jquery-treegrid树状表格的使用(.Net平台)
上一篇介绍了DataTable,这一篇在DT的基础之上再使用jquery的一款插件:treegrid,官网地址:http://maxazan.github.io/jquery-treegrid/
一、使用treegrid,需要以下支持
jquery.min.js+jquery.treegrid.min.js
二、后端提供树状列表格式的集合数据,借助前端的DT的配置控制,来在页面上输出满足treegrid格式要求的html
前台:
@using Model
@{
Layout = null;
UserInfo userInfo = null; if (ViewData["LoginUser"] != null)
{
userInfo = ViewData["LoginUser"] as UserInfo;
}
else
{
Response.Redirect("/Login/Index");
}
} <!DOCTYPE html> <html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<title>用户列表</title>
<link href="~/Content/Scripts/h-ui/css/H-ui.min.css" rel="stylesheet" />
<link href="~/Content/Scripts/h-ui.admin/css/H-ui.admin.css" rel="stylesheet" />
<link href="~/Content/Scripts/Hui-iconfont/1.0.8/iconfont.css" rel="stylesheet" />
<link href="~/Content/Scripts/treegrid/css/jquery.treegrid.css" rel="stylesheet" /> <style>
.page-container {
padding: 10px;
} .operation {
background: #EFEEF0;
padding: 3px;
} .search {
background: #EFEEF0;
padding: 5px;
margin-top: 5px;
} .table {
margin-top: 10px;
} .dataTables_info {
margin-left: 5px;
} #table1_info {
padding: 0;
} #table1_length {
margin-left: 15px;
}
</style>
<!--引入脚本解决兼容性(hack技术,必须放入head中)-->
<!--[if lt IE 9]>
<script src="~/Content/Scripts/html5_css3/html5shiv.min.js"></script>
<script src="~/Content/Scripts/html5_css3/respond.min.js"></script>
<script src="~/Content/Scripts/PIE-2.0beta1/PIE_IE678.js"></script>
<![endif]-->
</head>
<body>
<div class="page-container">
<div class="operation">
@Html.Partial("CRUDBtn", userInfo)
</div> <div class="table">
<table id="table1" class="table table-border table-bordered table-bg table-hover">
<thead>
<tr class="text-c">
<th><input type="checkbox" name="" value=""></th>
<th>菜单名</th>
<th>请求路径</th>
<th>描述</th>
<th>添加时间</th>
<th>修改时间</th>
</tr>
</thead>
</table>
</div>
</div>
</body>
</html>
<script src="~/Content/Scripts/jquery-2.0.3.min.js"></script>
<script src="~/Content/Scripts/datatables/1.10.13/jquery.dataTables.min.js"></script>
<script src="~/Content/Scripts/layer/2.1/layer.js"></script>
<script src="~/Content/Scripts/My97DatePicker/WdatePicker.js"></script>
<script src="~/Content/Scripts/h-ui/js/H-ui.js"></script>
<script src="~/Content/Scripts/h-ui.admin/js/H-ui.admin.js"></script>
<script src="~/Content/Scripts/treegrid/js/jquery.treegrid.min.js"></script> <script type="text/javascript">
var table1 = null;
$(function () {
