戏说 .NET GDI+系列学习教程(三、Graphics类的应用_自定义控件--主要用于画面拖拽效果)
如题,需求:在某个图片上用户可以手动指定位置。
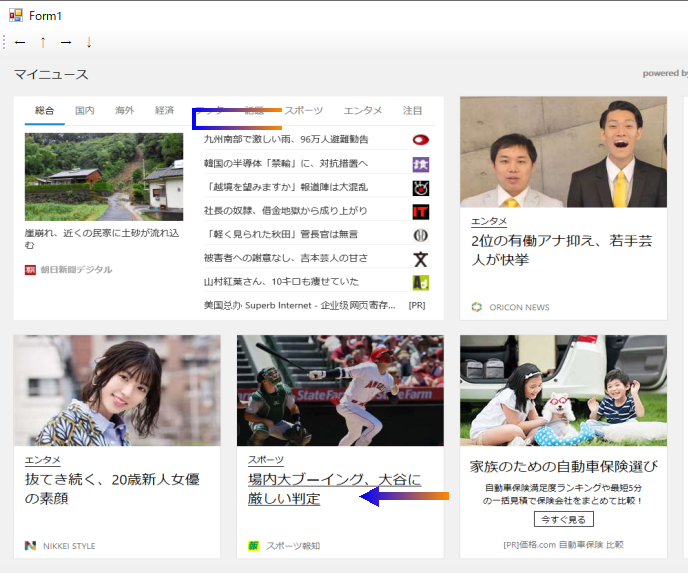
如下:


中心思想:仿照Visual Studio工具中的控件的做法
如何仿照呢?
1.自定义的控件类继承System.Windows.Forms.Control
1.1.通过Graphics对象,绘制出我们想要的形状
#region enum
/// <summary>
/// 渐变颜色填充方向
/// </summary>
public enum LinearGradientDirection
{
/// <summary>
/// 垂直方向
/// </summary>
Vertical,
/// <summary>
/// 水平方向
/// </summary>
Horizontal
} /// <summary>
/// 箭头方向
/// </summary>
public enum ArrowStyleType
{
/// <summary>
/// 没有箭头
/// </summary>
None,
/// <summary>
/// 左箭头(⬅)
/// </summary>
Left,
/// <summary>
/// 右箭头(➡)
/// </summary>
Right,
/// <summary>
/// 上箭头(↑)
/// </summary>
Top,
/// <summary>
/// 下箭头(⬇)
/// </summary>
Bottom,
/// <summary>
/// 左右箭头(↔)
/// </summary>
LeftRight,
/// <summary>
/// 上下箭头(↕)
/// </summary>
TopBottom,
/// <summary>
/// 上弓
/// </summary>
UpBow,
/// <summary>
/// 下弓
/// </summary>
DownBow,
/// <summary>
/// 左弓
/// </summary>
LeftBow,
/// <summary>
/// 右弓
/// </summary>
RightBow,
}
#endregion class ArrowControll : System.Windows.Forms.Control
{
#region 变量
private PointF[] m_pnts = null; // 箭头点坐标
GraphicsPath m_gp = new GraphicsPath(); // 绘制路径
private Color m_ColorS = Color.WhiteSmoke; // 起始渐变色
private Color m_ColorE = Color.DarkGray;
private Color m_NormalStartColor = Color.WhiteSmoke; // 常规起始渐变色
private Color m_NormalEndColor = Color.DarkGray;
private LinearGradientDirection m_lgdirect = LinearGradientDirection.Horizontal;
private ArrowStyleType m_ArrowType = ArrowStyleType.UpBow; // 箭头类型
private float m_ArrowLength = 8.0f; // 箭标长度
private float m_ArrowBodyWidth = 8.0f; // 箭身宽度 private float m_BowHeight = 4.0f; // 弓长度
private float m_BowWidth = 4.0f; // 弓宽度
private bool m_antiAlias = false; // 反走样绘制 private bool m_FrameEnabled = false;
private int m_pCount = ; private const int MINSIZE = ; // 最小大小
#endregion #region 属性
/// <summary>
/// 开始渐变颜色
/// </summary>
public Color NormalStartColor
{
get { return m_NormalStartColor; }
set { m_NormalStartColor = value; Refresh(); }
} /// <summary>
///结束渐变颜色
/// </summary>
public Color NormalEndColor
{
get { return m_NormalEndColor; }
set { m_NormalEndColor = value; Refresh(); }
} /// <summary>
/// 渐变色方向
/// </summary>
public LinearGradientDirection ColorLinearDirection
{
get { return m_lgdirect; }
set { m_lgdirect = value; Refresh(); }
} /// <summary>
/// 是否有立体框架
/// </summary>
public bool FrameEnabled
{
get { return m_FrameEnabled; }
set { m_FrameEnabled = value; Refresh(); }
} /// <summary>
/// 箭头类型
/// </summary>
public ArrowStyleType ArrowStyle
{
get { return m_ArrowType; }
set
{
m_ArrowType = value;
Clear();
Init();
Refresh();
}
} /// <summary>
/// 箭标长度
/// </summary>
public float ArrowLength
