zTree+EasyUi做权限遇到的小问题
最近需要做一个zTree+EasyUi的权限管理系统,以前有过接触,在做 这一块时,用到了ztree,树来加载咱们的菜单栏,后台获取登录用户信息的权限列表,转换成json对象来加载到咱们的树当中,代码如下:
这一块时,用到了ztree,树来加载咱们的菜单栏,后台获取登录用户信息的权限列表,转换成json对象来加载到咱们的树当中,代码如下:
$(function(){
var title ;
var url;
var setting = {
data: {
simpleData: {
enable: true,
idKey:"id",
pIdKey:"pid"
},
key: {
name: "pname",
url:"_"
},
keep: {
leaf: false
}
},
callback: {
onClick: zTreeOnClick
}
};
var zNodes ;
$.ajax({
async:false,
url:"<%=path%>/power/getPower.action?uid="+1,
type:"post",
data:{},
dataType:"json",
success:function (obj){
zNodes = obj;
}
});
}
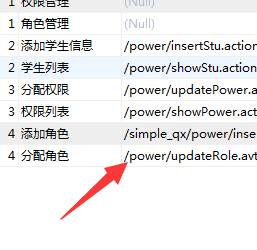
加载玩树之后。因为数据库里的每个权限都带有一个URL的地址,

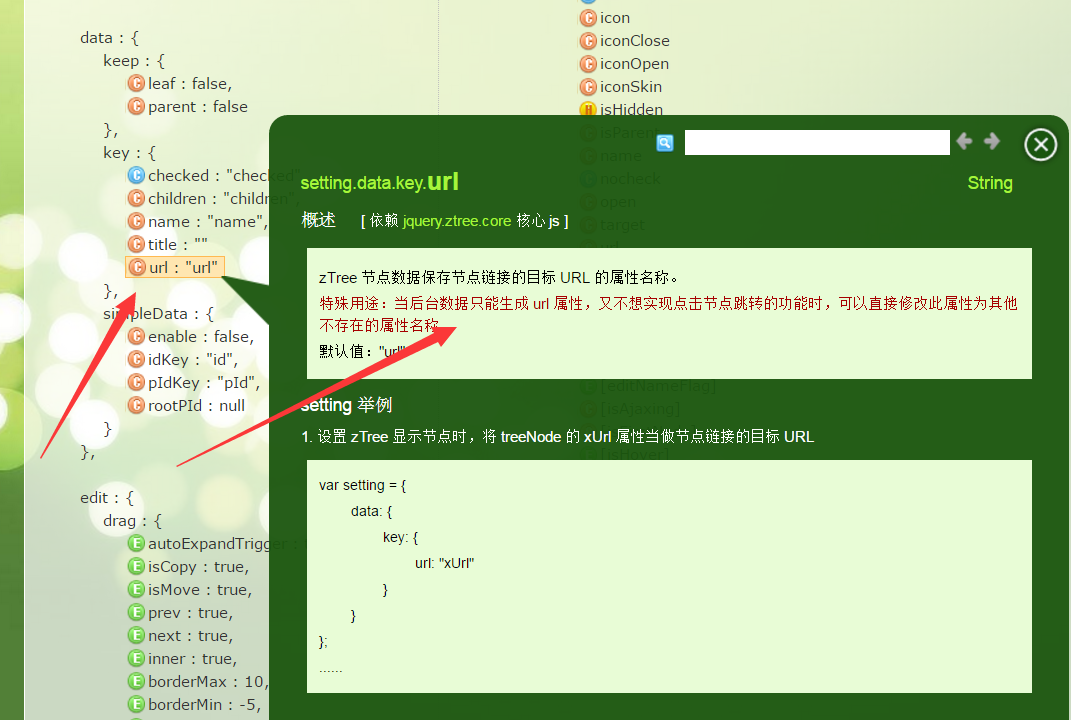
在不做处理的情况下,树节点会自动加载出来,以至于,我们每一次点击例如角色分配这些节点,会重新生成一个新的窗口,后来经百度,查看ztree的api

