css补充、JavaScript、Dom
css补充:
position:
fixed:可以将标签固定在页面的某个位置
absolute+relative:通过两者的结合可以让标签在一个相对的位置
代码例子:(通过fixed标签将某些内容固定在某个位置)
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
height: 48px;
background-color: black;
color: #dddddd;
position: fixed;
top:0;
right:0;
left:0;
}
.pg-body{
background-color: #dddddd;
height: 5000px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="pg-header">头部</div>
<div class="pg-body">内容</div> </body>
这样实现的效果:如下图,当拖动左边的滚动条的时候,头部的内容会一直显示在顶部

很多网站在网站的左下角有一个图标:

当点击的时候会返回到网站的顶部
实现的方法如下代码:
<body> <div onclick="GoTop();" style="width: 50px;background-color: black;color: white; position: fixed; bottom: 20px; right: 20px;"> 返回顶部 </div> <div style="height: 5000px;background-color: #dddddd"> aaaaaaa </div> <script> function GoTop() { document.body.scrollTop=0; } </script> </body>
效果如下:当点击返回顶部的时候,网页会返回到整个页面的顶部

代码例子:(通过relative+absolute结合使用,将标签固定在一个相对位置)
<body>
<div style="position: relative;width: 500px;height: 200px;border: 1px solid red;margin: 0 auto">
<div style="position:absolute;left: 0;bottom: 0;width: 20px;height: 20px;background-color: black"></div>
</div>
</body>效果如下:

opacity: 0.0-1.0 设置透明度
z-index:设置层级的顺序,值越大,越优先
对opacity和z-index等的使用代码例子如下:
<body>
<div style="display:none;z-index: 10;position: fixed;top: 50%;left: 50%;margin-left: -250px;margin-top: -200px;
background-color: white;height: 400px;width: 500px">
<input type="text">
<input type="text">
</div>
<div style="display:none;z-index: 9;position: fixed;background-color: black;
top: 0;
bottom: 0;
right: 0;
left: 0;
opacity: 0.5"></div>
<div style="height: 5000px;background-color: green">
sdfsdfsdf
</div>
</body>
这样就实现了三层叠加的效果但是通过display:none参数将其中的两层隐藏起来
overflow:hidden,auto设置图片的显示
代码例子如下:
<body>
<div style="height: 200px;width: 300px;overflow: auto">
<img src="34_56.gif">
</div>
<div style="height: 200px;width: 300px;overflow: hidden">
<img src="34_56.gif">
</div>
<div style="height: 200px;width: 300px;">
<img src="34_56.gif" style="height: 200px;width: 300px">
</div>
</body>
实现的效果如下:可以看出hiden的时候图片超过父级标签的部分就就不会显示出来,如果设置auto的时候,这个图片还会显示,但是需要拖动滚动条才可以显示出来,只要当图片也设置大小的时候这样就能完整的显示。

hover
模拟抽屉网站的的头部效果,如下:

当鼠标放在相应内容的时候显示不同的背景色
实现代码如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
position: fixed;
right: 0;
left:0;
top: 0;
background-color: #2459a2;
height: 48px;
line-height: 48px;
}
.pg-body{
margin-top: 50px;
}
.w{
width: 980px;
margin: 0 auto;
}
.pg-header .menu{
display: inline-block;
padding: 0 20px;
color: white; }
/*当鼠标移动到当前标签上时,才会应用下面的样式*/
.pg-header .menu:hover{
background-color: blue;
}
</style> </head>
<body>
<div class="pg-header">
<div class="w">
<a>LOGO</a>
<a class="menu">全部</a>
<a class="menu">42区</a>
<a class="menu">段子</a>
<a class="menu">图片</a>
<a class="menu">挨踢1024</a>
<a class="menu">你问我答</a>
</div>
</div>
<div class="pg-body">
<div class="w">
www
</div>
</div>
</body>
效果如下:

background-image:url(图片路径)
background-image: url('image/4.gif') #默认div大的话图片就会重复放
如果为了不重复的话可以通过:
background-repeat:no-repeat
同时也可以设置只有水平方向重复或者只有垂直方向重复
background-position-x、 background-position-y可以通过移动图片从而显示不同图片内容
对上面所有知识点的一个综合运用
代码例子如下
<body>
<div style="height: 35px;width: 400px;position: relative">
<input type="text" style="height: 35px;width: 370px;padding-right: 30px" />
<span style="background-image: url(i_name.jpg);height: 16px;width: 16px;display: inline-block;position: absolute;right: 0;top: 10px;"></span>
</div>
<p></p>
<div style="height: 35px;width: 400px;position: relative">
<input type="text" style="height: 35px;width: 370px;padding-right: 30px" />
<span style="background-image: url(i_pwd.jpg);height: 16px;width: 16px;display: inline-block;position: absolute;right: 0;top: 10px"></span>
</div>
</body>