table1 = initializeTable();
clickDeal();
}); /*点击处理*/
function clickDeal() {
var addBtn = $("#add");
var deleteBtn = $("#delete");
var editBtn = $("#edit");
var viewBtn = $("#view"); $("#search").click(function () {
table1.ajax.reload();
return false;
});
if (addBtn != null) {
addBtn.click(function () {
var title = $(this).text().substring(1).trim();
var url = $(this).attr("url"); layer_show(title, url, 600, 360);
});
}
if (deleteBtn != null) {
deleteBtn.click(function () {
var idArr = [];
var url = $(this).attr("url"); $("input:checkbox[name=id]:checked").each(function () {
var item = this;
idArr.push($(item).val());
});
if (idArr.length == 0) {
layer.msg("请至少选择一个选项", { icon: 2, time: 2000 });
}
else {
layer.confirm('确认要删除吗?', function (index) {
var loadIndex = layer.load();
$.ajax({
url: url,
type: "post",
data: { "idArrStr": idArr.toString() },
dataType: "json",
success: function (data) {
if (data.Pass) {
layer.close(loadIndex);
layer.msg(data.Msg, { icon: 1, time: 2000 });
table1.ajax.reload(null, false);
} else {
layer.msg(data.Msg, { icon: 1, time: 2000 });
}
},
error: function (msg) {
layer.msg(msg.status);
}
});
});
}
});
}
if (editBtn != null) {
editBtn.click(function () {
var idArr = [];
var title = $(this).text().substring(1).trim();
var url = $(this).attr("url"); $("input:checkbox[name=id]:checked").each(function () {
var item = this;
idArr.push($(item).val());
});
if (idArr.length != 1) {
layer.msg("请选择一个选项", { icon: 2, time: 2000 });
}
else {
url += "?id=" + idArr[0];
layer_show(title, url, 600, 360);
}
});
}
if (viewBtn != null) {
viewBtn.click(function () {
var idArr = [];
var title = $(this).text().substring(1).trim();
var url = $(this).attr("url"); $("input:checkbox[name=id]:checked").each(function () {
var item = this;
idArr.push($(item).val());
});
if (idArr.length != 1) {
layer.msg("请选择一个选项", { icon: 2, time: 2000 });
}
else {
url += "?id=" + idArr[0];
layer_show(title, url, 600, 360);
}
});
} } /*初始化table*/
function initializeTable() {
var table = $("#table1").DataTable({
/****************************************表格数据加载****************************************************/
"serverSide": true,
"ajax": {//ajax请求数据源
"url": "/Power/Manager/Search",
"type": "post",
"data": function (data) {//添加额外的数据给服务器
}
},
"columns": [//列绑定
{ "defaultContent": "" },
{ "data": "PowerName" },
{ "data": "Url" },
{ "data": "Description" },
{ "data": "AddTime" },
