循序渐进Python3(十一) --1-- web之css



优先级:标签>页面镶入>外部,这个仅限同样的样式冲突是才有用。
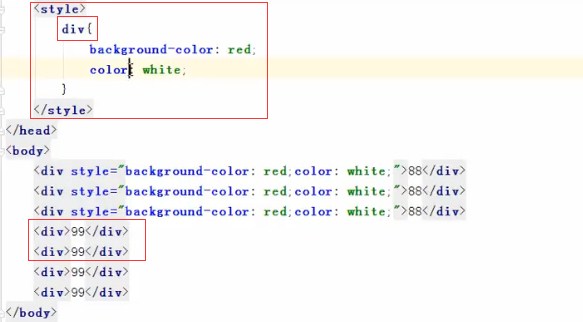
1.选择器:
列子1 (标签选择器,找到所有的标签应用以下样式):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无名小妖的后花园</title>
<!--在头部指定CSS样式-->
<style>
/*标签选择器,找到所有的span标签应用以下样式*/
span{
background-color: pink; color: yellow;
}
</style>
</head>
<body>
<!--在标签中使用css样式-->
<span>
Hello!<br />
</span>
<span style="background-color:black">
World!
</span>
</body>

列子2 (/*id选择器,找到标签id等于i1的标签,应用以下样式*/):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无名小妖的后花园</title>
<!--在头部指定CSS样式-->
<style>
/*id选择器,找到标签id等于i1的标签,应用以下样式*/
#i1{
font-size: px;
color: green;
}
</style>
</head>
<body>
<a href="https://www.baidu.com/" id="i1">百度</a>
</body>
</html>
效果图:

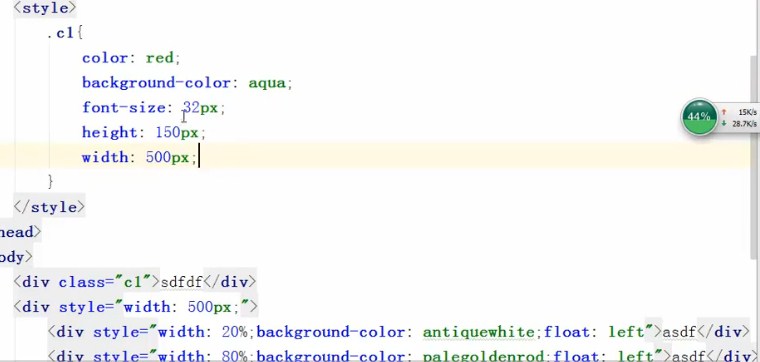
列子3 (/*class选择器,找到class=c1的所有标签,应用一下样式*/):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无名小妖的后花园</title>
<!--在头部指定CSS样式-->
<style>
/*id选择器,找到标签id等于i1的标签,应用以下样式*/
#i1{
font-size: px;
color: green;
}
/*class选择器,找到class=c1的所有标签,应用一下样式*/
.c1{
background-color: red;
}
</style>
</head>
<body>
<a href="https://www.baidu.com/" id="i1">百度</a>
<p class="c1"> wowowo!</p>
<p class="c1"> hahaha!</p>
</body>
</html>

列子4 (/*层级选择器,找到 class=c2 下的div下的p下的 a 标签,应用以下样式*/):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无名小妖的后花园</title>
<!--在头部指定CSS样式-->
<style>
/*层级选择器,找到 class=c2 下的div下的p下的 a 标签,应用以下样式*/
.c2 div p a{
background-color: red;
}
</style>
</head>
<body>
<div class="c2">
<div></div>
<div>
<span>xx <br /> </span>
<p>
<span>oo</span>
<a class="c3">uu</a>
</p>
</div>
</div>
</body>
</html>
效果图:

列子5 (/*组合选择器,找到class=c4,class=c5,class=c6,的标签,应用以下样式*//):
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无名小妖的后花园</title>
<!--在头部指定CSS样式-->
<style>
/*组合选择器,找到class=c4,class=c5,class=c6,的标签,应用以下样式*/
.c4,.c5,.c6{
background-color: aqua;
}
</style>
</head>
<body> <div class="c4">1</div>
<div class="c5">2</div>
<div class="c6">3</div>
</body>
</html>
效果:
 例子6:
例子6:
/*属性选择器,写表单验证的时候最常用*/
<style>/*input和[之间不能有空格]*/ .con input[type="text"] { border:3px solid red;}</style>
<style>/*input和[之间不能有空格]*/
.con input[type="text"][name="xiao"] {
border:3px solid red;}</style>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test page</title>
<style>
.img{
background-image:url("5.png");
height: px;
width: px;
background-repeat: no-repeat;
background-position: px -px; }
</style>
</head>
<body>
<div class="img"></div>
</body>
</html>

