css sticky footer 布局
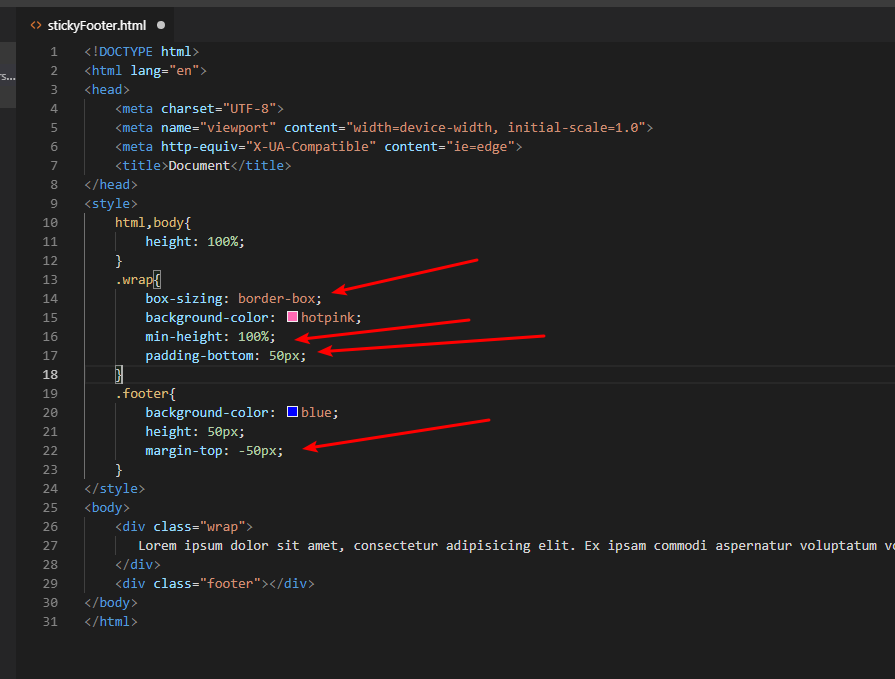
方法一:footer 上用负的 margin-top
- 在内容外面需要额外包一层元素(wrap)来让它产生对应的 padding-bottom。是为了防止负 margin 导致 footer 覆盖任何实际内容。
//html结构
<body>
<div id="wrap">
<div id="main">
main<br/>
main<br/>
</div>
</div>
<div id="footer"></div>
</body>
//css样式
html, body {
height: 100%;
margin: 0;
}
#wrap{
width: 100%;
min-height: 100%;
}
/*内容区需要让出一部分区域,防止内容被盖住*/
#main{
padding-bottom: 30px;
}
//wrap包裹内容的最小高度是100%,此时将footer的部分通过margin-top拉上去30px。
#footer{
width: 100%;
height: 30px;
background-color: yellow;
margin-top: -30px;
}

方法二:负margin-bottom
- 用一个元素将除了 footer 之外的其他内容包起来。给它设一个负的 margin-bottom,让它正好等于 footer 的高度。这是一个最基本的方法。
<body>
<div class="wrapper">
content
<div class="push"></div>
</div>
<footer class="footer"></footer>
</body>
//css样式
html, body {
height: 100%;
margin: 0;
}
.wrapper {
min-height: 100%;
margin-bottom: -50px;
}
.footer,
.push {
height: 50px;
}
复制代码

方法三:flex布局
- Web 设计中固定高度通常都不好,内容可能改变,我们需要footer灵活性。固定高度通常要被亮红灯。使用 flexbox 来实现粘连 footer 不仅不需要任何额外的元素,还可以支持 footer 可变高度。
//html结构
<body>
<div class="content">
content
</div>
<footer class="footer"></footer>
</body>
//css样式
html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}
.footer{
height: 50px;
background-color: red;
}
复制代码- 甚至可以添加一个 header 到 .content 前面或者其他更多内容到后面。使用 flexbox 的诀窍是:
- 设置 flex: 1 在你希望自动填充窗口空间的子元素上(在我们的例子里是 .content 元素)。
- 可以设置 margin-top:auto 来让子元素尽可能远离它前面的元素(或者根据需要选择任意一个方向的 margin)。(上面的 flex:1 也可以用 margin-bottom:auto,内容垂直居中可以用margin:auto 0,flex 布局很奇妙吧)
css sticky footer 布局的更多相关文章
- css sticky footer 布局 手机端
什么是css sticky footer 布局? 通常在手机端写页面 会遇到如下情况 页面长度很短不足以撑起一屏,此时希望页脚在页面的底部 而当页面超过一屏时候,页脚会在文章的底部 ,网上有许多办法, ...