{ "data": "ModifyTime" }
],
"columnDefs": [//列定义
{
"targets": [0],
"data": "PowerId",
"render": function (data, type, full) {//全部列值可以通过full.列名获取,一般单个列值用data PS:这里的render是有多少列就执行多少次方法。。。不知道为啥
return "<input type='checkbox' value='" + data + "' name='id'>";
}
},
{
"targets": [4],
"data": "AddTime",
"render": function (data, type, full) {//全部列值可以通过full.列名获取,一般单个列值用data PS:这里的render是有多少列就执行多少次方法。。。不知道为啥
if (data == null || data.trim() == "") { return "/"; }
else {
var dateTime = new Date(parseInt(data.replace("/Date(", "").replace(")/", ""), 10));
var month = dateTime.getMonth() + 1 < 10 ? "0" + (dateTime.getMonth() + 1) : dateTime.getMonth() + 1;
var date = dateTime.getDate() < 10 ? "0" + dateTime.getDate() : dateTime.getDate();
return dateTime.getFullYear() + "/" + month + "/" + date;
}
}
},
{
"targets": [5],
"data": "ModifyTime",
"render": function (data, type, full) {//全部列值可以通过full.列名获取,一般单个列值用data PS:这里的render是有多少列就执行多少次方法。。。不知道为啥
if (data == null || data.trim() == "") { return "/"; }
else {
var dateTime = new Date(parseInt(data.replace("/Date(", "").replace(")/", ""), 10));
var month = dateTime.getMonth() + 1 < 10 ? "0" + (dateTime.getMonth() + 1) : dateTime.getMonth() + 1;
var date = dateTime.getDate() < 10 ? "0" + dateTime.getDate() : dateTime.getDate();
return dateTime.getFullYear() + "/" + month + "/" + date;
}
}
},
],
"rowCallback": function (row, data, displayIndex) {//行定义
if (data.ParentId != "0") {
$(row).attr("class", "text-c treegrid-" + data.PowerId + " treegrid-parent-" + data.ParentId);
} else {
$(row).attr("class", "text-c treegrid-" + data.PowerId);
}
},
"initComplete": function (settings, json) { //表格初始化完成后调用
$("#table1").treegrid({
"initialState": 'collapsed',
});
},
/****************************************表格数据加载****************************************************/
/****************************************表格样式控制****************************************************/
"dom": "t<'dataTables_info'il>p",//表格布局
"processing": true,//等待加载效果
"language": {//语言国际化
"lengthMenu": "每页 _MENU_ 条",
"zeroRecords": "没有找到记录",
"info": "当前显示 _START_ 到 _END_ 条,共 _TOTAL_条",
"infoEmpty": "无记录",
"paginate":
{
"first": "首页",
"previous": "前一页",
"next": "后一页",
"last": "末页"
},
"processing": "表格在努力渲染中......",
"loadingRecords": "加载记录中...",//注意该参数在从服务器加载的时候无效,只有Ajax和客户端处理的时候有效
},
"paging": false,//分页功能
"ordering": false,//排序功能
"autoWidth": false,//自动宽度(这里关闭后,可以随着左侧的隐藏而扩展页面一起100%宽度)
