animate(动画)框架 和 swiper (轮播)框架 的使用
swiper.js 框架
网址:https://www.swiper.com.cn/
是一个专门做轮播,切换特效的轮播
使用方法:

然后进入案例,通过案例来进行各种功能的实现,

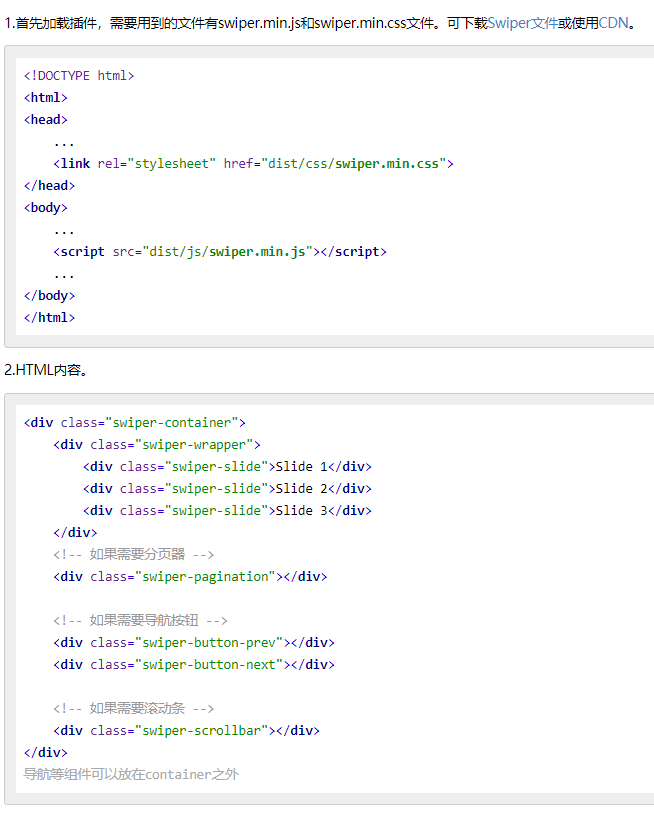
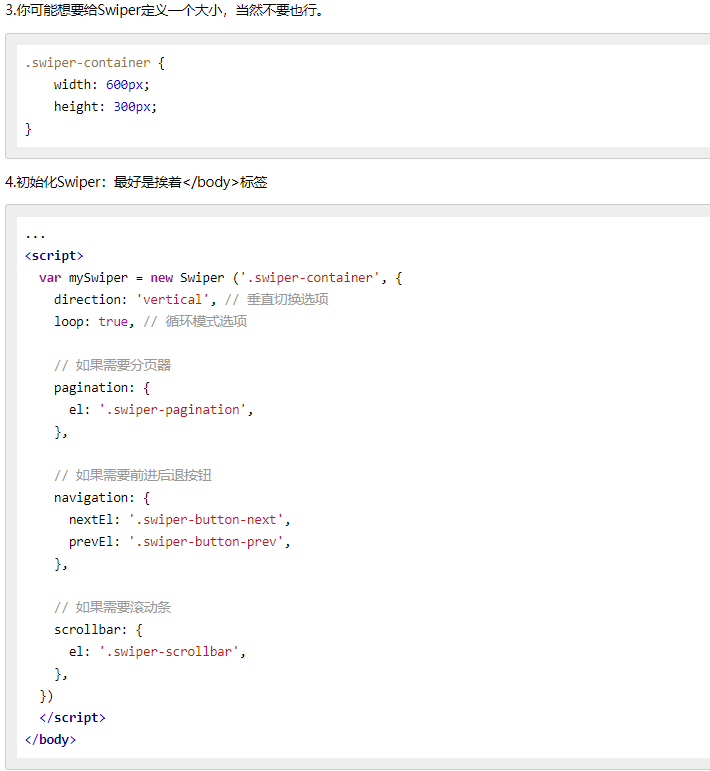
这一步是教我们怎么做,我们只需要复制粘贴,来操作我们的,将我们的页面写好,我们的操作都需要以这个为基础;

