gulp LiveReload middleware
用yo搭建的angular项目,用gulp自动化构建。
自动化构建主要的功能大致有:
1. 文件压缩
2. 文件重命名
3. 文件合并
4. css,js文件自动引入到html
5. 自动刷新
.......
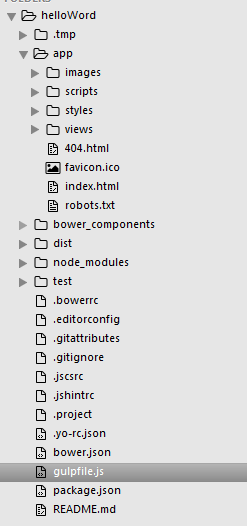
在用gulp过程中出现的问题,一下是我的项目结构

1. 在搭建项目的时候,我想使用sass, 可是由于gulp-sass的lfs 服务,我们无法访问,所以安装失败。网上有很多解决的办法。但是我都没有成功,然后我就想先放弃,先打一个可以用的项目再说。
2. 后面的都一帆风顺。 项目可以使用。然后我开始尝试使用gulp的一些功能。首先文件压缩和重命名是没有问题的。但是bower.json里面的包并没有自动引入index.html
3. 对比grunt.js, 在gulp.task('start:server',...)加入代码middleware(虽然我现在说的很easy,但其实和同事研究了很久)
gulp.task('start:server', function() {
$.connect.server({
root: [yeoman.app, '.tmp'],
livereload: true,
middleware: function (connect) {
return [
connect.static('.tmp'),
connect().use(
'/bower_components',
connect.static('./bower_components')
),
connect().use(
'/app/styles',
connect.static('./app/styles')
),
connect.static(yeoman.app)
];
},
// Change this to '0.0.0.0' to access the server from outside.
port: 9000
});
});
4. 然后是更改html,js,css,页面自动刷新,这个更坑。
yo初始化的gulp.js是这样写的,
gulp.task('watch', function () {
$.watch(paths.styles)
.pipe($.plumber())
.pipe(styles())
.pipe($.connect.reload());
$.watch(paths.views.files)
.pipe($.plumber())
.pipe($.connect.reload());
$.watch(paths.scripts)
.pipe($.plumber())
.pipe(lintScripts())
.pipe($.connect.reload());
$.watch(paths.test)
.pipe($.plumber())
.pipe(lintScripts());
gulp.watch('bower.json', ['bower']);
});
但并没有作用,查看grunt和Internet,好像要使用livereload,于是在‘watch’的task里试用一下方法,起作用了。
gulp.watch(yeoman.app+'/{,**/}*.html',function(){
livereload.changed(yeoman.app+'/{,**/}*.html');
});
此时我已身心必备,突然同事发现了一个好东西,那就是BrowerSync。
研究完,在总结呢...
gulp LiveReload middleware的更多相关文章
- 浏览器自动刷新——基于Nodejs的Gulp LiveReload与VisualStudio完美结合。
本文版权桂博客园和作者吴双共同所有,转载和爬虫请注明原文地址 http://www.cnblogs.com/tdws/p/6016055.html 写在前面 大家好我是博客园的蜗牛,博客园的蜗牛就是我 ...
- Gulp livereload
平时使用yeoman作为前端部署工具,感觉到yeoman构建工具虽然方便,但是速度和大小总是不尽人意. 最近看到了gulp http://gulpjs.com/ 比较感兴趣随动手一试 gulp的安装以 ...
- 前端神器!!gulp livereload实现浏览器自动刷新
首先gulp是基于Node的,所以确保你已经安装 node.js,在Nodejs官方网站下载跟自己操作系统相对应的安装包. 先说一下gulp安装流程: 1:全局安装gulp,操作为: npm inst ...
- 利用gulp搭建本地服务器,并能模拟ajax
工作中可能会用到的小工具,在此记录一下.可以实现的功能有: 本地http服务器 页面实时刷新 可以模拟ajax请求 第一步,新建package.json文件.用到了gulp.gulp-webserve ...
