js的一些坑,持续增加,学习js应该注意的问题
大家来补充
1.变量类型模糊,容易出现问题;
var a='1',b=1;
a==b; //true
a===b; //false
2.全局变量与函数内部变量同名时,在函数内部声明变量,声明位置虽然在后,但在这之前,此名变量已为‘undefined’;
其实这个的准确说法应该叫法,作用域声明提前,也就是说在作用域内所有的声明都会在编译前放到作用域的最前面,赋值位置不变。
var a = 'aaa';
function b() {
console.log(a);
var a = 'bbb';
console.log(a);
}
b();
console.log(a);
输出:
undefined
bbb
aaa
3.浮点数运算BUG,例如7*0.8=5.6000000000000005;
4.变量传递,对象为引用传递,数字和字符串是值传递;即函数内不能改变变量地址
var a = {};
var b = '我是b1';
a.name = 'aaaa';
(function(a,b) {
console.log(a.name);//aaaa
a.name = 'bbbb';
b='我是b2';
console.log(a.name);//bbbb
a = {};
a.name = 'cccc';
console.log(a.name);//cccc
console.log(b);//我是b2
})(a,b);
console.log(a.name);//bbbb,a传入函数内为引用传递,可以改变a内的属性,但a={}时,函数内的a被重新定义了不再指向函数外的a,所以不能是cccc。
console.log(b);//我是b1,值传递,函数内改变不会影响外面。
5.对象赋值是引用复制。其实和上面的意思差不多。
var a=[];
var b=a;
b[0]=1
a[0] //结果也为1
a===b //true
6.不要把原始类型当作对象,虽然它很像
var s='dddd';
s.length //4,很像对象吧,还有方法。其实这里面有隐式的new String(s)
s.len=5;
s.len //undefined,这是因为,s真的不是一个对象,它是原始类型是不能改变的
7.不用声明就可以变量赋值,一不注意就生成一个全局变量
var abc=3;
+function(){
ab=5; //这时本意是使abc=5,但因为少打一个c,创建了一个全局变量ab,程序还不会报错。
}()
8.||和&&的优先级,&&比||优先,都比’=‘优先,不要以为顺序执行a=4,其实这个不是js的坑,大部分语言都这样
var a=1;
(a=2)||(a=3)&&(a=4);//结果a=2
(a=5)&&(a=6)||(a=7);//结果a=6//因当||左值为真时,右表达式不再运算
(function(){a=5})()&&(function(){a=6})()||(function(){a=7})();//a=7,因为函数要先运算完再计算&&||
var A=[10,20,30,40,50],i=2;
A[++i]=A[++i]=++i;
console.log(A);
[10, 20, 30, 5, 5]//这个结果想到了吗?++先进行运算从左右至右运算,A[3]=A[4]=5,=为先右运算,A[4]=5;A[3]=A[4];
因=最后执行,当||左值为真时,右表达式不再运算,当&&左值为假时右表达式不再运算
一定要记住增值=表达式,优先级在最后。还有个更后的是逗号表达式。
| 运算符 | 描述 |
| . [] () | 字段访问、数组下标、函数调用以及表达式分组 |
| ++ -- - ~ ! delete new typeof void | 一元运算符、返回数据类型、对象创建、未定义值 |
