Hybrid App开发者一定不要错过的框架和工具///////////z
ionicFramework
我是hybrid app的忠实粉丝和大力倡导者,从 新浪移动云开始就不断的寻找能帮助Web程序员开发出漂亮又好用的UI层框架。在历经了jqmobile、sencha touch等框架后,一直没能找到一个真正符合我的想法的框架:它应该为hybrid app设计、组件化结构、UI简洁而优美。
很多同学不明白为Hybrid app设计跟为Mobile web设计有什么不同,我只说最典型的一点:Hybrid App的资源都在本地的,没有网络读取的消耗,所以最理想的方式是一次性载入多个界面,应用直接在多个界面之间切换,而不是为了节省流量通过ajax按需 载入。后者正是jqm等框架的做法。sencha touch在概念层上我接受不了,它让我感觉自己不是在写界面,而是在做算法作业。关于这些老框架的吐槽, 以前写过,就不再多说。接下来说说最近的新发现。
转眼快两年,很多更适合hybrid app的框架开始出现。这次选型我其实先选了 chocolatechip-ui 。

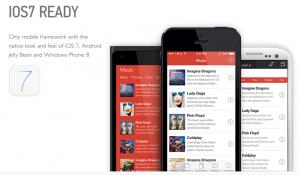
它和我之前写过的lazymobile理念很类似,采用div来作为App界面,界面之间的切换其实就是浏览器在div上的滑动。界面采用了 ios7的平面设计风格,很讨喜。我看到就心动了,读完基本代码实现后就找了个小需求来试用。那是一个tab+side menu的app,然后我发现chocolate-chip的组件的封装程度不够,多个组件之间重复嵌套时会出现各种互相影响。这显然违背了正交性原则。 于是我依依不舍的和它分了手。
然后我遇到了 ionicframework。ionic采用 angularjs作 为其基础,这就在封装性上有了质的提升。你可以使用类似<weibo>的标签来描述一条微博。它也同样采用angualar-ui里边的 states来切换界面,从而保证了切换过程的平滑。另外就是它还直接整合了Cordova(就是phonegap了)的命令行工具,写完后直接一个命令 就可以编译app了。

ionic的学习成本比较高。因为Angularjs是一个真正的MVC框架,它的M和V双向绑定。我春节花了点时间学了一下,能写一些简单应用 了。学习的时候有时候还是思维转换不过来,比如我曾苦苦思索form表单要怎么提交,提交到哪里去。但实际上form表单的控件本来就是绑定到数据对象 的,只要调用数据对象的save方法就好了。
但整体来讲我还是很推荐这个框架的,而且我也认为AngularJS的做法代表了未来,学习一些新东西有时候会让人生更多乐趣。
Ripple Emulator
在编写代码的时候,我一般用node的http-server直接在代码目录起一个web服务,用浏览器调试。但是代码里边那些phonegap 的扩展功能往往会导致页面报错。之前为了解决这个问题,我们做了云窗调试器,但现在因为某些原因,基本不更新了。另外云窗调试器需要将代码传到SAE上后 才能调试,也没有本地来得便捷。
这里要推荐给大家的是一个Chrome扩展, Ripple Emulator。

