<转>DevExpress使用经验总结
DevExpress是一个比较有名的界面控件套件,提供了一系列的界面控件套件的DotNet界面控件。本文主要介绍我在使用 DevExpress控件过程中,遇到或者发现的一些问题解决方案,或者也可以所示一些小的经验总结。总体来讲,使用DevExpress控件,可以获得 更高效的界面设计以及更美观的效果。本文主要通过给出相应的例子以及相关界面效果来说明问题,希望大家能够从中获得好的知识和思路。
1、 应用Office2007和Office2010的界面主题
开始使用DevExpress的时候,发现程序界面效果好像没有出现Office的样式,只是有几种可怜的内置效果。经过查找发现需要在入口函数里面添加几行代码,如下所示。
DevExpress.UserSkins.OfficeSkins.Register(); DevExpress.UserSkins.BonusSkins.Register(); DevExpress.Skins.SkinManager.EnableFormSkins();
指定界面主题效果,可以通过代码设置,指定主题的名称即可。
UserLookAndFeel.Default.SetSkinStyle("Office 2010 Blue");
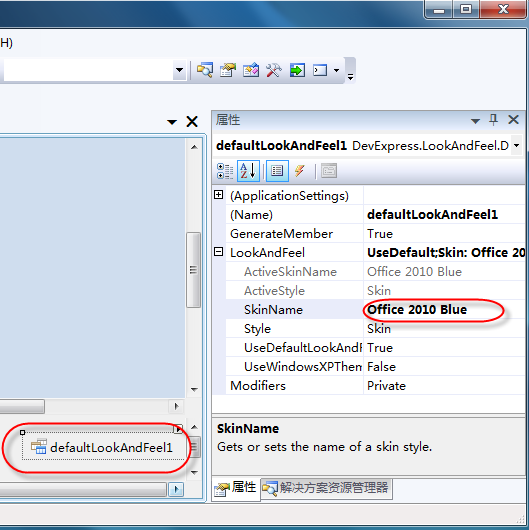
或者在界面中添加一个控件 DefaultLookAndFeel,设置其对应的界面效果即可实现整个设计时刻和运行时刻的界面效果,如下图所示。

2、Properties属性
DevExpress很多控件的一般属性,会放置在该属性下面,如ComboBox下拉列表的属性操作如下
private void InitDictItem()
{
this.txtManufacture.Properties.Items.Clear();
this.txtManufacture.Properties.Items.AddRange(DictItemUtil.GetDictByDictType("供货商"));
}
这是一个很丰富属性的归类,很多常用的属性基本上都囊括在这里了,如果你是从传统界面转换过来DevExperss开发,找不着相关的属性,尽管来这里看看。例如设置显示的可见性、可用性、
自定义显示格式等等。
3、GridView的相关操作
获取选定行制定列的内容,用于删除记录的操作代码如下
DevExpess的GridView控件,和传统WinFrom的GridView有很大的不同,如他没有GetSelectedRow的行集合操作,但可以通过GetSelectedRows获取制定的行序号,通过行序号来进行操作,如要获得指定行,制定列的内容,可以通过GetRowCellDisplayText 获取文本或者通过GetRowCellValue获取对应的值。
如果需要获取当前选定行(焦点所在行)的制定列的数据,那么可以通过函数GetFocusedRowCellDisplayText("ID")来获取。
private void winGridViewPager1_OnDeleteSelected(object sender, EventArgs e)
{
if (MessageUtil.ShowYesNoAndTips("您确定删除选定的记录么?") == DialogResult.No)
{
return;
}
int[] rowSelected = this.winGridViewPager1.GridView1.GetSelectedRows();
