【后台管理系统】—— Ant Design Pro组件使用(二)
一、关联表单项 - 动态增删输入框Input

- 封装子组件
class ParamsInputArray extends React.Component{
constructor(props){
super(props);
} // 改变一组input输入框中的key值和value值
handleChange = (paramType, index) => {
const { onChange, value={} } = this.props; if(event && event.target && event.target.value){
let newValue = {...value};
if(paramType == 'key'){
newValue.key = event.target.value
}else{
newValue.value = event.target.value
} // 调用父级props传来的onChange事件
// 将newValue对象存入数组对应index的位置
onChange(newValue, index)
}
} render() {
const { value={}, keys, index, add, remove} = this.props; return (
<Row gutter={8}>
<Col span={5}>
<Input placeholder="颜色/尺码" defaultValue={value.key} onChange={() => this.handleChange('key', index)}/>
</Col>
<Col span={8}>
<Input placeholder="请输入参数" defaultValue={value.value} onChange={() => this.handleChange('value', index)}/>
</Col>
<Col span={2}>
{keys.length > 1 ? (
<Icon
type="minus-circle-o"
onClick={() => remove(index)}
/>
) : null}
</Col>
<Col span={6}>
{index === 0 ? (
<Button type="primary" onClick={() => add()}>新增</Button>
) : null}
</Col>
</Row>
)
}
} 使用的几个方法
// 初始化keys
const initKeys = (detail) => {
let defaultKeys = [];
detail.param.forEach((val, index) => defaultKeys.push(index))
return defaultKeys;
} // 经过 getFieldDecorator 包装的控件
// 表单控件会自动添加 value(或 valuePropName 指定的其他属性)
// onChange(或 trigger 指定的其他属性)
// 数据同步将被 Form 接管
getFieldDecorator('keys', { initialValue: current && detail && detail.param.length ? initKeys(detail) : [0] }); // 获取(上面注册了的)表单控件的值
const keys = getFieldValue('keys');// 增加表单项
const add = () => {
const keys = getFieldValue('keys'); if (keys.length === 5) {
message.info('产品参数最多5个')
return;
}
let nextKeys = keys;
let nextKeyValue = keys[keys.length-1]+1;
nextKeys = nextKeys.concat(nextKeyValue); setFieldsValue({
keys: nextKeys,
});
}; // 删除表单项
const remove = index => {
const keys = getFieldValue('keys');
let param = getFieldValue('param');
if (keys.length === 1) {
return;
}
if(param[index]){
param.splice(index, 1)
}
setFieldsValue({
keys: keys.filter((keyItem, i) => i !== index),
param
});
};// 初始化params的初始值
const initParamValue = (detail, index) => {
let defaultParamValue = {};
detail.param.forEach((p, i) => {
if(i === index){
defaultParamValue = p
}
})
return defaultParamValue;
} // 修改并存入 :每一组表单项key和value改变后的newValue对象
const handleParamChange = (newValue, index) => {
let param = getFieldValue('param');
setFieldsValue({
param: param.map((p, i) => i == index ? newValue : p)
});
} // 循环keys动态渲染出:关联输入框表单项
const paramsFormItems = keys.map((k, index) => (
<FormItem
{...(index === 0 ? formLayout : formLayoutWithOutLabel)}
label={index === 0 ? '参数信息' : ''}
key={k}
>
{getFieldDecorator(`param[${index}]`, {
validateTrigger: ['onChange', 'onBlur'],
rules: [
{
type: 'object',
required: true,
validator: (_, value, callback) => {
if (!value.key || !value.value || (value.key && value.key.length > 10) || (value.value && value.value.length > 20)) {
callback('请输入1-10字参数及1-20参数信息或删除此输入框')
} else {
callback()
}
}
},
],
initialValue: current && detail && detail.param.length ? initParamValue(detail, index) : {}
})(
<ParamsInputArray keys={keys} index={index} add={add} remove={remove} onChange={handleParamChange}/> // 自定义的两个为一组的Input输入框组件
)}
</FormItem>
));弹框的Form表单列表中嵌入
{paramsFormItems}
二、关联表单项 - 单独两个Input输入框

