[stm32] 一个简单的stm32vet6驱动2.4寸240X320的8位并口tft屏DEMO
书接上文:
最近在研究用低速、低RAM的单片机来驱动小LCD或TFT彩屏实现动画效果
首先我用一个16MHz晶振的m0内核的8位单片机nRF51822尝试驱动一个1.77寸的4线SPI屏(128X160),
发现,刷一屏大约要0.8s左右的时间,
具体收录在《1、一个简单的nRF51822驱动的天马4线SPI-1.77寸LCD彩屏DEMO》中
觉得,如果用72MHz的STM32也许效果会好很多
于是在stm32上做了个类似的版本,
具体收录在《一个简单的stm32vet6驱动的天马4线SPI-1.77寸LCD彩屏DEMO》中
发现刷一屏0.2s左右,
效果是有的,但是还不能达到支持播放流畅动画的效果!
于是,决定将串行数据改成并行数据传输
本节将带来一个用stm32驱动的2.4寸240X320的8位并口tft屏的刷屏效果
工程结构

main.c
/* Includes ------------------------------------------------------------------*/
#include "stm32f10x.h"
#include "LCD2.h" void RCC_Configuration(void);
/****************************************************************************
* 名 称:int main(void)
* 功 能:主函数
* 入口参数:无
* 出口参数:无
* 说 明:
* 调用方法:无
****************************************************************************/
int main(void)
{
RCC_Configuration(); //系统时钟配置
LCD2_GPIO_Init();
LCD2_Init();
while ()
{
Show_RGB(,,,,0xff0f);
DELAY_MS();
Show_RGB(,,,,0x00fe);
DELAY_MS();
}
} /****************************************************************************
* 名 称:void RCC_Configuration(void)
* 功 能:系统时钟配置为72MHZ
* 入口参数:无
* 出口参数:无
* 说 明:
* 调用方法:无
****************************************************************************/
void RCC_Configuration(void)
{
SystemInit();
}
LCD2.c
#include "LCD2.h" void LCD2_GPIO_Init()
{
GPIO_InitTypeDef GPIO_InitStructure; RCC_APB2PeriphClockCmd(RCC_APB2Periph_GPIOB | RCC_APB2Periph_GPIOD | RCC_APB2Periph_AFIO, ENABLE); GPIO_InitStructure.GPIO_Pin = GPIO_Pin_6 | GPIO_Pin_7 | GPIO_Pin_8 | GPIO_Pin_9;
GPIO_InitStructure.GPIO_Mode = GPIO_Mode_Out_PP;
GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz; //口线翻转速度为50MHz
GPIO_Init(GPIOB, &GPIO_InitStructure); //8位数据输出
GPIO_InitStructure.GPIO_Pin = GPIO_Pin_0 | GPIO_Pin_1 | GPIO_Pin_2 | GPIO_Pin_3 | GPIO_Pin_4 | GPIO_Pin_5 | GPIO_Pin_6 | GPIO_Pin_7;
GPIO_InitStructure.GPIO_Mode = GPIO_Mode_Out_PP;
GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz; //口线翻转速度为50MHz
GPIO_Init(GPIOD, &GPIO_InitStructure);
} //////////////////////////////////////////////////////////////////
//最底层数据传输函数
//////////////////////////////////////////////////////////////////
//写命令
void Write_Cmd(unsigned char DH,unsigned char DL)
{
LCD2_CS=;
LCD2_RS=; DataPort=DH;
LCD2_RW=;
LCD2_RW=; DataPort=DL; LCD2_RW=;
