开源库Magicodes.ECharts使用教程

目录
博客使用Word发博,发布后,排版会出现很多问题,一一修正工作量极大,敬请谅解。可加群获取原始文档。
概要
Magicodes.ECharts是心莱团队基于百度EChart封装的开源的.NET类库,以便让用户更快更便捷的上手开发EChart图表。本篇主要讲解Magicodes.ECharts的相关使用。
注意:EChart图表插件是由百度提供的一套前端图表库,可以流畅运行在PC端和移动设备上。Echarts具备完善的兼容性和丰富的图表类型,目前已经存在2.0和3.0两个版本,Magicodes.ECharts针对的是最新版本的封装。ECharts的官网为:http://echarts.baidu.com/ 。
官方博客:http://www.cnblogs.com/codelove/
相关开源库地址:https://github.com/xin-lai
在开始之前,您需要了解以下内容:
- Magicodes.ECharts是基于百度EChart封装的开源的.NET类库,封装的目的便于使用强类型语言约束后台代码,以便于更好维护和重构代码,并且封装自身业务
- Magicodes.EChartsJS是基于knockoutJs封装的组件,结合Magicodes.ECharts能够很方便的利用Ajax加载Echart图表
- 目前Magicodes.ECharts已经支持大部分图表,但是尚不能支持所有图表和所有情形
- 本着按需设计的原则,在遇到不支持的情形,希望您能够自行扩展并贡献自己的代码。众人拾材火焰高,Magicodes.ECharts在不断地实践中会更加完善的
- 在设计上,我们不会过多设计,但是后续版本可能会不断地进行重构
Magicodes.ECharts工作原理

架构说明
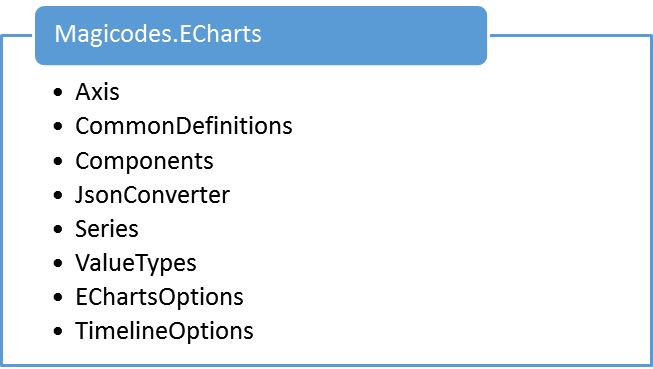
Magicodes.ECharts目前主要由以下部分组成:

Axis
直角坐标系 grid 中的轴的相关配置封装,比如x轴、y轴等。
CommonDefinitions
通用定义,目前定义了以下内容:
- Align(水平对齐)
- Label(标签)
- Orients(图例列表的布局朝向)
- Symbols(标记的图形)
- TextAlign(标题文本水平对齐)
- TextStyles(文本样式)
- VerticalAlign(垂直对齐)
Components
组件定义。目前定义了以下内容:
- DataZoom(区域缩放)
- DataZoomInside(内置型数据区域缩放组件)
- DataZoomSlider(滑动条型数据区域缩放组件)
- Grid(直角坐标系内绘图网格)
- Legend(图例组件)
- TimeLine(timeline 组件)
- Title(标题)
- ToolBox(工具箱)
- ToolTip(提示框组件)
JsonConverter
定义了一些自定义实现的JSON转换器,依赖自JSON.NET。
- ValueConverter
ValueConverter用于相关值JSON转换,需要实现IValue<T>接口。如下面例子:
/// <summary>
/// 小数数组
/// </summary>
[JsonConverter(typeof(ValueConverter<double[]>))]
public class ArrayNumberValue : IValue<double[]>, INumberOrArrayNumberValue
{
public double[] Value { get; set; }
}
/// <summary>
/// 数值
/// </summary>
[JsonConverter(typeof(ValueConverter<double>))]
public class NumberValue : ILeftValue, ITopValue, IRightValue, IBottomValue, IValue<double>, INumberOrArrayNumberValue, INumberOrStringValue
{
public NumberValue(double? value = null)
{
if (value.HasValue)
{
Value = value.Value;
}
}
public double Value { get; set; }
}
接下来,在DataZoom组件上用到了我们的定义,如下所示:
public abstract class DataZoom