JavaScript
独立的语言,浏览器具有js解释器
javascript可以单独放在一个文件中,然后在html中调用:
<script src="commons.js"></script>
javascript可以放在head里也可以放到body的最下面,一般更多的是放在body里的最下面
javascript
单上注释通过://
多行注释:/* 要注释的内容 */
变量
name=’zhaofan’这是全局变量
var name=’zhaofan’这是局部变量
JavaScript中不区分整数值和浮点数值,JavaScript中所有数字均用浮点数值表示。
parseInt(..) 将某值转换成数字,不成功则NaN
parseFloat(..) 将某值转换成浮点数,不成功则NaN
写js代码
可以在html文件中写
临时,浏览器的终端console
字符串
字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本,但是JavaScript并未提供修改已知字符串内容的方法。
- obj.charAt(n) 返回字符串中的第n个字符
- obj.length 长度
obj.trimLeft()
- obj.trimRight)
- obj.concat(value, ...) 拼接
- obj.indexOf(substring,start) 子序列位置
- obj.lastIndexOf(substring,start) 子序列位置
- obj.substring(from, to) 根据索引获取子序列
- obj.slice(start, end) 切片
obj.toLowerCase() 大写
obj.toUpperCase() 小写
obj.split(delimiter, limit) 分割
- obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效)
- obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。
定时器
setInterval(“执行代码函数()”,间隔时间单位毫秒)
关于定时器的一个使用例子:
<body>
<script>
function f1() {
console.log(1)
} setInterval("f1()",2000)
</script>
</body>

从结果就可以看出每两秒就会打印一个1
console.log()可以调试输出信息
通过定时器实现一个跑马灯的效果
代码如下:
<body>
<div id="i1">欢迎赵凡莅临指导</div>
<script>
function f1() {
//根据标签获取指定标签的内容
var tag=document.getElementById('i1');
//获取标签内的内容
var conent = tag.innerText;
var f = conent.charAt(0);
var l = conent.substring(1,conent.length);
var new_content = l + f;
tag.innerText=new_content;
}
setInterval("f1()",200)
</script>
</body>
其中document.getElementById('i1') 可以通过id找到相应的标签
通过innerText可以找到对应的文本内容
布尔值
这里的true和false是小写的
== 比较值相等
!= 不等于
=== 比较值和类型都相等
!== 不等于
|| 或
&& 且
数组(即python里的列表)
常见功能
obj.length 数组的大小
obj.push(ele) 尾部追加元素
obj.pop() 尾部获取一个元素
obj.unshift(ele) 头部插入元素
obj.shift() 头部移除元素
obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组)
obj.splice(n,0,val) 指定位置插入元素
obj.splice(n,1,val) 指定位置替换元素
obj.splice(n,1) 指定位置删除元素
obj.slice( ) 切片
obj.reverse( ) 反转
obj.join(sep) 将数组元素连接起来以构建一个字符串例子:[].join(“-”)
obj.concat(val,..) 连接数组
obj.sort( ) 对数组元素进行排序
字典和python中一样
for循环
循环列表
a = [ 11,22,33,44];
for (var iterm in a){
console.log(a[iterm]);
}
这样的循环是循环的索引
循环字典
a = {'k1':'v1','k2':'v2','k3':'v3'}
for (var iterm in a){
console.log(a[iterm]);
}
循环字典是循环的key
上面是一种for循环的方式
第二种for循环
for(var i=0;i<10;i++)
{
}
但是这种循环不能支持字典
条件语句
if(条件){
}
else if (条件){
}
else{
}
函数
function 函数名(形参){
函数体
}
Dom
找到标签
直接找:
var b = document.getElementById()
var a = document.getElementsByClassName()
var c = document.getElementsByName()
var d = document.getElementsByTagName()
间接找
parentNode // 父节点
childNodes // 所有子节点
firstChild // 第一个子节点
lastChild // 最后一个子节点
nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
操作标签:
innerText :获取标签中的文本内容
如果对内部标签重新赋值:
innerText=””
tag.className= 直接整体操作
tag.classList.add(‘样式名’)添加指定样式
tag.classList.remove(‘样式名’) 删除指定样式
关于模态对话框
通过对上面的应用的一个例子代码如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.c1{
position: fixed;
top: 0;
left:0;
right: 0;
bottom: 0;
background-color: black;
opacity: 0.5;
z-index: 9;
}
.c2{
width: 500px;
height: 400px;
background-color: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -250px;
margin-top: -200px;
z-index: 10;
}
</style>
</head>
<body>
<div>
<input type="button" value="添加" onclick="ShowModel()">
</div> <!--遮罩层开始-->
<div id ="i1" class="c1 hide"></div>
<!--遮罩层结束--> <div id ="i2" class="c2 hide">
<p><input type="text"></p>
<p><input type="text"></p>
<p>
<input type="button" value="取消" onclick="HideModel()" />
<input type="button" value="确定" />
</p>
</div>
<script>
function ShowModel() {
document.getElementById("i1").classList.remove('hide');
document.getElementById("i2").classList.remove('hide');
}
function HideModel() {
document.getElementById("i1").classList.add('hide');
document.getElementById("i2").classList.add('hide');
}
</script> </body>
这样就可以实现如下效果:
打开程序之后默认界面如下:

点击添加之后:

点击取消返回到

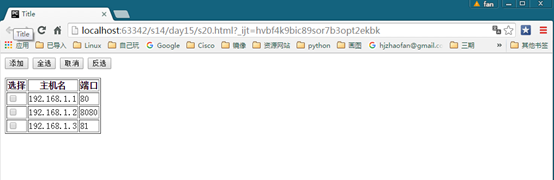
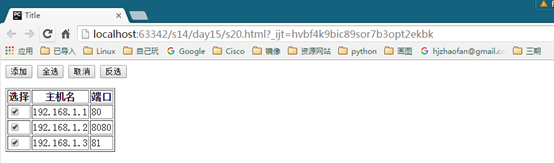
反选、全选以及取消
代码例子如下:
<body>
<div>
<input type="button" value="添加">
<input type="button" value="全选" onclick="ChooseAll()">
<input type="button" value="取消" onclick="CanclelAll()">
<input type="button" value="反选" onclick="ReverseAll()">
<p></p>
<table border="1px">
<thead>
<th>选择</th>
<th>主机名</th>
<th>端口</th>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox" /> </td>
<td>192.168.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox" /> </td>
<td>192.168.1.2</td>
<td>8080</td>
</tr>
<tr>
<td><input type="checkbox" /> </td>
<td>192.168.1.3</td>
<td>81</td>
</tr> </tbody>
</table>
</div>
<script>
function ChooseAll() {
var tbody = document.getElementById('tb');
//获取所有的tr
var tr_list = tbody.children;
//循环所有的tr
for(var i = 0;i<tr_list.length;i++){
var current_tr = tr_list[i]
var checkbox=current_tr.children[0].children[0]
checkbox.checked=true
}
}
function CanclelAll() {
var tbody = document.getElementById('tb');
//获取所有的tr
var tr_list = tbody.children;
//循环所有的tr
for(var i = 0;i<tr_list.length;i++){
var current_tr = tr_list[i]
var checkbox=current_tr.children[0].children[0]
checkbox.checked=false
}
}
function ReverseAll() {
var tbody = document.getElementById('tb');
//获取所有的tr
var tr_list = tbody.children;
//循环所有的tr
for(var i = 0;i<tr_list.length;i++){
var current_tr = tr_list[i];
var checkbox=current_tr.children[0].children[0];
if (checkbox.checked){
checkbox.checked=false;
}
else{
checkbox.checked=true;
}
}
}
</script>
</body>
实现效果如下:

当点击全选

反选就会全部取消
如果点击取消就会将选择的都给取消
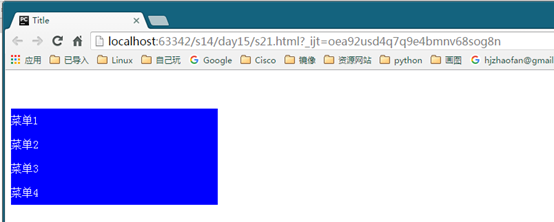
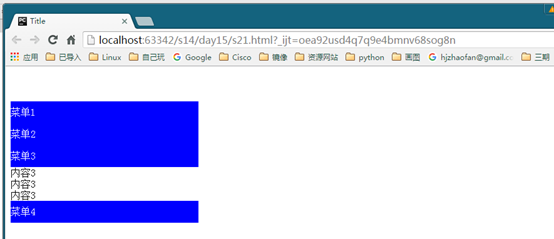
后台管理左侧菜单
代码例子
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hider{
display: none;
}
.item .header{
height: 35px;
background-color: blue;
color: white;
line-height: 35px;
}
</style>
</head>
<body>
<div style="height: 48px"></div> <div style="width: 300px">
<div class="item">
<div id='i1' class="header" onclick="ChangeMenu('i1')";>菜单1</div>
<div class="content hider">
<div>内容1</div>
<div>内容1</div>
<div>内容1</div>
</div>
</div>
<div class="item">
<div id='i2' class="header" onclick="ChangeMenu('i2')";>菜单2</div>
<div class="content hider">
<div>内容2</div>
<div>内容2</div>
<div>内容2</div>
</div>
</div>
<div class="item">
<div id='i3' class="header" onclick="ChangeMenu('i3')";>菜单3</div>
<div class="content hider">
<div>内容3</div>
<div>内容3</div>
<div>内容3</div>
</div>
</div>
<div class="item">
<div id='i4' class="header" onclick="ChangeMenu('i4')";>菜单4</div>
<div class="content hider">
<div>内容4</div>
<div>内容4</div>
<div>内容4</div>
</div>
</div>
</div>
<script>
function ChangeMenu(nid) {
var currnet_header = document.getElementById(nid);
var item_list = currnet_header.parentElement.parentElement.children
for(var i=0;i<item_list.length;i++){
var currnet_item = item_list[i];
currnet_item.children[1].classList.add("hider")
} currnet_header.nextElementSibling.classList.remove('hider')
}
</script>
</body>
实现的效果如下:

默认情况下打开时各个菜单都是闭合的
当选择其中一个菜单的时候:

css补充、JavaScript、Dom的更多相关文章
- CSS补充与JavaScript基础
一.CSS补充 position 1.fiexd 固定在页面的某个位置; 示例将顶部菜单始终固定在页面顶部 position: fixed; 将标签固定在某个位置 right: 0; 距离右边0像素 ...
- CSS补充之--页面布局、js补充,dom补充
CSS补充之--页面布局 主站一:(下面是一个大致的模板) <div class="pg-header"> <div style="width: 120 ...
- Python自动化 【第十五篇】:CSS、JavaScript 和 Dom介绍
本节内容 CSS javascript dom CSS position标签 fixed: 固定在页面的某个位置 relative + absolute: 相对定位 opacity:0.5 设置透明度 ...
- HTML、css、javascript、DOM编程
HTML.css.javascript.DOM编程 一.Html 1.1html概述 Html就是超文本标记语言的简写,是最基础的网页语言,其代码都是由标签所组成,是通过标签来定义的语言,代码不需要区 ...
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- 新手理解HTML、CSS、javascript之间的关系
http://www.cnblogs.com/dreamingbaobei/p/5062901.html 工作多年,一直忙忙碌碌的应用各种技术,现在不忙了,问问自己究竟在做什么,究竟会什么竟答不上来, ...
- HTML 学习笔记 JavaScript (DOM)
一 DOM 简介 通过HTML DOM 可以访问JavaScript 文档的所有元素 当网页被加载的时候,浏览器会创建页面的文档对象模型 HTML DOM 模型被构造成对象的树 HTML DOM 树 ...
- 新手理解HTML、CSS、javascript之间的关系-修订
几年前写过一篇博文 <新手理解HTML.CSS.javascript之间的关系>,没想到网上出现了不少转载,当时没有太用心,里面的很多内容有待商榷,这里发布重新发布一篇. 网页主要有三部分 ...
- 前端学习 之 JavaScript DOM 与 BOM
一. DOM介绍 1. 什么是DOM? DOM:文档对象模型.DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构. 目的其实就是为了能让js操作html元素而制定的一个规范. DOM就 ...
随机推荐
- nodejs随记04
aes加密 资料 简介; 例子; process 改变工作目录: process.chdir(path); 路径计算 例子 获取调用执行所在文件地址 function getCaller() { tr ...
- python 线程之threading(五)
在学习了Event和Condition两个线程同步工具之后还有一个我认为比较鸡肋的工具 semaphores 1. 使用semaphores的使用效果和Condition的notify方法的效果基本相 ...
- 作弊Q-百威
===_=374793763===_= 2652880032 865580818 大康 2652880032 春牛 3479301404 皮卡丘 3242026908 舍得放手
- JAVE not work in linux
1, it will print out exception, but still can convert the audio 2, it works in windows not linux, ne ...
- MySQL导出数据
1.MySQL导出数据库 只导出数据库结构:选中数据库-->右键—>数据传输—>高级—>取消勾选记录选项.
- 通过hexo+NexT构建静态博客
一般的教程网上有很多,主要讲下我遇到的问题以及解决方法: 一.hexo建立的文档无法上传github deploy: type: git repository: https://github.com/ ...
- 01@MySQL_Course_LabVIEW+MySQL程序开发
LabVIEW+MySQL程序开发 大数据时代,LabVIEW程序开发怎么能少了数据库这一强大的工具,然而大多数的LabVIEW工程师对于数据库的概念了解比较少,所以本课程重点介绍如何利用MySQL, ...
- sql例子
select * from plat_material_resource where stl_url LIKE '/data1/upload%' --截取字符串 UPDATE plat_materia ...
- JacksonUtils.java
package com.vcredit.framework.utils; import java.io.IOException;import java.util.List; import com.fa ...
- 配置Office 365单点登录过程中的一些注意事项
这些天一直在整O365单点登录的问题,其中涉及到了很多知识点,其中以ADFS,CA为主吧,IIS为辅.下面我就把这些天积累的一些经验写下来备用. 1. 申请证书不一定要通过“证书颁发机构Web注册”, ...