LCD2_RW=;
LCD2_CS=;
}
//写数据 双8位
void Write_Data(unsigned char DH,unsigned char DL)
{
LCD2_CS=; LCD2_RS=;
DataPort=DH;
LCD2_RW=;
LCD2_RW=; DataPort=DL;
LCD2_RW=;
LCD2_RW=;
LCD2_CS=;
} //写数据 双8位
void Write_Data2(unsigned char DH,unsigned char DL)
{
DataPort=DH;
LCD2_RW=;
LCD2_RW=; DataPort=DL;
LCD2_RW=;
LCD2_RW=;
} //////////////////////////////////////////////////////////////////
//调用上面最底层实现稍高层写命令和数据函数
//////////////////////////////////////////////////////////////////
/*----------------------------------------------------------------
写命令、写数据
输入参数:x 需要输入的命令 16位
y 需要输入的数据 16位
----------------------------------------------------------------*/
void Write_Cmd_Data (unsigned char x,unsigned int y)
{
unsigned char m,n;
m=y>>;
n=y;
Write_Cmd(0x00,x);
Write_Data(m,n);
}
/*----------------------------------------------------------------
写16位数据
----------------------------------------------------------------*/
void Write_Data_U16(unsigned int y)
{
unsigned char m,n;
m=y>>;
n=y;
Write_Data2(m,n);
} /*----------------------------------------------------------------
液晶初始化
----------------------------------------------------------------*/
void LCD2_Init(void)
{
LCD2_CS=;
DELAY_MS();
LCD2_RES=;
DELAY_MS();
LCD2_RES=;
DELAY_MS();
Write_Cmd_Data(0x0001,0x0100);
Write_Cmd_Data(0x0002,0x0700);
Write_Cmd_Data(0x0003,0x1030);
Write_Cmd_Data(0x0004,0x0000);
Write_Cmd_Data(0x0008,0x0207);
Write_Cmd_Data(0x0009,0x0000);
Write_Cmd_Data(0x000A,0x0000);
Write_Cmd_Data(0x000C,0x0000);
Write_Cmd_Data(0x000D,0x0000);
Write_Cmd_Data(0x000F,0x0000);
//power on sequence VGHVGL
Write_Cmd_Data(0x0010,0x0000);
Write_Cmd_Data(0x0011,0x0007);
Write_Cmd_Data(0x0012,0x0000);
Write_Cmd_Data(0x0013,0x0000);
//vgh
Write_Cmd_Data(0x0010,0x1290);
Write_Cmd_Data(0x0011,0x0227);
//DELAY_MS(100);
//vregiout
Write_Cmd_Data(0x0012,0x001d); //0x001b
//DELAY_MS(100);
//vom amplitude
Write_Cmd_Data(0x0013,0x1500);
//DELAY_MS(100);
//vom H
Write_Cmd_Data(0x0029,0x0018);
Write_Cmd_Data(0x002B,0x000D); //gamma
Write_Cmd_Data(0x0030,0x0004);
Write_Cmd_Data(0x0031,0x0307);
Write_Cmd_Data(0x0032,0x0002);//
Write_Cmd_Data(0x0035,0x0206);
Write_Cmd_Data(0x0036,0x0408);
Write_Cmd_Data(0x0037,0x0507);
Write_Cmd_Data(0x0038,0x0204);//
Write_Cmd_Data(0x0039,0x0707);
Write_Cmd_Data(0x003C,0x0405);//
