Android开发学习之路-Android Design Support Library使用(CoordinatorLayout的使用)
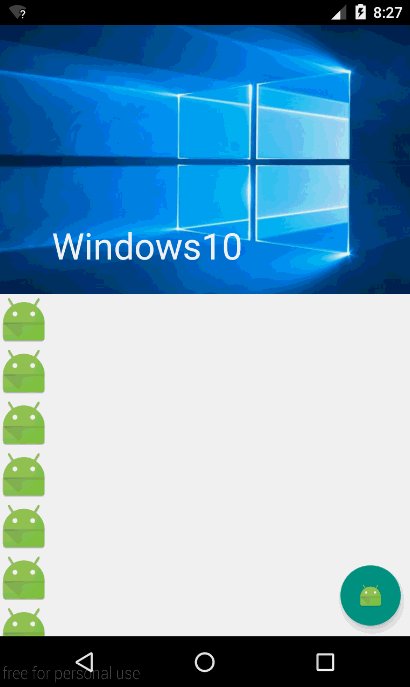
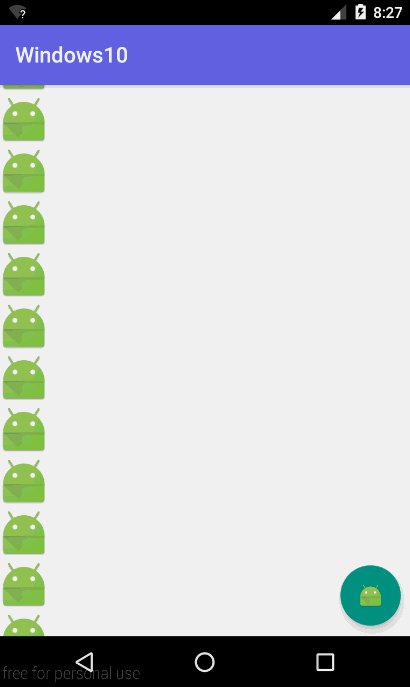
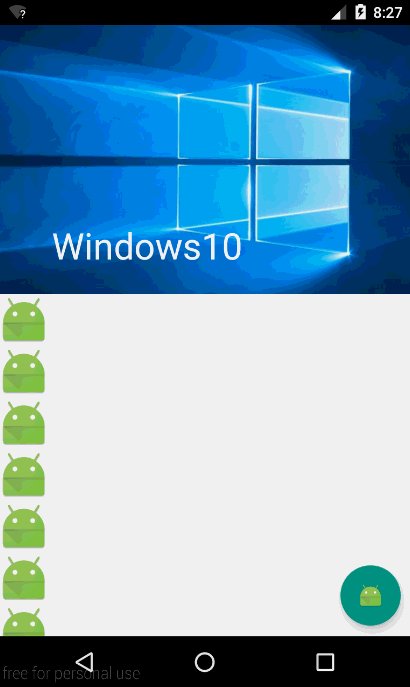
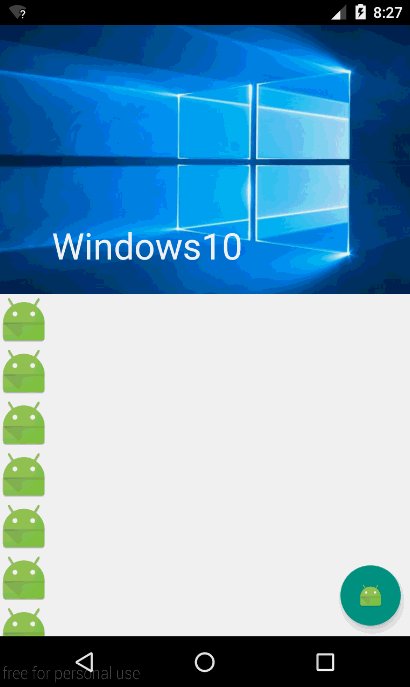
效果图:

上面的这个图有两个效果是,一个是顶部的图片,在上滑之后会隐藏起来并且显示出一个ToolBar(ToolBar类似于ActionBar,但是只有ToolBar是兼容Material Desig的库)。另一个是底部的这个按钮,这个按钮点击之后会出现一个SnackBar(比Toast要强大,因为可以设定点击的监听事件),在按钮点击之后SnackBar出现之后按钮会自动的向上移动避免被遮挡,这是CoordinatorLayout的一个功能。
Android Design Support Library是一个谷歌提供的用来实现Material Design(以下简称MD)的一个兼容库,它实现的效果不单单可以在android5.0以上的设备运行,本实例用到了其中的一些控件,比如SnackBar、FloatingActionButton等等
先贴一下布局再来解释:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
android:id="@+id/root"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"> <android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"> <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <!-- 这里为了实现能拖动可以添加多个ImageView,省略...-->
</LinearLayout> </android.support.v4.widget.NestedScrollView> <android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="250dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> <android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingtoolbarlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="#636EEE"
app:title="Windows10"
app:expandedTitleMarginStart="50dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed"> <ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@drawable/my"
app:layout_collapseMode="parallax"/> <android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:minHeight="20dp"
app:layout_collapseMode="pin"
app:popupTheme="@style/Theme.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
/>
</android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <android.support.design.widget.FloatingActionButton
android:id="@+id/fab_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_margin="10dp"
android:src="@mipmap/ic_launcher"
app:fabSize="normal"/> </android.support.design.widget.CoordinatorLayout>
