从数据库、页面加载速度角度思考 id设计 sku asin
(已对数据进行字符串替换,去身份识别、隐私跟踪)
12-13-14-15-16-18岁20女孩夏装初中高中学生韩版上衣服短袖T恤衫-tmall.com天猫 https://detail.tmall.com/item.htm?id=549067626402&ali_refid=a3_430698_1006:1125374814:N:%E5%A5%B3t%E6%81%A4:1574d7b537ad279427a5aba7fcd397bc&ali_trackid=1_1574d7b537ad279427a5aba7fcd397bc&spm=a231k.7755927.1005.9.ofQA4e
夏装新款大码女装POLO衫翻领休闲运动上衣纯棉宽松半袖短袖T恤女-tmall.com天猫 https://detail.tmall.com/item.htm?id=544298509053&ali_refid=a3_430698_1006:1109535635:N:t%E6%81%A4%E5%A5%B3:87134defca2df4c3d7aba4cd6dce96d1&ali_trackid=1_87134defca2df4c3d7aba4cd6dce96d1&spm=a231k.7755927.1005.3.ofQA4e
首页-vivo官方旗舰店-天猫Tmall.com https://vivo.tmall.com/?spm=875.7631836/B.subpannel2316341.11.P3W1Q3&pos=11&acm=2316322618.1333.2.713336&scm=1333.2.2316322618.OTHER_1462313426182_713336
伊泰莲娜外套开衫别针饰品韩国大气西装女胸针丝巾扣两用花朵胸花-tmall.com天猫 https://detail.tmall.com/item.htm?spm=a223m.1333858.1333725.6.B53Fpa&id=35346625388&skuId=3115731836473&user_id=734666343&cat_id=53326461&is_b=1&rn=188d44826b31313df61417b5c27e78e6
伊泰莲娜韩版简约手链女腕饰学生仿水晶手饰闺蜜情侣礼物清新森系-tmall.com天猫 https://detail.tmall.com/item.htm?spm=a223m.1333858.1333725.13.B53Fpa&id=45714854117&skuId=3115694174179&user_id=734666343&cat_id=53326461&is_b=1&rn=188d44826b31313df61417b5c27e78e6
伊泰莲娜韩版简约手链女腕饰学生仿水晶手饰闺蜜情侣礼物清新森系-tmall.com天猫 https://detail.tmall.com/item.htm?id=45714854117&skuId=3115694174179
w

w
超值套装
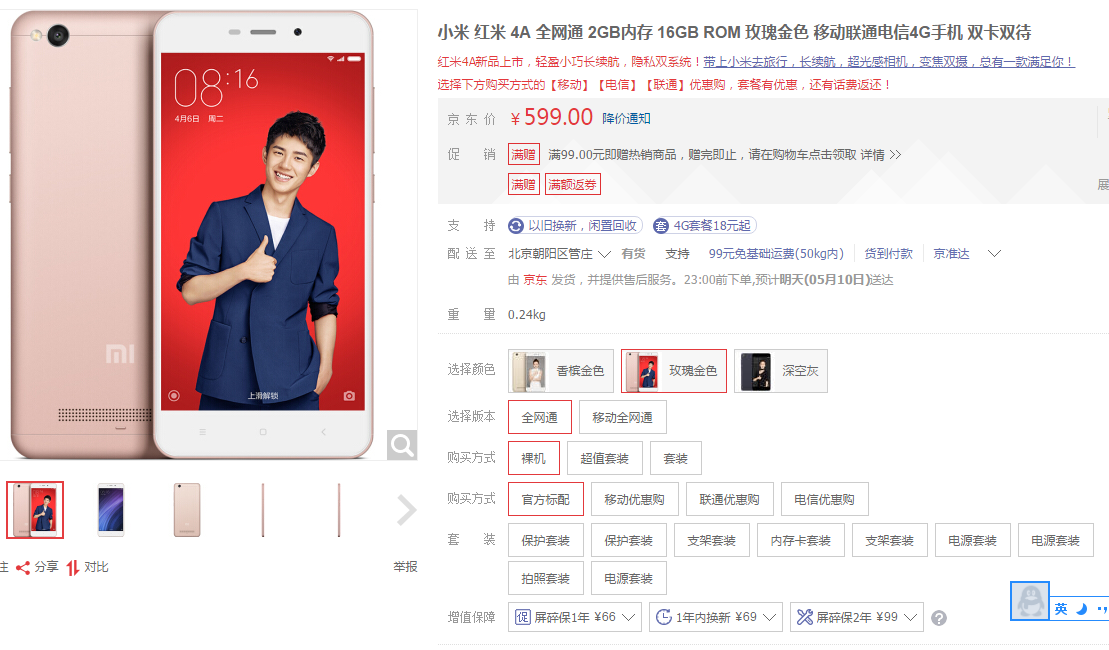
【小米红米4A】【超值套装】小米 红米 4A 全网通 2GB内存 16GB ROM 香槟金色 移动联通电信4G手机 双卡双待【行情 报价 价格 评测】-京东 https://item.jd.com/4891234.html#crumb-wrap
【小米红米4A】【超值套装】小米 红米 4A 全网通 2GB内存 16GB ROM 玫瑰金色 移动联通电信4G手机 双卡双待【行情 报价 价格 评测】-京东 https://item.jd.com/4096723.html#crumb-wrap
裸机
【小米红米4A】小米 红米 4A 全网通 2GB内存 16GB ROM 香槟金色 移动联通电信4G手机 双卡双待【行情 报价 价格 评测】-京东 https://item.jd.com/3553539.html#none
【小米红米4A】小米 红米 4A 全网通 2GB内存 16GB ROM 玫瑰金色 移动联通电信4G手机 双卡双待【行情 报价 价格 评测】-京东 https://item.jd.com/3553567.html#none

<div id="choose-attrs">
<div id="choose-attr-1" class="li p-choose" data-type="颜色" data-idx="0">
<div class="dt">选择颜色</div>
<div class="dd">
<div class="item selected" data-sku="4891208" data-value="香槟金色" title="香槟金色">
<b></b>
<a href="#none" clstag="shangpin|keycount|product|yanse-香槟金色">
<img data-img="1"