Write_Cmd_Data(0x003D,0x0F02);
//ram
Write_Cmd_Data(0x0050,0x0000);
Write_Cmd_Data(0x0051,0x00EF);
Write_Cmd_Data(0x0052,0x0000);
Write_Cmd_Data(0x0053,0x013F);
Write_Cmd_Data(0x0060,0xA700);
Write_Cmd_Data(0x0061,0x0001);
Write_Cmd_Data(0x006A,0x0000);
//
Write_Cmd_Data(0x0080,0x0000);
Write_Cmd_Data(0x0081,0x0000);
Write_Cmd_Data(0x0082,0x0000);
Write_Cmd_Data(0x0083,0x0000);
Write_Cmd_Data(0x0084,0x0000);
Write_Cmd_Data(0x0085,0x0000);
//
Write_Cmd_Data(0x0090,0x0010);
Write_Cmd_Data(0x0092,0x0600);
Write_Cmd_Data(0x0093,0x0003);
Write_Cmd_Data(0x0095,0x0110);
Write_Cmd_Data(0x0097,0x0000);
Write_Cmd_Data(0x0098,0x0000);
Write_Cmd_Data(0x0007,0x0133); // Write_Cmd_Data(0x0022);//
} /*----------------------------------------------------------------
设置坐标
----------------------------------------------------------------*/
/*----------------------------------------------------------------
全局变量
----------------------------------------------------------------*/
#define WINDOW_XADDR_START 0x0050 // Horizontal Start Address Set
#define WINDOW_XADDR_END 0x0051 // Horizontal End Address Set
#define WINDOW_YADDR_START 0x0052 // Vertical Start Address Set
#define WINDOW_YADDR_END 0x0053 // Vertical End Address Set
#define GRAM_XADDR 0x0020 // GRAM Horizontal Address Set
#define GRAM_YADDR 0x0021 // GRAM Vertical Address Set
#define GRAMWR 0x0022 // memory write
void LCD_SetPos(unsigned int x0,unsigned int x1,unsigned int y0,unsigned int y1)
{
Write_Cmd_Data(WINDOW_XADDR_START,x0);
Write_Cmd_Data(WINDOW_XADDR_END,x1);
Write_Cmd_Data(WINDOW_YADDR_START,y0);
Write_Cmd_Data(WINDOW_YADDR_END,y1);
Write_Cmd_Data(GRAM_XADDR,x0);
Write_Cmd_Data(GRAM_YADDR,y0);
Write_Cmd (0x00,0x22);//LCD_WriteCMD(GRAMWR);
} /*----------------------------------------------------------------
显示RGB颜色
输入参数:x0,y0 起始坐标
x1,y1 结束坐标
Color 背景颜色
----------------------------------------------------------------*/
void Show_RGB (unsigned int x0,unsigned int x1,unsigned int y0,unsigned int y1,unsigned int Color)
{
unsigned int i,j;
LCD_SetPos(x0,x1,y0,y1);
LCD2_CS=;
LCD2_RS=;
// for (i=y0;i<=y1;i++)
// {
// for (j=x0;j<=x1;j++)
// Write_Data_U16(Color);
// } for (i=;i<=(y1-y0+)*(x1-x0+);i+=)
{
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
Write_Data_U16(Color);
}
LCD2_CS=;
