如何在github上部署自己的前端项目
很多时候我们想需要一个地址就可以访问自己的前端作品,
但是注册一个服务器和域名是需要花钱,很多小伙伴都不愿意,
其实这种前端静态页面github就可以帮我们预览其效果,而且只要在有网的情况下都可以访问的。
下面我就以vue.js为例,如何一步一步的在github上部署自己的前端项目的。
我的案例:https://husanfeng.github.io/vue-components-web/
首先你需要一个github账号,所有还没有的话先去注册吧!
https://github.com/
我们使用git需要先安装git工具,这里给出下载地址,下载后一路直接安装即可:
https://git-for-windows.github.io/
1.1 创建一个本地项目
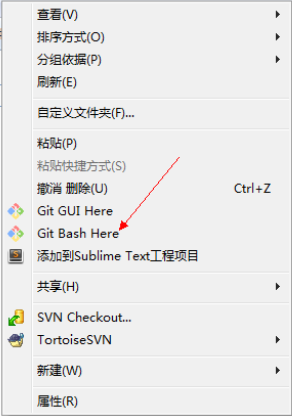
进到自己的本地项目文件下,右键-选择git bash here(如下图)

1.2 建立本地仓库
如上点击git bash here之后即可打开git客户端黑窗口,
输入命令: git init 初始化,
初始化成功后你会发现项目里多了一个隐藏文件夹.git(.git是隐藏文件,可通过设置显示隐藏文件夹令其显示)
然后,将项目中所有文件添加到仓库
输入指令: git add .(此处有空格)
注意: git是不能管理空的文件夹的,文件夹里必须有文件才能add
接着,把文件提交到仓库,双引号内是提交注释。
输入指令: git commit -m "注释内容"
1.3 创建github仓库
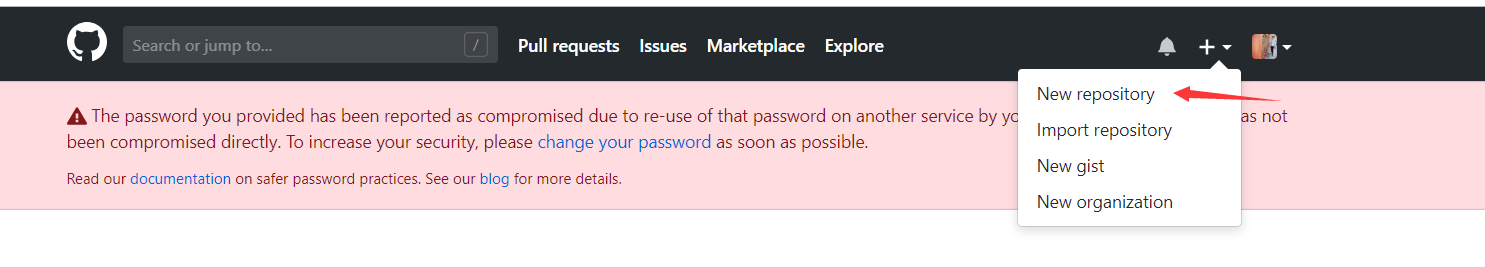
登录个人github账户之后,选择 New repository,

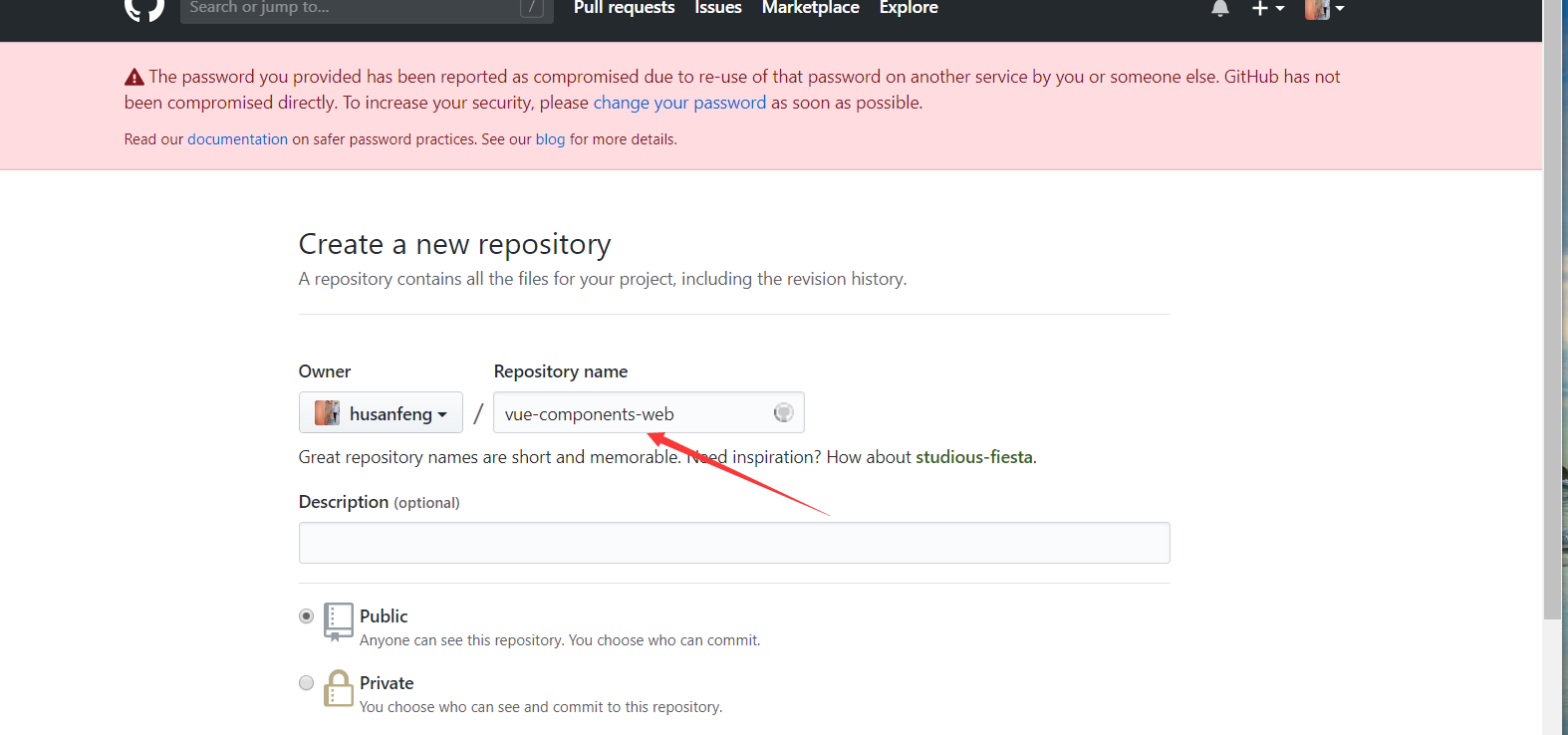
