使用element-ui 组件动态合并table的行/列(第二次修改)
这是第二次修改,在通过调用后台接口返回来的时候,发现了代码中的问题;现在将博客中错误的地方改过来,添加备注
文章需求:动态实现table表格中行/列的自动合并
使用框架及UI类库:Vue+Element-ui
代码地址:https://github.com/dreamITGirl/VueProgect
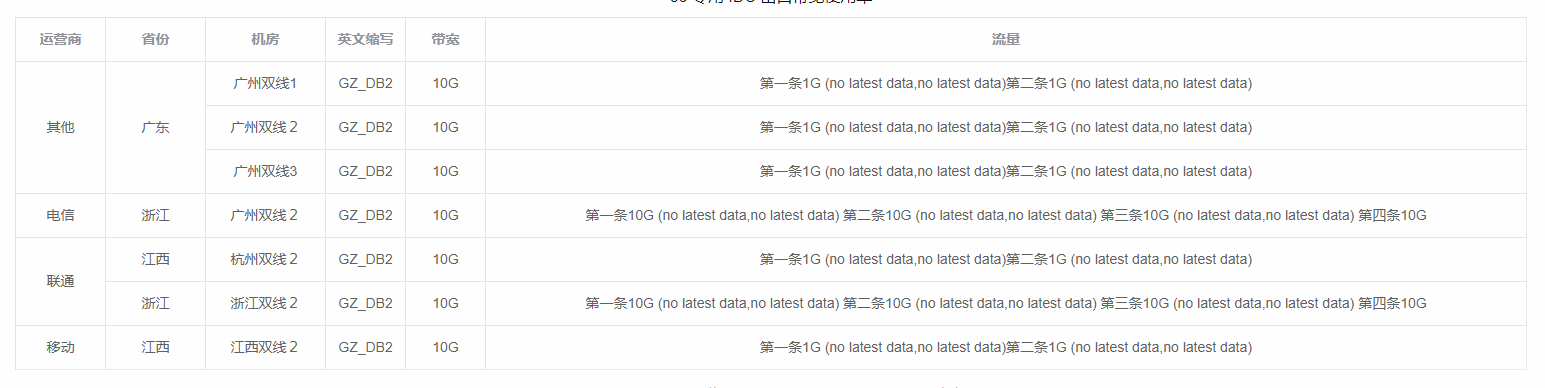
最终实现的表格数据

实现思路:
在table组件中,提供了一个属性:span-method,它是一个Function,本身有4个参数,分别是row,rowIndex,colum,columIndex;这四个值可以直接拿到。先处理连续相同的列的值,做标记,然后,在合并的方法中,根据我们处理好的数组,去对应的合并行或列
实现代码:
//处理table数据的方法,将连续相同的数据汇总
merge() {
let OrderObj = {};
let provinceObj = {};
this.tableData.forEach((element, index) => {
element.rowIndex = index;
if (OrderObj[element.operators]) {
//如果下一个数据中的operators和这一列的数据相同,则合并,反之,不合并;(增加这一个判断的目的是为了防止隔行出现相同时,列合并);
//二次修改的地方,在nextItem中,index取不到当前值,因为这时候循环过来的index已经是+1之后的值了,所以,nextItem是不需要再+1的
let nextItem = this.tableData[index + 1].operators
? this.tableData[index + 1].operators
: undefined;
改为
let nextItem = this.tableData[idndex].operators ? this.tableData[index].operators : undefined
let prevItem = this.tableData[index - 1].operators ? this.tableData[index - 1].operators : undefined;
if (element.operators == nextItem) {
OrderObj[element.operators].push(index);
} else if (element.operators == prevItem) {
OrderObj[element.operators].push(index); }
} else {
OrderObj[element.operators] = [];
OrderObj[element.operators].push(index);
}
if (provinceObj[element.province]) {
let nextPro = this.tableData[index + 1] ? this.tableData[index + 1].province : undefined;
let prevPro = this.tableData[index - 1].province ? this.tableData[index - 1].province : undefined;
if (element.province == nextPro) {
provinceObj[element.province].push(index);
} else if (element.province == prevPro) {
provinceObj[element.province].push(index); }
} else {
provinceObj[element.province] = [];
if(index != 0){
provinceObj[element.province].push(index);
}
}
}); // 将数组长度大于1的值 存储到this.OrderIndexArr(也就是需要合并的项)
for (let k in OrderObj) { if (OrderObj[k].length > 1) { this.OrderIndexArr.push(OrderObj[k]); } } for (let i in provinceObj) { if (provinceObj[i].length > 1) { this.provinceArr.push(provinceObj[i]); } }
}
//合并的方法
objectSpanMethod({ row, rowIndex, column, columnIndex }) {
if (columnIndex === 0) {
for (let i = 0; i < this.OrderIndexArr.length; i++) {
let element = this.OrderIndexArr[i];
for (let j = 0; j < element.length; j++) {
let item = element[j];
if (rowIndex === item) {
if (j === 0) {
return {
rowspan: element.length,
colspan: 1
};
} else if (j !== 0) {
return {
rowspan: 0,
colspan: 0
};
}
}
}
}
}
//因为需求是前两列中有相同的就合并,所以需要再次判断出来第一列中哪些行需要合并;
if (columnIndex === 1) {
for (let j = 0; j < this.provinceArr.length; j++) {
