ios-深度解析二维码的生成与使用



// 1.创建Transform orginalImage的数据类型为CIImage
let scale = imageView.bounds.width / orginalImage.extent.width
let transform = CGAffineTransformMakeScale(scale, scale)
// 2.放大图片
let hdImage = orginalImage.imageByApplyingTransform(transform)
// 1.创建照片选择控制器
let ipc = UIImagePickerController()
// 2.设置来源的类型
ipc.sourceType = .PhotoLibrary
// 3.设置代理
ipc.delegate = self
// 4.弹出控制器
presentViewController(ipc, animated: true, completion: nil) 在代理方法中实现 选中图片dismiss掉控制器
func imagePickerController(picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [String : AnyObject]) {
//选中照片
imageView.image = info[UIImagePickerControllerOriginalImage] as? UIImage picker.dismissViewControllerAnimated(true, completion: nil)
}
// 1.创建识别器
let detector = CIDetector(ofType: CIDetectorTypeQRCode, context: nil, options: nil) // 2.获取图片,并且将图片转成CIIImage
let image = imageView.image!
guard let ciImage = CIImage(image: image) else {
return
}
// 3.识别图片中二维码
let features = detector.featuresInImage(ciImage) // 4.遍历数组中所有的元素
for f in features {
// feature类型是CIFeature 要转换成二维码类型 CIQRCodeFeature
guard let qrCodeF = f as? CIQRCodeFeature else {
continue
}
//打印二维码的信息
print(qrCodeF.messageString)
}
// 1.改变约束(原来约束为-240)
scanViewBottomCons.constant =
// 2.执行动画
UIView.animateWithDuration(1.0) {
UIView.setAnimationRepeatCount(MAXFLOAT)
self.qrCodeView.layoutIfNeeded()
}
// 1.创建捕捉会话
let session = AVCaptureSession() // 2.设置输入(摄像头)
let device = AVCaptureDevice.defaultDeviceWithMediaType(AVMediaTypeVideo)
guard let input = try? AVCaptureDeviceInput(device: device) else {
return
}
session.addInput(input) // 3.设置输出(Metadata)
let output = AVCaptureMetadataOutput()
// 设置代理
output.setMetadataObjectsDelegate(self, queue: dispatch_get_main_queue())
session.addOutput(output)
// 设置output的输出的类型(该类型的设置必须在添加到session之后)
output.metadataObjectTypes = [AVMetadataObjectTypeQRCode] // 4.添加预览图层(可以没有)
let previewLayer = AVCaptureVideoPreviewLayer(session: session)
previewLayer.frame = view.bounds
view.layer.insertSublayer(previewLayer, atIndex: ) // 5.开始扫描
session.startRunning()
func captureOutput(captureOutput: AVCaptureOutput!, didOutputMetadataObjects metadataObjects: [AnyObject]!, fromConnection connection: AVCaptureConnection!) {
guard let objc = metadataObjects.last as? AVMetadataMachineReadableCodeObject else {
return
}
print(objc.stringValue)
}
// 设置扫描的区域
let screenW = UIScreen.mainScreen().bounds.width
let screenH = UIScreen.mainScreen().bounds.height
let x : CGFloat = qrCodeView.frame.origin.x / screenW
let y : CGFloat = qrCodeView.frame.origin.y / screenH
let w : CGFloat = qrCodeView.frame.width / screenW
let h : CGFloat = qrCodeView.frame.height / screenH
output.rectOfInterest = CGRect(x: y, y: x, width: h, height: w)
注意:扫描区域的坐标系与屏幕的坐标系正好相反 ( 扫描区域x = 屏幕坐标系 y)
ios-深度解析二维码的生成与使用的更多相关文章
- iOS系统原生 二维码的生成、扫描和读取(高清、彩色)
由于近期工作中遇到了个需求:需要将一些固定的字段 在多个移动端进行相互传输,所以就想到了 二维码 这个神奇的东东! 现在的大街上.连个摊煎饼的大妈 都有自己的二维码来让大家进行扫码支付.可见现在的二维 ...