/****************************************表格样式控制****************************************************/
});
return table;
} </script>
后台:
public ActionResult Search(DataTable dt)
{
int total; IQueryable<Model.Power> powerIq = CurrentBllSession.PowerBll.GetIQueryable();
total = powerIq.Count();
List<Model.Power> powerList = powerIq.ToList();
powerList = TreeGridList(powerList);
dt.recordsTotal = total;
dt.recordsFiltered = total;
dt.data = powerList; return Json(dt);
} /// <summary>
/// 将List转换为TreeGrid格式的List
/// </summary>
private List<Model.Power> TreeGridList(List<Model.Power> powerList)
{
List<Model.Power> treegridList=new List<Model.Power>(); foreach (var powerOne in powerList.Where(a => a.ParentId == "" || a.PowerId.Length == ).OrderBy(a => a.Sort))//一级菜单
{
treegridList.Add(powerOne);
foreach (var powerTwo in powerList.Where(a => a.ParentId != "" && a.PowerId.Length == && a.ParentId == powerOne.PowerId).OrderBy(a=>a.Sort))//二级菜单
{
treegridList.Add(powerTwo);
foreach (var powerBtn in powerList.Where(a => a.ParentId != "" && a.PowerId.Length == && a.ParentId == powerTwo.PowerId).OrderBy(a => a.Sort))//按钮
{
treegridList.Add(powerBtn);
}
}
} return treegridList;
}
解释说明:
treegrid是通过tr标签上的class内容和tr的位置关系来组织表格中行之间的父子关系和位置关系的,
DT中的配置项:
"rowCallback": function (row, data, displayIndex) {//行定义
if (data.ParentId != "0") {
$(row).attr("class", "text-c treegrid-" + data.PowerId + " treegrid-parent-" + data.ParentId);
} else {
$(row).attr("class", "text-c treegrid-" + data.PowerId);
}
},
就是来控制父子关系的。
而后台的List顺序转换,是为了调整好输出的顺序,从而来控制tr之间的位置关系。
通过DT初始化好表格之后,调用
$("#table1").treegrid({
"initialState": 'collapsed',
});
即可,绘制好树状表格。
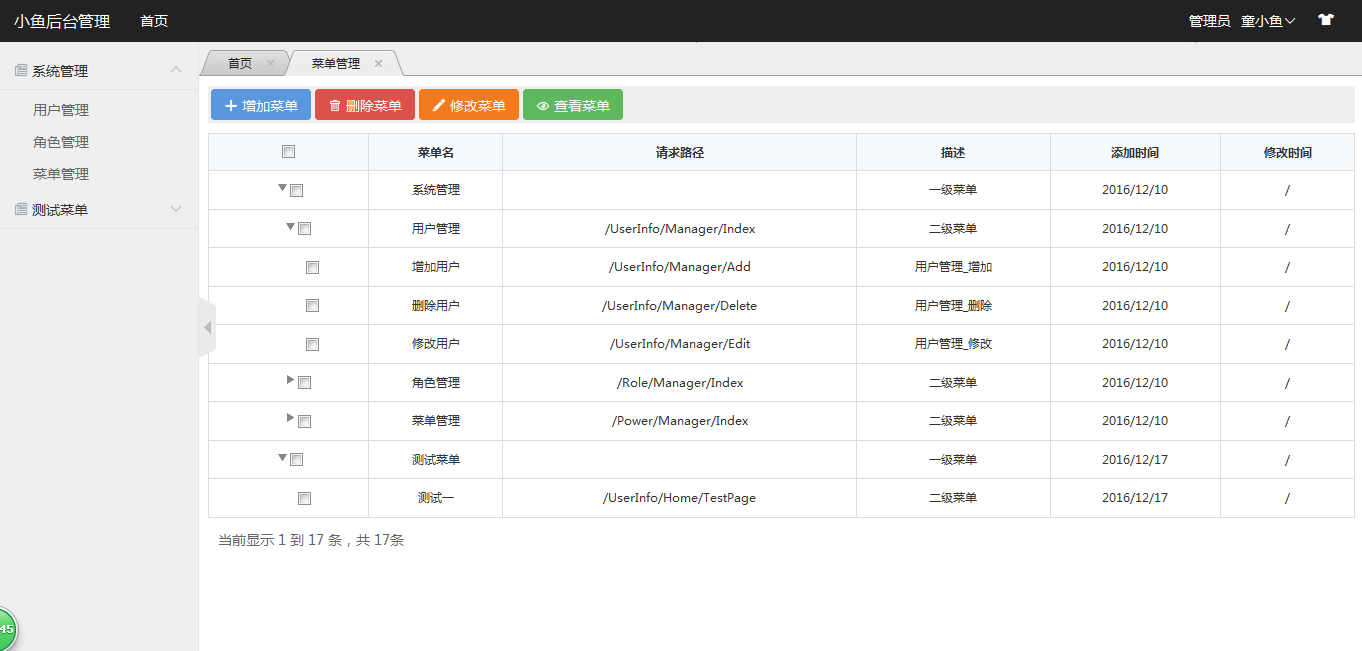
效果图:

jquery-treegrid树状表格的使用(.Net平台)的更多相关文章
- vue基于iview树状表格,封装完善
先安装iview后在使用 完善按钮不显示问题 ,当children过多时,点击不动问题等 封装 <template> <div :style="{width:tableWi ...
- EasyUI + ajax + treegrid/datagrid 接收 json 数据,显示树状/网状表结构
最后一更了,时间间隔有点久了~~ EasyUI作为一个成熟的前端框架,封装了ajax,对于数据的处理配合datagrid组件的使用,使其非常适合后台管理界面的开发(目前来说界面有点过时了). 通过aj ...
- 由简入繁实现Jquery树状结构
在项目中,我们经常会需要一些树状结构的样式来显示层级结构等,比如下图的样式,之前在学.net的时候可以直接拖个服务端控件过来直接使用非常方便.但是利用Jquery的一些插件,也是可以实现这些效果的,比 ...
- jquery写的树状列表插件-alvintree
在做项目的时候遇到选择部门下人员的功能,可多选可单选,所以就想着使用树状列表来进行选择,但在网上找了很多,发现要么就是挺复杂,要么就是需要各种前端框架的支持,试了一个感觉难用,所以就想着自己写一个简便 ...
- JQuery 树状结构 jQuery-treeview.js 插件
由简入繁实现Jquery树状结构 在项目中,我们经常会需要一些树状结构的样式来显示层级结构等,比如下图的样式,之前在学.net的时候可以直接拖个服务端控件过来直接使用非常方便.但是利用Jquery的一 ...