foreach (int iRow in rowSelected)
{
string ID = this.winGridViewPager1.GridView1.GetRowCellDisplayText(iRow, "ID");
BLLFactory<ItemDetail>.Instance.Delete(ID);
}
BindData();
}
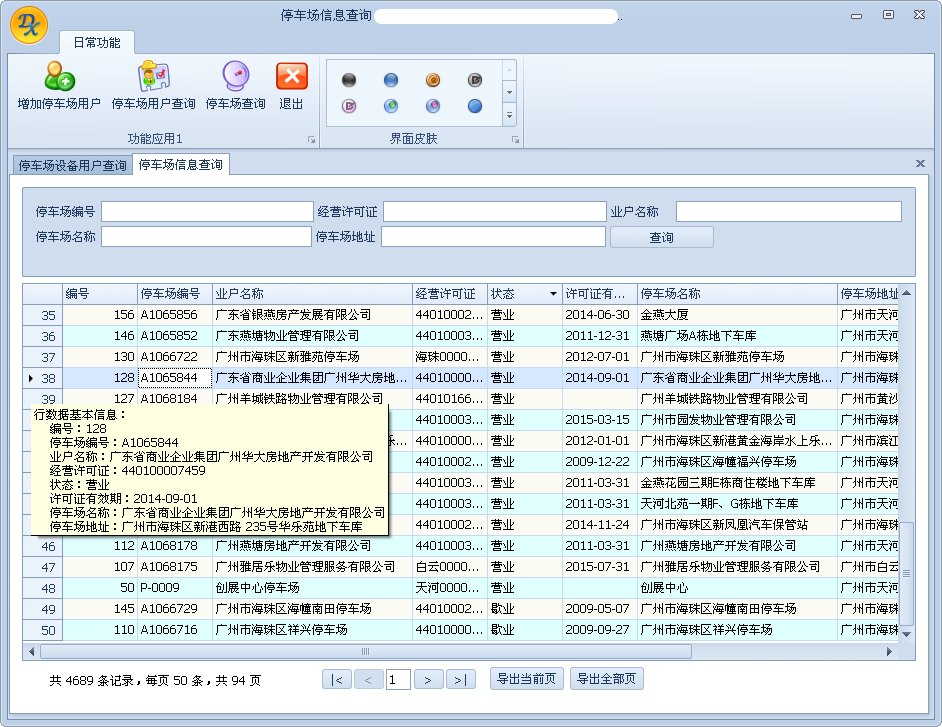
为GridView行提示信息以及显示行号,有时候为了方便数据的显示,需要在GridView的第一列显示该列的行信息以及行号,那么需要为
GridView控件添加一个ToolTipController控件,然后实现该控件的GetActiveObjectInfo事件,在事件里面添加下
面代码以及实现GridView控件的CustomDrawRowIndicator事件即可,如下代码所示。
private void toolTipController1_GetActiveObjectInfo(object sender, DevExpress.Utils.ToolTipControllerGetActiveObjectInfoEventArgs e)
{
if (e.SelectedControl != gridControl1) return;
ToolTipControlInfo info = null;
//Get the view at the current mouse position
GridView view = gridControl1.GetViewAt(e.ControlMousePosition) as GridView;
if (view == null) return;
//Get the view's element information that resides at the current position
GridHitInfo hi = view.CalcHitInfo(e.ControlMousePosition);
//Display a hint for row indicator cells
if (hi.HitTest == GridHitTest.RowIndicator)
{
//An object that uniquely identifies a row indicator cell
object o = hi.HitTest.ToString() + hi.RowHandle.ToString();
StringBuilder sb = new StringBuilder();
sb.AppendLine("行数据基本信息:");
foreach (GridColumn gridCol in view.Columns)
{
if (gridCol.Visible)
{
sb.AppendFormat(" {0}:{1}\r\n", gridCol.Caption, view.GetRowCellDisplayText(hi.RowHandle, gridCol.FieldName));
}
}
info = new ToolTipControlInfo(o, sb.ToString());
}
//Supply tooltip information if applicable, otherwise preserve default tooltip (if any)
if (info != null)
{
e.Info = info;
