JS异步事件顺序:setTimeout,async,promise
为什么最近更新那么频繁,还不是因为笔试的时候瞎了?
先说异步事件执行顺序的规则:
1. 定时器异步队列和promise队列不是同一队列,promise优先级高于setTimeout;
2. 创建promise对象里面的代码属于同步代码,其异步性体现在then和catch处;
3. 遇到await,先执行完await所在行的事件(阻塞到执行完成),然后让出当前线程,继续走同步事件,await后面的语句等同于Promise.resolve(),进入promise的异步队列排队。
好了,理解这些就能做题了
async function async1() {
console.log("async1 start"); //2 同步事件
await async2(); //3 执行完后继续走同步事件
console.log("async1 end"); //6 await之后的代码 首选进入promise异步队列
}
async function async2() {
console.log( 'async2'); //
}
console.log("script start"); // 1 同步事件!
setTimeout(function () {
console.log("settimeout"); //8 最后,定时器的异步走最后!!!
},0);
async1(); //2 走异步函数内部的同步事件
new Promise(function (resolve) {
console.log("promise1"); //4 同步事件!
resolve();
}).then(function () {
console.log("promise2"); //7 最后进入promise异步队列
});
console.log('script end'); //5 同步事件!
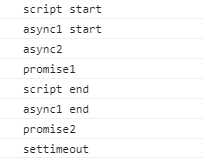
加了备注了,但还是上结果吧

注意:await只能存在与 async 定义的函数内部, 遇到await 之后,代码就暂停执行了,必须等await代码执行完成后,才能进入下一步,下一步仍是先走同步代码。
懂了么?如果对 async 还迷糊,那就做以下测试!
上代码认识一下async
async function timeout() {
console.log('hello world'); //类似于创建promise对象时的同步代码
return '我属于promise对象' //这才是promise对象返回的resolve对象
}
timeout().then((result)=>{
console.log(result)
})
console.log('虽然在后面,但是我先执行'); //同步事件
输出结果:

所以:async所定义的异步函数,其返回值是promise对象
async function timeout(flag) {
if (flag) {
return 'hello world'
} else {
return 'my god, failure'
}
}
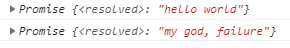
console.log(timeout(true)) // 调用Promise.resolve() 返回promise 对象。
console.log(timeout(false)); // 调用Promise.reject() 返回promise 对象。

JS异步事件顺序:setTimeout,async,promise的更多相关文章
- 前端知识总结--js异步事件顺序
js中异步事件中容易混淆的 Promise 和 setTimeout 的执行顺序是怎样的? setTimeout(() => console.log(1), 0); new Promise(fu ...
- js 异步执行顺序
参考文章: js 异步执行顺序 1.js的执行顺序,先同步后异步 2.异步中任务队列的执行顺序: 先微任务microtask队列,再宏任务macrotask队列 3.调用Promise 中的res ...
- JS异步执行之setTimeout 0的妙用
最近在工作中遇到一些问题,大致是关于js执行问题的.由于没搞清执行顺序,导致出现了一些奇怪的bug. 所以这里整理一些有关异步执行的知识(冰山一角角)... 大家都知道js是单线程的,执行起来是顺序的 ...
- node js 异步运行流程控制模块Async介绍
1.Async介绍 sync是一个流程控制工具包.提供了直接而强大的异步功能.基于Javascript为Node.js设计,同一时候也能够直接在浏览器中使用. Async提供了大约20个函数,包含经常 ...
- 从一到面试题了解js异步机制:setTimeout 和 Pronmise
1.毫无疑问setTimeout是最晚输出的 2.请无视undefined,这是浏览器的返回值. 3.new Promise中并不是异步,而.then()后才是异步.
- JS 冒泡事件顺序
参考:https://www.cnblogs.com/diaoyan/p/5630014.html
- js异步队列之理解
起因 最近看到一篇关于js异步执行顺序的解答,觉得有所收获,遂记录下来. marcotask和microtask js中异步队列可以分为两类,marcotask队列和microtask队列, marc ...
- 一个例子读懂 JS 异步编程: Callback / Promise / Generator / Async
JS异步编程实践理解 回顾JS异步编程方法的发展,主要有以下几种方式: Callback Promise Generator Async 需求 显示购物车商品列表的页面,用户可以勾选想要删除商品(单选 ...
- JS异步编程 (2) - Promise、Generator、async/await
JS异步编程 (2) - Promise.Generator.async/await 上篇文章我们讲了下JS异步编程的相关知识,比如什么是异步,为什么要使用异步编程以及在浏览器中JS如何实现异步的.最 ...
随机推荐
- HDU 6686 Rikka with Travels 树的直径
题意:定义两点之间的距离为从一个点到另一个点经过的点数之和(包括这两个点),设二元组(x, y)为两条不相交的路径,一条长度为x,一条长度为y,问二元组(x, y)出现了多少次? 思路:直接上jls的 ...
- Center os vi
vi /etc/virc set nu 设置所有文件显示行号 :1,$s/after/befer/g 全局替换 :%s/after/befer/g 全局替换 yy 复制一行 p 粘贴 yw 复制一个 ...
- 【串线篇】Mybatis之SSM整合
SSM:Spring+SpringMVC+MyBatis 建立Java web项目 一.导包 1).Spring: [aop核心] com.springsource.net.sf.cglib-2.2. ...
- [BZOJ1018][SHOI2008]堵塞的交通traffic 时间分治线段树
题面 介绍一种比较慢的但是好想的做法. 网上漫天的线段树维护联通性,然后想起来费很大周折也很麻烦.我的做法也是要用线段树的,不过用法完全不同. 这个东西叫做时间分治线段树. 首先我们建一个\(1..m ...
- https 配置
参考:https://www.cnblogs.com/tanghuachun/p/9951849.html 1.将pfx文件拷贝到application.properties同级目录下 2.添加配置文 ...
- Android自动化测试框架UIAutomator原理浅析
UIAutomator是一个Android自动化测试框架,是谷歌在Android4.1版本发布时推出的一款用Java编写的UI测试框架,它只能用于UI即黑盒方面的测试.所以UIAutomator只能运 ...
- Git 最全命令使用
git init test 创建并管理一个文件 Git add . 添加到暂存区 Git commit -M '开始的开始' 造了一颗后悔药 Git log 查看版本记录 Git status 查看当 ...
- mybatis如何通过接口查找对应的mapper.xml及方法执行详解
转:http://www.jb51.net/article/116402.htm 本文主要介绍的是关于mybatis通过接口查找对应mapper.xml及方法执行的相关内容,下面话不多说,来看看详细的 ...
- ubuntu 配置jre后出现问题Error occurred during initialization of VM
百度了好久,找到了一个可以解决的办法. https://blog.51cto.com/chris2013/1313117 就是在usr/java/jre/lib/rt.pack需要解压成rt.jar ...
- JS 替换
JS 字符串有replace() 方法.但这个方法只会对匹配到的第一个字串替换. 如下例: var str = "wordwordwordword"; var strNew = s ...
