unity 实现简单的分离
在网上随便搜一搜资料就可以找到很多关于Mvc ,MVVM,StrangeIoc等有关显示与数据分离的博客,很多大神也是讲的蛮有道理的,但是这些框架理解起来有一定的难度,
这时候肯定有人说有现成的框架为什么不用,不用管它怎么实现的知道怎么用就行了,就我个人而言我也想用,比如去年unity开发者大会上unity开发者提出的uframe这个插件,我也曾具
体查过这个插件,大家对他的评价还是肯定的,但是国内用这个插件的人不是很多,并且全国所有网站上的文章有关于uframe的只有一个人写过,我也按照博客上写的具体进行操作了,可是
并没有实现成功,可能是的版本问题,也可能是版本的问题...所以我就有了这篇博客,一篇关于事件在u3d中的一些应用
下面简单的说一些我的思路!
ui的事件所有事件触发全部在放在一个类里面,类似的声音管理的全部放在一个类里,在外部类ui事件触发的地方只需要调用事件即可,在其他地方绑定自己的事件
这样简单的逻辑就可以实现不用管理事件处理的内容
首先写一个类定义所有的ui委托(也可以写在其它类的外部)
- /// <summary>
- /// 无参数的ui事件
- /// </summary>
- public delegate void UIDelegateNoParameters();
- /// <summary>
- /// 有参数的ui事件
- /// </summary>
- /// <typeparam name="T"></typeparam>
- /// <param name="t"></param>
- public delegate void UIDelegate<T>(T t);
下面是委托实现的单例类,用来定义事件和调用事件的函数
- using UnityEngine;
- /// <summary>
- /// ui所有的事件
- /// </summary>
- public class UIEvent
- {
- #region 类的单例
- private UIEvent()
- { }
- private static UIEvent _instance;
- public static UIEvent GetInstance
- {
- get
- {
- if (_instance == null)
- {
- _instance = new UIEvent();
- }
- return _instance;
- }
- }
- #endregion
- #region 第一个界面button事件
- public event UIDelegateNoParameters ButDebug;
- public void ButDebugImplement()
- {
- if (ButDebug != null)
- {
- ButDebug();
- }
- else
- {
- Debug.Log("事件为空");
- }
- }
- #endregion
- }
事件已经定义了,我们再来在场景里面定义一个button(先简单的实现)
按钮的怎么触发就不用讲了吧,不会的可以在下面评论或者去百度谷歌都是可以的
下面来看事件的触发
- public void OnClck()
- {
- UIEvent.GetInstance.ButDebugImplement();
- }
然后就是绑定事件了
- void Start ()
- {
- UIEvent.GetInstance.ButDebug += ck;
- }
- private void ck()
- {
- Debug.Log("执行了");
- }
代码就是简单的打印了一句话
现在我们来整理一下思路:首先我们定义了事件,,然后给事件绑定了函数.点击按钮的触发了事件
思路so easy,,,不出意外的话最后应该是会打印出 执行了 这句话
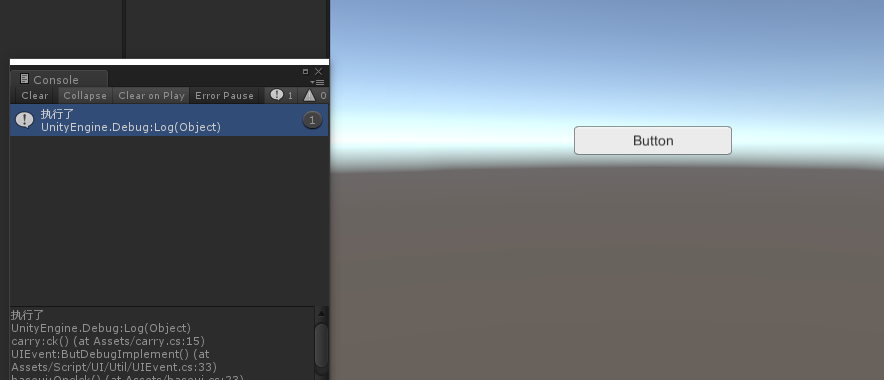
那我们来看一下结果

结果很明显和我们想的一样
unity 实现简单的分离的更多相关文章
- unity制作简单血条
学习Unity已经10天了,也没发现有什么长进,真的急.昨天仿着官方Demo做了个射击游戏轮廓,其中需要给每个怪做一个血条. 搜了一些,挺复杂的,用NGUI或者UGUI,外加很长的代码...不过还是找 ...