- Android zxing 解析二维码,生成二维码极简demo
zxing 官方的代码很多,看起来很费劲,此demo只抽取了有用的部分,实现了相机预览解码,解析本地二维码,生成二维码三个功能. 简化后的结构如下: 废话少说直接上代码: BaseDecodeHand ...
- iOS笔记061 - 二维码的生成和扫描
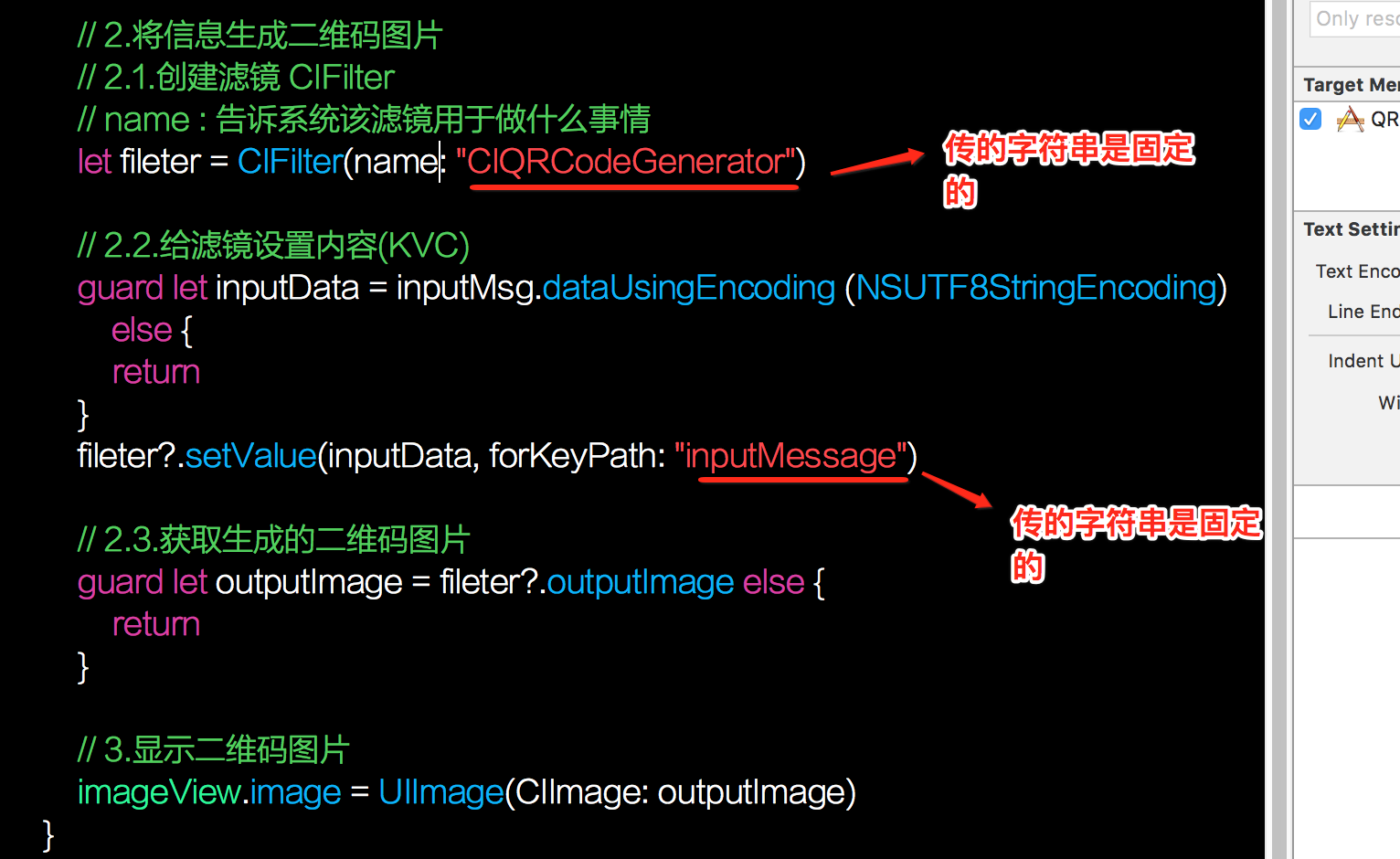
二维码 生成二维码 二维码可以存放纯文本.名片或者URL 生成二维码的步骤: 导入CoreImage框架 通过滤镜CIFilter生成二维码 1.创建过滤器 2.恢复滤镜的默认属性 3.设置内容 4. ...