} void Delay_ms(u16 time)
{
u16 i=;
while(time--)
{
i=;
while(i--);
}
}
注:代码比较容易理解,不做详解
另外补上这三个小实验的连线图:
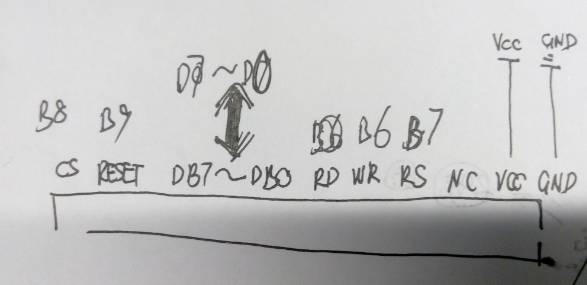
1、这个是本节的并行接口与屏幕的连接方式:

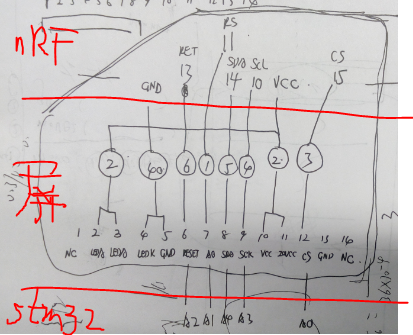
2、这是上两节串行接口的连线,上面对应的引脚连接是与nRF51822的(第一次试验),下面对应的连接是与stm32的(第二次试验)

小结
从效果图上看,即使采用stm32的8位并行来驱动屏幕速度还是达不到刷新动画的效果~
之后我也在传输数据的函数上做了些优化,可效果还是不明显——
如第一点:优化前RS等引脚的定义要通过宏展开,每次计算BitBand后面的式子~
#define BitBand(Addr, Bit) *((volatile int*)(((int)(Addr) & 0x60000000) + 0x02000000 + (int)(Addr) * 0x20 + (Bit) * 4))
#define LCD2_CS BitBand(&GPIOB->ODR, 8)
#define LCD2_RES BitBand(&GPIOB->ODR, 9)
#define LCD2_RS BitBand(&GPIOB->ODR, 7)
#define LCD2_RW BitBand(&GPIOB->ODR, 6)
#define DataPort GPIOD->ODR
优化后采用直接把值赋给对应的引脚来减少运算量
#define BitBand(Addr, Bit) *((volatile int*)(((int)(Addr) & 0x60000000) + 0x02000000 + (int)(Addr) * 0x20 + (Bit) * 4))
#define LCD2_CS (*((volatile int*)0x422181A0)) //BitBand(&GPIOB->ODR, 8)
#define LCD2_RES (*((volatile int*)0x422181A4)) //BitBand(&GPIOB->ODR, 9)
#define LCD2_RS (*((volatile int*)0x4221819C)) //BitBand(&GPIOB->ODR, 7)
#define LCD2_RW (*((volatile int*)0x42218198)) //BitBand(&GPIOB->ODR, 6)
#define DataPort (*((volatile int*)0x4001140C)) //GPIOD->ODR
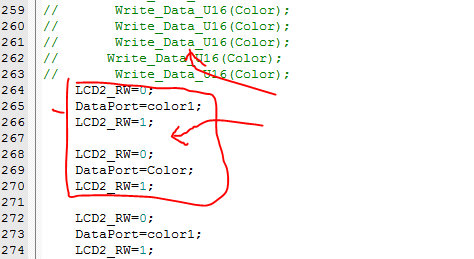
如第二点:为了减少Show_RGB函数中循环中的Write_Data_U16的调用,直接将Write_Data_U16计算拆到最细放到循环内

如第三点:为了排除Write_Data_U16中4、5两行移位运算和类型转换所带来的时间花销,直接采用上图中全局变量color1、color2来直接赋值,查看效果有没有提升~
void Write_Data_U16(unsigned int y)
{
unsigned char m,n;
m=y>>;
n=y;
Write_Data2(m,n);
}
本篇中资源链接:http://pan.baidu.com/s/1bnjw1Fh

注:其中未优化版工程比较简洁方便理解学习,优化测试版是为了提升传输速率做的几点优化(效果不大,代码稍乱)
@beautifulzzzz
2015-11-28 持续更新中~
[stm32] 一个简单的stm32vet6驱动2.4寸240X320的8位并口tft屏DEMO的更多相关文章
- [stm32] 一个简单的stm32vet6驱动的天马4线SPI-1.77寸LCD彩屏DEMO
书接上文<1.一个简单的nRF51822驱动的天马4线SPI-1.77寸LCD彩屏DEMO> 我们发现用16MHz晶振的nRF51822驱动1.77寸的spi速度达不到要求 本节主要采用7 ...
- 如何编写一个简单的Linux驱动(二)——设备操作集file_operations
前期知识 如何编写一个简单的Linux驱动(一)--驱动的基本框架 前言 在上一篇文章中,我们学习了驱动的基本框架.这一章,我们会在上一章代码的基础上,继续对驱动的框架进行完善.要下载上一篇文章的全部 ...
- 如何编写一个简单的Linux驱动(二)——完善设备驱动
前期知识 1.如何编写一个简单的Linux驱动(一)——驱动的基本框架 2.如何编写一个简单的Linux驱动(二)——设备操作集file_operations 前言 在上一篇文章中,我们编写设备驱动遇 ...
- [nRF51822] 1、一个简单的nRF51822驱动的天马4线SPI-1.77寸LCD彩屏DEMO
最近用nRF51822写了个天马4线SPI的1.77寸LCD彩屏驱动,效果如下: 屏幕的规格资料为:http://pan.baidu.com/s/1gdfkr5L 屏幕的驱动资料为:http://pa ...