let element = this.provinceArr[j];
for (let k = 0; k < element.length; k++) {
let item = element[k];
if (rowIndex === item) {
if (k === 0) {
return {
rowspan: element.length,
colspan: 1
};
} else if (k !== 0) {
return {
rowspan: 0,
colspan: 0
};
}
}
}
}
}
}
=============================================
上面的代码会导致一个问题,就是当上述数据中,当运营商是移动时,且也有省份和其他运营商的省份出现相同且连续时,即table的数据如下时,也就是移动中有和其他的省份出现相同且连续的时候,代码算法就会出现问题。这时算出的出现广州的数组位置index数组就是[0,1,2,8,9],这样的话,table的合并行就会出现错误。后面是修改后的代码
merge() {
let OrderObj = {};
let provinceObj = {};
this.tableData.forEach((element, index) => {
element.rowIndex = index;
if (OrderObj[element.operators]) {
let nextItem = this.tableData[index + 1] //为防止报错,先判断this.tableData[index+1]项是否存在,否则js会报错
? this.tableData[index + 1].operators
: undefined;
let prevItem = this.tableData[index - 1].operators
? this.tableData[index - 1].operators
: undefined;
if (element.operators == nextItem) {
OrderObj[element.operators].push(index);
} else if (element.operators == prevItem) {
OrderObj[element.operators].push(index);
}
} else {
OrderObj[element.operators] = [];
OrderObj[element.operators].push(index);
}
if (provinceObj[element.province]) {
let nextPro = this.tableData[index + 1]
? this.tableData[index + 1].province
: undefined;
let prevPro = this.tableData[index - 1].province
? this.tableData[index - 1].province
: undefined;
if (element.province == nextPro) {
provinceObj[element.province].push(index);
} else if (element.province == prevPro) {
provinceObj[element.province].push(index);
}
} else {
provinceObj[element.province] = [];
provinceObj[element.province].push(index);
}
});
// 将数组长度大于1的值 存储到this.OrderIndexArr(也就是需要合并的项)
for (let k in OrderObj) {
if (OrderObj[k].length > 1) {
this.OrderIndexArr.push(OrderObj[k]);
}
}
//修改的地方
for (let i in provinceObj) {
if (provinceObj[i].length > 1) {
this.handleData(provinceObj[i])
}
}
},
//新增的方法,处理当数组的长度大于2的时候
handleData(data){
let temp = data;
let itemArr = [];
let itemArrNew = [];
let resArr = [];
if (data.length>2) {
for (let i = 0; i < data.length; i++) {
if (data[i+1]) {
if (data[i+1] - data[i] > 1) {
itemArr = data.slice(0,i+1)
itemArrNew = temp.slice(i+1,temp.length)
break;
}else{
}
}
}
if (itemArr.length>0 || itemArrNew.length>0) {
this.provinceArr.push(itemArr)
this.provinceArr.push(itemArrNew)
}else{
}
}else{
this.provinceArr.push(data)
}
},
使用element-ui 组件动态合并table的行/列(第二次修改)的更多相关文章
- (Element UI 组件 Table)去除单元格底部的横线
Element UI 组件 Table 有一个属性 border,添加它可以增加纵向边框,但是无法控制横线边框,因此即使是最简单的 el-table,也会包含一个底部横线. 这个底部横线其实是一个 b ...