- Unity IOC简单认知
看了不少IOC的文章.简单概念梳理下. 1.依赖,依赖倒置,控制反转(IOC),依赖注入 解释是仿照http://www.cnblogs.com/qqlin/archive/2012/10/09/27 ...
- Unity中简单使用Opengl
简介 由于项目特殊需求,需要在unity中使用一些OpenGL的东西来绘制图形(PS:其实就是有一个拖尾算法只有OpenGL版本~~~懒得改了,直接在unity中使用OpenGL算了).所以琢磨咯下如 ...
- C# Ioc容器Unity,简单实用
开头先吐槽一下博客园超级不好用,添加图片后就写不动字了,难道是bug 好进入正题,先来说下依赖注入,简单来说就是定义好接口,上层代码调用接口,具体实现通过配置文件方式去指定具体实现类. 首先我们需要通 ...
- unity网络----简单基础
网络 TCP:与打电话类似,通知服务到位 UDP:与发短信类似,消息发出即可 IP和端口号是网络两大重要成员 端口号(Port)分为知名端口号[0-1024,不开放)和动态端口号[1024,10000 ...
- Unity实现简单的AR
,本篇是我在博客园上第一次写随笔,有什么不对或者问题可以在评论区留言告诉我哈! 关于AR(增强现实技术(Augmented Reality))简单的概念,在这里就不说了,有兴趣的同学可以上网详细了解, ...
- Unity项目 - 简单时钟 Clock
项目展示 Github项目地址:简单时钟 Clock 制作流程 表盘绘制: 采用Aseprite 像素绘图软件绘制表盘及指针.本例钟表素材大小 256x256,存储格式为png,但发现导入Unity后 ...
- Unity实现简单的对象池
一.简介 先说说为什么要使用对象池 在Unity游戏运行时,经常需要生成一些物体,例如子弹.敌人等.虽然Unity中有Instantiate()方法可以使用,但是在某些情况下并不高效.特别是对于那些需 ...
- Unity StreamingMipmaps 简单测试
StreamingMipmaps是Unity2018.2中加入的新功能,意指通过CPU控制,只加载部分Mipmap图片以节省更多的内存及显存空间. 我测试时遇到了问题,后来发现必须打包出来测才有效(注 ...
随机推荐
- HTTP Client工具类
HTTP Client工具类: import org.apache.http.Header;import org.apache.http.HttpEntity;import org.apache.ht ...
- hibernate基础
另存为查看吧
- 使用echarts
<html> <head> <script type="text/javascript" src='echarts.min.js'></s ...
- 一点一滴学shell-Shell expr的用法 (转)
原文链接:http://desheng666.blog.163.com/blog/static/4908408220121643953425/ expr命令一般用于整数值,但也可用于字符串.一般格式为 ...
- Dreamweaver扩展注意事项
对Dreamweaver扩展做了一些整理. 扩展开发扩展(Extension),是应用程序给用户预留的二次开发接口.Dreamweaver提供了对菜单,插入栏(Insertbar),浮动框等GUI部件 ...
- Beyond Compare 2
Beyond Compare 2 确实很好用,差异行不交叉,自动留出空白,比windiff要清楚.
- sql server convert 日期
),) --2016/11 ),) --2016-11-03 17:46:47
- IOS 支付、性能调试、IPv6兼容支持等
微信支付 支付宝支付 性能调试 IPv6兼容支持 APP引导页框架
- linux下svn常用命令
(如果是第一次提交文件,很可能会出现“svn:'.'不是工作副本”,即当前目录不是工作副本,这个时候需要用到import: eg:svn import . url) 1.将文件checkout到本地目 ...
- [PL/SQL] 如何规避异常ORA-01403
如果mytable表中不存在 ID = 123 的数据,那么 SELECT Flag INTO flag FROM mytable WHERE ID = 123 将抛出异常ORA-01403 SELE ...