接着,根据提示创建一个仓库

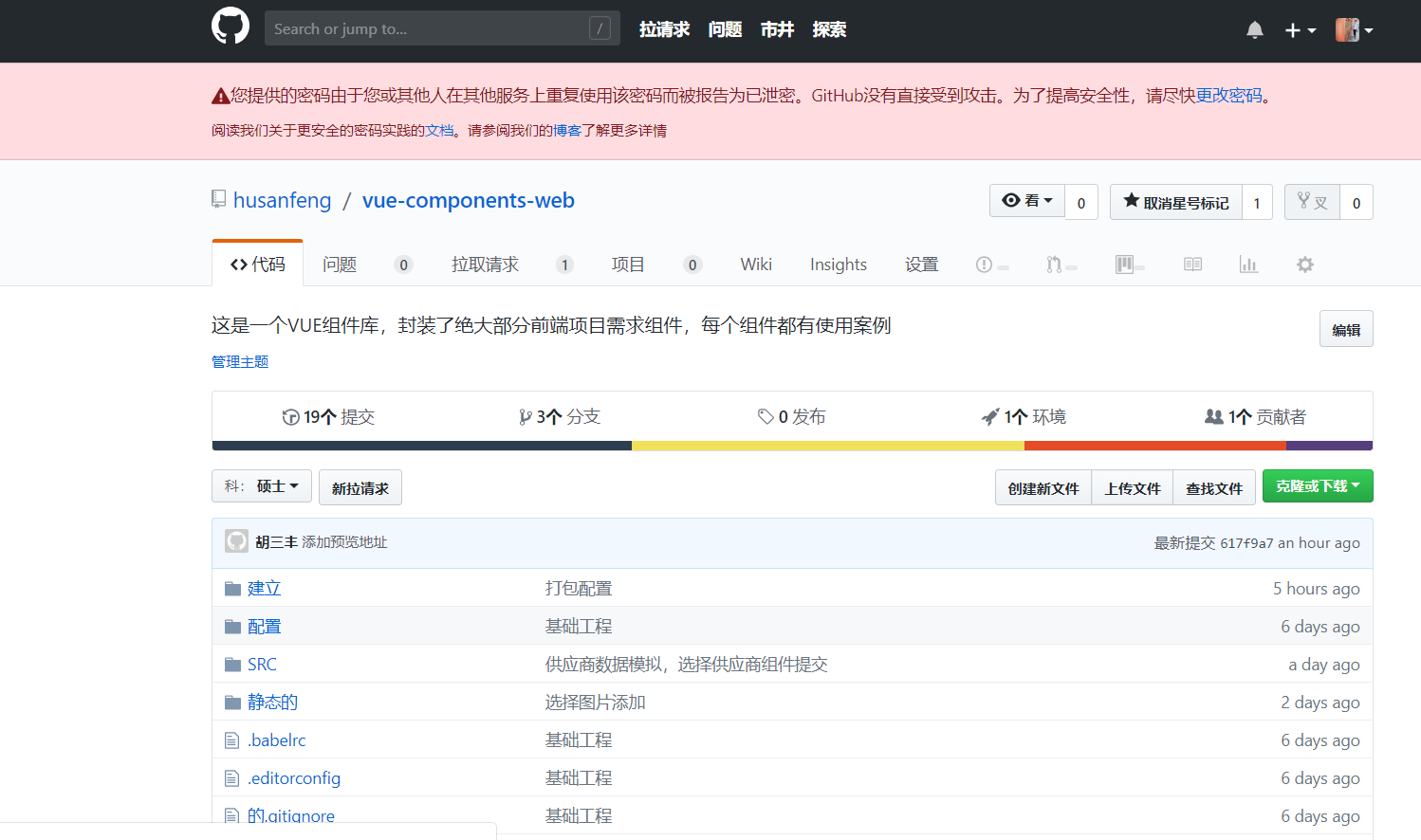
如此,一个名为vue-components-web的github仓库就创建成功了
1.4 关联github仓库
复制github vue-components-web仓库的仓库地址,这里选择的是http地址,这样比较简单,没有选择ssh,如有需要,可自行百度设置ssh,
获取到github仓库地址后,将本地仓库与github仓库关联
输入指令: git remote add origin http://github.com/husanfeng/vue-components-web.git
注:在git客户端直接按 insert 即可粘贴内容
接下来弹出对话框输入自己github帐号密码;
关联成功
1.5 上传本地项目