- ReactNative Android之原生UI组件动态addView不显示问题解决
ReactNative Android之原生UI组件动态addView不显示问题解决 版权声明:本文为博主原创文章,未经博主允许不得转载. 转载请表明出处:http://www.cnblogs.com ...
- element ui组件的开始时间-结束时间验证
<el-date-picker v-model="seach.before" type="date" placeholder="开始时间&quo ...
- JS组件系列——Bootstrap Table 表格行拖拽(二:多行拖拽)
前言:前天刚写了篇JS组件系列——Bootstrap Table 表格行拖拽,今天接到新的需要,需要在之前表格行拖拽的基础上能够同时拖拽选中的多行.博主用了半天时间研究了下,效果是出来了,但是感觉不尽 ...
- vue-cli按需引入Element UI组件
一.环境 使用vue-cli搭建的环境 二.安装 babel-plugin-component npm install babel-plugin-component -D 三.修改.babelrc文件 ...
- vue2.0+Element UI 实现动态表单(点击按钮增删一排输入框)
对于动态增减表单项,Element UI 官方文档表单那一节已经介绍得很清楚了,我之前没有看见,绕了很多弯路,这里针对点击按钮增删一排输入框的问题做一个总结. 效果图如下 存在一排必填的姓名与手机号, ...
- 动态合并GridView数据行DataRow的列
前段时间,Insus.NET一直在演示GridView控件Header头行或列:<动态变更GridView控件列名>和<动态合并或定制GridView控件Header头某些列> ...
- Element UI组件说明
-<el-card>-查询及展示列表页面-[v-show]属性控制显示隐藏-<el-card class="box-card" >-多标签页面-<el ...
- 页面动态table动态合并table
function hebingRows(col, atrrb) { var trs = $("table tbody tr"); var rows = 1; for (var i ...
随机推荐
- Infinity、-Infinity和NaN
首先看看这三个代表什么: Infinity:正无穷大 -Infinity:负无穷大 NaN:Not a Number 当float或double类型的数除零时, 当被除数为非零值时,结果为无穷大 当被 ...
- QT pro文件的一种通用配置
#设置UI文件目录 UI_DIR = ./ui CONFIG(debug, debug|release) { #设置debug配置下编译生成文件的路径 TARGET = $$join(TARGET ...
- 深入理解javascript原型和闭包(3)——prototype原型 (转载)
深入理解javascript原型和闭包(3)——prototype原型 既typeof之后的另一位老朋友! prototype也是我们的老朋友,即使不了解的人,也应该都听过它的大名.如果它还是您的 ...
- A Bite Of React(2) Component, Props and State
component component:用户自己定义的元素 const element = <Welcome name="Sara" />; class Welcome ...
- viewport的深入调研
1.viewport概念:viewport就是设备的屏幕上能用来显示我们的网页的那一块区域. viewport的默认值980px或1024px等,以下是浏览器的默认viewport宽度 2.css中的 ...
- docker--linux network namespace
docker container的namespace使用 的是一种虚拟网络设备 veth-pair.顾名思义,veth-pair 就是一对的虚拟设备接口,和 tap/tun 设备不同的是,它都是成对出 ...
- MySQL的共享锁与排它锁编码演示
一.行锁之MySQL 使用SELECT ... FOR UPDATE 做事务写入前的确认 以MySQL 的InnoDB 为例,预设的Tansaction isolation level 为REPEA ...
- java并发编程之美-阅读记录4
java并发包中的原子操作类,这些类都是基于非阻塞算法CAS实现的. 4.1原子变量操作类 AtomicInteger/AtomicLong/AtomicBoolean等原子操作类 AtomicLon ...
- JQ的live学习
$("#StartTime").live("blur keypress keyup",function(){ if($("#EndTime" ...
- Vue证明题
看来我需要对我的vue能力做一个证明了~~ 最近辞职了,又逢病重,找工作的时候发现对vue要求蛮高的,说会不行,还必须要有过vue的项目. 我这种半路出家的哪里来的vue的项目,公司又不是那种一线互联 ...