- gulp ---攻略一
根据项目需要可能会出连载 项目需要现在用gulp进行js的质量检测.合并.压缩.发布,未来需要进行sass的编译.合并.压缩,html.img的压缩以及md5戳.reload等功能,暂时先测试js的质 ...
- angularjs, nodejs, express, gulp, karma, jasmine 前端方案整合
今年转向做前端开发,主要是做angularjs开发,期间接触了nodejs平台,从此一发不可收拾. npm丰富的插件库,express 开发框架, grunt, gulp构建工具,karma测试管理工 ...
- livereload使用方法
搞这个自动刷新的插件搞了好几个小时了还没搞明白,快被气死了,想改用browser-sync结果npm又一直转啊转一直卡死. 刚才终于神奇地搞定了,结果发现还是我自己智商太低...大概的经过是这样的.. ...
- 应用gulp工具构建个自动算rem布局的小例子
因为最近可能需要做移动端rem布局,因为rem布局需要将px转化成rem,如果次都需要拿计算器算就太low了,所以就想到用less和gulp. 因为也是初学gulp,站点的文件结构还没想到太好,也只是 ...
- 刷新拜拜~gulp-livereload
早就想要自动自动自动刷新了啊,曾经用grunt实现过,但是是yeoman建好的..其中很多任务我是用不到的啊,为了干净还是得要自己写啊哈哈(现在我只想要自动刷新). 首先node是必须的了-就不说怎么 ...
随机推荐
- C#多文档程序中如何只打开一个子窗口
using System; using System.Collections.Generic; using System.Drawing; using System.Windows.Forms; na ...
- 29. Xshell连接Linux下Oracle无法回退的解决办法
使用Xshell 连接远程Linux 数据库服务器,当切换到sqlplus 控制台时,输入错误字符的时候,使用回退键修改时,显示^H. 解决方法:切换至root用户,直接输入stty erase ^H ...
- Dev tdxDBTreeView
可以快速的用tree展示层次结构,无需任何编码;对tree的操作会自动post到数据集:对数据集的操作会 在tree上表现 一.关键 设置 datasource displayField:节点的 ...
- xampp windows版本安装后无法使用大文件下载的解决办法
找到httpd.conf 在<Directory "C:/xampp/htdocs"> </Directory>添加EnableSendfile On
- editplus工具支持sql高亮提示
editplus默认不识别sql关键件,添加文件使其对sql高亮提示. 首先就是要自己编写一段代码,存为.stx 文件(例如sql.stx) 然后在editplus的菜单栏 工具-> 配置用户工 ...
- Oracle数据库中SYS、SYSTEM、DBSNMP、SYSMAN四用户的区别
[转] SYS.SYSTEM.DBSNMP. Oracle 数据库中 SYS.SYSTEM.DBSNMP.SYSMAN 四用户的区别 用户: SYS 用户: SYS,默认密码为 CHANGE_ON ...
- python基础知识2——基本的数据类型——整型,长整型,浮点型,字符串
磨人的小妖精们啊!终于可以归置下自己的大脑啦,在这里我要把--整型,长整型,浮点型,字符串,列表,元组,字典,集合,这几个知识点特别多的东西,统一的捯饬捯饬,不然一直脑袋里面乱乱的. 对于Python ...
- MVP模式和MVVM模式
MVP模式 模型-视图-表示器,也就是MVP模式.是mvc模式的一种衍生模式,专注于改进表示逻辑. 与MVC不同,来自view的调用将委托给presenter(表示器),表示器通过接口与view对话. ...
- WCF Routing 服务
WCF4.0支持路由机制,通过RoutingService实现请求分发.拦截处理. 一.应用场景 1.暴露一个endpoint在外网,其余服务部署于内网: 2.请求分发,能对服务做负载功能: 二.WC ...
- kendoTreeView,需要注意的地方
今天使用了下kendoUI中的TreeView控件,一开始的时候总是不成功, 总是会报 Uncaught TypeError: Cannot read property 'toLowerCase' o ...