| * / % | 乘法、除法、取模 |
| + - + | 加法、减法、字符串连接 |
| << >> >>> | 移位 |
| < <= > >= instanceof | 小于、小于等于、大于、大于等于、instanceof |
| == != === !== | 等于、不等于、严格相等、非严格相等 |
| & | 按位与 |
| ^ | 按位异或 |
| | | 按位或 |
| && | 逻辑与 |
| || | 逻辑或 |
| ?: | 条件 |
| = oP= | 赋值、运算赋值 |
| , | 多重求值 |
9.日期类型在转换时优先转换为字符串型。
var k=new Date();//Date {Wed Oct 19 2016 10:47:39 GMT+0800}
k+1;//"Wed Oct 19 2016 10:47:39 GMT+08001",k转换成字符串,再加上1,1也被转换为字符串了。
k-1;//1476845259584,这时k转换为字符串,表达式无法计算,所以转换为数字时间戳。
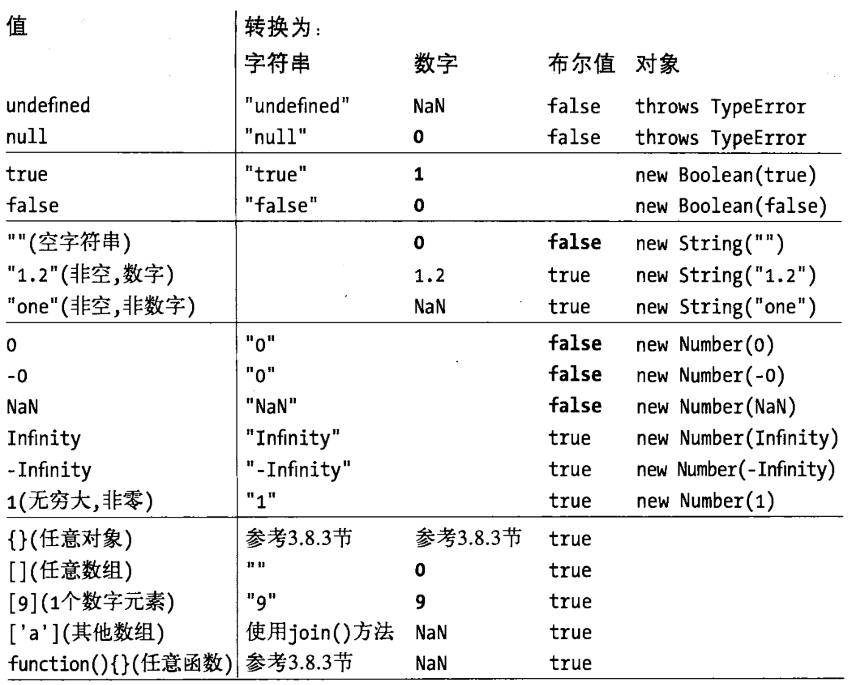
10.变量类型的隐式转换,js期望表达式为字符串或数字会进行隐式转换,转换方法如下表,摘自js权威指南第6版
一定要注意!"0"是false,!0是true

11.全局var和function的属性不能被delete;delete是用来删除对象属性的,但只是断开属性与对象之间的联系,并不会更改属性中的属性
var x=;//声明一个全局变量
delete this.x;//返回false,失败,function声明的也一样
this.y=;//创建一个全局y
delete this.y;//返回true成功
12.注意in和hasOwnProperty()的区别
var o={x:1};
'x' in o;//true
'toString' in o;//true
o.hasOwnProperty('x');//true
o.hasOwnProperty('toString');//false
13.function函数定义
function a(){
console.log(1);
}
if(!a){
function a(){
console.log(2);
}
}
如上写法safari中a()输出2,chrome中输出1
正确写法
function a(){
console.log(1);
}
if(!a){
a=function(){
console.log(2);
}
}
这样就都输出1了
暂时写这点,请大家来补充
js的一些坑,持续增加,学习js应该注意的问题的更多相关文章
- 《Node.js开发实战详解》学习笔记
<Node.js开发实战详解>学习笔记 ——持续更新中 一.NodeJS设计模式 1 . 单例模式 顾名思义,单例就是保证一个类只有一个实例,实现的方法是,先判断实例是否存在,如果存在则直 ...
- 学习JS的这些日子——十二月总结
事实上非常想早就发表这篇十二月份的总结了,可是一直拖拖拉拉没有完毕.一直在想2015年都过去了,该不该再去 写这一篇2015年最后一个月的总结.还有就是2015年的年终总结能否够取代十二月的总结,后来 ...
- 前端学习:JS(面向对象)代码笔记
前端学习:JS(面向对象)代码笔记 前端学习:JS面向对象知识学习(图解) 创建类和对象 创建对象方式1调用Object函数 <body> </body> <script ...
- 学习js回调函数
<!DOCTYPE HTML> <html> <head> <meta charset="GBK" /> <title> ...