输入指令: git push -u origin master
稍等几分钟即可,
这样本地代码已经推送到github仓库了,去githubt仓库刷新即可。

2:如何在github上访问自己的项目
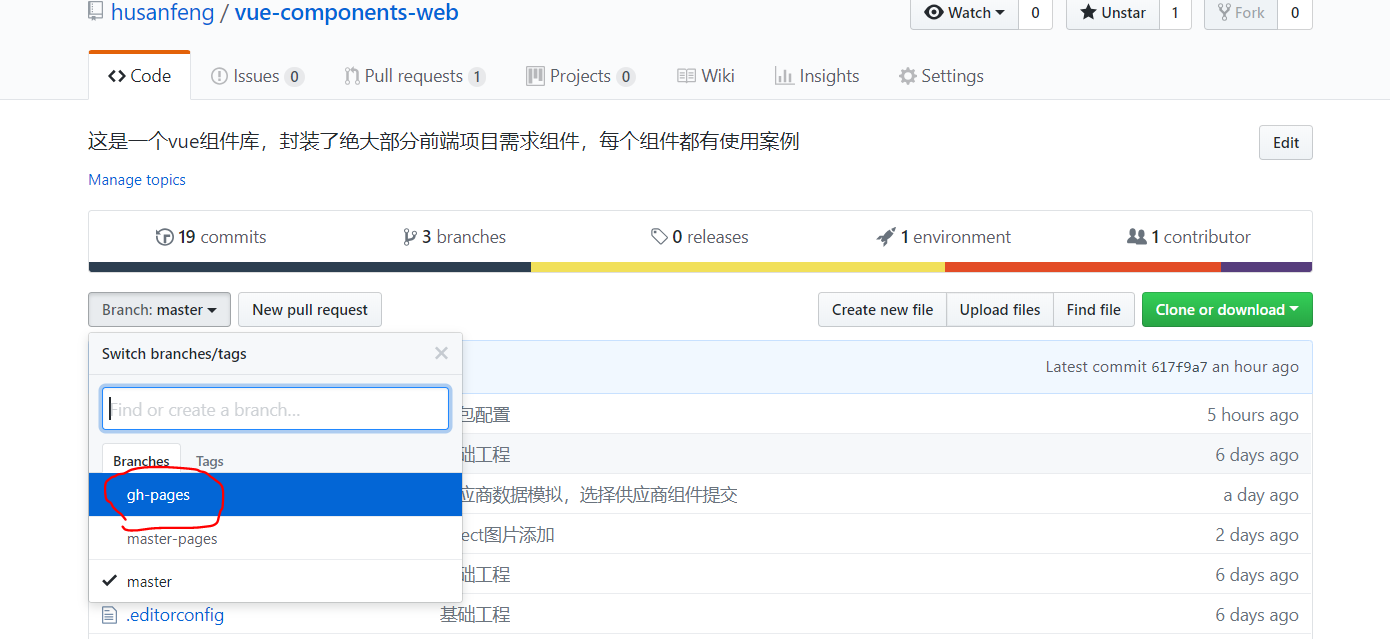
2.1:创建gh-pages分支

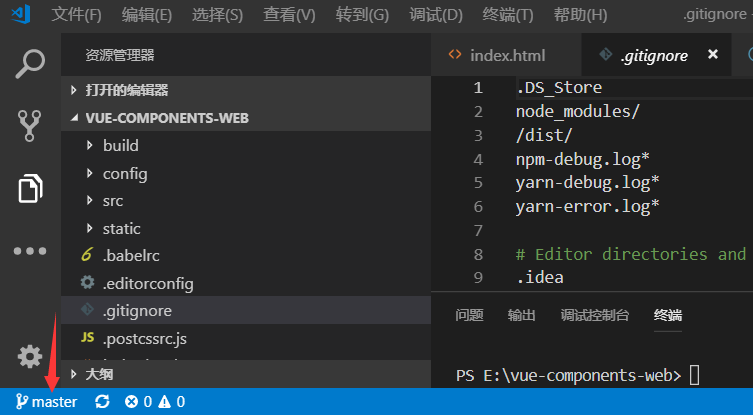
2.2:在vscode上切换到gh-pages分支

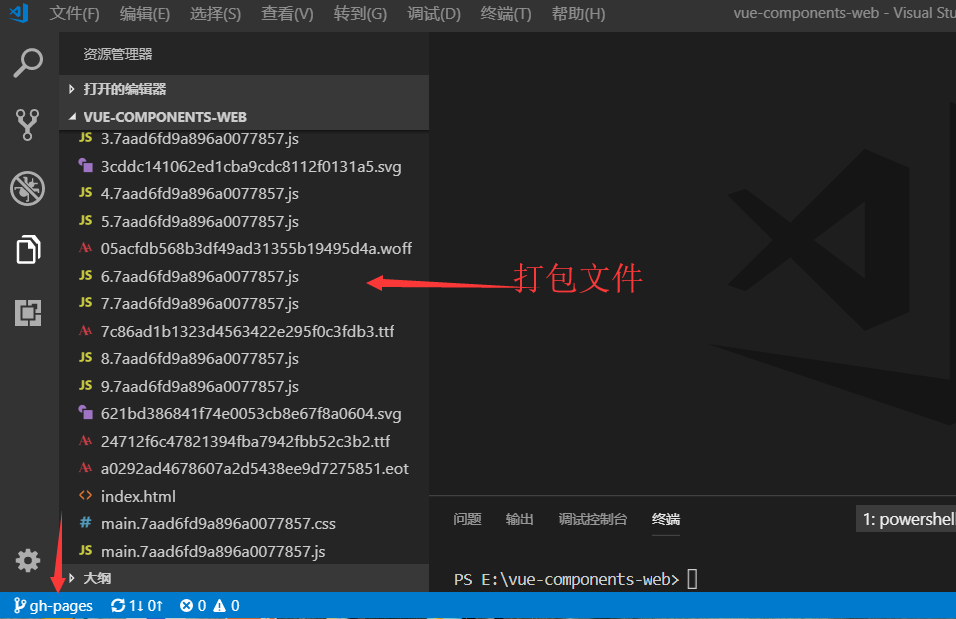
2.3:将打包后的文件copy到gh-pages分支,在vscode上提交即可(记住打包文件放到gh-pages分支的根路径,不然页面出不来)

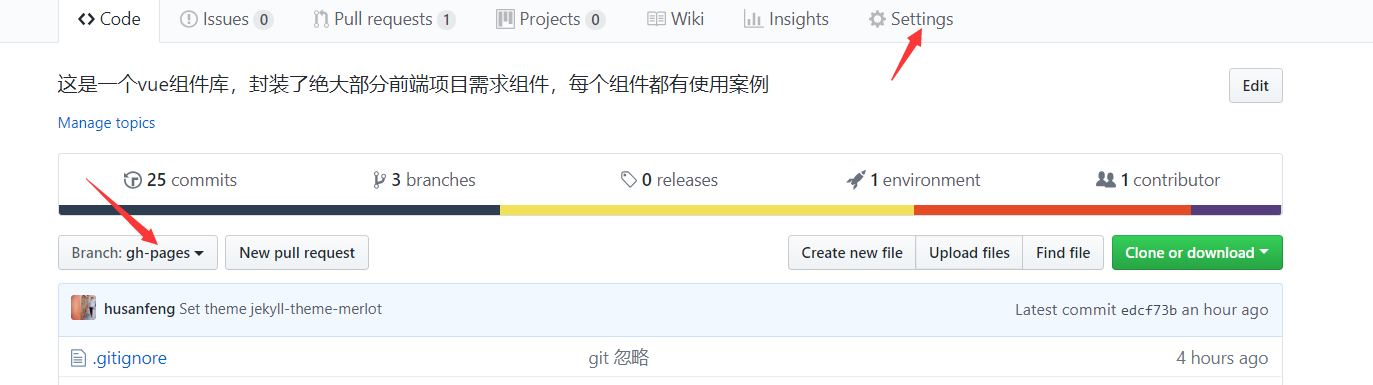
2.4:在github上切换到gh-pages分支,点击Settng按钮

2.5:选择到gh-pages branch分支,点击Save
点击 https://husanfeng.github.io/vue-components-web/ 地址 就可以访问了

如何在github上部署自己的前端项目的更多相关文章
- 如何在 Github 上发现优秀的开源项目?
之前发过一系列有关 GitHub 的文章,有同学问了,GitHub 我大概了解了,Git 也差不多会使用了,但是还是搞不清 GitHub 如何帮助我的工作,怎么提升我的工作效率? 问到点子上了,Git ...
- 【转载】如何在 Github 上发现优秀的开源项目?
之前发过一系列有关 GitHub 的文章,有同学问了,GitHub 我大概了解了,Git 也差不多会使用了,但是还是搞不清 GitHub 如何帮助我的工作,怎么提升我的工作效率? 问到点子上了,Git ...
