前端开发学习笔记 - 1. Node.JS安装笔记
Node.JS安装笔记
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient.
Node.js' package ecosystem, npm, is the largest ecosystem of open source libraries in the world.1. 官网下载 .msi 文件
官网地址 https://nodejs.org2. 安装程序
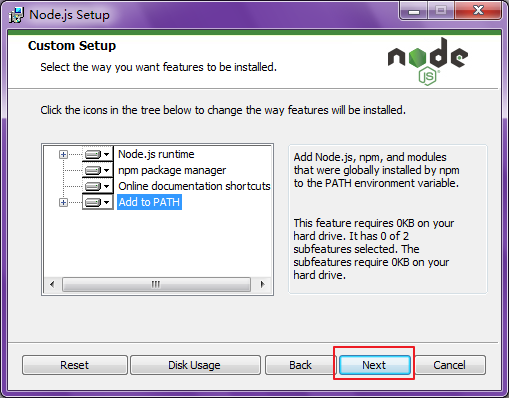
双击node-v6.9.5-x64.msi进行安装。点击下一步
程序安装的一个好的习惯是, 把程序安装到C盘或者D盘的app目录下面。
比如这次,我们把Node.js安装到 c盘app目录下的C:\app\nodejs3. 验证安装版本
打开命令行
node -v
npm -v4. 配置node.js库路径和缓存路径
启动cmd,输入
npm config set prefix "C:\node_lib\node_global"
以及
npm config set cache "C:\node_lib\node_cache"
查看现在的路径
npm config get prefix
npm config get cache5. 设置淘宝镜像
npm config set registry http://registry.npm.taobao.org/
修改源地址为官方源
npm config set registry https://registry.npmjs.org/
查看现在的源
npm config get registry7. 设置环境变量
NODE_PATH
C:\node_lib\node_global\node_modules
PATH
C:\node_lib\node_global\8. 你可以愉快的使用了
# 全局安装webpack
npm install webpack -g前端开发学习笔记 - 1. Node.JS安装笔记的更多相关文章
- Node.js学习笔记(2) - Node.js安装及入门hello world
今天来简单的记录一下Node.js的安装配置以及简单的入门 一.Node.js的安装 1.windows下的安装 windows下的安装很简单,只需要去官网http://nodejs.org中,找到w ...
- node.js day01学习笔记:认识node.js
Node.js(JavaScript,everywhere) 1.Node.js 介绍 1.1. 为什么要学习Node.js 企业需求 + 具有服务端开发经验更好 + front-end + back ...
- Node.js学习(第一章:Node.js安装和模块化理解)
Node.js安装和简单使用 安装方法 简单的安装方式是直接官网下载,然后本地安装即可.官网地址:nodejs.org Windows系统下,选择和系统版本匹配的.msi后缀的安装文件.Mac OS ...
- Node.js 安装与开发
Node.js 简介 Node.js是一个Javascript运行环境(runtime),发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装.Node.js对一些 ...
- 【强烈推荐,超详细,实操零失误】node.js安装 + npm安装教程 + Vue开发环境搭建
node.js安装 + npm安装教程 + Vue开发环境搭建 [强烈推荐,超详细,实操零失误] 原博客园地址:https://www.cnblogs.com/goldlong/p/8027997.h ...
- node.js系列笔记之node.js初识《一》
node.js系列笔记之node.js初识<一> 一:环境说明 1.1 Linux系统CentOS 5.8 1.2 nodejs v0.10.15 1.3 nodejs源码下载地址 htt ...
- Node.js自学笔记之回调函数
写在前面:如果你是一个前端程序员,你不懂得像PHP.Python或Ruby等动态编程语言,然后你想创建自己的服务,那么Node.js是一个非常好的选择.这段时间对node.js进行了简单的学习,在这里 ...
- windows系统下安装 node.js (node.js安装及环境配置)
node.js简介 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境. Node.js 使用了一个事件驱动.非阻塞式 I/O 的模型,使其轻量又高效. Node. ...
- web前端开发学习内容
应该 具备的 知识技能 :懂web标准,熟练手写 xhtml css3 并符合 符合w3c标准 代码能 兼容主流浏览器.ie6.7.8.9 ff 等. ...
随机推荐
- keystone验证安装
以管理员的身份来请求鉴权的标识 keystone --os-tenant-name admin --os-username admin --os-password 123456 --os-auth- ...
- PhoneGap学习网址
官网:http://app-framework-software.intel.com/ 下载地址:http://download.csdn.net/download/haozq2012/7635951
- Codeforces 1255E Send Boxes to Alice(前缀和+枚举+数论)
我们考虑前缀和sum[i],如果将a[i+1]中的一个塞入a[i]中,则不影响sum[i+1],但是sum[i]++,如果将a[i]中的一个塞入a[i+1],则不影响sum[i+1],但是sum[i] ...
- Python 入门之Python简介
Python 入门之Python简介 1.Python简介: (1) Python的出生: python的创始人为吉多·范罗苏姆(Guido van Rossum)(中文名字:龟叔).1989年的 ...
- pathlib模块替代os.path
pathlib模块替代os.path 在Python 3.4之前和路径相关操作函数都放在os模块里面,尤其是os.path这个子模块,可以说os.path模块非常常用.而在Python 3.4,标准库 ...
- Codeforces Round #503 (by SIS, Div. 2) E. Sergey's problem
E. Sergey's problem [题目描述] 给出一个n个点m条边的有向图,需要找到一个集合使得1.集合中的各点之间无无边相连2.集合外的点到集合内的点的最小距离小于等于2. [算法] 官方题 ...
- 多线程测试工具groboutils的使用
一直使用junit做为服务测试框架,感觉不错.最近有人反映在高并发的情况下,存在服务调不到.无奈再次打开单元测试模拟高并发的 情况,却发现junit不支持并发测试 引入groboutils ...
- C#选择文件返回缩略图
传入文件路径,返回临时文件中缩略图的路径,jpg,pdf,office,rar都行 string path = ThumbnailHelper.GetInstance().GetJPGThumbnai ...
- 自我笔记,Rides介绍
Redis是一个key-value存储系统,和Memccached类似,支持存储的value类型相对更多,很大程度上补偿memcached这类key-value存储的不足 他提供了Java,c/c++ ...
- gp指标信息
RSI: 相对强弱指数,RSI的原理简单来说是以数字计算的方法求出买卖双方的力量对比 强弱指标理论认为,任何市价的大涨或大跌,均在0-100之间变动,根据常态分配 认为RSI值多在30-70之间变动, ...