checkbox的全选、全消的使用
jquery的选择器的使用

//全选,全消
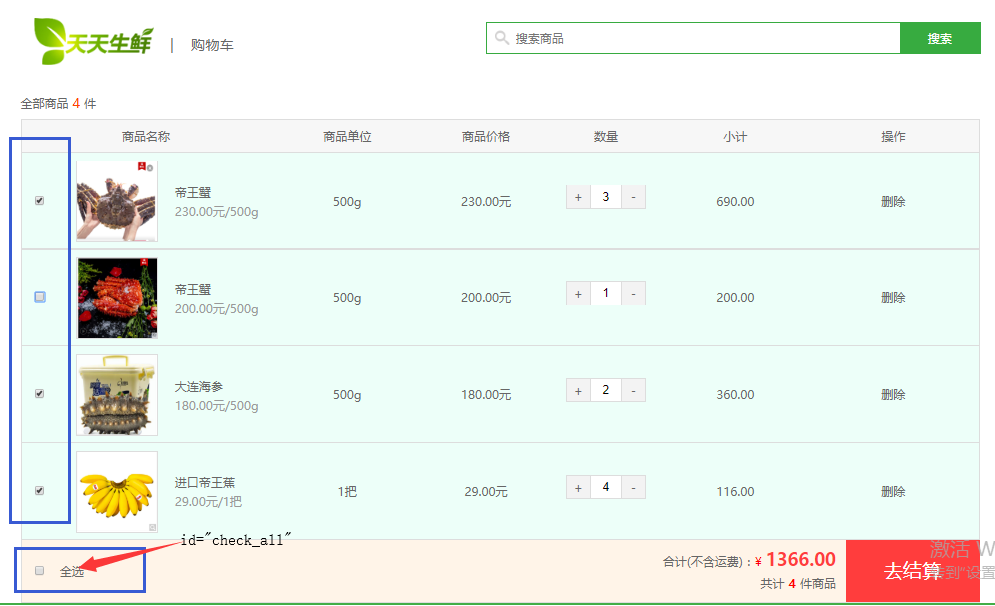
$("#check_all").click(function () {
state = $(this).prop("checked");
$(":checkbox:not(#check_all)").prop("checked",state);
}); //选择
$(":checkbox:not(#check_all)").click(function () {
if($(this).prop("checked")){
if($(":checked").length+1 == $(":checkbox").length){
$("#check_all").prop("checked",true);
}
}else{
$("#check_all").prop("checked",false);
}
});
checkbox的全选、全消的使用的更多相关文章
- JS checkbox 全选 全不选
/* JS checkbox 全选 全不选 Html中checkbox: <input type="checkbox" name="cbx" value= ...
- checkbox实现全选全不选
1.jQuery实现checkbox全选全不选 <!DOCTYPE html> <head runat="server"> <title>jQu ...
- 利用jQuery实现CheckBox全选/全不选/反选
转自:http://www.cnblogs.com/linjiqin/p/3148259.html jQuery有些版本中实现CheckBox全选/全不选/反选会有bug,经测试jquery-1.3. ...
- js之checkbox的代码全选/全不选,使用id获取元素,而不是name
每当有多个选项的时候,都会有一种想法是:全选,全不选,如果子选项有被选,父选项也得被选. 注意:这里是根据id来获取元素的,但是不能直接用getElementById,因为那只能返回一个,而不是集合. ...
- 【WPF】一组CheckBox的全选/全不选功能
需求:给一组CheckBox做一个全选/全不选的按钮. 思路:CheckBox不像RadioButton那样拥有GroupName属性来分组,于是我想的方法是将这组CheckBox放到一个布局容器中, ...
- Jquery 遍历 Table;遍历CheckBox ;遍历Select;全选/全不选
关于Jquery:相信大家已经很熟悉了,我最近的项目运用到关于Jquery的遍历事件:权当总结下: 遍历Table <table id="thistab"> < ...
- 在jquery中,全选/全不选的表示方法
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- jquery 全选 全不选 反选
1.概述 在项目中经常遇到列表中对复选框进行勾选操作,全选...反选.. 2. example <html> <body> <form id="test-for ...
- jquery的全选/全不选/反选以及attr添加checked属性失败的解决办法
如下图: <head> <title></title> <style type="text/css"> div { border: ...
- Jq 遍历 全选 全不选 反选
//全选 全不选 $('#checkAll').click(function () { //判断是否被选中 var bischecked = $('#checkAll').is(':checked') ...
随机推荐
- 16. ClustrixDB Rebalancer
管理平衡 Clustrix Rebalancer被设计成自动作为后台进程运行,以便跨集群重新平衡数据.介绍如何配置和监视rebalancer,但是大多数部署不需要用户干预. Rebalancer主要通 ...
- SpringBoot配置文件优先级加载顺序
- Windows 环境上域名配置
1.Hosts位置 C:\Windows\System32\drivers\etc\hosts 2.Hosts内容 # Copyright (c) 1993-2009 Microsoft Corp. ...
- ideal 工具jdk环境配置
1.File >> Other Settings >> Default Project Structure ... 2.Project >> jdk_vie ...
- #419 Div2 Problem B Karen and Coffee (统计区间重叠部分 && 前缀和)
题目链接 :http://codeforces.com/contest/816/problem/B 题意 :给出 n 表示区间个数,限定值 k 以及问询次数 q,当一个数被大于或等于 k 个区间重复覆 ...
- 容器适配器————heap
堆(heaps)不是容器,而是一种特别的数据组织方式.堆一般用来保存序列容器. 堆是一个完全二叉树,每个节点与其子节点位置相对.父节点总是大于或等于子节点,这种情况下被叫作大顶堆,或者父节点总是小于或 ...
- HDU2179--pi(麦金公式)
Problem Description 计算圆周率到小数点后5n 位.(本题不可打表) Input 正整数n<300. n=0结束. Output 圆周率pi到小数点后5n位.第1行输出3.以5 ...
- oracle 11g安装教程终结版
1.解压文件 2.双击 “setup.exe” 3.高级安装.下一步 4.企业版 下一步 5.下一步 6.只要不报错,警告没事.(路径如果报错的话,没事,直接继续) 注意:如果有需要6.2版本的错误 ...
- webrtp官方demo运行
Google官方提供的webrtc的demo对应的网站是https://webrtc.github.io/samples/ 上面的DEMO对我这种入门的人很有用,用chrome浏览器最新的版本直接可以 ...
- linux交叉编译Windows版本的ffmpeg
主要参考http://www.cnblogs.com/haibindev/archive/2011/12/01/2270126.html 在我的机器上编译libfaac的时候 出现问题了 输出如下 . ...
