JS中for循环嵌套
for 循环
for语句也是一种前测试循环语句,但它具有在 执行循环之前初始化变量 和 定义循环后要执行的代码的能力
for循环中专门提供了位置来放置循环的三个表达式
定义一个循环需要做实现这三步:
1、初始化表达式
2、条件表达式
3、更新表达式
语法:
for(①初始化表达式;②条件表达式;③更新表达式){
循环体语句;
}
for循环执行过程:
1、执行初始化表达式,初始化变量;(初始化表达式只执行一次)
2、执行条件表达式(Boolean值),判断是否执行循环
- 如果表达式值为true则执行循环体,
- 如果表达式值为false则退出循环;
4、执行更新表达式,更新表达式执行完之后,则继续执行第2步
如此循环往复,直到条件表达式的值为false。
注意:
1、for语句的三个表达式可以不写,也可以写在外面(两个分号;是必不可少的,无论写不写表达式)
2、在for循环的变量初始化表达式中,也可以不使用var 关键字。变量的初始化可以在外面定义;
3、如果for循环中不写任何表达式只写两个分号; 那么此时for循环就是一个死循环,会一直执行下去
实例:
1、要求用户输入班级人数,之后依次输入每个学生的成绩,最后打印出该班级的总成绩和平均成绩。
思路分析:
弹出输入框输入班级总人数 num
依次输入学生成绩(保存到变量 score),使用 for循环,弹出的次数和班级总人数有关。
加算成绩,求总成绩sum,再求平均成绩avg
最后弹出结果
注意:prompt 输出的是字符串类型的值,想参与数值运算需要
var num = prompt('请输入班级总人数:');//请输入班级总人数
var sum = 0;//求和变量
var avg = 0;//求平均值的变量
for(var i = 1;i<=num;i++) {
var score = prompt('请输入第' + i + '位学生成绩');
sum = sum + parseFloat(score);
}
avg = sum/num;
alert('总成绩为:' + sum);
alert('平均成绩为:' + avg);
for循环的嵌套
所谓for循环的嵌套就是一个大的for循环里面嵌套着一个或是多个小的for循环。
1、嵌套for 循环语法结构:
for(外层初始化变量 ; 外层的条件表达式 ; 外层的更新表达式) {
for(里层的初始化变量 ; 里层的条件表达式 ; 里层的操作表达式) {
// 执行语句
}
}
2、里层循环可看做是是外层循环的执行语句
3、外层循环执行一次,里面循环就会执行全部
通过for循环来判断条件输出内容。for循环嵌套的实质就是:
外层for循环控制循环的高度(行数);
内层for循环控制循环的宽度(列数);
可以通过几个例子来理解for循环嵌套
实例一:
首先如果我们希望实现图一这种效果,除了可以使用多次重复的相同代码输出,还可以使用更加简便的for循环来实现结果。

实现代码:
<script>
document.write("★★★★★★<br />");
document.write("★★★★★★<br />");
document.write("★★★★★★<br />");
document.write("★★★★★★<br />");
document.write("★★★★★★<br />");
document.write("★★★★★★<br />");
</script>
等价于:
外层的for循环,定义一个变量 i(初始变量),在这里面 i 的初始值为0,0小于6为真(执行条件表达式并判断)进入循环输出一次★,然后再进行一次自增 i 的值变为1(更新表达式);
执行完毕变量 i ++自增(更新表达式)之后,再执行第二步比较 i 与 6 的大小。 当 i 自增到 6时,6 < 6结果为false,所以最后循环停止之后共在页面输出了5次,最终 i 的结果为 6。
这个for循环可以执行从0~5 共6次(for循环执行了几次,图形的高度就是多少,外层循环决定了图形的高度)
for(var i = 0 ; i < 6 ; i++){
document.write("★★★★★★<br />");
}

使用for循环嵌套实现效果:
外层循环每执行一次,内部循环就执行从0~4,共 5 次。所以每一行的宽度是5。
外部循环共执行了6次,所以最后形成的是6*5的图形。
注意:内部for循环决定的是图像的宽度
for(var i = 0 ; i < 6 ; i++){
document.write("<br />");
for(var aa = 0 ; aa < 5 ; aa++){
document.write("* ");
}
}

实例二:
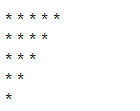
使用for循环嵌套实现三角形图形效果。如下图所示:

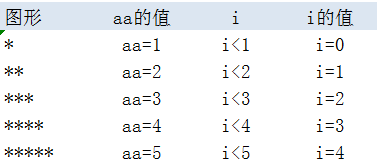
分析如何实现这个图形(aa与i的关系是 aa=i+1):

实现代码:
for(var i = 0 ; i < 6 ; i++){
document.write("<br />");
for(var aa = 0 ; aa < i + 1 ; aa++){
document.write("* ");
}
}
上面的例子是实现正着的三角形,那么又该如何实现下面这种倒着的三角图形呢?

