flutter 中的AppBar
在flutter中的很多页面中,都会有下面这段代码:

对应就是下图中的红色线框区域,被称作AppBar顶部导航。

项目准备
在使用AppBar之前,我们先新建一个tabBar的项目:

然后在pages文件夹下新建AppBarDemo.dart页面:
import 'package:flutter/material.dart';
class AppBarDemoPage extends StatelessWidget {
const AppBarDemoPage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar:AppBar(
title:Text('AppBarDemo'),
),
body:Text('1111'),
);
}
}
然后配置路由:

并在Home.dart中添加跳转按钮:

但是这种情况下,项目启动后,默认加载的还是Home.dart页面,然后点击按钮,跳转到AppBarDemo.dart页面,为了方便操作,这里设置默认加载AppBarDemo.dart页面,只需要修改main.dart中的


常用属性
在flutter中,AppBar有以下常用的可选属性:
- leading :在标题前面显示的一个控件,在首页通常显示应用的 logo;在其他界面通常显示为返回按钮
- title :标题,通常显示为当前界面的标题文字,可以放组件
- actions :通常使用 IconButton 来表示,可以放按钮组
- bottom :通常放 tabBar,标题下面显示一个 Tab 导航栏
- backgroundColor :导航背景颜色
- iconTheme :图标样式
- textTheme :文字样式
- centerTitle :标题是否居中显示
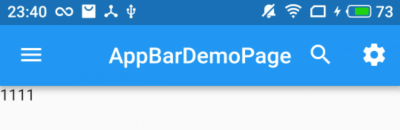
AppBarDemo.dart
import 'package:flutter/material.dart';
class AppBarDemoPage extends StatelessWidget {
const AppBarDemoPage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title:Text("AppBarDemoPage"),
// backgroundColor: Colors.red,
centerTitle:true,
leading: IconButton(
icon: Icon(Icons.menu),
onPressed: (){
print('menu');
},
),
actions: <Widget>[
IconButton(
icon: Icon(Icons.search),
onPressed: (){
print('search');
},
),
IconButton(
icon: Icon(Icons.settings),
onPressed: (){
print('settings');
},
)
],
),
body: Text('1111'),
);
}
}

代码下载:点这里(提取码:fu4v)
flutter 中的AppBar的更多相关文章
- 在Flutter中嵌入Native组件的正确姿势是...
引言 在漫长的从Native向Flutter过渡的混合工程时期,要想平滑地过渡,在Flutter中使用Native中较为完善的控件会是一个很好的选择.本文希望向大家介绍AndroidView的使用方式 ...
- mvp 在 flutter 中的应用
在 Android 应用程序开发过程中,我们经常会用到一些所谓的架构方法,如:mvp,mvvm,clean等.之所以这些方法会被推崇是因为他们可以大大的解耦我们的代码的功能模块,让我们的代码在项目中后 ...
- Flutter中管理路由栈的方法和应用
原文地址:https://www.jianshu.com/p/5df089d360e4 本文首先讲的Flutter中的路由,然后主要讲下Flutter中栈管理的几种方法. 了解下Route和Navig ...
- Flutter 中的路由
Flutter 中的路由通俗的讲就是页面跳转.在 Flutter 中通过 Navigator 组件管理路由导航. 并提供了管理堆栈的方法.如:Navigator.push 和 Navigator.po ...
- Flutter中的日期插件date_format 中文 国际化 及flutter_cupertino_date_picker
今天我们来聊聊Flutter中的日期和日期选择器. Flutter中的日期和时间戳 //日期时间戳转换 var _nowTime = DateTime.now();//获取当前时间 print(_no ...
- Flutter中的普通路由与命名路由(Navigator组件)
Flutter 中的路由通俗的讲就是页面跳转.在 Flutter 中通过 Navigator 组件管理路由导航.并提供了管理堆栈的方法.如:Navigator.push 和 Navigator.pop ...
- Flutter中的浮动按钮FloatingActionButton 及融合底部工具栏
FloatingActionButton 简称 FAB,从字面理解可以看出,它是“可交互的浮动按钮”,其实在Flutter默认生成的代码中就有这家伙,只是我们没有正式的接触. 一般来说,它是一个圆形, ...
- 在Flutter中构建布局
这是在Flutter中构建布局的指南.首先,您将构建以下屏幕截图的布局.然后回过头, 本指南将解释Flutter的布局方法,并说明如何在屏幕上放置一个widget.在讨论如何水平和垂直放置widget ...
- flutter中的生命周期函数
前言:生命周期是一个组件加载到卸载的整个周期,熟悉生命周期可以让我们在合适的时机做该做的事情,flutter中的State生命周期和android以及React Native的生命周期类似. 先看一张 ...
随机推荐
- Java常用工具——java多线程
一.线程的创建 方式一:继承Thread类,重写run()方法 package com.imooc.thread1; class MyThread extends Thread{ public MyT ...
- Git是目前世界上最先进的分布式版本控制系统(没有之一)。
http://zhidao.baidu.com/link?url=NSYPiSvtGTMoqMA9vt68FRRF8WbfYVmwWeMh47_2lkp0K3jFMl--1Co1tg1R4VshTQV ...
- Eclipse如何汉化[完美版]
当前版本:Eclipse 4.5.1 1.如何查看eclipse的版本呢 找到关于Eclipse,点击 . 2.打开浏览器连接http://www.eclipse.org/babel/download ...
- poj3280Cheapest Palindrome
给定一个字符串S,字符串S的长度为M(M≤2000),字符串S所含有的字符的种类的数量为N(N≤26),然后给定这N种字符Add与Delete的代价,求将S变为回文串的最小代价和. Input 第一行 ...
- DbWrench002--建模以及数据正向工程和反向工程的具体操作
DbWrench--建模以及数据正向工程和反向工程 参考博客:https://my.oschina.net/u/3459265/blog/1611999 一.数据正向工程 在建模工作中画好的表与表之间 ...
- form-control的作用
表单控件加上类form-control后,效果为: 宽度为100% 设置边框为浅灰色 控件具有4px的圆角 设置阴影效果,元素得到焦点时,阴影和边框效果会发生变化 设置placeholder的颜色为# ...
- P4126 [AHOI2009]最小割(网络流+tarjan)
P4126 [AHOI2009]最小割 边$(x,y)$是可行流的条件: 1.满流:2.残量网络中$x,y$不连通 边$(x,y)$是必须流的条件: 1.满流:2.残量网络中$x,S$与$y,T$分别 ...
- MS DOS 常用命令整理
最近在开发用到一些dos下的一些指令,还有bat文件,特别是bat的便捷性让我在生活和开发过程中好好使用. dos指令: java com.pdcss.util.JacobService > D ...
- 金蝶KIS客户端修改IP连接服务器的方法
问题现象:服务器IP变更后,金蝶KIS客户端打开时提示多个错误,并会自动关闭,无法联网登录 1. 到下面位置修改注册表 Windows Registry Editor Version 5.00 [HK ...
- 二、RabbitMQ操作
1.RabbitMQ发送与接收. 2.RabbitMQ发送与接收. 3.RabbitMQ发送与接收.