{
get { return m_ArrowLength; }
set
{
m_ArrowLength = value;
// AdjustmentBodyWH();
Clear();
Init();
Refresh();
}
} /// <summary>
/// 箭身宽度
/// </summary>
public float ArrowBodyWidth
{
get { return m_ArrowBodyWidth; }
set
{
m_ArrowBodyWidth = value;
Clear();
Init();
Refresh();
}
} /// <summary>
/// 弓长度
/// </summary>
public float BowHeight
{
get { return m_BowHeight; }
set
{
m_BowHeight = value;
Clear();
Init();
Refresh();
}
} /// <summary>
/// 弓宽度
/// </summary>
public float BowWidth
{
get { return m_BowWidth; }
set
{
m_BowWidth = value;
Clear();
Init();
Refresh();
}
} /// <summary>
/// 反走样
/// </summary>
public bool AntiAlias
{
get { return m_antiAlias; }
set
{
m_antiAlias = value;
Clear();
Init();
Refresh();
}
} private bool m_LinearGradientUsingClient = true; //渐变色使用控件区域
/// <summary>
/// 渐变色使用是否只使用控件区域
/// </summary>
public bool LinearGradientUsingClient
{
get { return m_LinearGradientUsingClient; }
set
{
m_LinearGradientUsingClient = value;
{
Clear();
Init();
Refresh();
}
}
} private Rectangle m_LinearGradientRect;
/// <summary>
/// 渐变色使用区域范围
/// </summary>
public Rectangle LinearGradientRect
{
get { return m_LinearGradientRect; }
set
{
m_LinearGradientRect = value;
{
Clear();
Init();
Refresh();
}
}
}
#endregion #region 01构造函数 -- 箭头路径GraphicsPath m_gp = new GraphicsPath();
/// <summary>
/// 通过构造函数
/// 绘制箭头路径
/// 初期化
/// </summary>
public ArrowControll()
{
InitializeComponent();
Init(); //在缓冲区中进行绘制,并且完成后将结果输出到屏幕。
//双缓冲可以防止因重绘控件而引起的闪烁。
//如果将 DoubleBuffer 设置为 true,则还应将 UserPaint 和 AllPaintingInWmPaint 设置为 true
SetStyle(ControlStyles.DoubleBuffer, true); //控件忽略窗口消息 WM_ERASEBKGND 以减少闪烁。
//仅当将 UserPaint 位设置为 true 时,才应用此样式
SetStyle(ControlStyles.AllPaintingInWmPaint, true); //如果为 true,则会由控件而不是由操作系统来绘制控件自身。
//如果 false,则不会引发 Paint 事件。
//此样式仅适用于从 Control 派生的类
SetStyle(ControlStyles.UserPaint, true); //控件会在调整大小时进行重绘
SetStyle(ControlStyles.ResizeRedraw, true); //如果为 true,则控件接受 alpha 组件数小于 255 个的 BackColor 来模拟透明度。
//仅当将 UserPaint 位设置为 true 且父控件从 Control 派生时,才会模拟透明度。
SetStyle(ControlStyles.SupportsTransparentBackColor, true);
this.BackColor = Color.Transparent; m_LinearGradientRect = this.ClientRectangle;
}
#endregion #region 02继承函数 -- 通过控件OnPaint方法把构造函数所箭头路径绘制出来(e.Graphics.FillPath(b, m_gp);) /// <summary>
/// 控件Size改变时,触发OnResize方法
/// </summary>
/// <param name="e"></param>
protected override void OnResize(EventArgs e)
{
Clear();
Init();
Refresh();
} /// <summary>
/// 控件重绘时,触发OnPaint方法
/// </summary>
/// <param name="e"></param>
protected override void OnPaint(PaintEventArgs e)
{
//开始颜色
m_ColorS = NormalStartColor;
//结束颜色
m_ColorE = NormalEndColor; //设置渐变区域Rectangle
Rectangle rect = this.ClientRectangle;
if (m_LinearGradientUsingClient)
{