在最外层使用一个CoordinatorLayout来做主布局,在布局中生命使用命名空间名为app,这个布局是一个功能强大的FrameLayout,就是这个布局的作用下我们才能做到上面的效果。可以看到代码的最后我们放了一个FloatingActiongButton,因为这个控件放在这个布局中,所以如果我们给它设定点击事件并让它弹出一个SnackBar,就能做到上面的这个效果了。
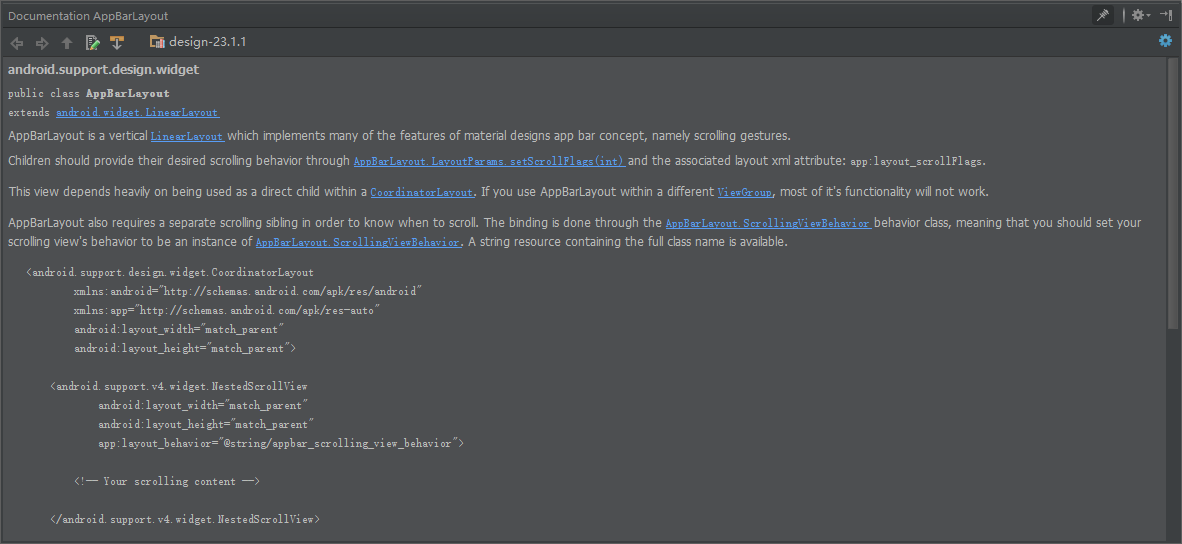
接下来是做图片滑动的这个效果,在最外层使用一个AppBarLayout,这个布局是一个特殊的LinearLayout,是为了兼容MD而设计的一个布局,在CoordinatorLayout中使用它就能做到一些协调的效果,根据API可以看到它的用法如下:
能翻墙的就看:http://developer.android.com/reference/android/support/design/widget/AppBarLayout.html


这里已经给出了整个效果实现的框架了,接下来我们要在ToolBarLayout中添加一个CollapsingToolBarLayout,这个布局是名称翻译是“崩溃的工具栏布局”?莫名喜感哈哈!这里使用它的目的就是实现图片滑动消失,然后显示ToolBar,这个类的描述:

app:contentScrim="#636EEE"
app:title="Windows10"
app:expandedTitleMarginStart="50dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
这个布局的四个属性分别是收缩后的颜色,标题文字,打开后的标题距离以及图片的收缩效果,每一个是什么可以自己尝试一下。
最后是在这个布局中添加一个ImageView和一个ToolBar就可以了,至于滑动的效果就可以自己设置一下,API是可以看到的。
再贴一下Activity的代码:
public class CoordinatorLayoutActivity extends AppCompatActivity {
private FloatingActionButton ftb_btn;
private CoordinatorLayout root;
private Toolbar toolbar;
private CollapsingToolbarLayout collapsingToolbarLayout;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_coordinatorlayout);
ftb_btn = (FloatingActionButton) findViewById(R.id.fab_btn);
root = (CoordinatorLayout) findViewById(R.id.root);
toolbar = (Toolbar) findViewById(R.id.toolbar);
collapsingToolbarLayout = (CollapsingToolbarLayout) findViewById(R.id.collapsingtoolbarlayout);
setSupportActionBar(toolbar);
ftb_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar.make(root,"我是一个Snackbar",Snackbar.LENGTH_LONG).setAction("我知道了", new View.OnClickListener() {
@Override
public void onClick(View v) {
}
}).show();
}
});
}
}
最后说明:这些效果的实现都用了一些看起来比较新的布局和控件,但是实际上这些控件都是我们平常使用到的,其实只是把旧的东西封装了加入了一些新的属性,然后系统已经帮我们在底层实现了一些动画效果。另外,在CoordinatorLayout中使用的各种控件协调动画效果都需要一些经过适配的控件或者是布局来兼容这种新的设计语言,所以旧的就不合适了。
Android开发学习之路-Android Design Support Library使用(CoordinatorLayout的使用)的更多相关文章
- Android开发学习之路--Android Studio cmake编译ffmpeg
最新的android studio2.2引入了cmake可以很好地实现ndk的编写.这里使用最新的方式,对于以前的android下的ndk编译什么的可以参考之前的文章:Android开发学习之路– ...