{
….省略其他代码
/// <summary>
/// 设置 dataZoom-inside 组件控制的 y轴(即yAxis,是直角坐标系中的概念,参见 grid)。
/// 不指定时,当 dataZoom-inside.orient 为 'vertical'时,默认控制和 dataZoom 平行的第一个 yAxis。但是不建议使用默认值,建议显式指定。
/// 如果是 number 表示控制一个轴,如果是 Array 表示控制多个轴。
/// </summary>
public INumberOrArrayNumberValue XAxisIndex { get; set; }
}
在使用时,我们可以这样赋值:
new DataZoomInside()
{
Start=30,
End=70,
XAxisIndex=new ArrayNumberValue() {Value=new double[] { 0,1} }
}
当然也可以给其赋予数值:
new DataZoomInside()
{
Start=30,
End=70,
//XAxisIndex=new ArrayNumberValue() {Value=new double[] { 0,1} }
XAxisIndex=new NumberValue(1)
}
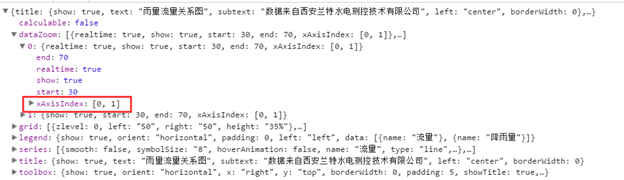
在生成JSON时,改转换器会生成对应正确的JSON,如下图所示:

Series
定义了系列。每个系列通过 Type 决定自己的图表类型。
目前定义有:
- BarSeries
- LineSeries
- 其他图表类型大都可以通过实例化基类然后指定系列类型
ValueTypes
值类型。因EChart的许多属性配置均可以支持不同的数据类型和对象,Magicodes.Echarts特对此进行了封装,以进行约束。目前定义有以下值类型:
- AlignValue
- ArrayNumberValue
- DoubleValue
- IBottomValue
- ILeftValue
- INumberOrArrayNumberValue
- INumberOrStringValue
- IRightValue
- ISymbolValue
- ITopValue
- IValue
- NumberValue
- StringValue
- SymbolValue
- VerticalAlignValue
具体使用请参考本框架源码。
EChartsOptions
EChart配置基类。允许设置各个组件和对象来定义Echart。
如下面Demo:
[HttpGet]
public JavaScriptJsonResult Demo1()
{
var provinces = new List<object>() { "岳阳", "长沙", "北京", "上海", "武汉", "贵州", "大连", "成都", "深圳" };
var valueList = new List<object>() { 50, 100, 130, 39, 31, 66, 11, 34, 9 };
var chartOptions = new EChartsOption
{
Title = new Title("粉丝分布统计图") { Left = new AlignValue(Align.center) },
Series = new Series.Series[]
{
new BarSeries
{
Name = "粉丝分布",
Data = valueList,
MarkPoint = new MarkPoint
{
Data = new List<MarkData>
{
new MarkData {Type = MarkPointDataTypes.max, Name = "最大值"},
new MarkData {Type = MarkPointDataTypes.min, Name = "最小值"}
}
},
MarkLine = new MarkLine
{
Data = new List<MarkData>
{
new MarkData {Type = MarkPointDataTypes.average, Name = "平均值"}
}
}
}
},
XAxis = new XAxis[1] { new XAxis { Type = AxisTypes.category, Data = provinces } },
YAxis = new YAxis[1] { new YAxis { Type = AxisTypes.value } }