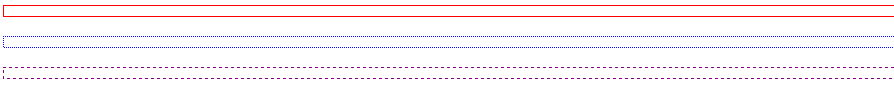
2.border 【边框】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无名小妖的后花园</title>
</head>
<body>
<!--border:有3个参数:线的粗细、线的样式(实线、点、虚线等)、线的颜色-->
<!--第一种:线的粗细为1像素,实线、红色-->
<div style="border:px solid red;height:px" ></div>
<br />
<!--第二种:线的粗细为1像素,点、蓝色-->
<div style="border:px dotted blue;height:px" ></div>
<br />
<!--第三种:线的粗细为1像素、虚线、紫色-->
<div style="border:px dashed purple;height:px" ></div>
</body>
</html>

<!--在左边设置边框,3px、实线、红色-->
<div style="border-left: 3px solid red">xiao</div>
3.display & visibility
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无名小妖的后花园</title>
</head>
<body>
<a style="visibility: hidden">haha</a>
<a>haha</a> <br />
<a style="display: none">haha</a>
<a>haha</a> </body>
</html>
效果:

代码如下(实际效果自己写看):
<div style="cursor:wait">停放在这里显示沙漏(wait)</div>
<div style="cursor:move">停放在这里显示移动(move)</div>
<div style="cursor:crosshair">停放在这里显示定位(crosshair)</div>
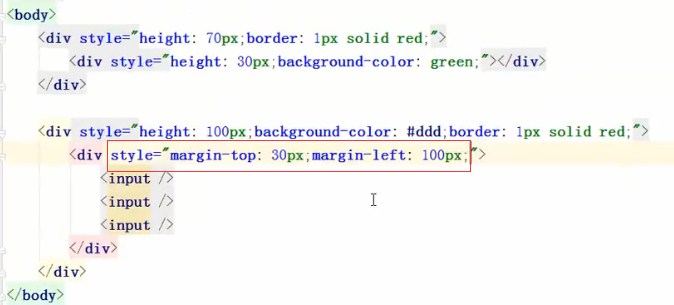
padding 内边距

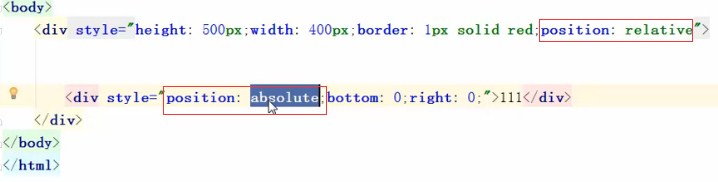
6. 浮动 float (用的比较多,用来布局使用)