}
}
private void gridView1_CustomDrawRowIndicator(object sender, RowIndicatorCustomDrawEventArgs e)
{
if (ShowLineNumber)
{
e.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Far;
if (e.Info.IsRowIndicator)
{
if (e.RowHandle >= )
{
e.Info.DisplayText = (e.RowHandle + ).ToString();
}
}
}
}

以上虽然是使用了我的DevExpress分页控件,不过分页控件的内部就是使用了DevExpress的GridControl控件的。
4、常用布局控件。
传统的数据编辑界面,我们一般需要添加一个Label,然后再加一个TextBox或者其他控件,而DevExpress在这方面确实下了不少功
夫,引入了一个LayoutControl的控件,该控件可以在你添加一个TextBox等其他控件的时候,自动为你加入一个类似Label的控件,而且
布局已经给你设计对齐好,添加几个可以在一行中放置多列控件,对齐效果也非常好,如果是重新设计界面,省却不少对齐以及维护Label的属性。
另外,该布局属性可以设置类似GroupBox的边界效果(默认不显示文本和边界),也可以统一设计在该布局控件内部各种控件的效果,如
ReadOnly为True的显示如何,Enable为False的显示如何,只需要设置一个地方,就可以统一界面效果了。总之,用起来相当的不错。


总体来讲,第一次使用DevExpress会觉得很多地方不太适应,甚至有时候找不到对应的属性,但是当慢慢熟悉了使用该控件来开发的时候,会觉
得它确实在很多地方引入了较好的理念,习惯了就觉得效率提高了不少,界面设计上也会觉得更加美观和方便了。由于我只是在我平常开发的小例子,以及我的
Winform开发框架中,应用了DevExpress控件的各种常用效果,应该还有很多常用的控件以及高级控件没有用到,以后有继续使用的话,会继续记
录相应的经验心得供大家探讨。
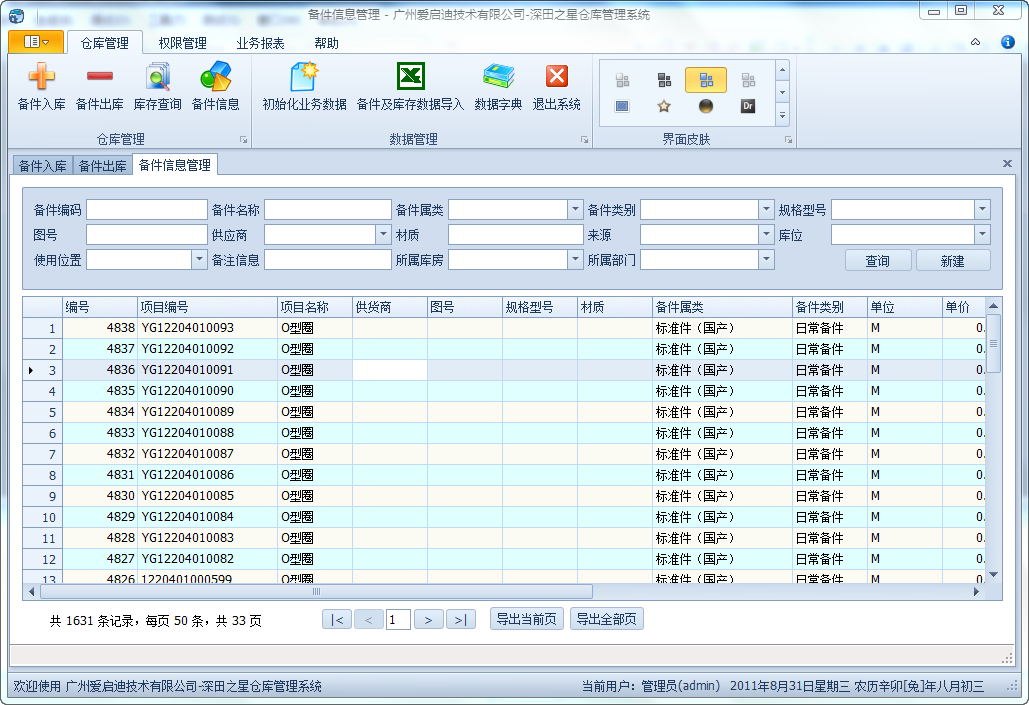
最后附上一个我应用DevExpress控件改进过Winform开发框架的界面效果图,里面应用到了Ribbon界面效果以及基于
DevExpress控件的分页控件(前面有介绍过使用例子),使用了分页控件,对整个GridView的处理上,会方便很多,界面效果如下所示。

<转>DevExpress使用经验总结的更多相关文章
- Devexpress使用经验1
1. 使用RibbonForm时,修改左上角图标:添加ApplicationMenu1,在属性中找Ribbon->ApplicationIcon,设置图标 2. 隐藏DevExpress Xtr ...
- Devexpress 使用经验 —— ASPxGridView命令行自定义按钮灵活使用
ASPX <dx:ASPxGridView ID="ASPxGridView1" runat="server" DataSourceID="Ob ...
- Devexpress 使用经验 —— ASPxGridView前后台交互写法推荐
这里的格式是仁者见仁智者见智,这篇随笔只是我在工作过程中总结出的阅读性高,对我来说效率较高的写法. ASPX: <dx:ASPxGridView ID="ASPxGridViewLin ...
