【尝新】微信小程序初体验
文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1474644089434
根据文档地址中下载微信开发工具后,按照文档指引可以创建一个快速体验的小demo ,样例中的文件说明如下:
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共设置 |
| app.wxss | 否 | 小程序公共样式表 |
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必填 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| wxss | 否 | 页面样式表 |
| json | 否 | 页面配置 |
为了学习下API的调用,体验了下【获取坐标位置】和【根据坐标查看地址】两个接口,更多接口信息请查看:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/?t=20161122
或者直接下载源码:https://mp.weixin.qq.com/debug/wxadoc/dev/demo/demo.zip?t=20161122
简单贴一下体验的小程序相关目录和内容:
目录结构: 未打开的文件夹就是根据文档指引快速生成的默认内容,未做修改

format-location.js中的内容:
function formatLocation(longitude, latitude) {
longitude = longitude.toFixed(2)
latitude = latitude.toFixed(2)
return {
longitude: longitude.toString().split('.'),
latitude: latitude.toString().split('.')
}
}
module.exports = formatLocation
index.js
var formatLocation = require('./format-location.js')
//index.js
//获取应用实例
var app = getApp()
Page({
getLocation: function () {
var that = this
wx.getLocation({
success: function (res) {
console.log(res)
that.setData({
hasLocation: true,
location: formatLocation(res.longitude, res.latitude)
})
}
})
},
openLocation: function (e) {
console.log(e)
var value = e.detail.value
console.log(value)
wx.openLocation({
longitude: Number(value.longitude),
latitude: Number(value.latitude),
name: value.name,
address: value.address
})
},
data: {
markers: [{
latitude: 23.099994,
longitude: 113.324520,
name: 'T.I.T 创意园',
desc: '我现在的位置'
}],
covers: [{
latitude: 23.099794,
longitude: 113.324520,
iconPath: '../images/car.png',
rotate: 10
}, {
latitude: 23.099298,
longitude: 113.324129,
iconPath: '../images/car.png',
rotate: 90
}],
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
index.json
{
"debug": true,
"navigationBarTitleText": "查看位置"
}
index.wxml
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
</view>
<view class="page-body">
<view class="page-body-wrapper">
<view class="page-body-info">
<text class="page-body-text-small">当前位置经纬度</text>
<block wx:if="{{hasLocation === false}}">
<text class="page-body-text">未获取</text>
</block>
<block wx:if="{{hasLocation === true}}">
<view class="page-body-text-location">
<text>E{{location.longitude[0]}}°{{location.longitude[1]}}′</text>
<text>N{{location.latitude[0]}}°{{location.latitude[1]}}′</text>
</view>
</block>
</view>
<view class="page-body-buttons">
<button class="page-body-button" type="primary" bindtap="getLocation">获取位置</button>
</view>
</view>
</view>
<view class="container">
<view class="page-body">
<view class="page-body-wrapper">
<form bindsubmit="openLocation">
<view class="page-body-form">
<view class="page-body-form-item">
<text class="page-body-form-key">经度</text>
<input class="page-body-form-value" value="{{location.longitude[0]}}.{{location.longitude[1]}}" name="longitude"></input>
</view>
<view class="page-body-form-item">
<text class="page-body-form-key">纬度</text>
<input class="page-body-form-value" value="{{location.latitude[0]}}.{{location.latitude[1]}}" name="latitude"></input>
</view>
<view class="page-body-form-item">
<text class="page-body-form-key">位置名称</text>
<input class="page-body-form-value" value="我的位置" name="name"></input>
</view>
<view class="page-body-form-item" style="border-bottom: none;">
<text class="page-body-form-key">详细位置</text>
<input class="page-body-form-value" value="" name="address"></input>
</view>
</view>
<view class="page-body-buttons">
<button class="page-body-button" type="primary" formType="submit">查看位置</button>
</view>
</form>
</view>
</view>
</view>
index.wxss
/**index.wxss**/
.userinfo {
display: flex;
align-items: center;
} .userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
} .userinfo-nickname {
color: orangered;
}
下面是几个运行图片:
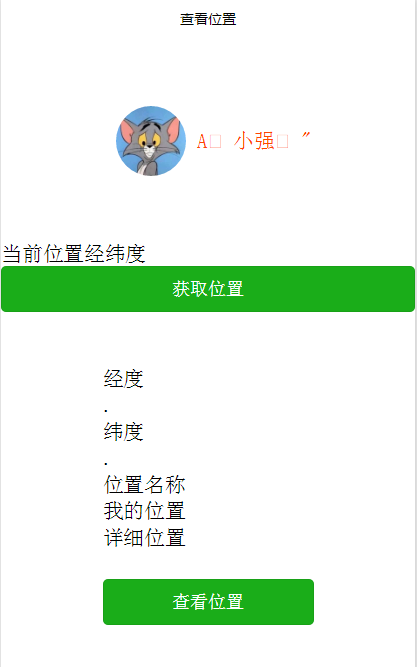
首页:页面布局对应 index.wxml中的内容,页面中的值根据index.js获取

