如何从零搭建一个webpack+react+redux+react-redux的开发环境一入门
阅读本文章的时候,你要有一定的基础知识储备,简单的es6知识,模块化思想知识,js基础知识,node基础知识,react等
首先执行npm init,此时我的文件叫case;
下面安装一些需要的npm包:
npm install react --save
npm install webpack --save-dev
说明一下:
--save:是用于生产和上线环境
--save-dev:只用于生产环境,上线后就不需要了
下面打包工具介绍:gulp,browserify,webpack
简单介绍下:
browserify,gulp功能比较简单,需要自己进行配置,但是可以很好的理解整个生产流程,建议多研究下;
webpack就是一键式配置好所有的生产环境,适合新手入门,但是会让人忽略很多的细节。下面进行运用环节。
第一种用browserify进行环境构建:
其中--save的包如下:
react react-dom
其中--save-dev的包如下:
babel-core
babel-loader
# ES2015转码规则babel-preset-es2015
# react转码规则babel-preset-react
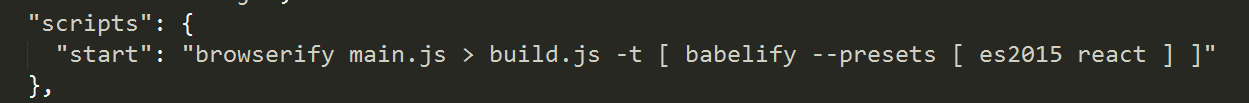
下面是package.json如下:

其中如果你不会package.json,可以去搜一下它的具体意思:

具体的文件目录如下:

这个的意思是将main.js打包转换为build.js,可以直接在index.html中进行引用;
其中build.js是在执行npm start自动生成的;
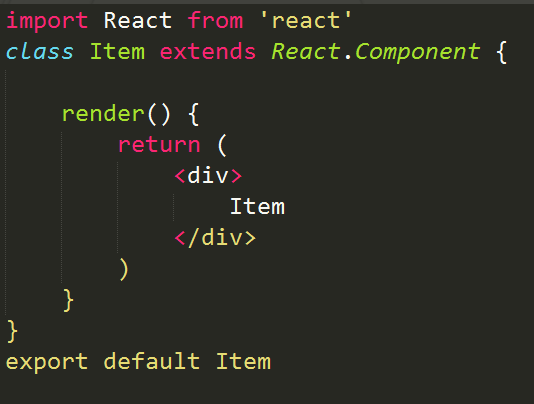
item.js

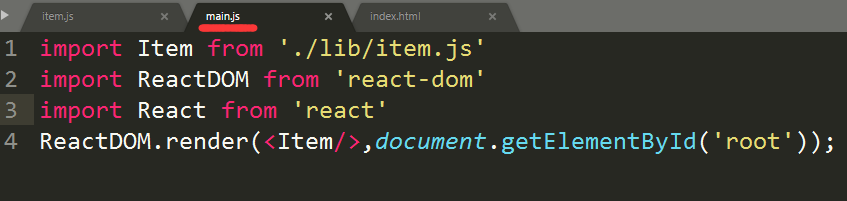
main.js

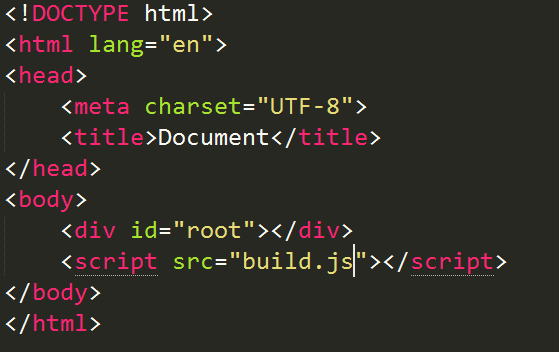
index.html

直接静态打开index.html就可以看到效果了

当然这个开发环境不能自己打开浏览器,也不能及时的热更新,是最基础的一种开发方式。
每个node安装包的使用和作用可以自己百度,还有package.json中的scripts的作用和用法也自己百度一下,就知道为啥要那么写了,

