JS中数据结构之图
图由边的集合及顶点的集合组成。边是有方向的是有序图(有向图),否则就是无序图(无向图)。图中的一系列顶点构成路径,路径中所有的顶点都由边连接。路径的长度用路径中第一个顶点到最后一个顶点之间边的数量表示。
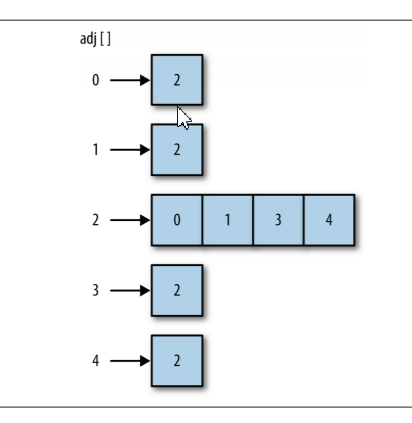
用邻接表来表示边,即将与某一顶点的相邻的边表示为由该顶点的相邻顶点列表构成的数组,并以该顶点作为索引。比如,如果顶点 2 与顶点 0、 1、3、4 相连,那么就将0、1、3、4存储在数组中索引为 2 的位置。

Graph 类定义图
function Graph(v) {
this.vertices = v; //顶点的数量
this.edges = 0;
this.adj = [];
for (var i = 0; i < this.vertices; ++i) {
this.adj[i] = []; //保存与顶点 i 相邻的顶点列表
}
this.addEdge = addEdge;
this.showGraph = showGraph;
this.dfs = dfs;
this.bfs = bfs;
this.marked = []; //保存未访问过的顶点
for (var i = 0; i < this.vertices; ++i) {
this.marked[i] = false;
}
this.pathTo = pathTo;
this.hasPathTo = hashPathTo;
this.edgeTo = [];
}
addEdge(A,B) 添加边,先查找顶点 A 的邻接表,将顶点 B 添加到列表中,然后再查找顶点 B 的邻接表,将顶点 A 加入列表。最后,将边数加 1。
function addEdge(v, w) {
this.ajd[v].push(w);
this.adj[w].push(v);
this.edges++;
}
showGraph() 方法显示所有顶点及其相邻顶点列表
function showGraph() {
for (var i = 0; i < this.vertices; ++i) {
var str = '';
str += i + " -> ";
for (var j = 0; j < this.vertices; ++j) {
if (this.adj[i][j] != undefined) {
str += this.adj[i][j] + ' ';
}
}
console.log(str);
}
}
搜索图
确定从一个指定的顶点可以到达其他哪些顶点,有两种搜索方法:深度优先搜索和广度优先搜索。
深度优先搜索从起始顶点开始追溯,直到到达最后一个顶点,然后回溯, 继续追溯下一条路径,直到到达最后的顶点,如此往复,直到没有路径为止。当访问一个没有访问过的顶点时,将它标记为已访问,再递归地去访问在初始顶点的邻接表中其他没有访问过的顶点。
function dfs(v) {
this.marked[v] = true;
if (this.adj[v] != undefined) {
console.log("Visited vertex: " + v);
}
for(var w of this.adj[v]) {
if (!this.marked[w]) {
this.dfs(w);
}
}
}
//调用
g = new Graph(5);
g.addEdge(0, 1);
g.addEdge(0, 2);
g.addEdge(1, 3);
g.addEdge(2, 4);
g.showGraph();
g.dfs(0);
广度优先搜索从第一个顶点开始,尝试访问尽可能靠近它的顶点。本质上,这种搜索是逐层移动的,首先检查最靠近第一个顶点的层,再逐渐向下移动到离起始顶点最远的层。
function bfs(s) {
var queue = [];
this.marked[s] = true;
queue.push(s); // 添加到队尾
while (queue.length > 0) {
var v = queue.shift(); // 从队首移除
if (v != undefined) {
console.log("Visisted vertex: " + v);
}
for(var w of this.adj[v]) {
if (!this.marked[w]) {this.marked[w] = true;
queue.push(w);
}
}
}
}
JS中数据结构之图的更多相关文章
- JS中数据结构之二叉查找树
树是一种非线性的数据结构,以分层的方式存储数据.在二叉树上进行查找非常快,为二叉树添加或删除元素也非常快. 一棵树最上面的节点称为根节点,如果一个节点下面连接多个节点,那么该节点称为父节点,它下面的节 ...
