Android基于mAppWidget实现手绘地图(三)--环境搭建
首先,你在Eclispe开发环境中新建一个项目;然后,可以通过Eclispe项目管理工具把这个项目集成到你的app项目中。下面手册会手把手教你如何正确创建一个地图对象。
第一: 新建一个新的Anroid项目
第二:(注意项目细节)
设置项目名称
核对“Create new project in workspace”单选按钮是否选择
选择“Build Target”
检查和命名“Create activity”
设置“Min SDK Version”版本
注:其中Eclispe中的按钮或名词没有翻译,无论英文版Eclispe或汉化版Eclispe,应该大家都能看懂。
第三:新建“libs”文件夹,把“mapwidget_.jar”放到里面
下载地址:http://pan.baidu.com/s/1bnFcOu7 提取码:a89r
右击这个jar包,选择“Add to Build Path”
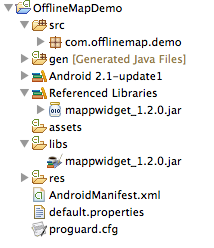
这样,在“Referenced Libraries”中可以看到刚添加的“mappwidget_1.2.0.jar”

第四:(可跳过)附mappwidget javadoc。可以去看“how to attach javadoc”【这篇待译……】
第五:复制地图切片到assets文件夹,其中地图切片可以由网上工具生成,这块内容可以查看“How to create map assets”这块译文【这篇待译……】
第六:在“res/layout”文件夹,以源文件视图打开main.xml文件,在根目录LinearLayout添加下面元素属性
android:id="@+id/mainLayout"
第七:打开主类,把下面代码粘贴到OnCreate下:
MapWidget map = new MapWidget(this, "map");
LinearLayout layout = (LinearLayout) findViewById(R.id.mainLayout);
layout.addView(map);
第八:运行这个安卓应用。
附上源码:http://pan.baidu.com/s/1mgL6d40 提取码:3eda
Android基于mAppWidget实现手绘地图(三)--环境搭建的更多相关文章
- Android基于mAppWidget实现手绘地图(一)--简介
http://lemberg.github.io/mappwidget/user_guide.html 最近在看一些导游类应用,发现一些景区的导览图使用的完全是自定义地图,也就是手绘地图.这种小范围使 ...
- Android基于mAppWidget实现手绘地图(十一)–移动地图到某个坐标
你可以使用以下几个方法: MapWidget.scrollMapTo(android.location.Location location); MapWidget.scrollMapTo(androi ...
- Android基于mAppWidget实现手绘地图(十五)–如何控制放大缩小
一般来说,可以使用以下几种方式来控制地图的放大/缩小 : 1. 使用控件底部的缩放按钮 2.双击控件 3.pinch手势 4.物理按键 :I键标识缩小 :O键表示放大.(只有设备具有物理按键才行) ...
- Android基于mAppWidget实现手绘地图(十四)–在一个应用中使用多个地图
使用切图工具创建不同名称的地图资源.然后将这些资源放置到assert文件夹内. 像下面这样: 在代码中,根据不同的地图名称,查找地图. map = new MapWidget(this, " ...
- Android基于mAppWidget实现手绘地图(十三)–如何显示/隐藏任意类型的地图对象
这个很简单,想要显示或隐藏任意类型的地图对象,首先要对地图对象进行分类.不同类型的地图对象放置到不同的地图图层上,然后控制地图图层的显示/隐藏即可. 实例: Layer sportsLayer = m ...
- Android基于mAppWidget实现手绘地图(十二)–显示当前用户位置
若显示当前用户位置,你需要执行以下步骤: 1.添加ACCESS_COARSE_LOCATION 和ACCESS_FINE_LOCATION权限在AndroidManifest.xml中 2.用mapW ...
- Android基于mAppWidget实现手绘地图(七)–根据坐标添加地图对象
为了将地图对象放置到某个特殊的地理位置上,你需要: 1. 创建地图对象 2.添加地图对象到图层(任何位置) 3. 移动该地图对象,使用 MapObject.moveTo(Location locati ...
- Android基于mAppWidget实现手绘地图(六)–如何展示地图对象
为了展示选中的点,你需要完成以下步骤: 1.创建或者获得一个已经存在的图层 2.创建代表选中点的地图对象 3.把地图对象添加到图层 创建新图层 使用以下代码片段创建图层 int COFFEE_SHOP ...
- Android基于mAppWidget实现手绘地图(五)--如何创建地图资源
地图资源可以通过Slicing Tool工具生成,教程如下: 1.打开Eclipse标准版4.3.2,以Java项目形式导入”slicingtool“项目,运行.(必须是eclipse4.3.2及以上 ...
随机推荐
- 深入探究 WinRT 和 await
在最近发布的使用 Windows 运行时中异步性来始终保持应用程序能够快速流畅地运行这篇博文中,包含了一些如何在 C# 和 Visual Basic 中使用 await 关键字的示例,允许开发人员在使 ...
- Web应用数据库配置参数读取方法之一
jsp页面: <% //从配置中获取数据库驱动 String driver=application.getInitParameter("driver"); //从数据库中得到 ...
- pdf.js在IIS中配置使用笔记
最近在手机App开发Android版本时候遇到需要显示PDF文件的需求,记得之前直接使用系统浏览器或者WebView就可以显示,但是现在不可以了,只能另寻其他办法. 最终找到PDF.JS来进行实现,但 ...
- 图解集合5:不正确地使用HashMap引发死循环及元素丢失
问题引出 前一篇文章讲解了HashMap的实现原理,讲到了HashMap不是线程安全的.那么HashMap在多线程环境下又会有什么问题呢? 几个月前,公司项目的一个模块在线上运行的时候出现了死循环,死 ...
- nodejs获取客户端IP Address
在网上看见很多问node.js如何获取客户端IP,所以记录下来,以供大家参考. function getClientIp(req) { return req.headers['x-forwarded- ...
- 新版markdown功能发布!支持github flavored markdown!
让大家久等了!新版markdown功能一直拖到今天才发布,很是愧疚...但不管怎么样,总算发布了! 今年1月份发布第一版markdown功能之后,很多园友反馈说做得很烂,我们综合大家的反馈之后发现不仅 ...
- 1、CC2541蓝牙4.0芯片中级教程——基于OSAL操作系统的运行流程了解+定时器和串口例程了解
本文根据一周CC2541笔记汇总得来—— 适合概览和知识快速索引—— 全部链接: 中级教程-OSAL操作系统\OSAL操作系统-实验01 OSAL初探 [插入]SourceInsight-工程建立方法 ...
- Unity3d + NGUI 的多分辨率适配
一.当下移动设备的主流分辨率(数据来自“腾讯分析移动设备屏幕分辨率分析报告”) 1.1 iOS设备的分辨率主要有: 宽 高 宽高比 960 640 1.5 1136 640 1.775 1024 ...
- AngularJS快速入门指南17:Includes
使用AngularJS,你可以在HTML中包含其它的HTML文件. 在HTML中包含其它HTML文件? 当前的HTML文档还不支持该功能.不过W3C建议在后续的HTML版本中增加HTML import ...
- Qt 设置应用程序图标
Qt4设置应用程序图标 将一个ico图标放在资源文件夹下; 然后建立txt,输入 IDI_ICON1 DISCARABLE "myico.ico"; 保存文件,将其后缀改为.rc; ...