};
return this.ToEChartResult(chartOptions);
}
TimelineOptions
Timeline配置基类。允许设置各个组件和对象来定义Echart。
Magicodes.EchartsJs
Magicodes.EChartsJs为针对Echart封装的Ajax加载的knockoutjs库,需要依赖以下javascript库:
- Jquery
- Knockoutjs
关于Magicodes.EChartsJs,你可以在开源库源码中的项目Magicodes.ECharts.Demo找到。
该组件主要有以下配置:
全局配置
基于window.mcs.echarts.settings进行配置,比如设置全局主题:
mcs.echarts.settings.theme="macarons"
组件配置
- ajaxUrl:Ajax加载路径
- isBlockUI:是否显示加载遮罩层
- theme:主题
Demo
<div data-bind='component:{name: "echart",params: { ajaxUrl: "/ChartDemo/Demo1" ,theme:"macarons"}}' style="height: 280px; width: 100%"></div>
<div data-bind='component:{name: "echart",params: { ajaxUrl: "/ChartDemo/Demo2" ,theme:"macarons"}}' style="height: 280px; width: 100%"></div>
<div data-bind='component:{name: "echart",params: { ajaxUrl: "/ChartDemo/Demo3" ,theme:"macarons"}}' style="height: 800px;width: 100%"></div>
5分钟上手Magicodes.EChart
获取EChart
你可以在此下载EChart:http://echarts.baidu.com/download.html
引用Magicodes.ECharts
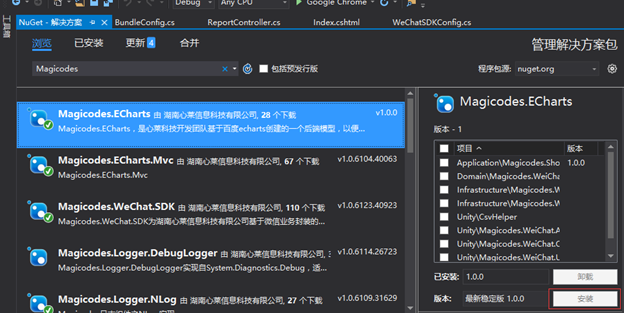
使用Nuget包下载,请分别下载:
- Magicodes.ECharts
- Magicodes.ECharts.Mvc
- Magicodes.EChartsJs
相关操作如下图所示:


也可以在Github下载源代码引用,地址为:https://github.com/xin-lai/Magicodes.ECharts
引用Echart相关脚本
推荐使用ASP.NET Bundle技术,配置如下所示:
//echarts
bundles.Add(new ScriptBundle("~/plugins/echarts").Include(
"~/Scripts/plugins/echart/echarts.js",
"~/Scripts/plugins/echart/theme/macarons.js",
"~/Scripts/components/magicodes.echart.js"));
注意:如果使用到了相关主题,请注意引用主题脚本。
那么在View页引用如下:
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/knockout")
@Scripts.Render("~/bundles/bootstrap")
@Scripts.Render("~/plugins/echarts")
其中,Jquery、Knockoutjs、Echarts脚本是必须的,其他请按需引用。
编写第一个图表
编写控制器代码
首先我们需要编写控制器代码,以便Ajax调用。如下所示:
[HttpGet]
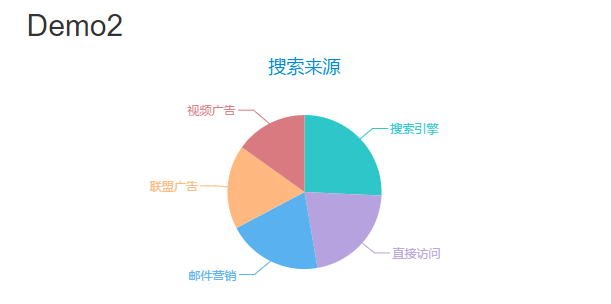
public JavaScriptJsonResult Demo2()
{
var data = new List<object>() {
new {value=400, name= "搜索引擎"},
new {value=335, name="直接访问"},
new {value=310, name="邮件营销"},
new {value=274, name="联盟广告"},
new {value=235, name="视频广告"}
};
var chartOptions = new EChartsOption