- 封装子组件
class RegionInput extends React.Component{
constructor(props){
super(props);
}
handleChange = (regionType) => {
const { onChange, value={} } = this.props; if(event && event.target && event.target.value){
let newValue = {...value};
if(regionType == 'min'){
newValue.min = Number(event.target.value)
}else{
newValue.max = Number(event.target.value)
}
onChange(newValue)
}
} render() {
const { value={}, disabled } = this.props; return (
<Row gutter={8}>
<Col span={11}>
<Input placeholder="最低价" defaultValue={value.min} onChange={() => this.handleChange('min')} disabled={disabled}/>
</Col>
<Col span={2}>
<span style={{width: '100%', textAlign: 'center'}}>—</span>
</Col>
<Col span={11}>
<Input placeholder="最高价" defaultValue={value.max} onChange={() => this.handleChange('max')} disabled={disabled}/>
</Col>
</Row>
)
}
} 表单中使用子组件
<FormItem label="价格区间" {...formLayout}>
{getFieldDecorator('priceRegion', {
validateTrigger: ['onChange', 'onBlur'],
rules: [
{
type: 'object',
required: getFieldValue('basis') == 'Price',
validator: (_, value, callback) => {
if (getFieldValue('basis') == 'Price' && ( isNaN(value.min) || isNaN(value.max) || !(/^[0-9]+([.]\d{1,2})?$/.test(value.min)) || !(/^[0-9]+([.]\d{1,2})?$/.test(value.max)) || (value.min && value.min > 50000 ) || (value.max && value.max > 50000))) {
callback('请输入0-50000元价格区间')
}else{
callback()
}
}
}],
initialValue: current && current.priceRegion ? {min: (current.priceRegion.min/100).toFixed(2), max: (current.priceRegion.max/100).toFixed(2)} : {}
})(
<RegionInput onChange={handleRegionChange} disabled={getFieldValue('basis') != 'Price'}/>
)}
</FormItem>
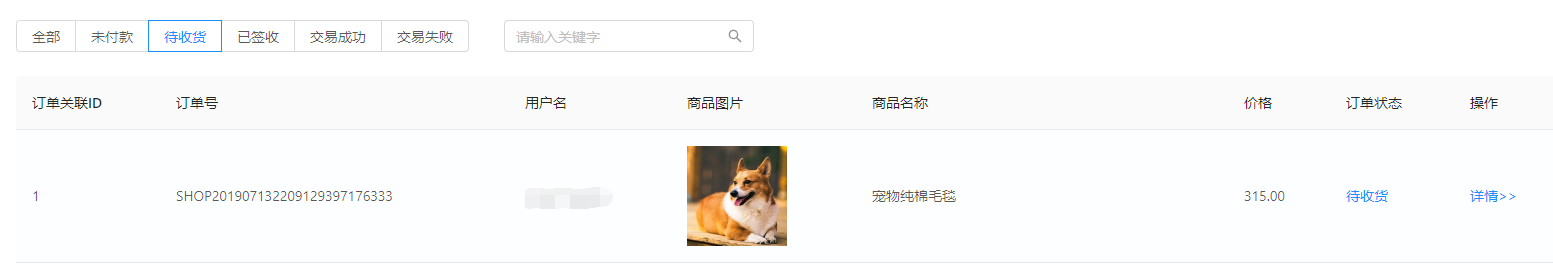
三、单选按钮RadioButton

- RadioGroup包裹六个RadioButton
<RadioGroup defaultValue='5' onChange={(e) => this.handleStatusChange(e)}>
<RadioButton value='5'>全部</RadioButton>
<RadioButton value='0'>未付款</RadioButton>
<RadioButton value='1'>待收货</RadioButton>
<RadioButton value='2'>已签收</RadioButton>
<RadioButton value='3'>交易成功</RadioButton>
<RadioButton value='4'>交易失败</RadioButton>
</RadioGroup> handleStatusChange改变state中存的status获取,走接口获取对应的列表数据
handleStatusChange = e => {
const { dispatch } = this.props;
const { keyword, currentPage } = this.state;
if(e && e.target && e.target.value){
let value = e.target.value == 5 ? null : Number(e.target.value);
this.setState({status: value})
dispatch({
type: 'order/fetch',
payload: {
currentPage,
e: {
status: value,
keyword
},
showCount: 10
},
});
}
}
四、开关按钮Switch

<FormItem label="是否设为系统产品" {...formLayout}>
{ getFieldDecorator('fromSystem', {
rules: [{ required: true, message: '请选择是否设为系统产品'}],
initialValue: current && detail ? detail.fromSystem : false
})(
<Switch defaultChecked={current && detail ? detail.fromSystem : false} />
)}
</FormItem>
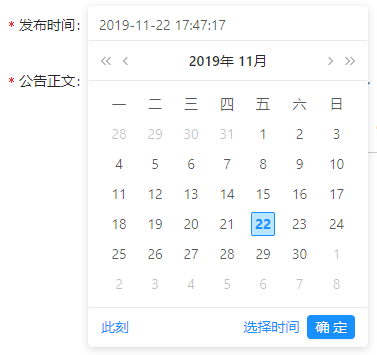
五、日期选择框 - 一个带时间的日期