- (转载)如何在 Github 上发现优秀的开源项目?
转载自:传送门 之前发过一系列有关 GitHub 的文章,有同学问了,GitHub 我大概了解了,Git 也差不多会使用了,但是还是搞不清 GitHub 如何帮助我的工作,怎么提升我的工作效率? 问到 ...
- Github上值得关注的前端项目-转自好友trigkit4
http://microjs.com/# 该网站的资源都托管到了github,microjs.com是一个可以让你选择微型的js类库的网站,该网站里的js库都是压缩后不大于5KB的,非常实用 http ...
- 【转】github上值得关注的前端项目
综合/资源 frontend-dev-bookmarks 一个巨大的前端开发资源清单.star:15000 front-end-collect 分享自己长期关注的前端开发相关的优秀网站.博客.以及活跃 ...
- github上值得关注的前端项目【转】
今天突然看到了这些资源,所以就转载过来了,虽然是2015年的,但是可以看一下 综合/资源 frontend-dev-bookmarks 一个巨大的前端开发资源清单.star:15000 front-e ...
- github上值得关注的前端项目
https://segmentfault.com/a/1190000002804472
- 2018-4-25 1.如何在GitHub上新建一个新的项目并下载该项目及如何提交新的文件
- 在github上查找star最多的项目
如何在github上查找star最多的项目 在search中输入stars:>1 就可以查找所有有star的项目,然后右上角根据自己的需要筛选 当我输入stars:>10000的时候,就会 ...
随机推荐
- 【Python】学习笔记五:缩进与选择
Python最具特色的用缩进来标明成块的代码 缩进 i = 4 j = 2 if i > j: i = i+1 print(i) 这是一个简单的判断,Python的if使用很简单,没有括号等繁琐 ...
- 原型模式故事链(4)--JS执行上下文、变量提升、函数声明
上一章:JS的数据类型 传送门:https://segmentfault.com/a/11... 好!话不多少,我们就开始吧.对变量提升和函数声明的理解,能让你更清楚容易的理解,为什么你的程序报错了~ ...
- MYSQL,分别用一条语句交换两列的值与两行的值
测试表: CREATE TABLE `test` ( `id` ) NOT NULL AUTO_INCREMENT, `name` ) NOT NULL, ` DEFAULT CHARSET=utf8 ...
- 阶段3 1.Mybatis_02.Mybatis入门案例_3.mybatis注解开发和编写dao实现类的方式
注解的用法 直接创建一个新的项目 下一步直接next 然后finish即可 把之前项目01里面的代码直接复制过来 复制到我们02的注解的工程中 把01项目导入的依赖也都粘贴过来 再把测试类复制过去 复 ...
- 阶段3 1.Mybatis_01.Mybatis课程介绍及环境搭建_05.mybatis环境搭建-前期准备
视频中右侧没有勾选 直接finish 用下面的sql里面的一些表来实现今天的功能 只需要用到里面的user表. 这是之前已经建好的数据库 把表都删除掉,用sql语句去创建表和表内的记录,最终的结果: ...
- 【命令汇总】Windows 应急响应
日期:2019-06-07 16:11:49 作者:Bay0net 介绍:Windows 应急响应.取证及溯源相关内容学习记录 0x00.前言 常见的应急分类: web入侵:网页挂马.主页篡改.Web ...
- Java ——泛型 序列化
本节重点思维导图 泛型 序列化 泛型 import java.util.ArrayList; import java.util.Date; import java.util.Iterator; i ...
- 【Linux开发】OpenCV在ARM-linux上的移植过程遇到的问题4---共享库中嵌套库带路径【已解决】
[Linux开发]OpenCV在ARM-linux上的移植过程遇到的问题4-共享库中嵌套库带路径[已解决] 标签:[Linux开发] 紧接着上一篇,我居然又尝试了一下编译opencv,主要是因为由于交 ...
- 操作Json对象的C#方法
json对象长这样 { "UniqueName": { "Required": "true", , , "Regex": ...
- editText内容从hint右输入
如何让editText内容从hint右输入呢: <EditText android:id="@+id/et_password" android:textColor=" ...