rect = this.ClientRectangle;
}
else
{
rect = this.RectangleToClient(m_LinearGradientRect);
} //使用线性渐变绘制区域
LinearGradientBrush b = null;
if (ColorLinearDirection == LinearGradientDirection.Horizontal)
{
b = new LinearGradientBrush(rect, m_ColorS, m_ColorE, , false);
}
else
{
b = new LinearGradientBrush(rect, m_ColorS, m_ColorE, , false);
} // 设计模式
if (this.DesignMode != true)
{
//setClip方法的原理是通过只在屏幕上显示一部分内容,让图片恰好位于该部分的内容显示出来。
//把e.Graphics 的区域大小设置为绘画区域一致,
e.Graphics.SetClip(m_gp);
} //SmoothingModeAntiAlias 指定消除锯齿的呈现。
//SmoothingModeDefault 指定默认模式。
//SmoothingModeHighQuality 指定高质量、低速度呈现。
//SmoothingModeHighSpeed 指定高速度、低质量呈现。
//SmoothingModeInvalid 指定一个无效模式。
//SmoothingModeNone 指定不消除锯齿。
//反走样
if (m_antiAlias)
{
e.Graphics.SmoothingMode = SmoothingMode.AntiAlias;
}
else
{
e.Graphics.SmoothingMode = SmoothingMode.None;
} e.Graphics.FillPath(b, m_gp); //填充路径
b.Dispose(); //划框
if (m_FrameEnabled)
{
ColorArrowFrame(e);
}
} #endregion #region 方法 -- 设置控件形状:1.坐标 2.绘制路径 private void Clear()
{
// 清除箭头坐标数组
m_pnts = null;
// 清空 PathPoints 和 PathTypes 数组并将 FillMode 设置为 Alternate。
m_gp.Reset();
} /// <summary>
/// 箭头框架
/// </summary>
/// <param name="e"></param>
private void ColorArrowFrame(PaintEventArgs e)
{
Pen p1 = null;
{
if (this.Width < this.Height)
{
for (int i = ; i < m_pCount - ; i++)
{
if (m_pnts[i].Y <= m_pnts[i + ].Y)
{
p1 = new Pen(SystemColors.ControlLightLight, 1f);
}
else
{
p1 = new Pen(SystemColors.ControlDark, 1f);
}
e.Graphics.DrawLine(p1, m_pnts[i].X, m_pnts[i].Y, m_pnts[i + ].X, m_pnts[i + ].Y);
}
}
else
{
for (int i = ; i < m_pCount - ; i++)
{
if (m_pnts[i].Y > m_pnts[i + ].Y)
{
p1 = new Pen(SystemColors.ControlLightLight, 1f);
}
else
{
p1 = new Pen(SystemColors.ControlDark, 1f);
}
e.Graphics.DrawLine(p1, m_pnts[i].X, m_pnts[i].Y, m_pnts[i + ].X, m_pnts[i + ].Y);
}
}
}
} /// <summary>
/// 初期化
/// 1.定义箭头坐标
/// 2.根据箭头坐标设置绘制路径
/// </summary>
private void Init()
{
//MakeSquare(); // 产生箭头坐标
BuildInitialArrow(); // 绘制路径
GraphicsPathFromPoints(m_pnts, m_gp);
} //private void MakeSquare()
//{
// this.SuspendLayout();
// if (this.Width < MINSIZE)
// {
// this.Size = new Size(MINSIZE, MINSIZE);
// }
// else
// {
// if (this.Size.Width < this.Size.Height)
// {
// this.Size = new Size(this.Size.Width, this.Size.Width);
// }
// else
// {
// this.Size = new Size(this.Size.Height, this.Size.Height);
// }
// }
// this.ResumeLayout();
//} /// <summary>
/// 创建箭头坐标组
/// </summary>
private void BuildInitialArrow()
{
float dx = this.Width - ;
float dy = this.Height - ; if (m_FrameEnabled == false)
{
dx = this.Width;
dy = this.Height;
} switch (m_ArrowType)
{
case ArrowStyleType.None:
m_pCount = ;
m_pnts = new PointF[m_pCount]; m_pnts[] = new PointF(, );