{
Title = new Title("搜索来源") { Left = new AlignValue(Align.center) },
Series = new Series.Series[]
{
new Series.Series
{
Name = "访问来源'",
Data = data,
Type=SeriesTypes.pie,
Radius="55%",
}
}
};
return this.ToEChartResult(chartOptions);
}
请注意引用相关命名空间,并注意,ToEChartResult为扩展方法,用于将上述配置对象输出为JSON序列化内容。
编写前端代码
前端组件代码如下:
<div data-bind='component:{name: "echart",params: { ajaxUrl: "/ChartDemo/Demo2" ,theme:"macarons"}}' style="height: 280px; width: 100%"></div>
注意,定义好Echart组件之后,我们还需要在页面上添加以下代码:
@section Scripts
{
<script>
$(function () {
ko.applyBindings({});
});
</script>
}
该脚本用于绑定KO组件,请务必添加。
效果
至此,代码编写完毕,效果如下所示:

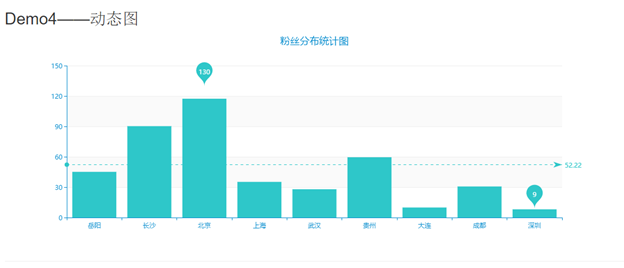
编写动态图表
有时候,我们希望图表能够即时的进行数据刷新并动态变化,那么使用Magicodes.EChartsJs就比较简单了,如下面Demo:
<script>
$(function () {
var viewModel = function () {
var self = this;
this.demo4Url = ko.observable('/ChartDemo/Demo1');
this.init = function () {
//设置定时器
setInterval(function () {
//可以通过Url传参
self.demo4Url(self.demo4Url() == '/ChartDemo/Demo1' ? '/ChartDemo/Demo2' : '/ChartDemo/Demo1');
}, 2000);
};
self.init();
};
ko.applyBindings(new viewModel());
});
</script>
HTML:
<div class="row">
<div class="col-md-12">
<h2>Demo4——动态图</h2>
<div data-bind='component:{name: "echart",params: { ajaxUrl: demo4Url ,theme:"macarons"}}' style="height: 400px;width: 100%"></div>
</div>
</div>
上述Demo实现了图表每隔两秒的刷新,会自动从Demo1切换为Demo2的图表,在实际应用中,您可以可以通过Url传参或者按照自身业务来动态加载图表数据。
由上面代码得知,Magicodes.EChartsJs组件的ajaxUrl参数不仅仅支持字符串,还支持绑定ko的监视器,如果图表需要即时刷新,只需要给监视器赋值就可以了,当值产生变化时,图表会自动刷新,如下面代码:
self.demo4Url(self.demo4Url() == '/ChartDemo/Demo1' ? '/ChartDemo/Demo2' : '/ChartDemo/Demo1');
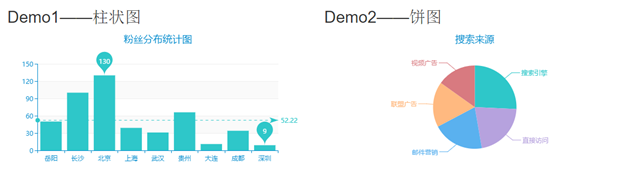
相关示例
目前在开源库中,定义了4个Demo,如下图所示:



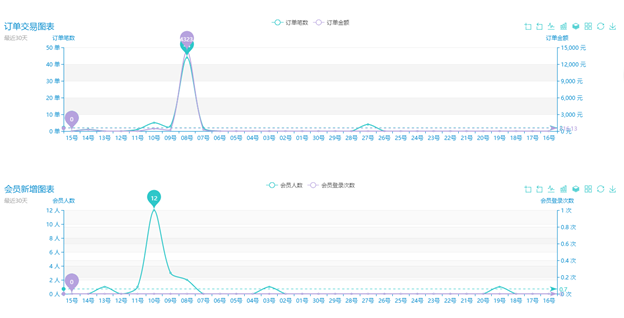
下面是我们使用该组件在实践中的一些示例:




目前Magicodes.ECharts尚不能支持所有图表和所有情形,如果你对本项目有兴趣,可以贡献自己的代码哦。本着按需设计的原则,Magicodes.ECharts在不断地实践中会更加完善的。
开源库Magicodes.ECharts使用教程的更多相关文章
- 开源库Magicodes.WeChat.SDK总体介绍
目录 1 概要 1 2 主要特点 2 3 架构图 8 3.1 构造器——WeChatSDKBuilder 8 3.2 函数管理器——WeChatF ...
