css实现两个div并排等高(一个div高度随另一个高度变化而变化)
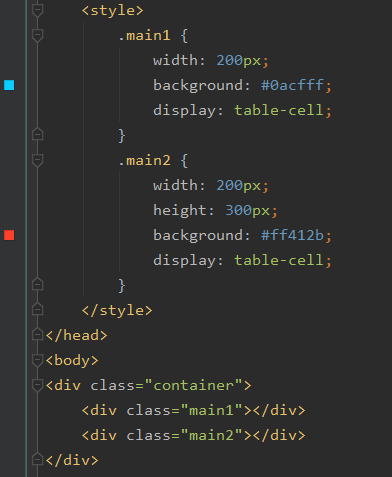
方法一、两个div都设置 display: table-cell;

方法二、父级div设置 display: -webkit-box;

css实现两个div并排等高(一个div高度随另一个高度变化而变化)的更多相关文章
- div+css:两个div并排等高 (table-cell)
两个div并排等高 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- css两个form不换行,两个div并排代码
1.form不换行通过table布局实现 <table> <tr> <td> <form method="get" action=&quo ...
- 纯css实现两列等高
<!doctype html> <html> <head> <meta /> <title>Title</title> < ...
- (转)css中通常会用到浮动与清除,也是一个必须掌握的知识点,概念性的东西不多说,下面举几个例子,来说明它的用法:1.文字环绕效果 2.多个div并排显示 3.清除浮动(默认显示)
一.文字环绕效果: html代码如下: 1 <body> 2 3 <style type="text/css"> 4 #big img {float: le ...
- NO.14 两个div并排,左边为绝对宽度,右边为相对宽度
两个div并排,左边为绝对宽度,右边为相对宽度,这个问题,我也经常遇到,我一般的处理方法是将最大的容器padding-left固定宽度,左边的固定宽度的一块position:absolute,然后ri ...
- 让两个Div并排显示
一.使用display的inline属性 <div style="width:300px; height:auto; float:left; display:inline"& ...
- css 实现 左右div 等高, 同时父级div就是最高的子div的高度
原文地址:https://www.cnblogs.com/cbza/p/7145384.html 方法一: 通过父级overflow:hidden, 自己设置padding-bottom 和 mar ...
- 两个DIV并排显示
今天做的一个项目,需要做3个div,一个是总框(Div1),另外两个是子框,按比例填满div1,我设置好两个div的width和height,发现效果是两个子div上下显示,如图所示: 要想将两个DI ...
- css实现div不定宽高垂直水平居中解决方案
在项目中我们经常能碰见然图片垂直水平居中,不定宽高的div垂直水平居中,等等~~ 现在我将介绍我所知道的几种用css来解决的几种方案. 1.父元素text-align:center;display:t ...
随机推荐
- 排序算法总结(java实现)
排序算法 介绍:排序分为内部排序和外部排序,内部排序指在内存中进行的排序过程:外部排序指在外存中进行排序的过程,但是此过程建立在多次访问内存的基础上(分成一段段利用内部排序进行排序). 以下排序均属于 ...
- HOG + SVM(行人检测, opencv实现)
HOG+SVM流程 1.提取HOG特征 灰度化 + Gamma变换(进行根号求解) 计算梯度map(计算梯度) 图像划分成小的cell,统计每个cell梯度直方图 多个cell组成一个block, 特 ...
- vuex里面的store架构
将store文件夹分为四个文件夹,分别是actions,getters,mutations,state. action:和mutatation功能是类似的,都是修改state里面的数据,区别是acti ...
- leetcode 51 N皇后问题
代码,由全排列转化而来,加上剪枝,整洁的代码: 共有4个变量,res(最终的结果),level,当前合理的解,n皇后的个数,visit,当前列是否放过皇后,由于本来就是在新的行方皇后,又通过visit ...
- GestureDetector手势识别器
package com.loaderman.gesturedetectordemo; import android.os.Bundle; import android.support.v7.app.A ...
- Ubuntu下查找nginx日志
使用awk检测nginx日志, 按小时计数 awk '{split($4,array,"[");if(array[2]>="29/May/2016:00:00:26 ...
- zabbix服务端安装
1.安装zabbix服务(1)先rpm安装lamp环境 yum install -y httpd mysql mysql-libs php php-mysql mysql-server php-bcm ...
- win 10 系统激活
win10企业版永久激活方法?win10企业版是针对企业用户推出的版本,随着win10系统的不断完善,现在越来越多的人选择升级win10,升级完系统就需要激活它.那么今天就为大家分享一下怎么永久激活w ...
- springmvc 使用Jackson框架的配置
<!--start:使用Jackson 1.x的配置,需要导入的jar包:jackson-core-lpgl-xxx.jar.jackson-mapper-lgpl-xxx.jar --> ...
- Git提示要输入密码
在服务器上Git pull或者push时,一直提示要输入密码,但这个密码又不是Gitlab账户的密码,经过同学指点,原来是项目主分支被保护起来了,处于protected的状态,因为目前只有我一个人 在 ...