src="//img13.360buyimg.com/n9/s40x40_jfs/t4177/323/133450331/58871/8754fee4/58afc7b7Nd5208ecc.jpg"
width="40" height="40" alt="香槟金色"><i>香槟金色</i>
</a>
</div>
<div class="item" data-sku="3553567" data-value="玫瑰金色" title="玫瑰金色">
<b></b>
<a href="#none" clstag="shangpin|keycount|product|yanse-玫瑰金色">
<img data-img="1"
src="//img12.360buyimg.com/n9/s40x40_jfs/t4054/149/1941665922/312732/fc88cafe/589d7db2Nf287d6e1.jpg"
width="40" height="40" alt="玫瑰金色"><i>玫瑰金色</i>
</a>
</div>
<div class="item" data-sku="4100779" data-value="深空灰" title="深空灰">
<b></b>
<a href="#none" clstag="shangpin|keycount|product|yanse-深空灰">
<img data-img="1"
src="//img14.360buyimg.com/n9/s40x40_jfs/t4774/236/941916437/35263/e13c1cbe/58eb321eN76d64973.jpg"
width="40" height="40" alt="深空灰"><i>深空灰</i>
</a>
</div>
</div>
</div>
<div id="choose-attr-2" class="li p-choose" data-type="版本" data-idx="1">
<div class="dt">选择版本</div>
<div class="dd">
<div class="item selected" data-sku="4100779" data-value="全网通" title="全网通">
<b></b>
<a href="#none" clstag="shangpin|keycount|product|yanse-全网通">
全网通 </a>
</div>
<div class="item" data-sku="4891208" data-value="移动全网通" title="移动全网通">
<b></b>
<a href="#none" clstag="shangpin|keycount|product|yanse-移动全网通">
移动全网通 </a>
</div>
</div>
</div>
<div id="choose-attr-3" class="li p-choose" data-type="购买方式" data-idx="2">
<div class="dt">购买方式</div>
<div class="dd">
<div class="item" data-sku="3553567" data-value="裸机" title="裸机">
<b></b>
<a href="#none" clstag="shangpin|keycount|product|yanse-裸机">
裸机 </a>
</div>
<div class="item selected" data-sku="4891208" data-value="超值套装" title="超值套装">
<b></b>
<a href="#none" clstag="shangpin|keycount|product|yanse-超值套装">
超值套装 </a>
</div>
<div class="item" data-sku="4100779" data-value="套装" title="套装">
<b></b>
<a href="#none" clstag="shangpin|keycount|product|yanse-套装">
套装 </a>
</div>
</div>
</div>
<div id="choose-results" class="li" style="display:none">
<div class="dt">已选择</div>
<div class="dd"></div>
</div>
</div>

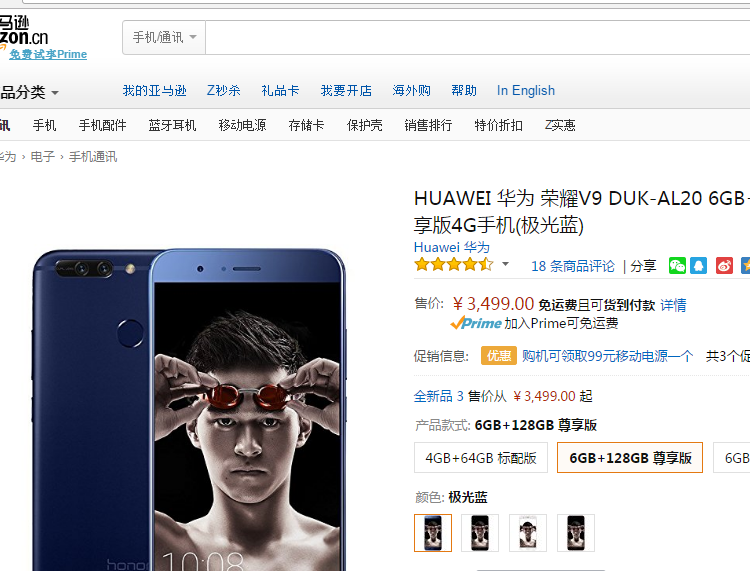
<ul class="a-unordered-list a-nostyle a-button-list a-declarative a-button-toggle-group a-horizontal a-spacing-top-micro swatches swatchesSquare imageSwatches"