m_pnts[] = new PointF(dx, );
m_pnts[] = new PointF(dx, dy);
m_pnts[] = new PointF(, dy);
m_pnts[] = new PointF(, );
break;
case ArrowStyleType.Top:
m_pCount = ;
m_pnts = new PointF[m_pCount]; m_pnts[] = new PointF((dx - m_ArrowBodyWidth) / 2f, dy);
m_pnts[] = new PointF((dx - m_ArrowBodyWidth) / 2f, m_ArrowLength);
m_pnts[] = new PointF(, m_ArrowLength);
m_pnts[] = new PointF(dx / 2f, );
m_pnts[] = new PointF(dx, m_ArrowLength);
m_pnts[] = new PointF(dx / 2f + m_ArrowBodyWidth / 2f, m_ArrowLength);
m_pnts[] = new PointF(dx / 2f + m_ArrowBodyWidth / 2f, dy);
m_pnts[] = new PointF((dx - m_ArrowBodyWidth) / 2f, dy);
break;
case ArrowStyleType.Left:
m_pCount = ;
m_pnts = new PointF[m_pCount];
m_pnts[] = new PointF(dx, dy / 2f - m_ArrowBodyWidth / 2f);
m_pnts[] = new PointF(m_ArrowLength, dy / 2f - m_ArrowBodyWidth / 2f);
m_pnts[] = new PointF(m_ArrowLength, );
m_pnts[] = new PointF(, dy / 2f);
m_pnts[] = new PointF(m_ArrowLength, dy);
m_pnts[] = new PointF(m_ArrowLength, dy / 2f + m_ArrowBodyWidth / 2f);
m_pnts[] = new PointF(dx, dy / 2f + m_ArrowBodyWidth / 2f);
m_pnts[] = new PointF(dx, dy / 2f - m_ArrowBodyWidth / 2f);
break;
case ArrowStyleType.Right:
m_pCount = ;
m_pnts = new PointF[m_pCount];
m_pnts[] = new PointF(, dy / 2f - m_ArrowBodyWidth / 2f);
m_pnts[] = new PointF(dx - m_ArrowLength, dy / 2f - m_ArrowBodyWidth / 2f);
m_pnts[] = new PointF(dx - m_ArrowLength, );
m_pnts[] = new PointF(dx, dy / 2f);
m_pnts[] = new PointF(dx - m_ArrowLength, dy);
m_pnts[] = new PointF(dx - m_ArrowLength, dy / 2f + m_ArrowBodyWidth / 2f);
m_pnts[] = new PointF(, dy / 2f + m_ArrowBodyWidth / 2f);
m_pnts[] = new PointF(, dy / 2f - m_ArrowBodyWidth / 2f);
break;
case ArrowStyleType.Bottom:
m_pCount = ;
m_pnts = new PointF[m_pCount];
m_pnts[] = new PointF((dx - m_ArrowBodyWidth) / 2f, );
m_pnts[] = new PointF((dx - m_ArrowBodyWidth) / 2f, dy - m_ArrowLength);
m_pnts[] = new PointF(, dy - m_ArrowLength);
m_pnts[] = new PointF(dx / 2f, dy);
m_pnts[] = new PointF(dx, dy - m_ArrowLength);
m_pnts[] = new PointF(dx / 2f + m_ArrowBodyWidth / 2f, dy - m_ArrowLength);
m_pnts[] = new PointF(dx / 2f + m_ArrowBodyWidth / 2f, );
m_pnts[] = new PointF((dx - m_ArrowBodyWidth) / 2f, );
break;
case ArrowStyleType.LeftRight:
m_pCount = ;
m_pnts = new PointF[m_pCount];
m_pnts[] = new PointF(, dy / 2f);
m_pnts[] = new PointF(m_ArrowLength, );
m_pnts[] = new PointF(m_ArrowLength, dy / 2f - m_ArrowBodyWidth / 2f);
m_pnts[] = new PointF(dx - m_ArrowLength, dy / 2f - m_ArrowBodyWidth / 2f);
m_pnts[] = new PointF(dx - m_ArrowLength, );
m_pnts[] = new PointF(dx, dy / 2f);
m_pnts[] = new PointF(dx - m_ArrowLength, dy);
m_pnts[] = new PointF(dx - m_ArrowLength, dy / 2f + m_ArrowBodyWidth / 2f);