- Tkinter 之TreeView表格与树状标签
一.TreeView介绍 TreeView组件是一个树状结构和表格的结合体.第一列是树状结构,后几列是列表.每一行表示一个item,树的item可以分级,每个item有子item,名称对应text标签 ...
- 树状结构Java模型、层级关系Java模型、上下级关系Java模型与html页面展示
树状结构Java模型.层级关系Java模型.上下级关系Java模型与html页面展示 一.业务原型:公司的组织结构.传销关系网 二.数据库模型 很简单,创建 id 与 pid 关系即可.(pid:pa ...
- Ztree行政地区树状展示
Ztree行政地区树状展示(点击加载) 效果如下: 开始贴代码: 实体类 Item,用于对Ztree的节点展示 public class Item { private String id; priva ...
- 分享使用NPOI导出Excel树状结构的数据,如部门用户菜单权限
大家都知道使用NPOI导出Excel格式数据 很简单,网上一搜,到处都有示例代码. 因为工作的关系,经常会有处理各种数据库数据的场景,其中处理Excel 数据导出,以备客户人员确认数据,场景很常见. ...
随机推荐
- Be Better:遇见更好的自己-2016年记
其实并不能找到好的词语来形容过去的一年,感觉就如此平淡的过了!没有了毕业的稚气,看事情淡了,少了一丝浮躁,多了一分认真.2016也许就是那句话-多读书,多看报,少吃零食多睡觉,而我更愿意说--Be B ...
- 从0开始搭建SQL Server AlwaysOn 第一篇(配置域控)
从0开始搭建SQL Server AlwaysOn 第一篇(配置域控) 第一篇http://www.cnblogs.com/lyhabc/p/4678330.html第二篇http://www.cnb ...
- ExtJS 4.2 第一个程序
本篇介绍如何创建一个ExtJS应用程序.并通过创建目录.导入文件.编写代码及分析代码等步骤来解释第一个ExtJS程序. 目录 1. 创建程序 1.1 创建目录建议 1.2 实际目录 1.3 index ...
- angular2系列教程(九)Jsonp、URLSearchParams、中断选择数据流
大家好,今天我们要讲的是http模块的第二部分,主要学习ng2中Jsonp.URLSearchParams.observable中断选择数据流的用法. 例子
- SDWebImage源码解读 之 SDWebImageCompat
第三篇 前言 本篇主要解读SDWebImage的配置文件.正如compat的定义,该配置文件主要是兼容Apple的其他设备.也许我们真实的开发平台只有一个,但考虑各个平台的兼容性,对于框架有着很重要的 ...
- .NET CoreCLR开发人员指南(上)
1.为什么每一个CLR开发人员都需要读这篇文章 和所有的其他的大型代码库相比,CLR代码库有很多而且比较成熟的代码调试工具去检测BUG.对于程序员来说,理解这些规则和习惯写法非常的重要. 这篇文章让所 ...
- 【手把手】JavaWeb 入门级项目实战 -- 文章发布系统 (第十二节)
好的,那么在上一节中呢,评论功能的后台已经写好了,这一节,先把这部分后台代码和前台对接一下. 1.评论功能实现 我们修改一下保存评论按钮的点击事件,用jQuery的方式获取文本框中的值,然后通过aja ...
- 海康网络摄像机YV12转换为BGR,由opencv Mat显示 (转)
我使用的是海康DS-2CD852MF-E, 200万,网络摄像机,已经比较老了,不过SDK在海康官网下载的,开发流程都差不多. 海康摄像机回调解码后的视频数据格式为YV12,顺便说一下YV12的数据格 ...
- WebStorm 2016 最新版激活(activation code方式)
WebStorm 2016 最新版激活(activation code方式) WebStorm activation code WebStorm 最新版本激活方式: 今天下载最新版本的WebStorm ...
- windows下的命令行工具babun
什么是babun babun是windows上的一个第三方shell,在这个shell上面你可以使用几乎所有linux,unix上面的命令,他几乎可以取代windows的shell.用官方的题目说就是 ...