role="radiogroup" data-action="a-button-group"
data-a-button-group="{"name":"twister_color_name"}"> <!-- Please note that in className never append a class with prefix as 'swatch'. It would break something in the twister JS -->
<li id="color_name_0" title="选择 极光蓝" data-defaultasin="B06XFKG2K5" data-dp-url="" class="swatchAvailable"><span
class="a-list-item">
<div class="tooltip"> <span class="a-declarative" data-action="swatchthumb-action"
data-swatchthumb-action="{"dimIndex":1,"dimValueIndex":0}">
<span class="a-button a-button-thumbnail a-button-toggle" id="a-autoid-15" aria-checked="false"><span
class="a-button-inner"><button class="a-button-text" type="button" id="a-autoid-15-announce"> <span class="xoverlay"></span> <div class="">
<div class="">
<img src="https://images-cn.ssl-images-amazon.com/images/I/51fpWsWFMIL._SS36_.jpg" alt="极光蓝"
style="height:36px; width:36px" class="imgSwatch">
</div>
<div class="" style=" "> </div>
</div> </button></span></span>
</span>
</div> </span></li> <!-- Please note that in className never append a class with prefix as 'swatch'. It would break something in the twister JS -->
<li id="color_name_1" title="选择 幻夜黑" data-defaultasin="B06XX6LPDP"
data-dp-url="/dp/B06XX6LPDP/ref=twister_B06ZZGGNS4?_encoding=UTF8&psc=1" class="swatchAvailable"><span
class="a-list-item">
<div class="tooltip"> <span class="a-declarative" data-action="swatchthumb-action"
data-swatchthumb-action="{"dimIndex":1,"dimValueIndex":1}">
<span class="a-button a-button-null a-button-thumbnail a-button-toggle" id="a-autoid-16"
aria-checked="false"><span class="a-button-inner"><button class="a-button-text" type="button"
id="a-autoid-16-announce"> <span class="xoverlay"></span> <div class="">
<div class="">
<img src="https://images-cn.ssl-images-amazon.com/images/I/51dI3L%2B%2BR7L._SS36_.jpg" alt="幻夜黑"
style="height:36px; width:36px" class="imgSwatch">
</div>
<div class="" style=" "> </div>
</div> </button></span></span>
</span>
</div> </span></li> <!-- Please note that in className never append a class with prefix as 'swatch'. It would break something in the twister JS -->
<li id="color_name_2" title="选择 铂光金" data-defaultasin="B06XFXMQ9N"