m_pnts[] = new PointF(m_ArrowLength, dy / 2f + m_ArrowBodyWidth / 2f);
m_pnts[] = new PointF(m_ArrowLength, dy);
m_pnts[] = new PointF(, dy / 2f);
break;
case ArrowStyleType.TopBottom:
m_pCount = ;
m_pnts = new PointF[m_pCount];
m_pnts[] = new PointF(dx / 2f, dy);
m_pnts[] = new PointF(, dy - m_ArrowLength);
m_pnts[] = new PointF(dx / 2f - m_ArrowBodyWidth / 2f, dy - m_ArrowLength);
m_pnts[] = new PointF(dx / 2f - m_ArrowBodyWidth / 2f, m_ArrowLength);
m_pnts[] = new PointF(, m_ArrowLength);
m_pnts[] = new PointF(dx / 2f, );
m_pnts[] = new PointF(dx, m_ArrowLength);
m_pnts[] = new PointF(dx / 2f + m_ArrowBodyWidth / 2f, m_ArrowLength);
m_pnts[] = new PointF(dx / 2f + m_ArrowBodyWidth / 2f, dy - m_ArrowLength);
m_pnts[] = new PointF(dx, dy - m_ArrowLength);
m_pnts[] = new PointF(dx / 2f, dy);
break;
case ArrowStyleType.UpBow:
m_pCount = ;
m_pnts = new PointF[m_pCount];
m_pnts[] = new PointF(, );
m_pnts[] = new PointF(, dy);
m_pnts[] = new PointF(dx, dy);
m_pnts[] = new PointF(dx, );
m_pnts[] = new PointF(dx - m_BowWidth, );
m_pnts[] = new PointF(dx - m_BowWidth, dy - m_BowHeight);
m_pnts[] = new PointF(m_BowWidth, dy - m_BowHeight);
m_pnts[] = new PointF(m_BowWidth, );
m_pnts[] = new PointF(, );
break;
case ArrowStyleType.DownBow:
m_pCount = ;
m_pnts = new PointF[m_pCount];
m_pnts[] = new PointF(, dy);
m_pnts[] = new PointF(, );
m_pnts[] = new PointF(dx, );
m_pnts[] = new PointF(dx, dy);
m_pnts[] = new PointF(dx - m_BowWidth, dy);
m_pnts[] = new PointF(dx - m_BowWidth, m_BowHeight);
m_pnts[] = new PointF(m_BowWidth, m_BowHeight);
m_pnts[] = new PointF(m_BowWidth, dy);
m_pnts[] = new PointF(, dy);
break;
case ArrowStyleType.LeftBow:
m_pCount = ;
m_pnts = new PointF[m_pCount];
m_pnts[] = new PointF(, );
m_pnts[] = new PointF(dx, );
m_pnts[] = new PointF(dx, dy);
m_pnts[] = new PointF(, dy);
m_pnts[] = new PointF(, dy - m_BowHeight);
m_pnts[] = new PointF(dx - m_BowWidth, dy - m_BowHeight);
m_pnts[] = new PointF(dx - m_BowWidth, m_BowHeight);
m_pnts[] = new PointF(, m_BowHeight);
m_pnts[] = new PointF(, );
break;
case ArrowStyleType.RightBow:
m_pCount = ;
m_pnts = new PointF[m_pCount];
m_pnts[] = new PointF(, );
m_pnts[] = new PointF(dx, );
m_pnts[] = new PointF(dx, m_BowHeight);
m_pnts[] = new PointF(m_BowWidth, m_BowHeight);
m_pnts[] = new PointF(m_BowWidth, dy - m_BowHeight);
m_pnts[] = new PointF(dx, dy - m_BowHeight);
m_pnts[] = new PointF(dx, dy);
m_pnts[] = new PointF(, dy);
m_pnts[] = new PointF(, );
break; default:
break;
}
} /// <summary>
/// 根据箭头坐标设置绘制路径
/// </summary>
/// <param name="pnts"></param>
/// <param name="gp"></param>
private void GraphicsPathFromPoints(PointF[] pnts, GraphicsPath gp)
{
for (int i = ; i < pnts.Length - ; i++)