<FormItem label="发布时间" {...formLayout}>
{ getFieldDecorator('publishTime', {
rules: [{ type: 'object', required: true, message: '请选择发布时间' }],
initialValue: current && detail ? moment(detail.publishTime) : moment(new Date()),
})(
<DatePicker showTime format="YYYY-MM-DD HH:mm:ss" />
)}
</FormItem>
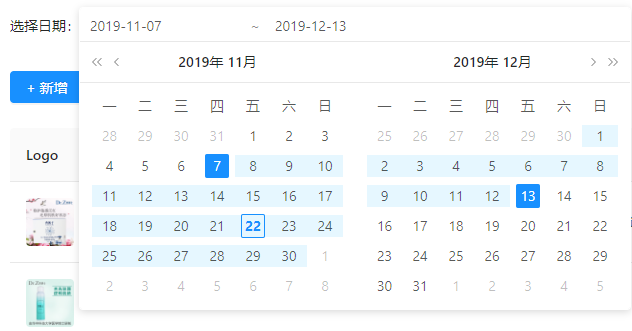
六、日期选择框 - 两个起止日期

const { RangePicker } = DatePicker;
// state中初始值
rangePicker: null,
const rangeConfig = {
rules: [{ type: 'array' }],
};
<FormItem label="选择日期">
{
getFieldDecorator('rangePicker', rangeConfig)(<RangePicker style={{width: 550}} />)
}
</FormItem>
转载请注明出处
【后台管理系统】—— Ant Design Pro组件使用(二)的更多相关文章
- ant design pro (十二)advanced UI 测试
一.概述 原文地址:https://pro.ant.design/docs/ui-test-cn UI 测试是项目研发流程中的重要一环,有效的测试用例可以梳理业务需求,保证研发的质量和进度,让工程师可 ...
- 【后台管理系统】—— Ant Design Pro组件使用(一)
一.搜索Search 搜索框 <Search placeholder="请输入关键字" defaultValue={kw && kw != 'nul ...
- 和我一起,重零开始学习Ant Design Pro开发解决方案(二)部署示例项目
- Ant Design Pro路由传值
Ant Design Pro 路由传值 了解Ant Design Pro组件间通讯原理的小伙伴肯定都知道,两个页面之间可以通过Models进行传值,在以往的传值过程中,我都是直接将需要的值直接一股脑的 ...
- 【后台管理系统】—— Ant Design Pro入门学习&项目实践笔记(三)
前言:前一篇记录了[后台管理系统]目前进展开发中遇到的一些应用点,这一篇会梳理一些自己学习Ant Design Pro源码的功能点.附:Ant Design Pro 在线预览地址. Dashboard ...
- Ant Design Pro (中后台系统)教程
一.概念:https://pro.ant.design/docs/getting-started-cn(官方网站) 1.Ant Design Pro 是什么: https://www.cnblogs ...
- ant design pro 当中改变ant design 组件的样式和 数据管理
ant design pro 简介 官网简介 链接 https://pro.ant.design/docs/getting-started-cn 项目结构 https://github.com/ant ...
- (二)React Ant Design Pro + .Net5 WebApi:前端环境搭建
首先,你需要先装一个Nodejs,这是基础哦.如果没有这方面知识的小伙伴可以在园子里搜索cnpm yarn等关键字,内容繁多,此不赘述,参考链接 一. 简介 1. Ant Design Pro v5 ...
- ant design pro(二)布局
一.概述 参看地址:https://pro.ant.design/docs/layout-cn 其实在上述地址ant-design上已经有详细介绍,本文知识简述概要. 页面整体布局是一个产品最外层的框 ...
随机推荐
- vue vuex应用
vue结构图: vuex为vue的一个插件,用来管理共享数据的,局部数据声明在自己组件内部. 没有使用vuex时,所有共享数据和操作数据的方法都声明在父组件内,数据的通信用props及pubsub等. ...
- springboot 整合 tobato 的 fastdfs 实现文件上传和下载
添加项目所需要的依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId ...
- Strust2+POI导出exel表格且解决文件名中文乱码/不显示
下载并导入项目[poi.3.17.jar] strust.xml <action name="returnLate_*" class="com.stureturnl ...
- .net 与directX
微软早期出过managed assembly.但后来因为XXX的原因,没有继续出,只支持c++了..net的开发者就哭了.这篇博客解释了前世今生: https://blogs.msdn.microso ...
- cmd常用快捷键
Crtl + Shift +Enter : 以管理员的方式进入命令行模式 ESC: 清楚当前行的内容 Alt + Enter : 全屏/退出全屏 F7 : 通过列表形式查看历史记录 F4 : 快速删除 ...
- ASP.NET服务器控件Menu
http://www.cnblogs.com/huc87/archive/2009/04/05/1429831.html ASP.NET服务器控件Menu 1. ASP.NET 服务器控件 ...
- luogu P5329 [SNOI2019]字符串
传送门 显然要写一个排序,那只要考虑cmp函数怎么写就行了.第\(i\)个字符串和第 \(j\)个,首先前\(min(i,j)-1\)个字符是相同的,然后就是要比较后缀\(min(i,j)\)和\(m ...
- oracle数据库中的游标
oracle中的游标,游标的概念与作用,游标的分类,游标的使用. 一,游标的概念与作用 摘自百度百科:游标(Cursor)是处理数据的一种方法,为了查看或者处理结果集中的数据,游标提供了在结果集中一次 ...
- react搭建
https://juejin.im/post/5b4de4496fb9a04fc226a7af
- AF封装的关于一次请求上传多图到服务器!!!
方式一:图片封装在模型数组中 /** * 上传多图到服务器 * * @param URLString 请求地址 * @param parameters 请求的其他参数 * ...