- Android开发学习之路--Android系统架构初探
环境搭建好了,最简单的app也运行过了,那么app到底是怎么运行在手机上的,手机又到底怎么能运行这些应用,一堆的电子元器件最后可以运行这么美妙的界面,在此还是需要好好研究研究.这里从芯片及硬件模块-& ...
- Android开发学习之路-Android Studio开发小技巧
上一次发过了一个介绍Studio的,这里再发一个补充下. 我们都知道,Android Studio的功能是非常强大的,也是很智能的.如果有人告诉你学Android开发要用命令行,你可以告诉他Andro ...
- Android开发学习之路-Android中使用RxJava
RxJava的核心内容很简单,就是进行异步操作.类似于Handler和AsyncTask的功能,但是在代码结构上不同. RxJava使用了观察者模式和建造者模式中的链式调用(类似于C#的LINQ). ...
- Android开发学习之路--Android Studio项目目录结构简介
既然已经搭建好环境了,那就对Android Studio中项目目录结构做个简单的了解了,这里以最简单的Hello工程为例子,新建好工程后看如下三个工程视图: 1.Android工程 manifests ...
- Android开发学习之路-Android N新特性-多窗口模式
我们都知道,在最新的Android N系统中,加入了一个新的功能,就是多窗口模式.多窗口模式允许我们在屏幕上显示两个窗口,每个窗口显示的内容不同,也就是说,我们可以一遍看电视剧,一边聊微信. 这里我们 ...
- Android开发学习之路-Android Studio真神器!
放假之后电脑配置升级就开始用Android Studio(下面简称AS)了,那个酸爽真的不是一般的啊,这里开一篇博客来记录下AS里面各种酷炫的功能,有更好玩的,大家不要吝啬,评论告诉我吧! 最近And ...
- Android开发学习之路--Activity之初体验
环境也搭建好了,android系统也基本了解了,那么接下来就可以开始学习android开发了,相信这么学下去肯定可以把android开发学习好的,再加上时而再温故下linux下的知识,看看androi ...
- Android开发学习之路-RecyclerView滑动删除和拖动排序
Android开发学习之路-RecyclerView使用初探 Android开发学习之路-RecyclerView的Item自定义动画及DefaultItemAnimator源码分析 Android开 ...
随机推荐
- yii打印sql
想打印Sql的话,可以用把你要执行的命令例如queryAll(),queryOne(),execute()换成getRawSql(); 例如 : 要看$result = Yii::$app->d ...
- 前端模板Juicer
Juicer 是一个高效.轻量的前端 (Javascript) 模板引擎,使用 Juicer 可以是你的代码实现数据和视图模型的分离(MVC). 除此之外,它还可以在 Node.js 环境中运行. 用 ...
- AutoMapper扩展
扩展类:AutoMapExtention using System; using System.Collections.Generic; using System.Linq.Expressions; ...
- Codeforces #380 div2 B(729B) Spotlights
B. Spotlights time limit per test 1 second memory limit per test 256 megabytes input standard input ...
- EXCEL设置选中单元格样式
你想这样啊,试试这段代码看行不:右键工作表名称--查看代码,在空白处粘贴就可以 Private Sub Worksheet_SelectionChange(ByVal Target As Range) ...
- 51NOD算法马拉松11 B君的竞技场
传送门 这题我在比赛的时候竟然没有想出来,真是-- 这道题我们可以想一想怎么搞定获胜的概率p. 我们发现再怎么这个p都是搞不了的.所以我们可以积一下分,然后就可以不用去管p了.我们要做的就是求出一个关 ...
- 由XML解析学习工厂模式
代码段1: startupData = new StartupData(); /* 设定自定义的MyHandler给XMLReader */ StartupXMLHandler startupData ...
- js 经典正则判断 一个字符串是否包含另一个字符串
if (!new RegExp(list_table[i].value.split("—")[0]).test(lhtj)) { }判断在lhtj中是否包含list_table[i ...
- Unity and C#: Game Loop (Awake, Start, Update)
Introduction The central component of any game, from a programming standpoint, is the game loop. It ...
- 织梦CMS实现多条件筛选功能
用织梦实现筛选的功能,其实主要就是运用到了织梦的高级搜索功能,然后用ajax去post替换掉本来的结果就可以了. 其实筛选的话,主要有两个问题需要解决,一个是前台的筛选实现,一个是后台根据前台的点击, ...