{
gp.AddLine(pnts[i].X, pnts[i].Y, pnts[i + ].X, pnts[i + ].Y);
}
}
#endregion #region 自定义控件默认值 /// <summary>
/// 自定义控件默认值
/// </summary>
private void InitializeComponent()
{
//
// ArrowLine
//
this.Name = "ArrowLine";
this.Size = new System.Drawing.Size(, );
} #endregion
}
调用方式
在pictureBox1上添加控件,那么pictureBox1.AllowDrop = true;允许拖拽
ArrowControll objArrowControll = new ArrowControll();
//objArrowControll.AntiAlias = false;
objArrowControll.ArrowBodyWidth = 8F;
objArrowControll.ArrowLength = 20F;
objArrowControll.ArrowStyle = ArrowStyleType.Left;
//objArrowControll.BowHeight = 4F;
//objArrowControll.BowWidth = 4F;
objArrowControll.ColorLinearDirection = LinearGradientDirection.Horizontal;
//objArrowControll.FrameEnabled = false;
//objArrowControll.LinearGradientRect = new System.Drawing.Rectangle(0, 0, 48, 48);
//objArrowControll.LinearGradientUsingClient = true;
objArrowControll.Location = new System.Drawing.Point(, );
//objArrowControll.Name = "arrowLine1";
objArrowControll.NormalEndColor = System.Drawing.Color.DarkOrange;
objArrowControll.NormalStartColor = System.Drawing.Color.Blue;
//objArrowControll.Size = new System.Drawing.Size(90, 22);
//objArrowControll.TabIndex = 3;
//objArrowControll.Text = "arrowLine1"; //控件鼠标按下事件
objArrowControll.MouseDown += ObjArrowControll_MouseDown;
//控件鼠标移动事件
objArrowControll.MouseMove += ObjArrowControll_MouseMove;
//控件鼠标弹起事件
objArrowControll.MouseUp += ObjArrowControll_MouseUp; pictureBox1.Controls.Add(objArrowControll);
控件事件
Point mouseDownPoint = new Point(); //记录拖拽过程鼠标位置
bool isMove = false; //判断鼠标在picturebox上移动时,是否处于拖拽过程(鼠标左键是否按下)
private void ObjArrowControll_MouseDown(object sender, MouseEventArgs e)
{
ArrowControll controll = (ArrowControll)sender;
//左键的话,标志位为true(表示拖拽开始)
if ((e.Button == System.Windows.Forms.MouseButtons.Left))
{
mouseDownPoint.X = Cursor.Position.X;
mouseDownPoint.Y = Cursor.Position.Y;
isMove = true;
controll.Focus();
}
}
private void ObjArrowControll_MouseMove(object sender, MouseEventArgs e)
{
ArrowControll controll = (ArrowControll)sender;
if (isMove)
{
int x, y;
int moveX, moveY;
moveX = Cursor.Position.X - mouseDownPoint.X;
moveY = Cursor.Position.Y - mouseDownPoint.Y;
x = controll.Location.X + moveX;
y = controll.Location.Y + moveY;
controll.Location = new Point(x, y);
mouseDownPoint.X = Cursor.Position.X;
mouseDownPoint.Y = Cursor.Position.Y;
}
}
private void ObjArrowControll_MouseUp(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
isMove = false;
}
}
戏说 .NET GDI+系列学习教程(三、Graphics类的应用_自定义控件--主要用于画面拖拽效果)的更多相关文章
- 戏说 .NET GDI+系列学习教程(三、Graphics类的应用_验证码扩展)
从别人那拷贝的 #region 定义和初始化配置字段 //用户存取验证码字符串 public string validationCode = String.Empty; //生成的验证码字符串 pub ...