- 如何编写一个简单的Linux驱动(一)
前言 最近在学习Linux驱动,记录下自己学习的历程. 驱动的基本框架 Linux驱动的基本框架包含两部分,“模块入口.出口的注册”和“模块入口.出口函数的实现”,如下方代码. static int ...
- Linux下GPIO驱动(一) ----一个简单的LED驱动
/******************************* * *杂项设备驱动:miscdevice *majior=10; * * *****************************/ ...
- linux设备驱动归纳总结(五):4.写个简单的LED驱动【转】
本文转载自:http://blog.chinaunix.net/uid-25014876-id-84693.html linux设备驱动归纳总结(五):4.写个简单的LED驱动 xxxxxxxxxxx ...
- 【Linux开发】linux设备驱动归纳总结(五):4.写个简单的LED驱动
linux设备驱动归纳总结(五):4.写个简单的LED驱动 xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx ...
- IDDD 实现领域驱动设计-一个简单业务用例的回顾和理解
上一篇:<IDDD 实现领域驱动设计-由贫血导致的失忆症> 这篇博文是对<实现领域驱动设计>第一章后半部分内容的理解. Domain Experts-领域专家 这节点内容是昨天 ...
随机推荐
- Android 图片添加水印图片或者文字
给图片添加水印的基本思路都是载入原图,添加文字或者载入水印图片,保存图片这三个部分 添加水印图片: ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 ...
- Hadoop2.6.0的FileInputFormat的任务切分原理分析(即如何控制FileInputFormat的map任务数量)
前言 首先确保已经搭建好Hadoop集群环境,可以参考<Linux下Hadoop集群环境的搭建>一文的内容.我在测试mapreduce任务时,发现相比于使用Job.setNumReduce ...
- EM最大期望化算法
最大期望算法(Expectation-maximization algorithm,又译期望最大化算法)在统计中被用于寻找,依赖于不可观察的隐性变量的概率模型中,参数的最大似然估计. 在统计计算中,最 ...
- 大前端学习笔记整理【二】CSS视觉格式化模型
1. 概念 在视觉格式化模型中,文档树中的每个元素都将会根据盒模型产生零到多个盒子.这些盒子的布局由如下因素决定: 盒子的尺寸和类型 定位策略(正常文档流,浮动或者绝对定位) 和文档树中其他元素的关系 ...
- Python 第五天 装饰器
装饰器 装饰器是函数,只不过该函数可以具有特殊的含义,装饰器用来装饰函数或类,使用装饰器可以在函数执行前和执行后添加相应操作. def wrapper(func): def result(): pri ...
- 一句话的代码,从集合中找出第一个重复字符的方法javascript版。
有的时候需求是这样的: 找出集合中第一个重复的字符所在的位置,刚才看了园内某自许为算法的代码,感觉非常之啰嗦故写了以下代码! 本人对神马算法之类的完全不懂,但那些伪算法家们也别出来装蒜.一句话:不要欺 ...
- 设计模式可复用面向对象软件设计基础之对象创建型模式—ABSTRACT FACTORY( 抽象工厂)
意图 提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类. 适用性 在以下情况可以使用 Abstract Factory模式 • 一个系统要独立于它的产品的创建.组合和表示时. • 一 ...
- 关于mha手动切换的一些记录(mha方案来自网络)
mha方案出自:http://www.cnblogs.com/xuanzhi201111/p/4231412.html 当主服务器故障时,人工手动调用MHA来进行故障切换操作,具体命令如下: 先停MH ...
- JQuery延时操作
JQuery通过setTimeout函数可以实现延时操作以完成在编程达到某些需要的效果. 使用方法如下: function doSomething() { alert("hello worl ...
- angular中的自定义过滤器
<!DOCTYPE HTML> <html ng-app="myApp"> <head> <meta http-equiv="C ...