- iOS中 扫描二维码/生成二维码详解 韩俊强的博客
最近大家总是问我有没有关于二维码的demo,为了满足大家的需求,特此研究了一番,希望能帮到大家! 每日更新关注:http://weibo.com/hanjunqiang 新浪微博 指示根视图: se ...
- iOS中 扫描二维码/生成二维码具体解释 韩俊强的博客
近期大家总是问我有没有关于二维码的demo,为了满足大家的需求,特此研究了一番,希望能帮到大家! 每日更新关注:http://weibo.com/hanjunqiang 新浪微博 指示根视图: se ...
- Java 条形码 二维码 的生成与解析
Barcode简介 Barcode是由一组按一定编码规则排列的条,空符号,用以表示一定的字符,数字及符号组成的,一种机器可读的数据表示方式. Barcode的形式多种多样,按照它们的外观分类: Lin ...
- Android二维码的生成,解析以及扫描功能
<1> 布局只有2个按钮,实现生成二维码和解析二维码 <Button android:layout_width="wrap_content" android:la ...
- Java生成与解析二维码
1.下载支持二维码的jar包qrcode.jar和qrcode_swetake.jar, 其中qrcode_swetake.jar用于生成二维码,rcode.jar用于解析二维码,jar包下载地址(免 ...
- java 生成和解析二维码
public class QRCode { /** * 解析二维码(QRCode) * @param imgPath * @return */ public static String decoder ...
随机推荐
- Linux第01天
Linux第01天 1.虚拟机安装linux(centos 32bit) 1.1 虚拟机安装前置工作的准备,如内存.硬盘.CPU分配.镜像下载等 1.2 安装方式(图形界面或者命令行 推荐图形界面即直 ...
- RobotFramework自动化测试之脚本编写(一)
接触了上一篇的RF环境搭建及安装,相比大家都会觉得,哇塞,为什么要做这么多,那么复杂?装那么多干什么有什么用?写脚本会不会也很复杂? 其实首次安装的话 会觉得有点蒙,也不知道安装那么多是拿来干什么的, ...
- Linux学习笔记(3)-常用命令
江湖传言,Linux和Windows不同,他主要的用途是在一些服务器,或者片内系统上,所以人机交互界面自然就没有Windows那么漂亮,其实也没有那个必要. 所以,学习Linux的第一步,就是学习他那 ...
- 命名函数、eval创建局部变量
1.命名函数 var f = function double(){return x *2;} 该语句将函数绑定到变量f,而不是变量double 匿名的函数表达式: var f = function(x ...
- Node.js-部署【1】-防火墙端口的配置
原来以为,Node.js部署以后,要手动配置防火墙端口,结果不需要,外网可以访问,看来是自动配好了,真是考虑周到,给我一个大大的惊喜.
- 【BFS】POJ 2251
POJ 2251 Dungeon Master 题意:有一个地图,三维,走的方向是上下,左右,前后.问你最小步数从起始点走到出口. 思路:三维的BFS,就是多加一组状态,需要细心(不细心如我就找了半个 ...
- C# WinForm 慎用 override CreateParams 来重载窗体的一些特性
窗体和控件的属性CreateParams(这真的是一个属性)很神奇,因为通过它你能够很方便的控制窗体或控件诸如边框.最大化最小化关闭按钮的隐藏.窗体的模式化弹窗模式等的一些特性.虽然,CreatePa ...
- 自定义一个字母Button
package com.example.administrator.yunstore.widget; import android.content.Context; import android.gr ...
- HDU1426 DFS
Sudoku Killer Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Tot ...
- 基于Jquery的页面过渡效果(原创)
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat=&qu ...