- 戏说 .NET GDI+系列学习教程(三、Graphics类的应用_验证码)
关于Graphics也有了基本了解下面想说的的是学这个东东干什么呢,到底如何应用目前常见应用1.验证码(参照网上的)2.打印排版(会提到关于条形码大小设置)3.自定义控件 一.验证码 class Va ...
- 戏说 .NET GDI+系列学习教程(三、Graphics类的应用_打印收银小票)
#region 打印 /// <summary> /// 打印字符串内容 /// </summary> /// <returns></returns> ...
- 戏说 .NET GDI+系列学习教程(三、Graphics类的方法的总结)
- 戏说 .NET GDI+系列学习教程(一、Graphics类--纸)
Graphics类(纸) Graphics类封装一个GDI+绘图图面,提供将对象绘制到显示设备的方法,Graphics与特定的设备上下文关联. 画图方法都被包括在Graphics类中,在画任何对象时, ...
- 戏说 .NET GDI+系列学习教程(二、Graphics类的方法)
一.DrawBezier 画立体的贝尔塞曲线 private void frmGraphics_Paint(object sender, PaintEventArgs e) { Graphics g ...
- VB6 GDI+ 入门教程[7] Graphics 其他内容
http://vistaswx.com/blog/article/category/tutorial/page/2 VB6 GDI+ 入门教程[7] Graphics 其他内容 2009 年 9 月 ...
- 第一百三十五节,JavaScript,封装库--拖拽
JavaScript,封装库--拖拽 封装库新增1个拖拽方法 /** tuo_zhuai()方法,将一个弹窗元素实现拖拽功能 * 注意:一般需要在css文件将元素里的某一个区块光标设置成提示可以拖拽, ...
- 第一百三十七节,JavaScript,封装库---修缮拖拽
JavaScript,封装库---修缮拖拽 修缮拖拽 /** tuo_zhuai()方法,将一个弹窗元素实现拖拽功能 * 注意:有参设置拖拽点区块,只有弹窗的这个拖拽点区块才能拖拽,无参整个弹窗可以拖 ...
随机推荐
- 5、java操作xml,dom4j
. 1.首先在项目路径下引入dom4j-1.6.1.jar和jaxen-1.1-beta-6.jar包,jaxp方式解析xml文件 <?xml version="1.0" e ...
- 关于jsp:include 动态引入的值传递问题(数据共享问题)
<jsp:include page="search.jsp" flush="true"> <jsp:param name="gh&q ...
- css3水平垂直居中(不知道宽高同样适用)
css水平垂直居中 第一种方法: 在父div里加: display: table-cell; vertical-align: middle; text-align: center; 内部div设置: ...
- vue事件修饰符(once:prev:stop)
vue事件修饰符(once:prev:stop) stop修饰符 效果如下: 当你鼠标在这个div里的时候,x与y的值:会随着鼠标的变化而变化.但是当鼠标放在stopMoving的时候,x与y的值是 ...
- PHP CURL 模拟form表单上传遇到的小坑
1:引用的时候 $parans ['img']=new \CURLFile($param); 传入的文件 在PHP版本5.5以上记得new CURLFile 不然会上传不成功 /** * http p ...
- 转 Nginx Access Log日志统计分析常用命令
Nginx Access Log日志统计分析常用命令Nginx Access Log日志统计分析常用命令IP相关统计 统计IP访问量 awk '{print $1}' access.log | sor ...
- js中函数的创建和调用都发生了什么?执行环境,函数作用域链,变量对象
博客搬迁,给你带来的不便,敬请谅解! http://www.suanliutudousi.com/2017/11/26/js%E4%B8%AD%E5%87%BD%E6%95%B0%E7%9A%84%E ...
- Makefile中几种赋值
= 延时变量,只有被使用时才展开定义 := 立即变量,定义时的赋值立即有效 ?= 条件变量,当变量为空时才赋值 += 追加赋值
- OpenGL学习——绘制第一个三角形
终于把三角形绘制出来了,首先一些关键概念.操作. Vertex Data 顶点数据 VBO Vertex Buffer Objects 顶点缓冲对象 VA ...
- socket中的绑定