你会发现人家早就想到了这一点,来实现这个效果,那么, 我们就可以运用到自己的ztree当中了,

只需要配置一个空的或者无用的连接就可以了,

那么,我要的效果就可以展示出来了,希望写这一小段可以帮助到,港开始接触朋友们,谢谢,如需转载,请注明出处,旺仔搬砖在此深刻感谢!
整个jsp页面如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
</head>
<base href="<%=basePath%>">
<title>M_xw</title>
<link rel="stylesheet" type="text/css" href="<%=path%>/jquery-easyui-1.5/themes/icon.css">
<link rel="stylesheet" type="text/css" href="<%=path%>/jquery-easyui-1.5/themes/default/easyui.css">
<link rel="stylesheet" href="<%=request.getContextPath() %>/zTree/css/zTreeStyle/zTreeStyle.css" type="text/css"></link>
<script type="text/javascript" src="<%=path%>/css/jquery-1.7.js"></script>
<script type="text/javascript" src="<%=path%>/jquery-easyui-1.5/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript" src="<%=path%>/jquery-easyui-1.5/jquery.easyui.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/zTree/js/jquery.ztree.core.js"></script>
<script type="text/javascript" src="<%=request.getContextPath() %>/zTree/js/jquery.ztree.excheck.min.js"></script>
<script type="text/javascript">
$(function(){
var title ;
var url;
var setting = {
data: {
simpleData: {
enable: true,
idKey:"id",
pIdKey:"pid"
},
key: {
name: "pname",
url:"_"
},
keep: {
leaf: false
}
},
callback: {
onClick: zTreeOnClick
}
};
var zNodes ;
$.ajax({
async:false,
url:"<%=path%>/power/getPower.action?uid="+1,
type:"post",
data:{},
dataType:"json",
success:function (obj){
zNodes = obj;
}
});
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
});
function zTreeOnClick(event, treeId, treeNode){
var title=treeNode.name;
var url=treeNode.url;
var b = $("#tt").tabs("exists",title);
if(b){
var tab = $("#tt").tabs("select",title);
$('#tt').tabs('update', {
tab: tab,
options: {
// title: title,
},
});
}else{
$('#tt').tabs('add',{
title: title,
href:url,
closable: true
});
}
}
function a(url){
alert(url);
}
</script>
<body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;">
<h3 style="margin-left: 500px;">欢迎进入学院管理平台</h3>
<a href="" style="float: right; ">修改密码</a>
<a href="" style="float: right; margin-left: 200px; padding-left: 200px;">点击注销</a>
</div>
<div data-options="region:'east',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;">
<ul class="ztree" id="treeDemo"></ul>
<input type="button" value="提交" id="btn" />
</div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;">
<div data-options="region:'center',title:'列表展示',iconCls:'icon-add'"></div>
<div id="tt" class="easyui-tabs" url="<%=path%>/power/ct.action" data-options="fit:true,border:false,plain:true">
</div>
</div>
</body>
</html>
zTree+EasyUi做权限遇到的小问题的更多相关文章
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列
http://www.cnblogs.com/hanyinglong/archive/2013/03/22/2976478.html ASP.NET MVC+EF框架+EasyUI实现权限管理系列之开 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(13)-权限设计
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(13)-权限设计 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2):数据 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(12)-实现用户异步登录和T4模板
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(12)-实现用户异步登录和T4模板 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(10)- VSS源代码管理
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(10)- VSS源代码管理 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 ( ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(9)-TT模板的学习
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(9)-TT模板的学习 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2): ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列之开篇
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列之开篇 前言:博客又有一段时间没有更新了,心里感觉这段时间空空的,好像什么都没有学下,所以就想写博客,所以就有了这个系列,这里当然也 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(24)-权限组的设计和实现(附源码)(终结)
ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(22)-为用户设置角色
ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装 ...
随机推荐
- Python之路-Day2
二进制 1bit = 一个二进制位 8bit = 1byte 循环 for while 数据类型 数字.字符串.列表.元祖.字典.集合 字符编码 文件处理 for循环: for i in range( ...
- linux默认网关的设置
linux装系统设IP,这应该是系统管理员的基本功,可是不同的网络结构有不同的ip设法,您知道吗? 1.一块网卡的情况 这个没啥好说的,估计地球人都知道:address,netmask,gatew ...
- ngix代理-- 摘抄
有两个网站,http://192.168.1.3:80和http://192.168.1.3:81, 通过nginx的配置实现只用本机作为唯一的代理服务器,只用一个端口, 实现这样的效果:请求http ...
- 运行easy_install安装python相关程序时提示failed to create process
运行easy_install安装python相关程序时提示failed to create process,因为安装了两个python,卸载了的那个目录没删除,删除了另外的python目录后这个问题就 ...
- Android(Intent 学习)
Intent 是一个消息传递对象,Intent可以通过多种方式促进组件之间的通信,基本的三种用例: 启动Acitivity: Activity表示应用中的一个屏幕,通过将Intent传递给startA ...
- ffmpeg总结整理
ffmpeg总结整理参考链接: http://www.cnblogs.com/youngt/p/5754415.html
- [原创][LaTex]汇总博文
0. 简介 为了查找方便,当当当当,灵机一动的设计了这个博文,有了他就能快速的查找一些该话题相关方面的一些博文了,不管是原创.转载.整理,只要是属于我自己整理的LaTex知识,应该都可以在这里找到的. ...
- maxiang conf
/**设置你自己的CSS.例如:h1 {border-bottom: 1px solid #ccc;line-height:1.6;}body {background:#FDFFD0} **/ p ...
- wamp如何添加多个站点
1.打开wamp目录下的bin目录下的apache/conf/extra/httpd-vhosts.conf文件(虚拟目录配置文件),修改文件:在num01下创建index.php文件,输出01,:在 ...
- POJ3020 匹配
题目大意:给定一地图,*可以和相邻的*匹配成一对儿,问最少需要对儿匹配才能使所有*都被匹配到. 很直白的最小点覆盖,即ans = 点集数-最大匹配数. 不过一开始要对图进行遍历得到点集,找到一个*就把 ...
