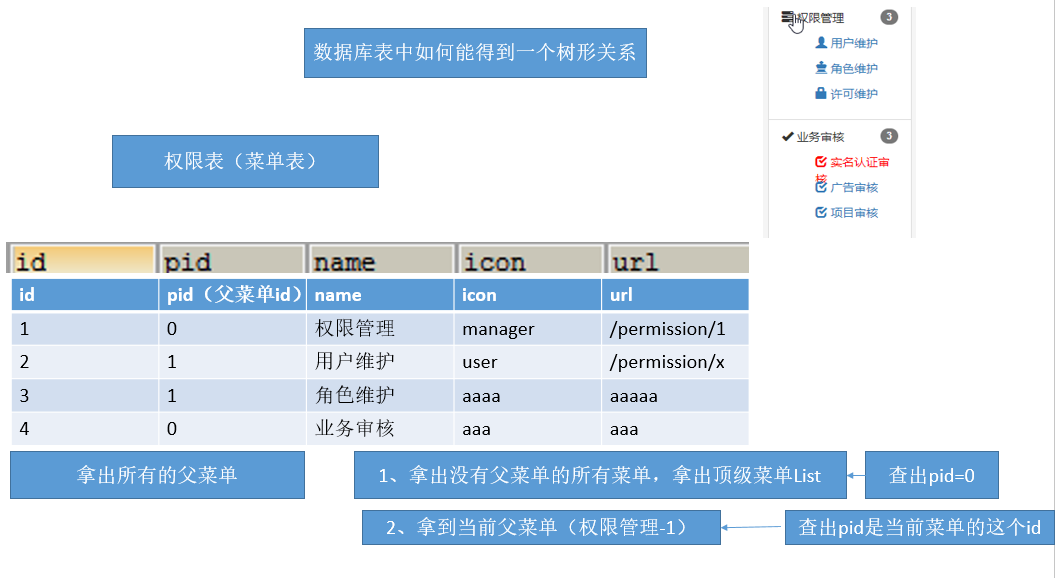
- 要求必须是按照不同的用户得到不同的菜单
- 用户做了权限限制,哪个用户能操作哪些内容(链接、按钮、内容)
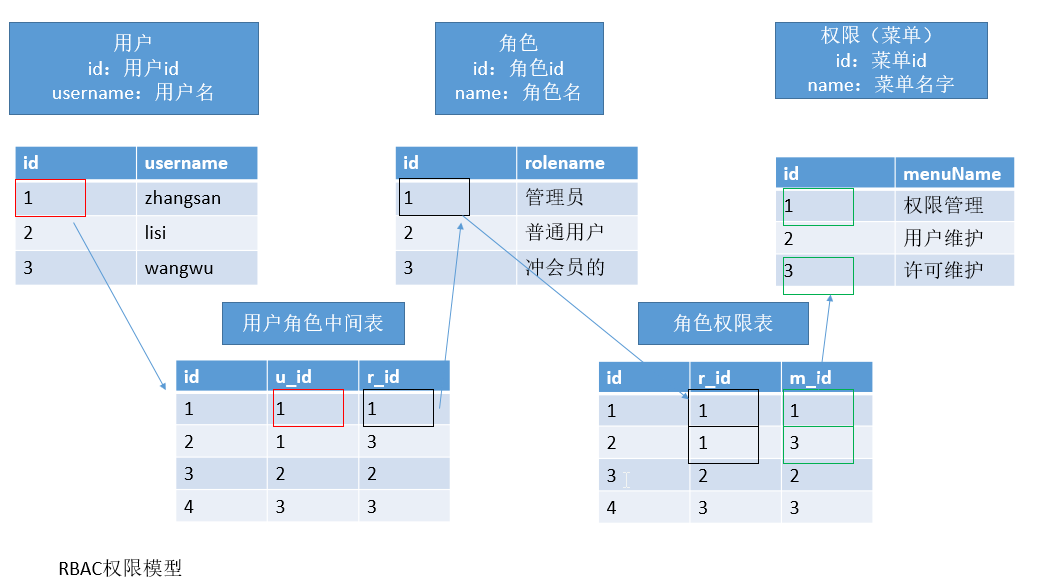
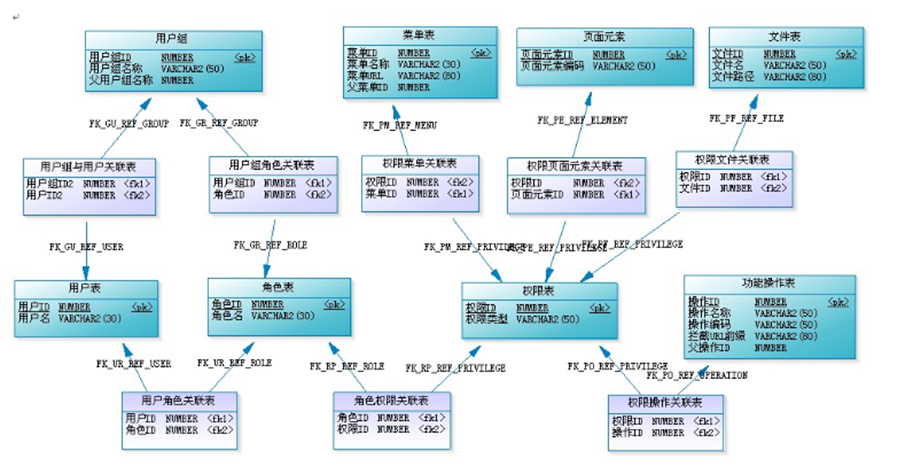
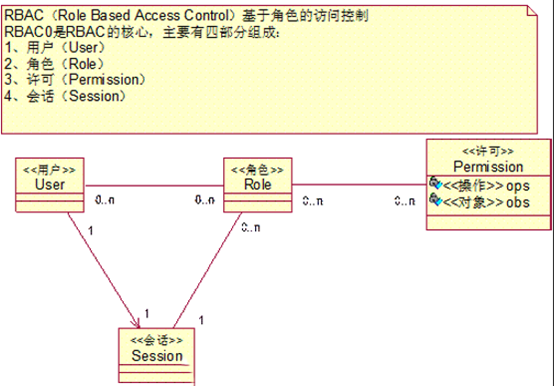
一、RBAC权限模型
权限管理是大部分软件系统都会涉及的,而且权限管理的需求本质往往是一样的,不同的角色拥有不同的权限,只要你充当了某个角色,你就拥有了相对应的功能。

用户:每个人都是一个用户;角色:公司(职务);系统(角色):如,管理员,会员,项目经理...权限:能操作哪些东西;举例: 我,秦始皇,钱;我是谁?leifengyang(用户)来到公司;职务 :讲师(角色)能干什么?: 讲课,给学生解决问题;(权限)用户-----角色;(多对多) 一个用户有很多角色;一个角色下也是很多用户;用户---用户_角色中间表---角色角色----权限(菜单)(多对多);一个角色能操作很多菜单;一个菜单很多角色都能操作角色(用户身份)---角色_权限_中间表---权限(菜单)RBAC:基于角色用户---(角色)---权限:用户如果直接对应权限,同一类的用户他们操作的菜单都一样,我们并没有将共同因素抽取出来,如果有100万个用户,每个用户都有很多权限,用户和权限直接对应,中 间表非常庞大臃肿直接对应;layerui(弹出层插件)
扩展模型


RBAC0
核心级别,其他级别都建立在该级别上


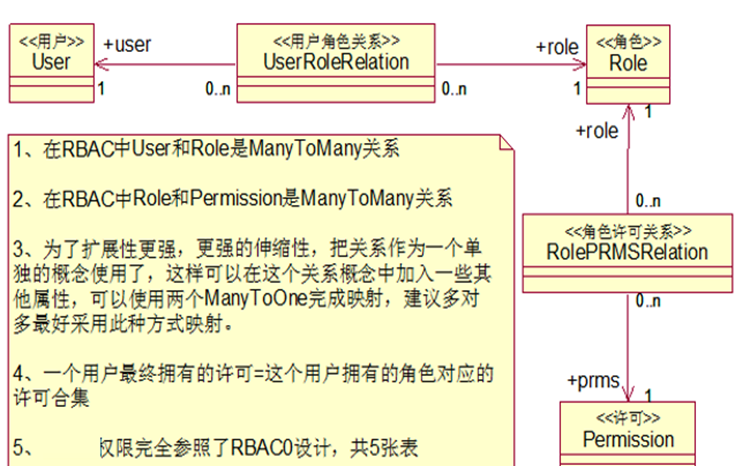
RBAC1
进行了角色的分层,角色有上下级关系

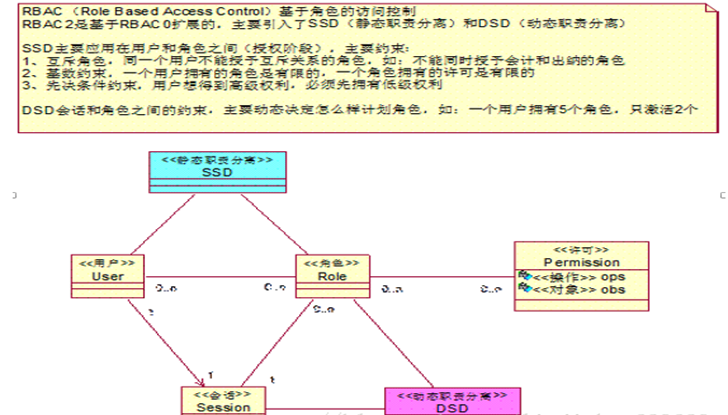
RBAC2基于RBAC0,进行了角色的访问控制

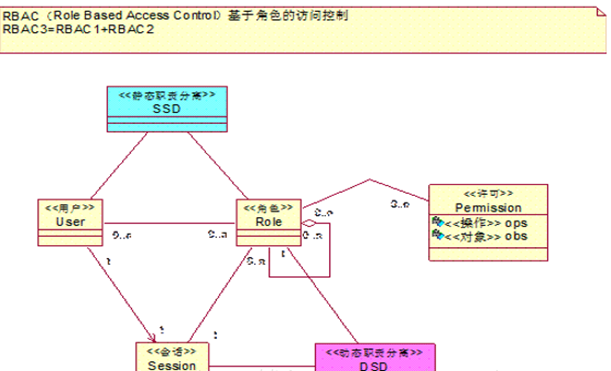
RBAC3
最全面的权限管理,基于RBAC0的基础上,将RBAC1和RBAC2进行了整合

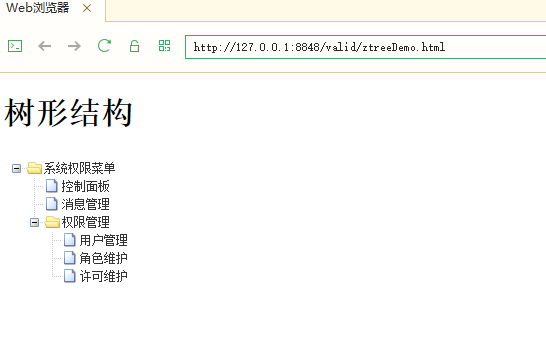
二、ztree
zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
- <script type="text/javascript" src="zTree_v3-3.5.28/js/jquery.ztree.all.js"></script>
- <link rel="stylesheet" href="zTree_v3-3.5.28/css/zTreeStyle/zTreeStyle.css" />
- </head>
- <body>
- <h1>树形结构</h1>
- <ul id="myztree" class="ztree"></ul>
- </body>
- <script>
- //ztree的一些设置
- var setting = {
- data: {
- simpleData:{
- enable: true
- }
- }
- };
- var zNodes =[
- {id:1, pId:0, name:"系统权限菜单", open:true},
- {id:2, pId:1, name:"控制面板"},
- {id:3, pId:1, name:"消息管理"},
- {id:4, pId:1, name:"权限管理"},
- {id:5, pId:4, name:"用户管理"},
- {id:6, pId:4, name:"角色维护"},
- {id:7, pId:4, name:"许可维护"},
- ];
- $(function(){
- $.fn.zTree.init($("#myztree"), setting, zNodes);
- })
- </script>
- </html>

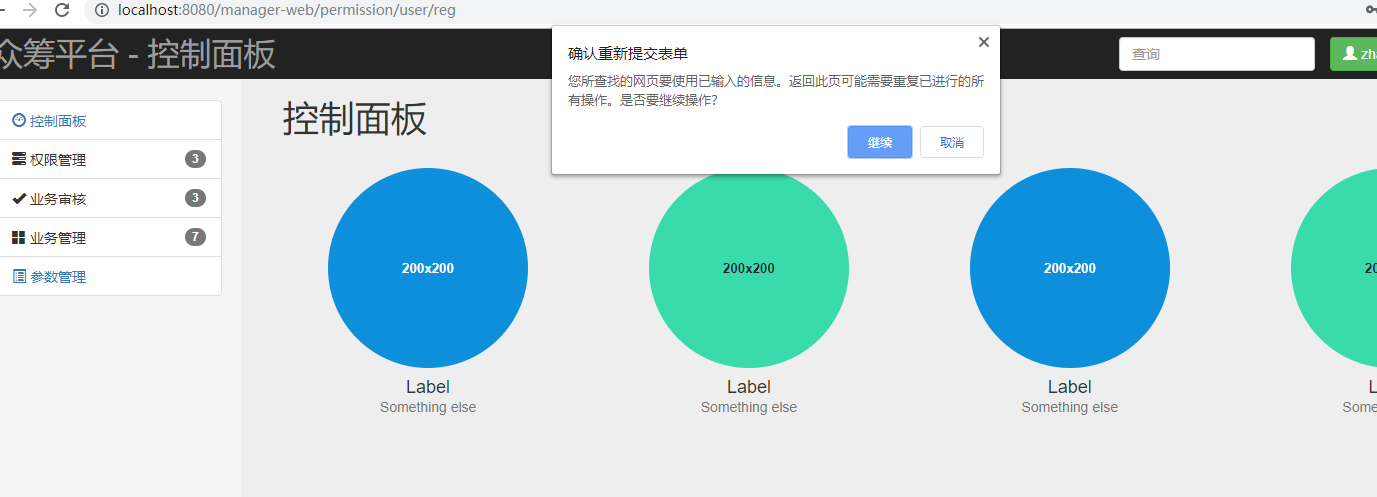
三、处理重定向

注册完,进入控制面板,刷新后会重新提交表单
要用重定向
重定向的main.jsp在WEB-INF的manager文件夹下
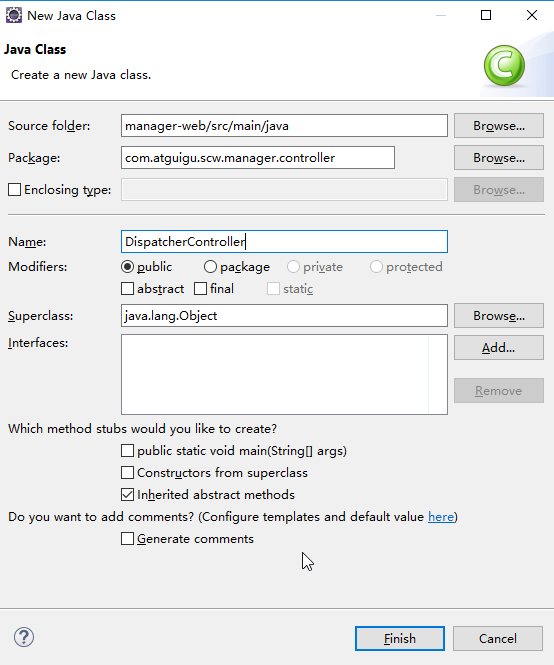
需要写一个处理重定向请求的控制器

- package com.atguigu.scw.manager.controller;
- import javax.servlet.http.HttpSession;