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.center{
width: 600px;
height: 400px;
background-color: lime;
position: fixed;
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -300px;
}
/*遮盖层*/
.shadow{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: black;
opacity: .5;
}
</style>
</head>
<body>
<div class="shadow">
<div class="center">
<input type="text" />
<input type="text" />
</div>
</div>
</body>
循序渐进Python3(十一) --1-- web之css的更多相关文章
- 循序渐进学.Net Core Web Api开发系列【5】:文件上传
系列目录 循序渐进学.Net Core Web Api开发系列目录 本系列涉及到的源码下载地址:https://github.com/seabluescn/Blog_WebApi 一.概述 本篇介绍通 ...
- 循序渐进学.Net Core Web Api开发系列【4】:前端访问WebApi
系列目录 循序渐进学.Net Core Web Api开发系列目录 本系列涉及到的源码下载地址:https://github.com/seabluescn/Blog_WebApi 一.概述 前一篇文章 ...
- 使用react全家桶制作博客后台管理系统 网站PWA升级 移动端常见问题处理 循序渐进学.Net Core Web Api开发系列【4】:前端访问WebApi [Abp 源码分析]四、模块配置 [Abp 源码分析]三、依赖注入
使用react全家桶制作博客后台管理系统 前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用react全家桶制作的博客后台管理系统 概述 该项目是基 ...
- C#设计模式总结 C#设计模式(22)——访问者模式(Vistor Pattern) C#设计模式总结 .NET Core launch.json 简介 利用Bootstrap Paginator插件和knockout.js完成分页功能 图片在线裁剪和图片上传总结 循序渐进学.Net Core Web Api开发系列【2】:利用Swagger调试WebApi
C#设计模式总结 一. 设计原则 使用设计模式的根本原因是适应变化,提高代码复用率,使软件更具有可维护性和可扩展性.并且,在进行设计的时候,也需要遵循以下几个原则:单一职责原则.开放封闭原则.里氏代替 ...
- 第十一章 前端开发-css
第十一章 前端开发-css 1.1.0 css介绍 css是指层叠样式表(Cascading Style Sheets),样式定义如何显示html元素,样式通常又会存在于样式表中. css优势: 内容 ...
- Tridiv:基于 Web 的 CSS 编辑器,创建炫丽 3D 图形
Tridiv 是一个基于 Web 的编辑器,使用 CSS 创建 3D 形状.它提供了一个传统的四个面板的操作界面,给出了从每个平面的视图,以及一个预览窗格中示出的最终的效果.使用 Tridiv 可以创 ...
- Spring 4 官方文档学习(十一)Web MVC 框架之配置Spring MVC
内容列表: 启用MVC Java config 或 MVC XML namespace 修改已提供的配置 类型转换和格式化 校验 拦截器 内容协商 View Controllers View Reso ...
- Python之路【第十一篇】:CSS --暂无内容-待更新
Python之路[第十一篇]:CSS --暂无内容-待更新
- Web前端-CSS必备知识点
Web前端-CSS必备知识点 css基本内容,类选择符,id选择符,伪类,伪元素,结构,继承,特殊性,层叠,元素分类,颜色,长度,url,文本,字体,边框,块级元素,浮动元素,内联元素,定位. 链接: ...
- WEB前端 CSS(非布局)
目录 WEB前端 CSS CSS引入方式 CSS结构 CSS选择器 直接选择器 组合选择器 分组选择器 也叫并集选择器 属性选择器 伪类选择器 伪元素选择器 CSS选择器是一个查找的过程,高效的查找影 ...
随机推荐
- I/O 请求数据包
MSDN原文:https://msdn.microsoft.com/zh-cn/library/windows/hardware/hh439638(v=vs.85).aspx 发送到设备驱动程序的大部 ...
- 【转】Linux查看内存大小和插槽
原文https://wsgzao.github.io/post/linux-memory/ Linux 查看内存的插槽数,已经使用多少插槽,每条内存多大,已使用内存多大 dmidecode | gre ...
- 使用Visual Assistant X创建C程序注释模板
本文将讲解C程序注释模板的使用背景.创建方法,并在结束时进行总结. 1.使用背景 在项目开发过程中,为方便组内其他成员能够快速学习自己编写的代码,需要对自己写的函数添加注释.在正规的软件开发流程中,一 ...
- 【原创】【2015最新】微信公众平台开发手把手入门之一:缘起微信公众号(PHP,MYSQL, BAE)
最近因为业务的需要,老板布置做了两个月简单的的微信公众平台开发,从网上搜了一些资料,实话说资料不多. 在参考学习的过程中也遇到了不少难缠的小问题,虽然不难逾越,但是确实浪费了时间. 我发现网上仅有不多 ...
- Map小结
Map主要用于存储健值对个人理解:因为Map是根据键得到值,因此需要保证键值的唯一性,不允许键重复(重复了覆盖了),但允许值重复.1.HashMap根据键的HashCode 值存储数据,根据键可以直接 ...
- js正则表达式(常用)
正则表达式(常用) 写法 js写法 var re = new RegExp("a","i"); perl写法 var re = /a/ ; 量词 {n} 正好出 ...
- mvc图片上传到服务器
链接:http://www.lanhusoft.com/Article/406.html
- 关于C#本质论和CLR via C#中译本,不吐不快
C#本质论和CLR via C#两本好书,周老师可能是俗务缠身,太忙了吧,翻译得只能让人呵呵了. 你要是忙,别接那么多活好不啦. 现在都在说供给侧改革,都在大力提倡工匠精神,我们做技术的,还是踏实点好 ...
- How browsers work
这几天翻译一篇旧文 How browsers work ( 以现代浏览器chrome.火狐.safari 为对象来分析),这篇文章网上有其他的翻译版本,自己再翻译一遍主要是练习阅读英文文章,而且自己翻 ...
- jquery中的ajax参数
jquery中将ajax封装成了函数,我们使用起来非常方便,jquery会自动根据内容选择post还是get方式提交数据,并且会自动编码,但是要想完全掌握jquery中的ajax,我们必须将它的各个参 ...