用了这个扩展,你就可以直接在Chrome上调试Colrdova的功能了。能选择模拟器来测试屏幕大小,还能选择模拟器的Cordova版本。五星推荐,用了你会回来点赞的。
还有一些Angular相关的工具我也在用,这次就先不整理了。以后有空再慢慢整理吧,请关注我的微博获取最新的消息。
Hybrid App开发者一定不要错过的框架和工具///////////z的更多相关文章
- Hybrid App开发者一定不要错过的框架和工具
最近开始给网站的移动版本做技术选型,发现了很多好玩的东西,写出来给大家分享下. ionicFramework 我是hybrid app的忠实粉丝和大力倡导者,从 新浪移动云开始就不断的寻找能帮助Web ...
- 10个专属于移动app开发者的最佳移动JavaScript框架
1.Titanium Mobile JavaScript Frameworks Titanium Mobile JavaScript框架是移动应用开发者(Android & iOS)首选的最优 ...
- 使用Cordova框架把Webapp封装成Hybrid App实践——Android篇
公司没有IOS和没有安卓开发人员,前端后端都是需要自己玩前几天技术经理说有一个需求要把webapp封装成Hybrid App,现已完成.记录一下从中遇到的问题和需要用到的开发环境的配置 将Webapp ...
- Hybrid App技术批量制作APP应用与跨平台解决方案
前言 简单的聊一聊我开发了4年之久的Hybrid App(混合模式移动应用)平台开发,目前一直在持续开发与维护,支持无编程快速开发! 其本意也不是要吹捧前端有多么强大,只是用自己的实际项目阐述下对于前 ...
- Hybrid APP混合开发的一些经验和总结
http://www.cnblogs.com/kingplus/p/5588339.html 写在前面: 由于业务需要,接触到一个Hybrid APP混合开发的项目.当时是第一次接触混合开发,有一些经 ...
- Hybrid App移动应用开发初探
一.移动App类型及其优缺点 1.1 Native App Native App(原生App)是用原生语言(Object-C/Java/C#/....)开发,用户需要下载安装的手机应用. 优点是 可以 ...
- 微信小程序实质是什么? Hybrid App
微信小程序是一种不需要下载安装即可使用的应用,用户扫一扫或者搜一下即可打开应用.微信小程序实质是Hybrid技术的应用.Hybrid App(混合模式移动应用). 小程序能够更多的可以更多的调用手机本 ...
- hybrid app
hybrid app Hybrid App(混合模式移动应用)是指介于web-app.native-app这两者之间的app,兼具“Native App良好用户交互体验的优势”和“Web App跨平台 ...
- Jquery API Hybrid APP调研
http://jquery.cuishifeng.cn/source.html hybrid app Hybrid App(混合模式移动应用)是指介于web-app.native-app这两者之间 ...
随机推荐
- CodeForces 515B. Drazil and His Happy Friends
B. Drazil and His Happy Friends time limit per test 2 seconds memory limit per test 256 megabytes in ...
- uploadify前台上传文件,java后台处理的例子
1.先创建一个简单的web项目upload (如图1-1) 2.插件的准备 (1).去uploadify的官网下载一个uploadify插件,然后解压新建个js文件夹放进去(这个不强求,只要路径对了就 ...
- [NOIP2011]聪明的质监员 题解
题目大意: 额--貌似蛮清晰的,就不赘述了. 思路: 首先不难发现M越大Y越小,因此可以二分答案(方向不要弄错),二分出最小的不小于S的Y即可.而计算Y时可用前缀和O(n+m)求得.两种边界情况也要考 ...
- Vuforia判断当识别追踪的对象
方法一,如果有多个识别对象,在Update中循环识别对象数组,获取TrackableBehaviour组件 foreach (var item in trackObjects) { var mTrac ...
- AnjularJS异步编程 Promise和$q
Promise,是一种异步处理模式. js代码的函数嵌套会使得程序执行异步代码时很难调试.因为多重嵌套的函数无法确定何时触发回调. 如: funA(arg1,arg2,function(){ func ...
- 移动web 公用样式
/*! normalize.css v3.0.2 | MIT License | github.com/necolas/normalize */ /** * 1. Set default font f ...
- spring mvc@RequestParam根据参数名获取传入参数值
在SpringMVC后台控制层获取参数的方式主要有两种,一种是request.getParameter("name"),另外一种是用注解@RequestParam直接获取.这里主要 ...
- SQLite 加密 -- SQLCipher
SQLite3 插件 github 下载地址 插件配置步骤地址 购买地址 其他加密方式介绍 SQLCipher API 地址 前言 应用使用 SQLite 来存储数据,很多时候需要对一部分的数据进行加 ...
- scala中的Actor
1.介绍 2.简单示例 3.第二个程序 4.通信程序 package day01 import scala.actors.Actor case class Message(content: Strin ...
- 从一道NOI练习题说递推和递归
一.递推: 所谓递推,简单理解就是推导数列的通项公式.先举一个简单的例子(另一个NOI练习题,但不是这次要解的问题): 楼梯有n(100 > n > 0)阶台阶,上楼时可以一步上1阶,也可 ...
