react 之 flux
【WangQi】---flux---【react】
一、什么是Flux
Flux 是一种架构思想,专门解决软件的结构问题。它跟MVC 架构是同一类东西,但是更加简单和清晰。
二、flux的基本概念
(1) 、Flux由4部分组成
1、View:视图层
2、Action(动作):视图发出的消息(比如mouseClick)
3、Dispatcher( 派发器 ) :用来接收Action、执行回调函数
4、Store(数据层):用来存放应用的状态,一旦发生改动,就提醒View更新页面

(2)、Flux的流程
1、用户访问View
2、View发送用户的Action
3、Dispatcher收到Action,要求Store进行相对应的更新
4、Store更新后,发出一个“onchange”事件
5、view接受到“onchange”事件后,更新页面
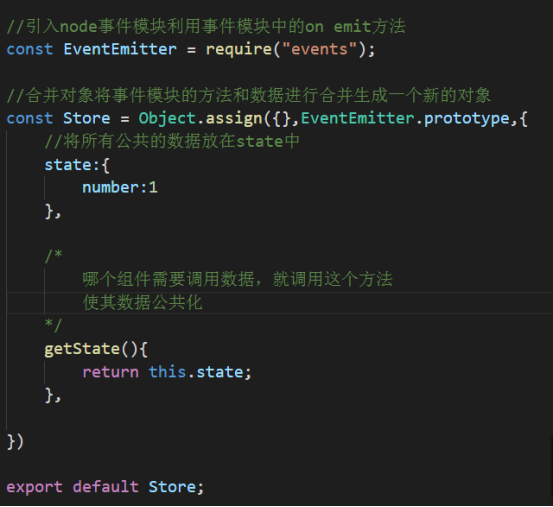
三、store代码流程

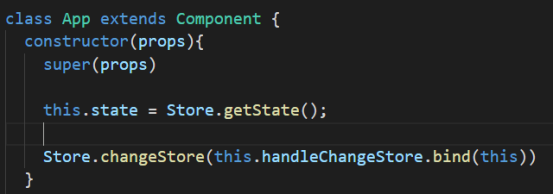
四、组件中调用Store
import Store from "./store";
class App extends Component{
constructor(props){
super(props);
//调用公共数据
this.state = Store.getState();
}
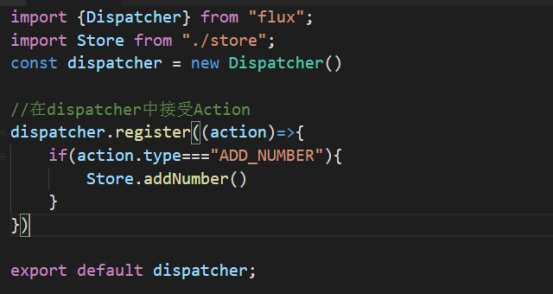
五、创建Dispatcher.js
安装flux:cnpm install flux --save-dev

(1)在View层的方法中创建Action并传递给dispatcher 方法: dispatcher.dispatch(Action)
(2)判断类型Action的type是否相等,如果相等则调用Store的方法进行修改数据(注意:修改数据的方法只能在Store中使用,这样的方式很类似于后端的MVC模式)
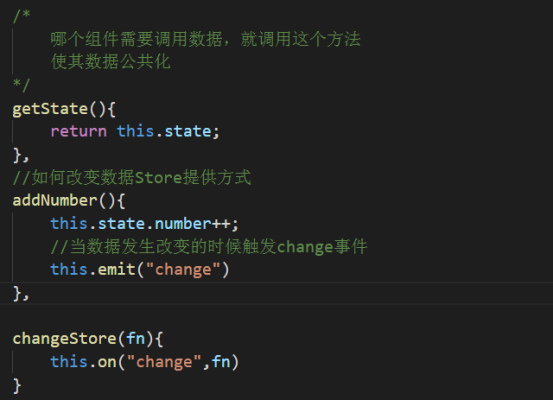
六、监听数据变化
数据发生改变View层页面进行更新
(1)在Store中有提供数据改变的函数,在数据改变的函数中调用事件触发this.on("事件名称")
(2)同时在Store中在创建一个函数,函数内部进行事件监听供View层调用,当事件触发时会调用这个函数,然后我们this.setState进行数据的改变
Store中的事件监听和触发