其实也可以自己在命令行执行如下命令:
./node_modules/.bin/browserify main.js > build.js -t [ babelify --presets [ es2015 react ] ]
如何从零搭建一个webpack+react+redux+react-redux的开发环境一入门的更多相关文章
- 从零搭建基于webpack的Electron-Vue3项目(1)——基于webpack的Vue3项目搭建
从零搭建基于webpack的Electron-Vue3项目(1)--基于webpack的Vue3项目搭建 前言 本篇文章内容,主要是基于webpack的Vue3项目开发环境进行搭建,暂时还不涉及到El ...
- 搭建一个webpack微服务器
[前言]:因为最近在vue2.0的时候用到了webpack的externals,才发现我之前都只是用webpack做一些搭建完项目后的“收尾工作”——即打包,而没有把它纳入到项目开发的“主体过程”中来 ...
- 从零搭建一个SpringCloud项目之Feign搭建
从零搭建一个SpringCloud项目之Feign搭建 工程简述 目的:实现trade服务通过feign调用user服务的功能.因为trade服务会用到user里的一些类和接口,所以抽出了其他服务需要 ...
- 从零搭建一个IdentityServer——聊聊Asp.net core中的身份验证与授权
OpenIDConnect是一个身份验证服务,而Oauth2.0是一个授权框架,在前面几篇文章里通过IdentityServer4实现了基于Oauth2.0的客户端证书(Client_Credenti ...
- 从零搭建一个IdentityServer——目录(更新中...)
从零搭建一个IdentityServer--项目搭建 从零搭建一个IdentityServer--集成Asp.net core Identity 从零搭建一个IdentityServer--初识Ope ...
- 从零搭建一个IdentityServer——会话管理与登出
在上一篇文章中我们介绍了单页应用是如何使用IdentityServer完成身份验证的,并且在讲到静默登录以及会话监听的时候都提到会话(Session)这一概念,会话指的是用户与系统之间交互过程,反过来 ...
- 从零搭建一个IdentityServer——资源与访问控制
IdentityServer作为授权服务器它的最终目的是用于对资源进行管控,这里所说的资源有两种,其一是API资源,实际上也就是OIDC协议中客户端(RP)所需要访问的一系列受保护的资源(API),授 ...
- 在MAC上搭建cordova3.4.0的IOS和android开发环境
Hello,大家好,今天给大家说说在mac上搭建cordova3.4.0的iOS和Android开发环境,首先下载cordova,地址:https://cordova.apache.org/#down ...
- 使用Vue脚手架(vue-cli)从零搭建一个vue项目(包含vue项目结构展示)
注:在搭建项目之前,请先安装一些全局的工具(如:node,vue-cli等) node安装:去node官网(https://nodejs.org/en/)下载并安装node即可,安装node以后就可以 ...
随机推荐
- Kvm04 kvm虚拟机热迁移,可视化管理
目录 1.kvm虚拟机热迁移 1). 冷迁移 修改配置文件,将定义的格式raw,改成qcow2格式! 修改完成,重启服务 2).热迁移 2.Virt-manager管理Kvm虚拟机 1.kvm虚拟机热 ...
- MySQL01---简介及安装
目录 MySQL简介及安装 DBA工作内容 DBA的职业素养 MySQL简介及安装 01 什么是数据? 02 什么是数据库管理系统 03 数据库管理系统种类 关系型数据库(RDMS)与非关系型数据库( ...
- ubuntu16.04的一系列安装
1.安装ubuntu https://blog.csdn.net/weixin_40494464/article/details/81010256 2.ubuntu里选择简体中文 https://bl ...
- Android kotlin静态属性、静态方法
只需要用 companion object 包裹相应代码块即可.以静态属性为例: class Constants { companion object { val BASE_URL = "h ...
- 四、Angular新建组件和使用
1.新建组件命令 ng component 组件路径 如果报错换成 ng generate component 组件路径 2.组件 ts 文件详解 3.组件会自动引入到app.mudule.ts里面 ...
- MySQLdb-python安装
安装很简单,步骤如下: 前期:yum -y install python-setuptools,或者自己网上找源码包安装 1. 下载安装包: #wget https://pypi.python.or ...
- Linux中检查内存使用情况的命令
Linux操作系统包含大量工具,所有这些工具都可以帮助您管理系统.从简单的文件和目录工具到非常复杂的安全命令,在Linux上没有太多不能做的事情.而且,虽然普通桌面用户可能不需要在命令行熟悉这些工具, ...
- python在mapreduce运行Wordcount程序
首先脚本文件: mapper.py: #!/usr/bin/env python import sys for line in sys.stdin: line = line.strip() words ...
- CentOS6.8 安装/升级Python2.7.x,并安装最新setuptools、pip、fabric程序总结
最终靠谱的可借鉴文档: 1.python官网 2.http://lovesoo.org/python-fabric-yuan-cheng-zi-dong-bu-shu-jian-jie.html 3. ...
- ajax使用jsonp请求方式
/* //简写形式,效果相同 $.getJSON("http://app.example.com/base/json.do?sid=1494&busiId=101&jsonp ...