data-dp-url="/dp/B06XFXMQ9N/ref=twister_B06ZZGGNS4?_encoding=UTF8&psc=1" class="swatchSelect"><span
class="a-list-item">
<div class="tooltip"> <span class="a-declarative" data-action="swatchthumb-action"
data-swatchthumb-action="{"dimIndex":1,"dimValueIndex":2}">
<span class="a-button a-button-null a-button-thumbnail a-button-toggle a-button-selected" id="a-autoid-17"
aria-checked="true"><span class="a-button-inner"><button class="a-button-text" type="button"
id="a-autoid-17-announce"> <span class="xoverlay"></span> <div class="">
<div class="">
<img src="https://images-cn.ssl-images-amazon.com/images/I/41vVhSErDAL._SS36_.jpg" alt="铂光金"
style="height:36px; width:36px" class="imgSwatch">
</div>
<div class="" style=" "> </div>
</div> </button></span></span>
</span>
</div> </span></li> <!-- Please note that in className never append a class with prefix as 'swatch'. It would break something in the twister JS -->
<li id="color_name_3" title="选择 魅焰红" data-defaultasin="B06XXCHXPZ"
data-dp-url="/dp/B06XXCHXPZ/ref=twister_B06ZZGGNS4?_encoding=UTF8&psc=1" class="swatchAvailable"><span
class="a-list-item">
<div class="tooltip"> <span class="a-declarative" data-action="swatchthumb-action"
data-swatchthumb-action="{"dimIndex":1,"dimValueIndex":3}">
<span class="a-button a-button-null a-button-thumbnail a-button-toggle" id="a-autoid-18"
aria-checked="false"><span class="a-button-inner"><button class="a-button-text" type="button"
id="a-autoid-18-announce"> <span class="xoverlay"></span> <div class="">
<div class="">
<img src="https://images-cn.ssl-images-amazon.com/images/I/51u%2BKKlfykL._SS36_.jpg" alt="魅焰红"
style="height:36px; width:36px" class="imgSwatch">
</div>
<div class="" style=" "> </div>
</div> </button></span></span>
</span>
</div> </span></li> </ul>
从数据库、页面加载速度角度思考 id设计 sku asin的更多相关文章
- 压缩代码加速ecshop程序页面加载速度
由于页面有很多图片,页面加载速度有点慢,本来打算减小图片的体积,后来想想这个后期还得测试下,所以暂时不打算使用google的图片优化工具,先把ecshop生成的html代码压缩下吧 压缩前:首页体积为 ...
- jQuery实现图片预加载提高页面加载速度和用户体验
我们在做网站的时候经常会遇到这样的问题:一个页面有大量的图片导致页面加载速度缓慢,经常会出现一个白页用户体验很不好.那么如何解决这个问题呢?首先我们会想到的是提高服务器性能,使用静态缓存等手段来加快图 ...
- Web前端性能优化——如何提高页面加载速度
前言: 在同样的网络环境下,两个同样能满足你的需求的网站,一个"Duang"的一下就加载出来了,一个纠结了半天才出来,你会选择哪个?研究表明:用户最满意的打开网页时间是2-5秒, ...