- 使用开源库MAGICODES.WECHAT.SDK进行微信公众号支付开发
概要 博客使用Word发博,发布后,排版会出现很多问题,敬请谅解.可加群获取原始文档. 本篇主要讲解微信支付的开发流程,相关业务基于MAGICODES.WECHAT.SDK实现.通过本篇教程,您可以很 ...
- 开源库Magicodes.Storage正式发布
说明 Magicodes.Storage,是心莱科技团队提供的统一存储库,相关库均使用.NET标准库(netstandard2.0)编写,支持.NET Framework以及.NET Core. 我们 ...
- 开源导入导出库Magicodes.IE 导出教程
要点 导出特性 如何导出Excel表头 如何导出数据.如何进行数据的切割.如何使用筛选器 导出特性 ExporterAttribute Name: 名称(当前Sheet 名称) HeaderFontS ...
- 发布Android开源库,看这个文章就够了!
最近在Flipboard实习期间写了一个轮播工具,技术上没什么难点,不过动画效果还是不错的,决定改改代码写个库开源出去.项目地址:http://github.com/chengdazhi/Decent ...
- 开源库支付库Magicodes.Pay发布
Magicodes.Pay,是心莱科技团队提供的统一支付库,相关库均使用.NET标准库编写,支持.NET Framework以及.NET Core.目前支持以下支付方式和功能: 支付宝APP支付 支付 ...
- 视觉slam十四讲开源库安装教程
目录 前言 1.Eigen线性代数库的安装 2.Sophus李代数库的安装 3.OpenCV计算机视觉库的安装 4.PCL点云库的安装 5.Ceres非线性优化库的安装 6.G2O图优化库的安装 7. ...
- 安卓 USB摄像头 开源库 UVCCamera 教程
https://github.com/saki4510t/UVCCamera UVCCamera 听名字就知道使用UVC( USB VEDIO CLASS) 协议的通用类库.linux原生支持,基本支 ...
- 开源导入导出通用库Magicodes.ExporterAndImporter发布
导入导出通用库 Magicodes.ExporterAndImporter为心莱团队封装的导入导出通用库,并且仍在跟随项目不断地打磨. GitHub地址: https://github.com/xin ...
随机推荐
- java多线程详解(8)-volatile,Atomic比较
在变成过程中我们需要保证变量的线程安全,在java中除了使用锁机制或者Threadlocal等保证线程安全,还提供了 java.util.concurrent.atomic.Atomic*(如Atom ...
- artTemplate里一个比不上jQuery tmpl模板的地方就是放一个数组进去它不会自动循环.
artTemplate里一个比不上jQuery tmpl模板的地方就是放一个数组进去它不会自动循环.
- SQL查询符合条件的记录的总数
1. select count(*) from table; //统计元组个数 2. select count(列名) from table; //统计一列中值的个数 3. select co ...
- 清空stringbuilder
大家知道对于字符串频繁拼接是使用stringbuilder.Append方法比使用string+=方法效率高很多,但有时需要清空stringbuilder时却不知道怎么清空,因为它没有clear或em ...
- c# udp局域网通信
udp224.0.0.1 子网上的所有系统224.0.0.2 子网上的所有路由器224.0.0.12 dhcp服务器224.0.1.1 ntp224.0.1.24 wins服务器 http://www ...
- C# 微信v3退款
1.退款需要退款证书.C#都是用p12的证书,双击证书导入,密码是mch_id(商户号) 2.调用微信退款接口进行退款操作 string resp=string.Empty string cert = ...
- input输入内容时放大问题
最近做的微信网站有一个关于input输入框页面放大的问题.比如登录页面刚打开时正常,但用户输入信息登录时,页面就会放大.解决这个问题,首先需要在头部加一个 <meta name="vi ...
- java的继承
1.什么是继承:一个类从另外一个类中得到成员.属性和行为方法等. 案例: //父类 public class Animal { // 变量 public int height=1; // 方法 pub ...
- Redis多机常用架构-sentinel
哨兵经典架构 sentinel结构 哨兵工作原理 Sentinel 通过配置文件发现Master,如下: Sentinel 通过向Master发送 INFO 命令来自动获得所有Slave的地址 跟Ma ...
- .Net Webconfig连接字符串中数据库实例名带'\'的问题
获取前: 获取后: 导致sa登录失败的问题 string strCon = "workstation id=localhost;packet size=4096;user id=" ...