- import org.springframework.stereotype.Controller;
- import org.springframework.web.bind.annotation.RequestMapping;
- import com.atguigu.scw.manager.constant.Constants;
- @Controller
- public class DispatcherController {
- // 伪静态化效果
- @RequestMapping(value = "/main.html")
- public String toMainPage(HttpSession session) {
- // 校验,只有登陆的用户才可以到main
- // 判断session中是否有这个用户,如果没有去登录页面
- Object object = session.getAttribute(Constants.LOGIN_USER);
- if (object == null) {
- // 用户没登陆
- return "redirect:/login.jsp";
- }else {
- // 用户登陆
- return "manager/main";
- }
- }
- }
UserController中的return "manager/main";均改为return "redirect:/main.html";
- package com.atguigu.scw.manager.controller.permission;
- import javax.servlet.http.HttpSession;
- import org.springframework.beans.factory.annotation.Autowired;
- import org.springframework.stereotype.Controller;
- import org.springframework.ui.Model;
- import org.springframework.web.bind.annotation.RequestMapping;
- import com.atguigu.scw.manager.bean.TUser;
- import com.atguigu.scw.manager.constant.Constants;
- import com.atguigu.scw.manager.service.UserService;
- //处理所有/permission/user下的请求
- @RequestMapping("/permission/user")
- @Controller
- public class UserController {
- private final String MANAGER_MAIN = "manager/main";
- @Autowired
- UserService userService;
- @RequestMapping("/login")
- public String login(TUser user, HttpSession session) {
- // 登陆后返回的用户要放在session中,用TUser
- TUser login = userService.login(user);
- if (login == null) {
- // 登陆失败
- session.setAttribute("errorUser", user);
- session.setAttribute("msg", "登陆失败");
- return "redirect:/login.jsp";
- }
- // 登陆成功
- // 1.将用户放在session中
- session.setAttribute(Constants.LOGIN_USER, login);
- return "redirect:/main.html";
- }
- // /permission/user/reg
- @RequestMapping("/reg")
- public String reg(TUser user, Model model, HttpSession session) {
- System.out.println("用户注册..." + user);
- // 1.注册成功后来到控制面板页面
- // 1.注册用户
- boolean flag = userService.register(user);
- if (flag == true) {
