ReactMix框架,让你实现一套js代码,基于ReactNative在H5,App都能完美跑起来,Write Once,Run Anywhere
ReactNative框架推出已经有一段时间了,相信很多小伙伴都在尝试实现Write Once, Run Anywhere的梦想,比如淘宝的ReactWeb等等,但是这些框架都局限于因为ReactNative本省的局限性,比如不支持CSS,不支持DOM操作,不支持选择器等等,而没有办法实现Js代码的全平台统一,现在通过全新的ReactMix框架,你可以让你的代码不仅可以在ReactNative上跑起来,实现安卓和iOS代码的统一,而且同样一份代码也可以在PC,H5上跑起来,到底有多神气?让我们来一探ReactMix框架(https://github.com/xueduany/react-mix)的奥秘吧!
ReactMix框架是基于ReactNative框架实现的,目标是完全兼容现有的H5开发方式的新一代框架ReactMix, 相信大家已经使用ReactNative去开发各自的应用有一段时间了,在这段时间,因为ReactNative的API频繁变动,且文档不全,而对于已经习惯写js,css开发的前端工作者来说,ReactNative又是一种新的开发模式,现在ReactMix就是为了解决大家现在遇到的这些问题而来了。
我们通过中间层,来使得ReactNative,能支持现有的HTML5的js+ dom api + css的开发模式,完美的支持常用的
- css className
- 支持了css基本单位px, pt, rem
- 彻底解决了ios安卓尺寸样式不统一的问题,基于rem的度量方式,而且自适应不同的屏幕和分辨率,再也不用为未来更大屏的设备写兼容代码了
- 多个className的组合,或者className继承关系
- css选择器,支持id, className, tag选择器
- 支持Dom选择器,你可以使用#id, .className, TagName去定位和查找节点
- 支持常用的js dom event api,支持例如onclick
- 支持常用的dom操作api,比如insertBefore, html等等,你经常使用的api
- 支持ReactNative代码的分割打包,这样你可以把reactnative的框架代码保存在app本地,但是业务代码通过在线直连的方法更新,保证网络传输量最小
首先我们来看一个例子
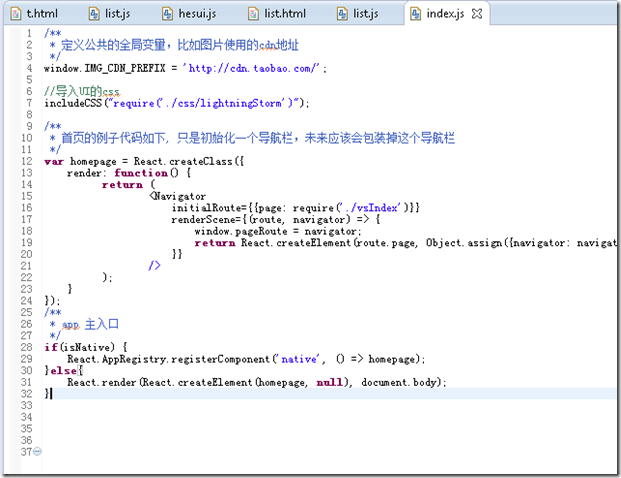
在ReactNative里面,在不同的设备,比如安卓或者iOS,都要有一个入口文件,比如iOS叫做index.ios.js,安卓叫做index.android.js,这个是默认的入口,当然你可以修改,对于reactmix来说,入口文件就是index.js

我们首先定义了一个navigator作为全局导航的存在,对于H5来说,我们实现了navigator控件的兼容

这样我们可以保证一套代码,只要API一致,就可以实现一样的功能,类似这样的原理,我们同步翻译常用的reactnative在h5开发中需要使用的控件

而在H5的实现上分别调用不同的对应实现

因为reactnative没有window对象,首先我们要给他实现一个window对象,然后把我们需要的常用的控件,挂到window上,这样我们在使用的时候就不需要再在具体的页面里面require了
比如Div 和Span


我们把这些常用的tag都挂在window之后,在我们的具体的页面里面,我们就可以不require,直接调用,就像这样

在H5开发里面,最常用的是block元素和inline元素,就是div和span,但是在reactnative里面没有,那么怎么办,我们就造一个


类似于shadow dom的做法,我们把自定义的组件Div同步翻译成reactnative的view,把span同步翻译成为text
然后我们还要解决className的兼容问题,要让reactnative支持常用的选择器,我们实现了

比如说这样的css,有id选择器,有className选择器,有className的继承,className的合并,我们要在reactnative里面实现,那么我们就要重构reactnative的自定义函数的render方法,在里面做文章
首先我们要让所有的元素都继承与一个基类,类似HTML的Dom Element


然后在render方法里面对于绕过reactnative自生的style,做增强的解析,来实现类似的CSS体系
同理Dom API也是一样,
另外对于reactnative来说,click是没有的,touch也是没有的,但是有类似的,需要2次封装,所以我们统一包装起来,对于h5开发者来说,就当做正常html+js开发既可以,只要正常实现touch的注册,我们给你类似于标准的Event Object

另外对于app开发和h5开发来说,每次设备的分辨率变大,或者出了新设备,都有一项工作叫做适配?对吧,而reactnative的样式是没有单位的,我们给他实现了单位比如px,pt,rem
而基于rem又实现了全平台统一的度量系统,就是说只要你是按照rem的定义的和模型,在同样大小分辨率的设备上,保证你的代码出来的效果是完全一样的