组件中调用事件监听的方法用于改变数据

如果还想细化代码结构我们还可以将Action分离出去(尝试一下)
在项目中Store和dispatcher可以有多个,非常灵活
除此之外我们的View层既有view层又有controller层所以我们还可以进行再次拆分
react 之 flux的更多相关文章
- 使用 React 和 Flux 创建一个记事本应用
React,来自 Facebook,是一个用来创建用户界面的非常优秀的类库.唯一的问题是 React 不会关注于你的应用如何处理数据.大多数人把 React 当做 MV* 中的 V.所以,Facebo ...
- 【转】浅谈React、Flux 与 Redux
本文转自<浅谈React.Flux 与 Redux>,转载请注明出处. React React 是一个 View 层的框架,用来渲染视图,它主要做几件事情: 组件化 利用 props 形成 ...
- react及flux架构范例Todomvc分析
react及flux架构范例Todomvc分析 通过分析flux-todomvc源码,学习如何通过react构建web程序,了解编写react应用程序的一般步骤,同时掌握Flux的单向数据流动架构思想 ...
- 理顺react,flux,redux这些概念的关系
作者:北溟小鱼hk链接:https://www.zhihu.com/question/47686258/answer/107209140来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转 ...
- [React] 07 - Flux: uni-flow for react
相关资源 Ref: [Android Module] 03 - Software Design and Architecture Ref: Flux 架构入门教程 Ref: 详解React Flux架 ...
- 【11】react 之 flux
Flux 是 Facebook 使用的一套前端应用的架构模式.React 标榜自己是 MVC 里面 V 的部分,那么 Flux 就相当于添加 M 和 C 的部分. 1.1. Flux介绍 Flux并 ...
- 浅谈 React、Flux 与 Redux
React React 是一个 View 层的框架,用来渲染视图,它主要做几件事情: 组件化利用 props 形成单向的数据流根据 state 的变化来更新 view利用虚拟 DOM 来提升渲染性能 ...
- React: 研究Flux设计模式
一.简介 一般来说,State管理在React中是一种最常用的实现机制,使用这种state管理系统基本可以开发各种需求的应用程序.然而,随着应用程序规模的不断扩张,原有的这种State管理系统就会暴露 ...
- 【react redux && flux】
redux: http://www.ruanyifeng.com/blog/2016/09/redux_tutorial_part_three_react-redux.html https://bai ...
随机推荐
- python的java胶水(jpype1)
1.直接使用pip安装jpype1 命令 pip install jpype1 但是,很不幸,提示报错,缺少VC++组件. 2.使用其他方法安装 在 https://www.lfd.uci.edu/ ...
- mysql—查询数据库表的数量
1.查看数据库表数量SELECT count(TABLE_NAME) FROM information_schema.TABLES WHERE TABLE_SCHEMA='dbname'; 2.获取 ...
- 1.docker容器技术基础入门
内容来自:https://www.cnblogs.com/marility/p/10215062.html https://blog.51cto.com/gouyc/2310785?source=dr ...
- postman-鉴权
概念 Cookie和鉴权的区别,cookie一般指缓存在本地的数据:鉴权一般指验证用户是否拥有访问系统的权利 鉴权分类 Basic auth:基础鉴权,数据没有加密可明文显示,一般在测试环境使用,不在 ...
- iOS---如何获取手机的本地照片和相册
__weak ViewController *weakSelf = self; dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIO ...
- C#笔试总结
题一: 程序设计: 猫大叫一声,所有的老鼠都开始逃跑,主人被惊醒.(C#语言)要求: <1>.构造出Cat.Mouse.Master三个类,并能使程序运行 ...
- 面试题常考&必考之--js闭包特性和优缺点 (外加小例子)
当内部函数被返回到外部并保存时,一定会产生闭包.闭包会产生原来的作用域链,不释放. 闭包,可以理解为,写一个函数,然后产生闭包的这种现象. 概念: 基础: 主要是:add reduce 被返回 ...
- jAVA基础 提高文件复制性能之多线程复制文件
利用IO流中的随机访问文件 RandomAccessFile 和文件通道 FileChanne 复制文件可大大提高文件的读写效率,在此基础上利用多线程复制文件使其性能更优.因线程的个数可根据文件的大小 ...
- 微信小程序支付功能讲解
前言:虽然小程序做过很多,但是一直觉得微信支付功能很是神秘,现在终于有机会接触心里还是有点小激动的,经过一番折腾发现支付也不过如此,在此记录下支付功能的实现过程 小程序的官方文档介绍到发起微信支付即调 ...
- WWW基本概念
1.Internet 2.Intranet 3.万维网 注:万维网不等同于因特网,它只是因特网的一项服务. 4.TCP/IP 5.HTTP 注:HTTP是运行在应用层的一项服务. 注:服务器在没有用户 ...