- // 1.注册成功,来到控制面板
- // 用户保存的数据在user对象中,id是数据库生成的自增主键
- // 需要修改mybatis的mapper文件,让其使用自动生成的id
- session.setAttribute(Constants.LOGIN_USER, user);
- return "redirect:/main.html";
- } else {
- // 2.注册失败
- model.addAttribute("regError", "用户名已经被使用");
- // 3.来到页面要回显user之前输入的内容
- // 4.user先从隐含模型中拿的;只要pojo,确定完值以后会自动放在隐含模型中
- // 用的key是类名首字母小写${tUser.loginacct }
- return "forward:/reg.jsp";
- }
- }
- }
注册后的网址变化了

【JavaWeb项目】一个众筹网站的开发(六)后台用户权限控制的更多相关文章
- 【JavaWeb项目】一个众筹网站的开发(八)后台页面详细设置
一.user.jsp改造 删除引入菜单 抽取导航栏 nav-bar.jsp,删除引入导航栏 删除引入main.jsp的到好烂 数据库里添加url 报错,url不对 没有/ url正确 action=& ...
- 【JavaWeb项目】一个众筹网站的开发(一)架构搭建
本项目是@尚硅谷相关视频的记录. 本项目使用Maven构建,工程架构如下图所示: 一.公司的公共父工程和工具类包 1.父工程 每个公司都有自己的父工程 父工程作用:对公司使用的jar包进行统一管理,别 ...
- 【JavaWeb项目】一个众筹网站的开发(五)后台用户登录功能
用户模块 1)注册 表单校验,使用校验插件 用户密码需要加密存储 注册成功后来到管理控制台,将用户放在session中,防止以后获取 以后用户经常获取用户id,使用mabatis主键自增策略,保存用户 ...
- 【JavaWeb项目】一个众筹网站的开发(四)后台用户注册功能
重点: 密码加密存储 使用jQuery插件做校验和错误提示等 密码不能明文存储,在数据库中是加密存储的 可逆加密:通过密文使用解密算法得到明文 DES AES 不可逆加密:通过密文,得不到明文 MD5 ...