怎么样?对于这套框架,是不是有点动心了,快来体验一下吧,后续我们会陆续给大家详细解密ReactNative的核心原理,以及继续完善ReactMix,让标准的js代码可以平滑的在app中跑起来!
ReactMix框架,让你实现一套js代码,基于ReactNative在H5,App都能完美跑起来,Write Once,Run Anywhere的更多相关文章
- 解析新浪微博表情包的一套js代码
本文出自本人原创,转载请注明出处 /** * Created by Lemon on 2017/4/6. *//** * return 解析后的值 * analysis 参数 * obj.value: ...
- 12小时包你学会基于ReactMix框架的ReactNativeApp开发(一)Hello World!
ReactMixhttps://github.com/xueduany/react-mix自从昨天发布起来,得到了不少小伙伴的热捧,很高兴帮助大家解决了憋在心中很久的问题“如果我只会HTML,Css, ...
- onunload对应的js代码为什么不能执行?和onbeforeunload的区别?
为什么onunload对应的js代码不能执行? 为什么onbeforeunload才可以在离开页面时执行相应的js代码? 1.onunload和onbeforeunload都是在离开页面或者刷新页面的 ...
- 12小时包你学会基于ReactMix框架的ReactNativeApp开发(二)基于Css+HTML写第一个app页面
上一篇文章,大家对于ReactMix(https://github.com/xueduany/react-mix)框架有了一个基本认识,知道我们是一个语法糖,帮助大家基于一套代码,所有平台都能跑.那么 ...
- 简单轻量级的一套JS 类库(RapidDevelopmentFramework.JS)
1.最近好久没有更新自己的博客了,一直在考虑自己应该写一些什么.4.2日从苏州回到南京的路上感觉自己的内心些崩溃和失落,我就不多说了? 猛然之间我认为自己需要找一下内心的平衡.决定开发属于自己一套快速 ...
- Facebook新框架React Native,一套搞定App开发[转]
Facebook新框架React Native,一套搞定App开发 本文来自微信公众号“给产品经理讲技术”(pm_teacher),欢迎关注. 做为一名产品经理,你是否遇到过这样的窘境,“帮我把字体调 ...
- jQuery Validate验证框架详解(jquery.validate.min.js)
原博客 jQuery Validate验证框架详解 jQuery校验官网地址:https://jqueryvalidation.org/ 一.导入js库 <script type="t ...
- 防止木马利用iframe框架来调用外域JS代码
<!--防止木马利用iframe框架来调用外域JS代码,不过滤自己网站的域名的框架网页开始--><SCRIPT LANGUAGE="JavaScript"> ...
- (*)(转)要快速学习SSM框架,你需要一套学习曲线平滑的教程
作者:meepo链接:https://www.zhihu.com/question/57719761/answer/156952139来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载 ...
随机推荐
- 清空stringbuilder
大家知道对于字符串频繁拼接是使用stringbuilder.Append方法比使用string+=方法效率高很多,但有时需要清空stringbuilder时却不知道怎么清空,因为它没有clear或em ...
- C# 模拟上传图片
上传图片的格式一定要按规定的写,不然没办法正确上传的. 我在上传的时候就是值前面没有空一行,导致上传不成功,很纠结的错误. 我要模拟的是一个FLASH的上传控件,我开始用HttpAnalyze抓包是抓 ...
- NSURLSession的基本使用
一.简单说明 在iOS9.0之后,以前使用的NSURLConnection过期,苹果推荐使用NSURLSession来替换NSURLConnection完成网路请求相关操作. NSURLSession ...
- wpf 后台绘制圆弧
wpf 前台绘制圆弧很简单,如:<Path x:Name="path_data" Stroke="#FFE23838" StrokeThickness=& ...
- Guidelines for accessing OneDrive from an app
Guidelines for accessing OneDrive from an app https://msdn.microsoft.com/en-us/library/windows/apps/ ...
- 伟大的GCD和NSOperationQueue
一. GCD GCD中最重要的两个东西 任务 和 队列 任务就是一段代码(用来缓存,下载,计算等操作) 队列从大的方面分为两个队列:主队列(串行队列)和 自己创建的队列(串行,和并行) 主队列中: 在 ...
- 关于UltraEdit的两个小问题
问题一:如何让Java在编写过程中的关键字着色? 首先,需要把编辑的文件名字后缀更改为.java; 然后,找到UltraEdit的安装目录下的wordfile文件夹(以前是一个wordfile.txt ...
- 论ubuntu的作死技巧
此处记录自己弄崩系统的几大杀器,长期更新. 1. sudo apt-get autoremove
- 工具fiddler学习
1:Fiddler 是以代理web服务器的形式工作的,它使用代理地址:127.0.0.1, 端口:8888. 当Fiddler会自动设置代理.能支持HTTP代理的任意程序的数据包都能被Fiddler嗅 ...
- 自动挂载文件/etc/fstab功能详解
今天看了这篇文章,对于自动挂载中的一些小细节和参数有了更深的理解,所以这次把它摘下来,留做查询 一./etc/fstab文件的作用 1.我们把磁盘手动挂载之后如果不把它写入/etc/fstab这个文件 ...
