浅析angular,react,vue.js jQuery使用区别
前端越来越混乱了,当然也可以美其名曰:繁荣。
当新启动一个前端项目,第一件事就是纠结:使用什么框架,重造什么轮子?
PS:大牛留言讨论
那么,希望看完此篇,能够给你一个清晰的认识,或者让你更加地纠结和无所适从 = =!
本篇拿一注册功能作为样本,使用各种框架去实现功能,从而对比各种方式的优劣。

JQuery
<div>
<div><input type="text" id="nameIpt"/></div>
<div><input type="text" id="statusIpt"/></div>
<div><input type="button" value="save" id="saveBtn"/></div>
</div>
<script>
$(function () {
$("#saveBtn").click(function () {
saveToDB($.trim($("#nameIpt").val()), $.trim($("#statusIpt").val()));
})
function saveToDB() {
//save to db
}
})
</script>简单粗暴,用户行为驱动的思考方式,不需要怎么动脑= =!
Vuejs
<div id="demo">
<div> <input v-model="name"></div>
<div> <input v-model="status"></div>
<div> <input v-on="click:save()" type="button" value="save"></div>
</div>
<script>
var demo = new Vue({
el: '#demo',
data: {
name: '',
status:''
},
methods: {
save: function () {
saveToDB(this.name, this.status);
}
}
})
function saveToDB(name, status) {
//..
//..
}
</script>vuejs给人以小清新的感觉,有没有同感?
Reactjs
var User = function (name, status) {
this.name = name;
this.status = status;
}
User.prototype={
save:function(name,status){
//save to db
}
}
var user = new User();
var RegisterComponent = React.createClass({
displayName: "RegisterComponent",
getInitialState: function () {
return user;
},
onFirstInputChange: function () {
this.setState({name: React.findDOMNode(this.refs.fistInput).value});
},
onSecInputChange:function(){
this.setState({status: React.findDOMNode(this.refs.secInput).value});
},
save:function(){
//只有不更改input的时候这个返回true,setState之后就成false
console.log(this.state===user)
//所以使用this.state吧
user.save(this.state.name,this.state.status);
},
render: function () {
return (
<div>
<div>name: <input type="text" onChange={this.onFirstInputChange} ref="fistInput" value={this.state.name} /> </div>
<div>status: <input type="text" onChange={this.onSecInputChange} ref="secInput" value={this.state.status} /> </div>
<button onClick={this.save}>save</button>
</div>
);
}
});
React.render(<RegisterComponent />, document.getElementById("RegisterComponentExample"));突然感觉代码量为什么剧增啊?每次调用setState,react都会重新调用render。
Extjs
var user = new User();
var rc = new RegisterComponent({
label: "name",
onFirstInputChange: function (value) {
user.name = value;
},
label: "status",
onSecInputChange: function (value) {
user.status = value;
},
onSave: function () {
user.save();
},
renderTo: "#rc-ctt"
});
//你不是要双向绑定吗?我满足你啊= =!
observer.watch(user, function (prop,value) {
if (prop === "name") {
rc.firstInputValue = value;
} else if (prop === "status") {
rc.secInputValue = value;
}
})Angularjs

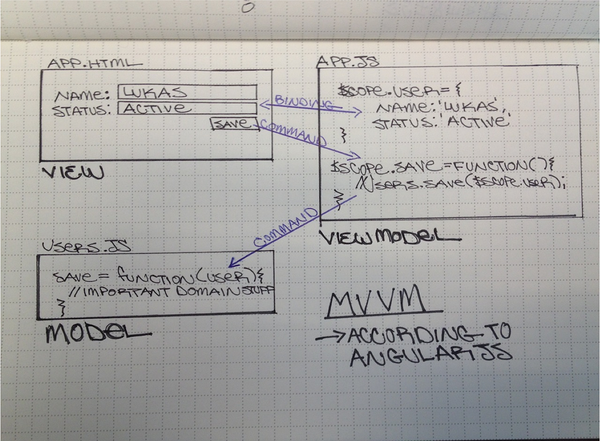
Angularjs就不写代码了,上面的代码都是看到这张图之后才写的。
ps:这张图的出处找不到了,找到的童鞋告知下,我加上文章链接。
总结
1.jquery依然依靠丰富的dom操作去组合业务逻辑,当业务逻辑复杂的时候,每行代码都会有不知所云的感觉。因为:
- 第一:业务逻辑和UI更改该混在一起,
- 第二:UI里面还参杂这交互逻辑,让本来混乱的逻辑更加混乱。
当然第二点从另一方面看也是优点,因为有的时候UI交互逻辑能够更加灵活地嵌入到业务逻辑,这在其他MV*框架中都是比较难处理的。
2.vuejs非常小清新,小清新不代表做不了复杂的东西,比如官方的这个demo就不错:http://vuejs.org/examples/svg.html
3.reactjs代码量最多,因为它既要管理UI逻辑,又要操心dom的渲染。
4.extjs无感 没用过。
5.angularjs渲染快,就是量大(相对于vue.js)。
浅析angular,react,vue.js jQuery使用区别的更多相关文章
- angular和vue还有jquery的区别
angularjs简单介绍和特点 首先angular是一个mvc框架, 使用mvc解耦, 采用model, controller以及view的方式去组织代码, 会将一个html页面分成若干个模块, 每 ...