- 转: web 页面加载速度优化实战-100% 的飞跃提升
前言 一个网站的加载速度有多重要? 反正我相信之前来 博主网站 的人至少有 50% 在加载完成前关闭了本站. 为啥捏? 看图 首页完整加载时间 8.18s,看来能进来看博主网站的人都是真爱呀,哈哈. ...
- 【转】Web前端性能优化——如何提高页面加载速度
前言: 在同样的网络环境下,两个同样能满足你的需求的网站,一个“Duang”的一下就加载出来了,一个纠结了半天才出来,你会选择哪个?研究表明:用户最满意的打开网页时间是2-5秒,如果等待超过10秒, ...
- ASP.NET 打包多CSS或JS文件以加快页面加载速度的Handler
ASP.NET 打包多CSS或JS文件以加快页面加载速度的Handler, 使用<link type="text/css" rel="Stylesheet" ...
- Selenium简单测试页面加载速度的性能(Page loading performance)
利用selenium的可以执行javascript脚本的特性,我写了一个java版本的获得页面加载速度的代码,这样你就可以在进行功能测试的同时进行一个简单的测试页面的加载速度的性能测试. 我现在的项目 ...
- 【ASP.NET MVC】提高页面加载速度:脚本优化
在这里我们说一下脚本优化的三个方法: 一.在我们做Web开发的时候,当我们引用Js文件的时候,我们一般会将js文件放在文档的head标签中,这时当页面加载的时候,浏览器会按着由上到下的顺序,当浏览器遇 ...
- 基于Vue的SPA如何优化页面加载速度
常见的几种SPA优化方式 减小入口文件体积 静态资源本地缓存 开启GZip压缩 使用SSR ..... 减小入口文件体积,常用的手段是路由懒加载,开启路由懒加载之后,待请求的页面会单独打包js文件,使 ...
随机推荐
- 在centos6.4下安装python3.5
1.安装依赖包 ./configure --prefix=/usr/local/python3.5 --enable-shared make && make install yum g ...
- Linux下查看日志用到的常用命令
杀僵尸进程 部分程序员,肯定喜欢下面命令: ps -ef | grep java (先查java进程ID) kill -9 PID(生产环境谨慎使用) kill.killall.pkill命令的区别 ...
- iOS之Run Loop详解
转自标哥的技术博客(www.henishuo.com) 前言 做了一年多的IOS开发,对IOS和Objective-C深层次的了解还十分有限,大多还停留在会用API的级别,这是件挺可悲的事情.想学好一 ...
- 05java基础
1.BigInteger和BigDecimal类 package cn.jxufe.java.chapter5.demo01; import java.math.BigInteger; public ...
- UVa10426
GCD Extreme(II) Input: Standard Input Output: Standard Output Given the value of N, you will have to ...
- ascii 八进制
int main() 4 { 5 char buf[20] = {'\101','\102','\103',0}; 6 printf("%s",buf); 7 return 0; ...
- 线段树维护区间前k小
线段树维护区间前k小 $ solution: $ 觉得超级钢琴太麻烦?在这里线段树提供一条龙服务 . 咳咳,开始讲正题!这道题我们有一个和超级钢琴复杂度一样 $ ~O(~\sum x\times lo ...
- 初始化一个React项目
1.create-react-app是一个通过npm发布的安装包,在确认Node.js和npm安装好之后,输入下面命令创建. 2.安装结束后,使用下面命令创建应用目录. 3.打开目录 4.运行项目 5 ...
- 通过form提交 django的安全机制
通过form提交 在form表单里面需要添加{%csrf_token%} 这样当你查看页面源码的时候,可以看到form中有一个input是隐藏的 总结原理:当用户访问login页面的时候,会生成一个c ...
- Angular前端开源框架
1. 项目框架介绍 本项目采用了开源项目ngx-admin作为脚手架.基于Angular 8 +,Bootstrap 4+和Nebular,ngx-admin是最受欢迎的后台管理模板,是用于个人和商 ...