- js类型转换的坑
JS的灵活 说好听是说JS灵活, 说不好听就是JS的坑太多, JS类型转换就是一个大坑, JS的类型包括了原始类型的[null, undefined, String ,Number, Boolean] ...
- gulp入坑系列(2)——初试JS代码合并与压缩
在上一篇里成功安装了gulp到项目中,现在来测试一下gulp的合并与压缩功能 gulp入坑系列(1)--安装gulp(传送门):http://www.cnblogs.com/YuuyaRin/p/61 ...
- Turn.js 实现翻书效果的学习与总结
最近CTO给我分配了一个移动端H5开发的任务,主要功能是需要实现翻书效果,我听过主要需求后,当时是呀!!!接下来自己尝试使用fullPage.js和Swiper来实现翻书效果,结果效果都不是非常的理想 ...
- js兼容性大全(持续更新)
javascript部分 1. document.form.item 问题 问题: 代码中存在 document.formName.item("itemName") 这样的语句,不 ...
- 【 js 模块加载 】深入学习模块化加载(node.js 模块源码)
一.模块规范 说到模块化加载,就不得先说一说模块规范.模块规范是用来约束每个模块,让其必须按照一定的格式编写.AMD,CMD,CommonJS 是目前最常用的三种模块化书写规范. 1.AMD(Asy ...
- 【 js 基础 】【 源码学习 】 setTimeout(fn, 0) 的作用
在 zepto 源码中,$.fn 对象 有个 ready 函数,其中有这样一句 setTimeout(fn,0); $.fn = { ready: function(callback){ // don ...
随机推荐
- 使用bokeh-scala进行数据可视化
目录 前言 bokeh简介及胡扯 bokeh-scala基本代码 我的封装 总结 一.前言 最近在使用spark集群以及geotrellis框架(相关文章见http://www.cnbl ...
- gulp-rev:项目部署缓存解决方案----gulp系列(六)
引言: 前端工程化部署比较重要考虑的一个问题是缓存 ,可以参考 <变态的静态资源缓存与更新>. 使用gulp-rev解决的就是<变态的静态资源缓存与更新>提出的问题. rev会 ...
- AngularJS in Action读书笔记4(实战篇)——创建Statistic模块
个人感觉<Angularjs in action>这本书写的很好,很流畅,循序渐进,深入浅出,关键是结合了一个托管于Github上的实例讲解的,有代码可查,对于初学者应该是个不错的途径.( ...
- [python]进阶学习之阅读代码
起因 最近在公司的任务是写一些简单的运营工具,因为是很小的工具,所以就用了github上面的一个开源项目flask-admin,可以省去很多的事情. 但是,这个开源项目是个人维护的项目,所以文档相对简 ...
- Azure ARM (2) 概览
<Windows Azure Platform 系列文章目录> http://files.cnblogs.com/files/threestone/AzureResourceManager ...
- java并发编程读书笔记(1)-- 对象的共享
1. 一些原则 RIM(Remote Method Invocation):远程方法调用 Race Condition:竞态条件 Servlet要满足多个线程的调用,必须是线程安全的 远程对象,即通过 ...
- C#语法糖(Csharp Syntactic sugar)大汇总
首先需要声明的是"语法糖"这个词绝非贬义词,它可以给我带来方便,是一种便捷的写法,编译器会帮我们做转换:而且可以提高开发编码的效率,在性能上也不会带来损失.这让java开发人员羡慕 ...
- python生成随机密码
有时候我们会想生成一个随机密码,这样我们通过Python中的一些随机方法,就可生成我们任意长度和复杂度的密码,代码如下: # -*- coding=utf-8 -*- import random im ...
- WPF DataGrid绑定及列居中
基本的数据绑定 把集合的字段(属性)绑定在DataGrid的Binding属性就能将数据绑定列表 public class CashItem { public int Value { get; set ...
- 在Linux(Ubuntu)下搭建ASP.NET Core环境并运行 继续跨平台
最新教程:http://www.cnblogs.com/linezero/p/aspnetcoreubuntu.html 无需安装mono,在Linux(Ubuntu)下搭建ASP.NET Core环 ...