- JS中数据结构之集合
集合(set)是一种包含不同元素的数据结构.集合中的元素称为成员.集合的两个最重要特性是:首先,集合中的成员是无序的:其次,集合中不允许相同成员存在.当你想要创建一个数据结构用来保存一些独一无二的元素 ...
- JS中数据结构之散列表
散列是一种常用的数据存储技术,散列后的数据可以快速地插入或取用.散列使用的数据 结构叫做散列表.在散列表上插入.删除和取用数据都非常快. 下面的散列表是基于数组进行设计的,数组的长度是预先设定的,如有 ...
- JS中数据结构之字典
字典是一种以键 - 值对形式存储数据的数据结构 通过数组实现字典 function Dictionary() { this.add = add; this.datastore = new Array( ...
- JS中数据结构之链表
1.链表的基本介绍 数组不总是组织数据的最佳数据结构,在很多编程语言中,数组的长度是固定的,所以当数组已被数据填满时,再要加入新的元素就会非常困难.在数组中,添加和删除元素也很麻烦,因为需要将数组中的 ...
- JS中数据结构之栈
1.栈的基本介绍 栈是一种高效的数据结构,因为数据只能在栈顶添加或删除,所以这样的操作很快,而且容易实现. 栈是一种特殊的列表,栈内的元素只能通过列表的一端访问,这一端称为栈顶.栈被称为一种后入先出( ...
- JS中数据结构之列表
列表是一组有序的数据.每个列表中的数据项称为元素.在 JavaScript 中,列表中的元素可以是任意数据类型.列表中可以保存多少元素并没有事先限定并可以不断壮大,实际使用时元素的数量受到程序内存的限 ...
- JS中数据结构之队列
队列是一种列表,不同的是队列只能在队尾插入元素,在队首删除元素.队列用于存储按 顺序排列的数据,先进先出. 队列的两种主要操作是:向队列中插入新元素和删除队列中的元素.插入操作也叫做入 队,删除操作也 ...
- Chart.js中文文档-雷达图
雷达图或蛛网图(Radar chart) 简介 A radar chart is a way of showing multiple data points and the variation bet ...
随机推荐
- p4463 [国家集训队] calc
分析 代码 #include<bits/stdc++.h> using namespace std; ][],Ans; inline int pw(int x,int p){ ; whil ...
- day09—css布局解决方案之全屏布局
转行学开发,代码100天——2018-03-25 今天,本文记录全屏布局的的方法.全屏布局,即滚动条不是全局滚动条,而是出现在内容区域内,:浏览器变大时,撑满窗口. 如:设置下图中布局,其中top区, ...
- java 创建文件 呵呵 成功
package aaa;import java.util.Date;import java.util.regex.Matcher;import java.util.regex.Pattern;impo ...
- 让dcef3支持mp3和h.264 mp4解码播放
嵌入式Chromium框架(简称CEF) 是一个由Marshall Greenblatt在2008建立的开源项目,它主要目的是开发一个基于Google Chromium的Webbrowser控件.CE ...
- 排序算法五:随机化快速排序(Randomized quicksort)
上一篇提到,快速排序的平均时间复杂度是O(nlgn),比其他相同时间复杂度的堆排序.归并排序都要快,但这是有前提的,就是假定要排序的序列是随机分布的,而不是有序的.实际上,对于已经排好的序列,如果用快 ...
- mybatis注解开发实体类属性和数据库字段不对应问题
/** * 查询所有用户 * @return */ @Select("select * from user") @Results(id="userMap",va ...
- jQuery基础--总结
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8& ...
- Hibernate的dtd文件和properties文件
hibernate-configuration-3.0.dtd <!-- Hibernate file-based configuration document. <!DOCTYPE hi ...
- 《JAVA设计模式》之享元模式(Flyweight)
在阎宏博士的<JAVA与模式>一书中开头是这样描述享元(Flyweight)模式的: Flyweight在拳击比赛中指最轻量级,即“蝇量级”或“雨量级”,这里选择使用“享元模式”的意译,是 ...
- solr的moreLikeThis实现“相似数据”功能
在我们使用网页搜索时,会注意到每一个结果都包含一个 “相似页面” 链接,单击该链接,就会发布另一个搜索请求,查找出与起初结果类似的文档.Solr 使用 MoreLikeThisComponent(ML ...