- DevExpress之GridControl控件小知识
DevExpress之GridControl控件小知识 一.当代码中的DataTable中有建数据关系时,DevExpress 的 GridControl 会自动增加一个子视图 .列名也就是子表的字段 ...
- DevExpress控件库 开发使用经验总结1 DevExpress简介、安装、使用
2015-01-24 最近公司开发的WinForm客户端图书行业ERP管理系统,界面端采用了DevExpress控件库.界面效果非常绚丽,类似于Office2007.2010的界面风格. 其中的控件功 ...
- DevExpress控件使用经验总结- GridView列表行号显示操作
DevExpress是一个比较有名的界面控件套件,提供了一系列的界面控件套件的DotNet界面控件.本文主要介绍我在使用DevExpress控件过程中,遇到或者发现的一些问题解决方案,或者也可以所示一 ...
- DevExpress控件库 开发使用经验总结3 制作项目安装包
2015-01-27 使用DevExpress控件包开发C/S项目完成后,部署前需要制作本地安装包.本文还是使用“SetupFactory”安装工厂来制作安装包.在以前的系列文章中详细介绍过该工具的使 ...
- DevExpress控件库 开发使用经验总结2 DevExpress汉化之WinForm开发模式汉化
2015-01-24 DevExpress控件库默认安装后,使用的本地资源为英文.Developer Express .NET产品都有本地化资源,比如按钮属性,控件属性描述,菜单项,确认和错误的信息等 ...
- DevExpress控件使用经验总结
转自:http://www.cnblogs.com/wuhuacong/archive/2011/08/31/2161002.html
随机推荐
- HTML5在移动端开发的12大特性
1.离线缓存为HTML5开发移动应用提供了基础 HTML5 Web Storage API可以看做是加强版的cookie,不受数据大小限制,有更好的弹性以及架构,可以将数据写入到本机的ROM中,还可以 ...
- [Node.js] 使用TypeScript编写Node项目
原文地址:http://www.moye.me/2015/04/25/using_typescript/ 入 TypeScript 坑有一段时间了,由衷的看好,所以决定在自留地絮叨一番. 是什么 Ty ...
- Linux 磁盘分区、格式化、目录挂载
实验环境: Citrix虚拟化, RHEL6.4系统环境 本文目的: 熟悉Linux的基本磁盘分区.格式化.目录挂载. 显示当前主机目录 磁盘分区 磁盘格式化 挂载目录 1. 显示当前主机目录 命令d ...
- jQuery选择器(二)
jQuery中有"过滤选择器",通过特定的规则来筛选出所需的DOM元素,都是以(:)开头的. $("div:first")//选取出所有<div>元 ...
- 在SQL Server 2014里可更新的列存储索引 (Updateable Column Store Indexes)
传统的关系数据库服务引擎往往并不是对超大量数据进行分析计算的最佳平台,为此,SQL Server中开发了分析服务引擎去对大笔数据进行分析计算.当然,对于数据的存放平台SQL Server数据库引擎而言 ...
- SQL--局部变量
取值的话:print @变量名, 变量不设置值的话,默认打印出来是:NULL, 输出变量的值:
- 对于 ThreadLocal 的理解和应用
首先,ThreadLocal 不是用来解决共享对象的多线程访问问题的,一般情况下,通过ThreadLocal.set() 到线程中的对象是该线程自己使用的对象,其他线程是不需要访问的,也访问不到的.各 ...
- jQuery的Ajax请求数据时type无法使用GET
写一个ASP.NET MVC例子,它是使用jQuery的$.Ajax来呼叫控制器的数据. 创建一个视图: 运行结果: 一切正常,但是本例子我们只是获取数据,并没有做任何数据POST上传至控制器,我们尝 ...
- Java NIO:浅析I/O模型
也许很多朋友在学习NIO的时候都会感觉有点吃力,对里面的很多概念都感觉不是那么明朗.在进入Java NIO编程之前,我们今天先来讨论一些比较基础的知识:I/O模型.下面本文先从同步和异步的概念 说起, ...
- 15天玩转redis —— 第三篇 无敌的列表类型
据说60%的人使用redis看重的是redis中的list类型,那这个list有什么用呢???不用我说大家都明白,做队列使用呗,为什么用它呢,很简单呗, 因为有了它我就不需要专门的MQ产品啦,比如说 ...