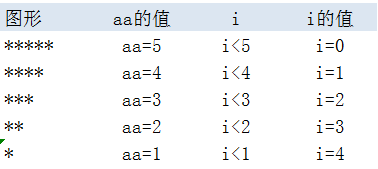
实现原理(aa与i的关系是 aa=5-i):

实现代码:
for(var i = 0 ; i < 5 ; i++){
document.write("<br />");
for(var aa = 0 ; aa <5-i ; aa++){
document.write("* ");
}
}
或者
for(var i = 1;i<=6;i++){
document.write('<br />');
for(var aa=i;aa<=6;aa++)
document.write('* ');
}
实例三:
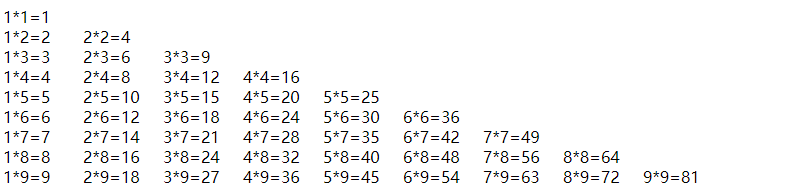
输出九九乘法表

根据外层循环控制高度,内层循环控制宽度这个规律来分析九九乘法表的结构:
乘法表共有9层,所以外部循环的变量 i的条件表达式是:i < 9;
创建内部循环来控制内部循环的宽度,第一行宽度是1,第二行宽度是2,第三行宽度是3……
之后内一行的列数(宽度)随着行数的增加而增加一列,所以内部循环的变量aa的条件表达式是:aa <=1;(或是 aa < i+1;)
实现代码:
for(var i= 0 ; i <=9 ; i++){
for(var aa = 1 ; aa <i+1 ; aa++){
document.write(aa+"*"+i+"="+i*aa);
}
document.write("<br />");
}
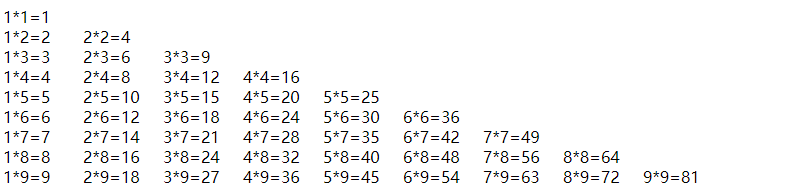
做到这一步之后,来看一下效果(这个效果和我们预想中的好像还有些差距,它不够美观,每行的公式都挤在一起。):

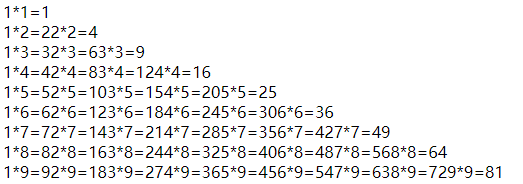
实现更加美观的乘法表:
在循环代码输出中添加span元素,定义body主体部分的宽度,将span元素改为inline-block行内块元素,设置其固定宽度,使乘法表的每个公式排列整齐。
<head>
<style>
body{
width:2000px;
}
span{
display:inline-block;
width:80px;
}
</style>
</head>
<body>
<script>
for(var i= 0 ; i <=9 ; i++){
for(var aa = 1 ; aa <i+1 ; aa++){
document.write("<span>"+aa+"*"+i+"="+i*aa+"</span>");
}
document.write("<br />");
}
</script>
</body>

实例四:
打印一个1~100之间的质数
质数(prime number)又称素数,有无限个。一个大于1的自然数,除了1和它本身外,不能被其他自然数整除,换句话说就是该数除了1和它本身以外不再有其他的因数;否则称为合数。
根据算术运算法据,每一个比1大的整数,要么本身是一个质数,要么可以写成一系列质数的乘积;而且如果不考虑这些质数在乘积中的顺序,那么写出来的形式是唯一的。最小的质数是2。
创建外部循环,定义一个初始变量 i=2,查找2~100内的所有数,并创建一个布尔值,用以保存结果,默认 i 是质数。
创建内部循环,获取2~i之间所有数,使用 if 分支判断 i 是否是质数。
在这里判断 i 是否是质数的方法。外部循环循环一次,返回一个i值。内部循环里面查找一遍所有小于i,又大于2,且又不是i本身的数,赋值给aa。
再用 i 模以 aa (质数除了1和它本身余数都不为0),如果进入判断则证明 i 不是质数,修改 flag 值为 false。
for(var i = 2 ; i <= 100 ; i++){
// 创建一个布尔值,用来保存结果,默认i是质数
var flag = true;
// 判断 i 是否是质数
// 获取2— i 之间的所有数
for(var aa = 2; aa<i ; aa++){
// 判断 i 是否能被aa整除
if(i % aa == 0){
// 如果进入判断则证明 i 不是质数,修改flag值为false;
flag = false;
}
}
if(flag){
document.write(i);
// 如果是质数,则打印 i 的值
}}
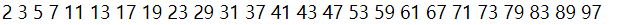
输出结果:

实例五:
质数求和:
基本框架和例四是相同的,判断并查找2~100之间的质数。
一个数从1开始除,一直除到它本身,如果是质数,就应该有两个因数(1和自身)。通过bb是否为2来判断 i 是否是质数。
如果是质数那么就执行 sum += i 求得1~100内所有质数的和。
var sum = 0;
for(var i = 2 ; i<=100 ; i++){
var bb = 0;
for(var aa=1 ; aa<= i ; aa++){
if(i % aa == 0){
bb += 1;
}
}
if(bb == 2){
sum += i;
}
}document.write(sum);
最终结果是1060

当然除了这种方法还有很多方法去判断是否是质数求取质数之和,感兴趣的话可以自己去研究捣鼓一下。
JS中for循环嵌套的更多相关文章
- JS中的循环嵌套 BOM函数
[嵌套循环特点] 外层循环转一次,内层循环转一圈 外层循环控制行数,内层循环控制每行元素个数 [做 ...
- js中的循环语句
js中的循环语句可分为三种:1.while:2.do……while:3.for. while的语法为 while (exp) { //statements;} var a=1,b=0; whil ...
- js中的循环
js中的循环是我们经常要用到的,现在进行一些归纳. 一.javascript种的循环. 1.循环对象 var o = { name: 'Jack', age: 20, city: 'Beijing' ...
- js中for循环的研究
转自:http://blog.csdn.net/lushuaiyin/article/details/8541500 <html> <body> <b><ce ...
- java和js中for循环的区别
java中for循环,先执行语句后循环 for (int i=1;i<10;i++){ for(int b=1;b<=i;b++){ System.out.print(b+"*& ...
- JS中for循环变量作用域--解决for循环异步执行的问题
被这个问题困惑了很久,终于在网上找到了答案,感谢~ 现在分享给大家~ js中如何让一个for循环走完之后,再去执行下面的语句? 这涉及for循环变量作用域的问题,js中作用域只有函数作用域和全局作用域 ...
- 简单聊一聊JS中的循环引用及问题
本文主要从 JS 中为什么会出现循环引用,垃圾回收策略中引用计数为什么有很大的问题,以及循环引用时的对象在使用 JSON.stringify 时为什么会报错,怎样解决这个问题简单谈谈自己的一些理解. ...
- js中的函数嵌套和闭包
小编已经有一段时间没有更新文章了,最近一直在考虑接下来要更新什么内容.接下来,小编会围绕以下三个方面更新文章.实际项目中遇到的问题和解决方案.Vue源码解析.代码重构.关于数据可视化.小编也会按照这个 ...
- tonado框架的列表嵌套 (template中for循环嵌套)
学习了tonado框架,渐渐开始明白模板的转换,以后肯定还会遇到很多问题... 功能描述: 页面显示读取的数据库父导航名称,再通过嵌套列表将子导航名称和地址查询出来,返回到 ...
随机推荐
- LeetCode.965-单一二叉树(Univalued Binary Tree)
这是悦乐书的第366次更新,第394篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第228题(顺位题号是965).如果树中的每个节点具有相同的值,则二叉树是单一的.当且仅 ...
- java中String中的endsWith()方法
解释:endsWith() ——此方法测试字符串是否以指定的后缀 suffix 结束. 此方法的定义:public boolean endsWith(String suffix) 我这里判断的是路径是 ...
- Autumn is deep, alas! I stand on the grass in the shadow of the evergreen trees.
essence. n. 本质 flush.n. 脸红 v. 刷洗 initiate.v.开始 intrinsic.固执的 mainfest.a.显然的 intuition.n.直觉上的 refrain ...
- Metinfo5.1 /member/getpassword.php SQL注入
- 交换机安全学习笔记 第四章 VLAN
Trunk 口 思科称为:native VLAN 华为称为:PVID 说白了就是Trunk端口本身所属的VLAN,因为,Trunk端口要"透传"多个VLAN的流量,其本 ...
- [转帖]什么是 LLVM?Swift, Rust, Clang 等语言背后的支持
要了解用于以编程方式生成机器原生代码的编译器框架是如何让新语言的推出以及对现有的语言进行增强比以往更加容易了. https://www.oschina.net/translate/what-is-ll ...
- [百度百科]PCI-E的速度
在早期开发中,PCIe最初被称为HSI(用于高速互连),并在最终确定其PCI-SIG名称PCI Express之前,将其名称更改为3GIO(第三代I / O). 名为阿拉帕霍工作组(AWG)的技术工作 ...
- [codeforces940E]Cashback
题目链接 题意是说将$n$个数字分段使得每段贡献之和最小,每段的贡献为区间和减去前$\left \lfloor \frac{k}{c}\right \rfloor$小的和. 仔细分析一下可以知道,减去 ...
- Layui数据表格的接口数据请求方式为Get
Layui数据表格的接口数据请求方式为Get
- Linux的用户与用户组(权限管理)
linux用户与用户.权限管理 用户管理: 1.useradd 创建用户 -c 指定用户描述 -d 指定家目录 默认家目录 /home下同名的目录 -g 指定主组 -G 指定附加组 [注意:一个用户主 ...