- Liferay 7:如何在Liferay Portlet中使用Angular, React, Vue.js等前端框架
https://web.liferay.com/zh/web/ivan.zaera/blog/-/blogs/modern-frontend-workflows-in-liferay-portal L ...
- Angular和Vue.js 深度对比
Vue.js 是开源的 JavaScript 框架,能够帮助开发者构建出美观的 Web 界面.当和其它网络工具配合使用时,Vue.js 的优秀功能会得到大大加强.如今,已有许多开发人员开始使用 Vue ...
- Angular和Vue.js
Angular和Vue.js Vue.js 是开源的 JavaScript 框架,能够帮助开发者构建出美观的 Web 界面.当和其它网络工具配合使用时,Vue.js 的优秀功能会得到大大加强.如今,已 ...
- NO.05--谈一谈Angular 和 Vue.js 的对比。
几天的vue之后,给需要的盆友们带来一篇对比,也算是我近期之内业余时间的大工程,现在开始: Vue.js 是开源的 JavaScript 框架,能够帮助开发者构建出美观的 Web 界面.当和其它网络工 ...
- Angular Js 与bootstrap, angular 与 vue.js
今天突然接到电话, 问我他们的区别 虽然平时看了,但是没记住,凉凉是肯定的 总结一下: bootstrap不算是javascript框架,它只是一个前端的ui框架,然后有一些附带的js插件而已.an ...
- 前端三大框架Angular & React & Vue
前端三大框架: Angular[Google]:一套框架,多种平台移动端 & 桌面端.学会用Angular构建应用,然后把这些代码和能力复用在多种多种不同平台的应用上 —— Web.移动 We ...
- 一张图对比React、Angular、Vue.js
文章原文地址:https://baijiahao.baidu.com/s?id=1609374985643812253&wfr=spider&for=pc
- 使用angular/react/vue实现相同的面试题组件
面试题要求如下所示 1.angular: <!DOCTYPE html><html lang="en"><head> <meta char ...
随机推荐
- [SDOI2013]方程
...最近考了一道数学题.是典型的隔板问题. P.S.最近八中oj上面没有系统地刷过题 题面可以直接转化为m个球分到n个箱子,每个箱子至少放1个,前n1个箱子的球数必须满足全部小于等于A[i],接着n ...
- Sharepoint页面项目展示画廊纯前端实现,后端用list/library简单维护
需求背景: Sharepoint页面项目展示画廊.图片+文字,要求图片与文字用Sharepoint Library维护,然后在sharepoint页面上被调用,生成项目展示画廊. 解决方案(纯前端), ...
- CSS3绘制404页面
标题有点噱了...最近在做一个交通有关的项目, 想做一个类似标志牌的404, 所以就有了这个. 只用的CSS3中的旋转, 效果如下 上代码: <!DOCTYPE html> <htm ...
- 踩坑事件:不能对基于文本的临时表使用sql insert语句
先来描述一下问题: 如果你是从基于文本的数据源来创建DataFrame的,当你将DataFrame注册为临时表后,如果对这个临时表进行insert into 操作,会抛出异常的. 问题答案参见:htt ...
- java并发编程(六)Runnable和Thread实现多线程的区别
http://blog.csdn.net/ns_code/article/details/17161237
- JavaScript-table+大图滚动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- C fwrite
功能:向文件读入写入一个数据块. 用法:fwrite(const void *buffer,size_t size,size_t count,FILE *stream); (1)buffer:是一个指 ...
- android删除无用资源文件的python脚本
随着android项目的进行,如果没有及时删除无用的资源时安装包会越来越大,是时候整理一下废弃资源缩小压缩包了,少年! 其实判断一个资源(drawable,layout)是否没有被使用很简单,文件名( ...
- python - socket - connection
前面有了TCP server和TCP client.在这个文章中我们建立tcp连接并且进行数据的发送. 例子,经常用到的echo功能.TCP client连接到server, 向server发送mes ...
- SQL Server 性能调优之--tempdb 之存放路径
在我们的OLAP的实现中,SQL超级复杂,用了很多的临时表,tempdb在安装时默认选择了安装SQLserver的本地磁盘路径,没有使用磁盘阵列. 在学习PostgreSQL时发现很多专家建议把临时表 ...