- css sticky footer布局
Sticky footers设计是最古老和最常见的效果之一,大多数人都曾经经历过.它可以概括如下:如果页面内容不够长的时候,页脚块粘贴在视窗底部:如果内容足够长时,页脚块会被内容向下推送.套路为:内容 ...
- 【CSS】Sticky Footer 布局
什么是 Sticky Footer 布局? Sticky Footer 布局是一种将 footer 吸附在底部的CSS布局. footer 可以是任意的元素,该布局会形成一种当内容不足,footer ...
- 【css技能提升】完美的 Sticky Footer 布局
在总结之前所做的项目时,遇到过下面这种情况. 在主体内容不足够多或者未完全加载出来之前,就会导致出现左边的这种情况,原因是因为没有足够的垂直空间使得页脚推到浏览器窗口最底部.但是,我们期望的效果是页脚 ...
- CSS Sticky Footer
----CSS Sticky Footer 当正文内容很少时,底部位于窗口最下面.当改变窗口高度时,不会出现重叠问题. ----另一个解决方法是使用:flexBox布局 http://www.w3c ...
- 两种最常用的Sticky footer布局方式
Sticky footer布局是什么? 我们所见到的大部分网站页面,都会把一个页面分为头部区块.内容区块和页脚区块,当头部区块和内容区块内容较少时,页脚能固定在屏幕的底部,而非随着文档流排布.当页面内 ...
- 前端经典布局:Sticky footer 布局
什么是Sticky footer布局?前端开发中大部分网站,都会把一个页面分为头部区块.内容区块.页脚区块,这也是比较.往往底部都要求能固定在屏幕的底部,而非随着文档流排布.要实现的样式可以概括如下: ...
- CSS Sticky Footer: 完美的CSS绝对底部
CSS的简单在于它易学,CSS的困难在于寻找更好的解决方案.在CSS的世界里,似乎没有完美这种说法.所以,现在介绍的CSS绝对底部,只是目前个人见过的方案中比较完美的吧. 先说我们为什么会使用到这个C ...
- sticky footer布局,定位底部footer
其作用就是当内容区域比较少时,让footer也能正常定位到底部,以前我们使用js来达到这种效果,其实用css也是完全可以的 <!DOCTYPE html> <html lang=&q ...
随机推荐
- JVM----堆上为对象动态分配内存
jvm中内存划分: 如上图,一共分为五块,其中: 线程共享区域为: 1.java堆 2.方法区 线程私有区域为: 3.JVM栈 4.本地方法栈 5.程序计数器 java技术体 ...
- ES6 变量的结构赋值
1.数组的解构赋值 a.基本用法:(‘模糊匹配’) let [a, b, c] = [1, 2, 3]; a b c b.嵌套数组结构例子: let [x, , y] = [1, 2, 3]; x y ...
- Win10无法修改编辑hosts文件
Win10无法修改编辑hosts文件 一.总结 一句话总结: 这里我的问题是windows的某次更新中把hosts文件或者上级目录设置成了只读,在文件属性中去掉这个只读就好 后文的操作相当于是给文件添 ...
- log4j.properties 文件,放在 src 下
log4j.rootLogger=INFO,CONSOLE,ERRORLOGlog4j.appender.CONSOLE=org.apache.log4j.ConsoleAppenderlog4j.a ...
- 基于对象的orm跨表查询再练习
model.py from django.db import models # Create your models here. class Book(models.Model): nid = mod ...
- CompletableFuture用法介绍
一.CompletableFuture用法入门介绍 入门介绍的一个例子: package com.cy.java8; import java.util.Random; import java.util ...
- 阶段3 2.Spring_06.Spring的新注解_3 AnnotationConfigApplicationContext的使用
目前这个配置文件除了导约束就没有其他的内容了. 删除这个bean.xml文件 但是测试类里面还是读取的xml的信息 注解 查看ApplicationContext的 关系图 查看实现类的实现类 之前我 ...
- 原生dapper中新增用户后根据用户id,在用户角色表中添加关联数据,事务处理
var result = 0; var userId = 0; using (var db = _Sql.Connection) using (var tran =db.BeginTransactio ...
- python学习之模块-模块(五)
5.10 包 5.10.1 包的概念 [官网解释] Packages are a way of structuring Python's module namespace by using " ...
- LeetCode.1010-歌曲总长度可被60整除的对数
这是小川的第377次更新,第405篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第239题(顺位题号是1010).在歌曲列表中,第i首歌曲的持续时间为[i]秒. 返回其总 ...