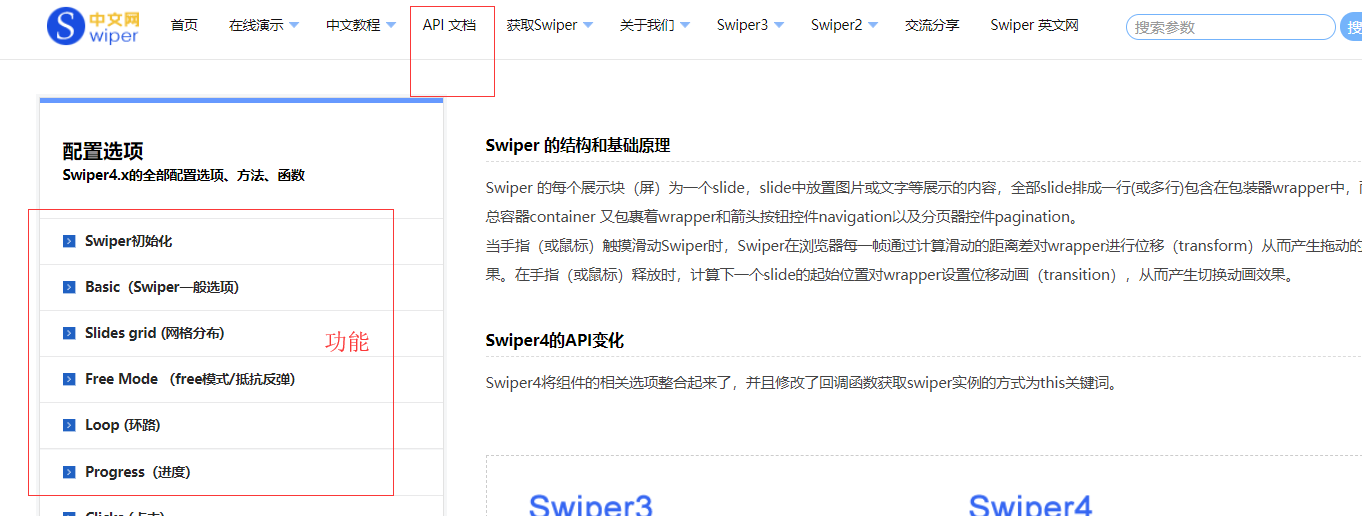
我们功能的实现,需要我们去参考别的文档

我们可以通过这个文档,来实现各种功能
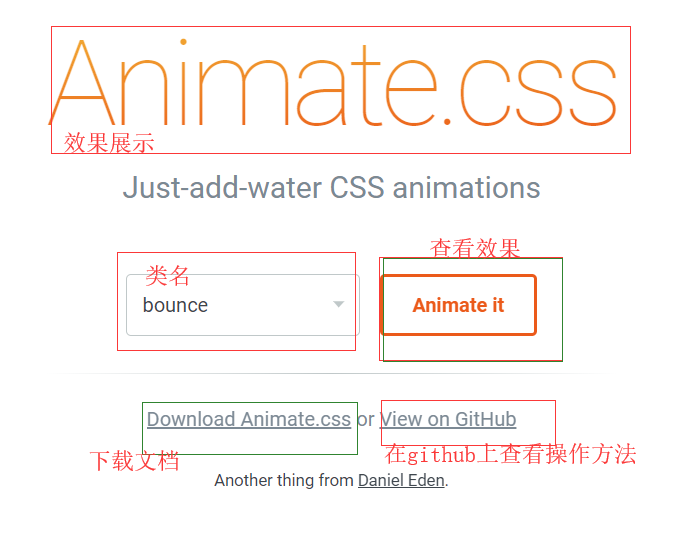
animate.css 框架
网址:https://daneden.github.io/animate.css/
专门做动画特效的框架
使用方法:

操作方法也特别简单
第一步:下载文档
第二步:在GitHub上查看操作方法

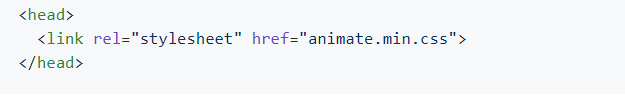
1.引入文件

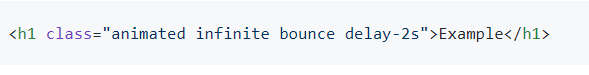
2.每一个动画必须有 animated 的类名 然后后面跟着拥有动画效果的类名
animate(动画)框架 和 swiper (轮播)框架 的使用的更多相关文章
- 使用BootStrap框架中的轮播插件
在使用bootstrap框架中的轮播插件时,效果做出来后,无法通过点击小圆行的按钮来选择特定的图片. 后面发现是最开始的<div>标签中少写了一个id.一开始<div>标签是这 ...
- 微信小程序_(组件)swiper轮播图
微信小程序swiper轮播图组件官方文档 传送门 Learn: swiper组件 一.swiper组件 indicator-dots:是否显示面板指示点[默认值false] autoplay:是否自动 ...
- Swiper轮播手动后不动
最近项目首页轮播图用了Swiper轮播,今天突然发现轮播图动画初始正常但是手动换过之后就不动了,解决方法有两种,具体根据采用的情况为准: 1.autoplayDisableOnInteraction: ...
- 视频swiper轮播
关于本次文章的内容,实际上是咪咕阅读详情页中的一个前端需求要做的效果,不过比起原需求,此次案例已经被删减掉许多部分了.音频部分舍弃,调用客户端接口舍弃,并做一些整理.最后留下的是这个精简版的案例.方便 ...
- swiper轮播问题之一:轮播图内容为动态数据生成时轮播图无法自动轮播
本人在用H5做移动端项目中使用Swiper遇到的两个问题,因此加深了对Swiper的掌握,分享出来对刚开始接触Swiper的童鞋们或多或少会有帮助. 首先,new Swiper的初始化最 ...
- 使用Swiper轮播插件引起的探索
提到Swiper轮播插件,小伙伴们应该不会感到陌生.以前我主要在移动端上使用,PC端使用较少. 注:这里需要注意的是,在PC端和移动端使用Swiper是不同的 官方给的版本有三个,分别是Swiper2 ...
- swiper轮播在ie浏览器上遇到的显示问题探索
前言: 最近项目有一个需求,想要下图效果,鼠标指向头像图片,图片会放大同时上面的轮播会跟着切换: 鼠标移开头像图片,图片变回原来的大小 注:下图是我根据上面需求已经实现的效果,所以截图方便说明 思考: ...
- swiper轮播图(逆向自动切换类似于无限循环)
swiper插件轮播图,默认的轮播循序是会从右向左,第一张,第二张,第三张,然后肉眼可见是的从第三张从左到右倒回第一张,这样就会有些视觉体验不高, ,不过还是能够用swiper本身的特性更改成无限循环 ...
- Swiper轮播图
今天咱们来说一下.Swiper轮播图. 超级简单的: 翠花,上代码: <!DOCTYPE html> <html lang="en"> < ...
随机推荐
- VUE项目中使用this.$forceUpdate();解决页面v-for中修改item属性值后页面v-if不改变的问题
VUE项目中使用this.$forceUpdate();解决页面v-for中修改item属性值后页面v-if不改变的问题:https://blog.csdn.net/jerrica/article/d ...
- P1067多项式输出
这道题是2009普及组的题,仍然是一个字符串+模拟.(蒻到先不刷算法) 这道题的题干给了很多的提示,也很全面,但是当我把种种情况都考虑到了后,在写代码的过程中仍然出现了很多的错误,wa了三四次.其实导 ...
- Python win32com模块 合并文件夹内多个docx文件为一个docx
Python win32com模块 合并文件夹内多个docx文件为一个docx #!/usr/bin/env python # -*- coding: utf-8 -*- from win32com. ...
- Python 入门之 Python三大器 之 迭代器
Python 入门之 Python三大器 之 迭代器 1.迭代器 (1)可迭代对象: <1> 只要具有__ iter __()方法就是一个可迭代对象 (我们可以通过dir()方法去判断一个 ...
- 梯度下降算法(Gradient descent)GD
1.我们之前已经定义了代价函数J,可以将代价函数J最小化的方法,梯度下降是最常用的算法,它不仅仅用在线性回归上,还被应用在机器学习的众多领域中,在后续的课程中,我们将使用梯度下降算法最小化其他函数,而 ...
- 7.css3表格、列表、边框的样式设置--list/border
1.css表格: ①Border-collapse是否把表格边框合并为单一的边框.Separate默认值,collapse合并. ②Border-spacing分割单元格边框的距离. ③Caption ...
- 3.css3文字与字体
1.css3文字与字体: ①Font-size:大小. ⑴通常使用px.百分比.em来设置大小: ⑵xx-small.x-small.small.medium.large.x-large.xx-lar ...
- SEM和SEO的区别?
https://www.zhihu.com/question/20307058 SEM在营销中扮演的角色:进攻 搜索引擎营销,即SEM(Search Engine Marketing),是基于搜索引擎 ...
- JSP页面包含其他页面的三种方式及区别
一. <%@ include file="header.inc"%> 该指令在编译之前先读入指定的页面中的内容(并不对动态内容求值),融合后的完整页面再被整体的转换为一 ...
- Docker学习笔记--传送门(持续更新)
1.ubuntu下安装docker: https://www.cnblogs.com/salmonLeeson/p/11609699.html 2.为docker配置国内镜像加速器:https:// ...