- 【JavaWeb项目】一个众筹网站的开发(九)邮件开发
Java官方支持邮件开发,Javax-mail jdk中默认没有,需要另外下载 apache的基于Javax-mail开发了commons-mail,更加简单高效,推荐使用 一.电子邮件接收和发送协议 ...
- 【JavaWeb项目】一个众筹网站的开发(三)第一个网页
一.bootstrap 本项目采用bootstrap3 bootstrap中文网 https://www.bootcss.com/ 使用bootstrap三步: 1.导入jQuery 2.导入boot ...
- 【JavaWeb项目】一个众筹网站的开发(二)架构搭建之架构测试
1.dao层和pojo都是使用mbg生成,基本的CRUD以及JavaBean 2.将mbg放在dao层,一旦dao层打包以后mbg就删除掉 一.创建数据库用于测试 数据库名称:scw_0325 SQL ...
- 【JavaWeb项目】一个众筹网站的开发(七)后台用户菜单
mvn命令不能运行: jar-war-pom之间是可以直接写,优先找这个工程,而不是仓库的位置 pom-pom子父关系,需要去仓库中找,我们需要使用<relativePath>../pro ...
- 开发指南专题十一:JEECG微云高速开发平台--基础用户权限
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/zhangdaiscott/article/details/26580037 开发指南专题 ...
随机推荐
- oracle查看数据库版本和字符集
以下以oralce为例, 查看数据库版本? 可以在pl/sql上执行:select * from v$version; 查看字符集? select * from v$nls_parameters; s ...
- linux-usb软件系统架构
1.软件系统架构 USB主控制器,芯片里面自带了得.为了让USB主控制器运行,所有有USB主控制器驱动. USB核心,内核提供好的USB协议之类的.USB设备驱动是针对插到接口的设备去工作的软件. 主 ...
- MTD系统架构和yaffs2使用、Nandflash驱动设计
一.MTD系统架构 1.MTD设备体验 FLASH在嵌入式系统中是必不可少的,它是bootloader.linux内核和文件系统的最佳载体. 在Linux内核中引入了MTD子系统为NORFLASH和N ...
- Android中通过进程注入技术修改系统返回的Mac地址
致谢 感谢看雪论坛中的这位大神,分享了这个技术:http://bbs.pediy.com/showthread.php?t=186054,从这篇文章中学习到了很多内容,如果没有这篇好文章,我在研究的过 ...
- Java虚拟机解析篇之---垃圾回收器
上一篇说了虚拟机的内存模型,在说到堆内存的时候我们提到了,堆内存是Java内存中区域最大的一部分,而且垃圾回收器主要就是回收这部分的内容.那么这篇就来介绍一下垃圾回收器的原理以及回收的算法. Java ...
- pycharm 代码无法自动补全(自动顺带)的解决方法
pycharm 中输入关键字等,代码不能自动补全,这种情况一般是pycharm设置了省电模式 点击 File —Power Save Mode,取消勾选 再次输入,代码可以自动顺带出来了
- Python之-在字典、列表、集合中刷选数据
一.元组.字典.列表的遍历 1.元组遍历 元组的遍历借助 range() 函数,基本思想是通过元组的长度使用for循环进行遍历 #troup s = ["aaa","bb ...
- 并发和Tomcat线程数
转自 http://zhanjindong.com 最近一直在解决线上一个问题,表现是: Tomcat每到凌晨会有一个高峰,峰值的并发达到了3000以上,最后的结果是Tomcat线程池满了,日志看很多 ...
- HTML5: HTML5 服务器发送事件(Server-Sent Events)
ylbtech-HTML5: HTML5 服务器发送事件(Server-Sent Events) 1.返回顶部 1. HTML5 服务器发送事件(Server-Sent Events) HTML5 服 ...
- Jeecg_Jflow整合记录
系统组织机构 t_s_deparselect * from t_s_departselect * from t_s_depart where id='402888fd6a8c24e9016a8c531 ...