小程序之如和使用view内部组件来进行页面的排版功能
这篇文章主要介绍了关于小程序之如和使用view内部组件来进行页面的排版功能,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
涉及知识点:
1、垂直排列,水平排列
2、居中对齐
示例:
1、默认排版 , 一个父组件里面两个子view

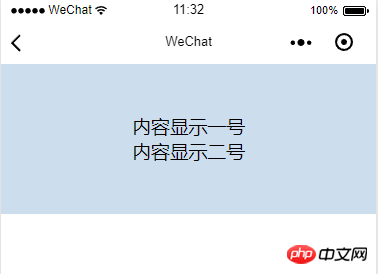
显示效果:

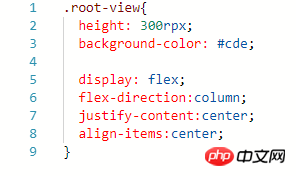
2、先给父view设置一个高度和颜色值,用于看效果



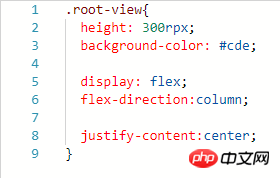
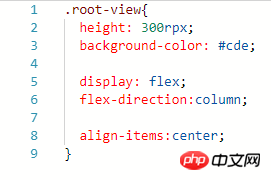
3、实现水平排列和垂直排列的样式
水平排列:


垂直排列(不进行设置,默认垂直排列):


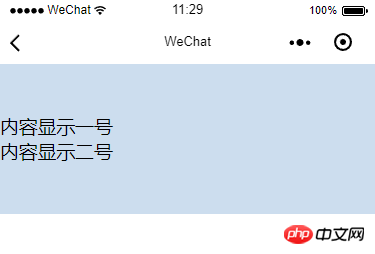
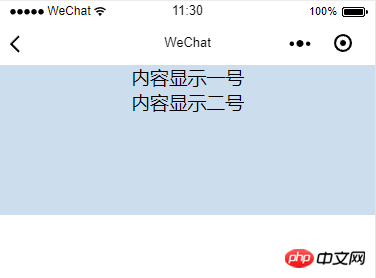
4、实现居中效果
居中效果分为两种情况,依赖于3中的水平排列还是垂直排列。
①、当水平排列的时候 , justify-content:center ; 决定水平居中


②、当水平排列的时候,align-items:center; 决定垂直居中


③、当垂直排列的时候,justify-content:center; 决定垂直居中


④、当垂直排列的时候,align-items:center; 决定水平居中


⑤、当 align-items:center; 和 justify-content:center; 都存在的时候,不管父view怎么设置的排列方向,他的子view都是水平垂直都居中


小程序之如和使用view内部组件来进行页面的排版功能的更多相关文章
- 小程序框架之视图层 View~基础组件
框架为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发.详细介绍请参考组件文档. 什么是组件: 组件是视图层的基本组成单元. 组件自带一些功能与微信风格一致的样式. 一个组件通常 ...
- 小程序实践(六):view内部组件排版
涉及知识点: 1.垂直排列,水平排列 2.居中对齐 示例: 1.默认排版 , 一个父组件里面两个子view 显示效果: 2.先给父view设置一个高度和颜色值,用于看效果 3.实现水平排列和垂直排列的 ...
- 微信小程序把玩(八)view组件
原文:微信小程序把玩(八)view组件 刚看到这个效果的时候还真是和ReactNative的效果一致,属性也基本的一样. view这个组件就是一个视图组件使用起来非常简单. 主要属性: flex-di ...
- 小程序框架之视图层 View~事件系统~WXS响应事件
WXS响应事件 基础库 2.4.4 开始支持,低版本需做兼容处理. 背景 有频繁用户交互的效果在小程序上表现是比较卡顿的,例如页面有 2 个元素 A 和 B,用户在 A 上做 touchmove 手势 ...
- 小程序实践(二):swiper组件实现轮播图效果
swiper组件类似于Android中的ViewPager,实现类似轮播图的效果,相对于Android的Viewpager,swiper实现起来更加方便,快捷. 效果图: 首先看下swiper支持的属 ...
- 微信小程序 发现之旅(一)—— 项目搭建与页面跳转
开发微信小程序需要注册一个小程序账号,具体流程可以参照官方教程: https://mp.weixin.qq.com/debug/wxadoc/dev/index.html 开通账户之后,在 “开发设置 ...
- 微信小程序把玩(二十一)switch组件
原文:微信小程序把玩(二十一)switch组件 switch开关组件使用主要属性: wxml <!--switch类型开关--> <view>switch类型开关</vi ...
- 微信小程序把玩(十八)picker组件
原文:微信小程序把玩(十八)picker组件 picker选择器分为三种,普通选择器,时间选择器, 日期选择器 用mode属性区分,默认是普通选择器.测试时时间和日期点击无反应不知道是BUG还是啥!没 ...
- 微信小程序把玩(十二)text组件
原文:微信小程序把玩(十二)text组件 通常文本设置要不在wxml中设置,再要不就是通过weml绑定在js中设置文字. wxml <view > <text>我是文本组件&l ...
随机推荐
- web上传文件夹
文件夹数据库处理逻辑 publicclass DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); ...
- BZOJ 4011: [HNOI2015]落忆枫音 计数 + 拓扑排序
Description 「恒逸,你相信灵魂的存在吗?」 郭恒逸和姚枫茜漫步在枫音乡的街道上.望着漫天飞舞的红枫,枫茜突然问出 这样一个问题. 「相信吧.不然我们是什么,一团肉吗?要不是有灵魂……我们 ...
- 【转】Django之Model层的F对象,Q对象以及聚合函数
转自:https://blog.csdn.net/wsy_666/article/details/86692050 一.F对象: 作用:用于处理类属性(即model的某个列数据),类属性之间的比较.使 ...
- 关于TCP/IP,必须知道的十个知识点(转)
三次握手四次挥手可参考:http三次握手,四次挥手 本文整理了一些TCP/IP协议簇中需要必知必会的十大问题,既是面试高频问题,又是程序员必备基础素养. 一.TCP/IP模型 TCP/IP协议模型(T ...
- DVWA--XSS(stored)
XSS 0X01 1.简介 跨站脚本(cross site script)为了避免与样式css混淆,所以简称为XSS. XSS是一种经常出现在web应用中的计算机安全漏洞,也是web中最主流的攻击方式 ...
- 京东面试题:Java中 ++i 的操作是线程安全的么?为什么?如何使其线程安全呢?
你真的了解volatile关键字吗?http://blog.csdn.net/FansUnion/article/details/79495080 面试题:为什么最后两行没有运行?http://blo ...
- Comparable接口与Comparator接口的比较————Comparator接口详解
Comparator接口位于:java.util包中. Comparator接口:1. 强行对某个对象的Collection进行整体排序.值得注意的是:Comparator接口可以作为参数传到一些so ...
- Yahoo 军规(部分)
1.尽量减少HTTP的请求次数 网站中的图片,文字,样式表等内容都是从服务器端请求过来的.如果项目中有多个脚本,多个样式表需要加载,尽量将他们合并在一个CSS.JS文件中. 2.将CSS放在页面最上 ...
- 学习Linux的基础网站
http://c.biancheng.net/view/726.html
- Python Module_oslo.vmware_连接 vCenter
目录 目录 前言 Install oslsvmware How to use the vSphere Web Service SDK 前言 oslo.vmware 是一个由 Python 实现的 vC ...
