HTML5日期输入类型(date)
在很多页面和web应用中都有输入日期和时间的地方,最典型的是订飞机票,火车票,酒店,批萨等网站。
在HTML5之前,对于这样的页面需求,最常见的方案是用Javascript日期选择组件。这几乎是无可争议、别无选择的做法。你可以在搜寻一下 “javascript 日期选择框”,会发现有无数的可选择的JavaScript组件。大部分这些日期选择组件都提供将日期填充到指定的输入框里的功能。
HTML5里的dateinput类型给了给了浏览器实现原生日历的机会,从此之后,JavaScript版的日历组件将退出历史舞台。
HTML5规范里只规定date新型input输入类型,并没有规定日历弹出框的实现和样式。所以,各浏览器根据自己的设计实现日历。
目前只有谷歌浏览器完全实现日历功能。相信这种局面很快就会结束,所有的浏览器最终都将会提供原生的日历组件。
如果你使用的是谷歌浏览器,那你就可以在下面的实例演示中看到这个漂亮的日期组件。用鼠标点击输入框,就能看到浏览器原生的日历框。
约会日期:
如果你当前使用的浏览器还没有实现日历组件,下面的图片你可以先睹为快。

无需任何的JavaScript,它变成了一个最基本的input类型 <input type=”date”/>
<label for="meeting">约会日期:</label><input id="meeting" type="date" value="2014-01-13"/>
HTML5让Web程序员的工作变得异常简单,不是吗?不仅如此,我们得到的不仅仅只有一个“日期”类型的input,还有一系列相关的日期、时间 参数让我们自定义。我们虽然称之为“日期”类型,但这里的type实际上是可以为“date”、“week”、“month”、“time”、 “datetime”和“datetime-local”。下面我将用实例加图文的方式向大家演示各种type的外观表现。
需要提醒的是,下面的截图都是在谷歌浏览器中效果,其它浏览器中显示的样子会稍有不同,但功能会是一样的。
1. 日期(<input type=”date”/>)
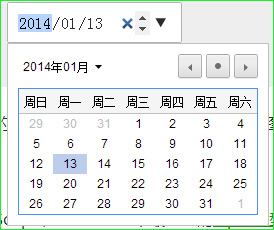
这是最基本的日期选择器,你只能从日历中选择某个日期。
请选择日期:
截图:

2. 周(<input type=”week”/>)
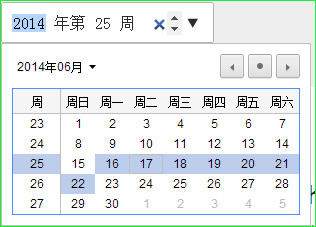
这时,你选择的就不是一个日期了,而是周。请注意周数显示的方式。
请选择周:
截图:

3. 月份(<input type=”month”/>)
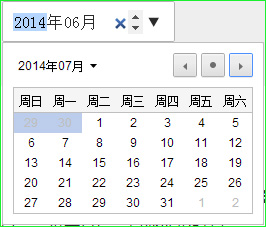
这时你选择的是月份,跟“date”类型比起来少了后面的日子数。
请选择月:
截图:

4. 时间(<input type=”time”/>)
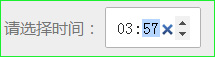
这是最简单的一种显示,没有日历,只能选择时间。
请选择时间:
截图:

5. 日期+时间(<input type=”datetime”/>)
既显示日期组件,又显示时间组件,其实就是“date”类型和“time”类型的组合。
请选择日期和时间:
截图:

6. 本地日期时间(<input type=”datetime-local”/>)
顾名思义,就是用本地时间显示。
请选择日期和时间:
截图:

除了上面这些类型为,日期输入类型还有一些其它属性需要注意。
| 属性 | 描述 |
|---|---|
| 值 | 这是HTML里input元素的通用属性。就是输入框里的数据。 |
| min | 日期或时间的最小值 |
| max | 日期或时间的最大值 |
| step | 步长。不同的类型有不同的缺省步长。
|
文章来源:http://www.webhek.com/html5-date/
HTML5日期输入类型(date)的更多相关文章
- HTML5日期时间输入类型注意事项(time,date)
原文链接:http://www.webhek.com/post/html5-date.html 1.HTML5规范里只规定date新型input输入类型,并没有规定日历弹出框的实现和样式.所以,各浏览 ...
- HTML5表单之Input 类型- Date Pickers(日期选择器)
HTML5 拥有多个可供选取日期和时间的新输入类型: date-选取日.月.年 month-选取月.年 week-选取周和年 time-选取时间(小时和分钟) datetime-选取时间.日.月.年( ...
- 使用MUI的日期控件引起的探索——HTML5 input类型date属性
我写移动端的页面会用到MUI这个框架,个人觉得挺好用的,有很多实用的UI组件.当然坑还是有的,http://dev.dcloud.net.cn/mui/ui/ MUI官网,有兴趣的小伙伴可以看看 虽然 ...
- HTML5 总结-表单-输入类型
HTML5 Input 类型 HTML5 新的 Input 类型 HTML5 拥有多个新的表单输入类型.这些新特性提供了更好的输入控制和验证. 本章全面介绍这些新的输入类型: email url nu ...
- IT兄弟连 HTML5教程 HTML5表单 多样的输入类型2
4 range range类型用于包含一定范围内数字值的输入域,跟number一样,我们还可以对数值设置限定,range类型显示为滑动条用法如下: 上述代码使用了range类型输入框,为该类型设置了 ...
- IT兄弟连 HTML5教程 HTML5表单 多样的输入类型1
HTML5拥有多个新的表单输入类型,这些新特性提供了更好的输入控制和验证.并不是所有的主浏览器都支持新的input类型,不过我们可以在所有的主浏览器中使用它们,即使不被支持,仍然可以显示为常规的文本域 ...
- js long类型的日期转成Date,字符串StringBuilder拼接
longToDate.js //扩展Date的format方法 Date.prototype.format = function (format) { var o = { "M+" ...
- 【HTML5】input类型
* email <input type="email" name="user_email" /> * url <input type=&quo ...
- HTML 表单元素、 输入类型、Input 属性
<input> 元素 最重要的表单元素是 <input> 元素. <input> 元素根据不同的 type 属性,可以变化为多种形态. 注释:下一章讲解所有 HTM ...
随机推荐
- <context:component-scan>使用说明
Spring组件扫描<context:component-scan/>使用详解 在xml配置了这个标签后,spring可以自动去扫描base-pack下面或者子包下面的java文件,如果扫 ...
- react native 页面跳转
React Native目前有几个内置的导航器组件,一般来说我们首推Navigator.它使用纯JavaScript实现了一个导航栈,因此可以跨平台工作 场景简单来说其实就是一个全屏的React组件. ...
- mysql 删除重复记录语句
mysql 根据条件删除重复记录 只保留最小id的重复数据 DELETEFROM newsWHERE news_id IN ( SELECT a.news_id FROM ( SELECT news_ ...
- 关于java对Excel的读取
/*注意:读取的Excel文件 请另存为2003版本的Excel,否则可能会报错别忘记导入第三方的jar包*/package com.zzp.ExcelParse;import jxl.Cell;im ...
- 【小月博客】 Html5 上传图片 移动端、PC端通用
在博客园注册账号有些天了,感觉有些许欣慰,自己写的东西有人在看,有人在评论很是开心.(ps: 满足一下虚荣心吧!) 废话不多说了,说一下今天给大家分享的是 html5上传图片.我们是在移动端使用的,但 ...
- Spring事务管理器的应对
Spring抽象的DAO体系兼容多种数据访问技术,它们各有特色,各有千秋.像Hibernate是非常优秀的ORM实现方案,但对底层SQL的控制不太方便:而iBatis则通过模板化技术让你方便地控制SQ ...
- Bootstrap<基础一> CSS 概览
HTML 5 文档类型(Doctype) Bootstrap 使用了一些 HTML5 元素和 CSS 属性.为了让这些正常工作,您需要使用 HTML5 文档类型(Doctype). 因此,请在使用 B ...
- 查询数据库表大小sql
SELECT a.name, b.rowsFROM sysobjects AS a INNER JOIN sysindexes AS b ON a.id = b.idWHERE (a.type = ' ...
- JS日期类型处理
Date 操作日期和时间的对象 Date.getDate( ) 返回一个月中的某一天 Date.getDay( ) 返回一周中的某一天 Date.getFullYear( ) 返回Date对象的年份字 ...
- java中Jbutton常用设置
. 对JButton大小的设置 ——因为JButen是属于小器件类型的,所以一般的setSize不能对其惊醒大小的设置,所以一般我们用 button.setPreferredSize( ...