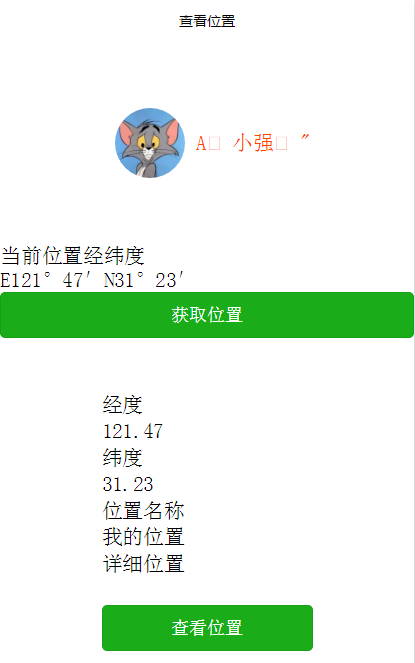
点击获取位置按钮之后:

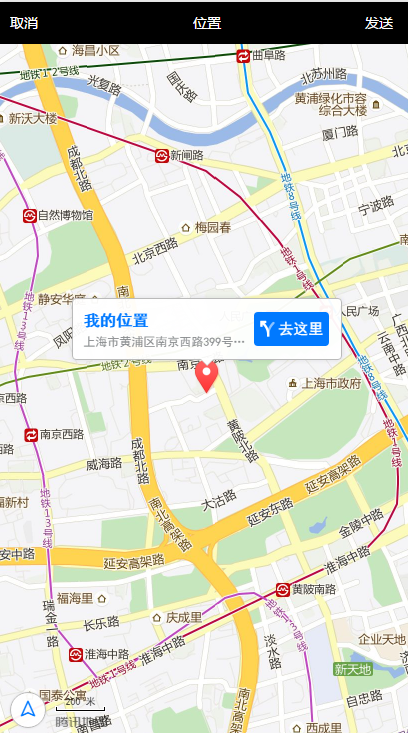
点击查看位置:其实我是将获取到的位置 经纬度的值插入到查看位置的内容中去了

- 因为目前小程序不支持发布,只能在本地查看,必须使用指定的微信号扫二维码之后才能预览效果(开发工具左侧--项目--预览 按钮)
- 查看位置的时候如果是手机扫描的话,在自己手机上打开后然后点击【去这里】可以获取到手机上安装的导航app,点击后可以进行唤醒(这个应该是微信一直都有的,不过之前没怎么接触过这个接口)
- 建议在 .json 文件中添加 "debug": true 开启调试模式
- .json 中不允许添加任何注释,否则可能会报错,请注意
好了,初体验结束,总是跟之前进行公众号开发一样,总会遇到各种坑,慢慢来就好了末尾再放一个
微信小程序常见问题集合:
转载自:http://www.wxapp-union.com/forum.php?mod=viewthread&tid=23
【尝新】微信小程序初体验的更多相关文章
- 微信小程序初体验,入门练手项目--通讯录,部署上线(二)
接上一篇<微信小程序初体验,入门练手项目--通讯录,后台是阿里云服务器>:https://www.cnblogs.com/chengxs/p/9898670.html 开发微信小程序最尴尬 ...
- 微信小程序初体验(上)
版权声明:本文由练小习原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/204 来源:腾云阁 https://www.qclo ...
- 微信小程序初体验,入门练手项目--通讯录,后台是阿里云服务器(一)
内容: 一.前言 二.相关概念 三.开始工作 四.启动项目起来 五.项目结构 六.设计理念 七.路由 八.部署线上后端服务 同步交流学习社区: https://www.mwcxs.top/page/4 ...
- 微信小程序初体验
小程序最近太火,不过相比较刚发布时,已经有点热度散去的感觉,不过这不影响我们对小程序的热情,开发之前建议通读下官网文档,附链接:https://mp.weixin.qq.com/debug/wxado ...
- 微信小程序初体验--封装http请求
最近看了一下微信小程序,大致翻了一下,发现跟angular很相似的,但是比angular简单的很多具体可参考官方文档 https://mp.weixin.qq.com/debug/wxadoc/dev ...
- 微信小程序初体验与DEMO分享
前言 前一段时间微信公布小程序,瞬间引来了大量的关注.博主的公司也将其定为目标之一,遂派本菜为先头兵(踩坑侠). 这次开发了一个比较完整的DEMO,模仿自某个APP首页,由于保护隐私的目的我把数据拷贝 ...
- 微信小程序初体验遇到的坑
今天,2017年1月9日凌晨,微信小程序如约上线.2007年1月9日,整整10年前的今天,苹果的iPhone手机正式问世! 经不起新技术的诱惑了,想试着开发一下看看.刚开始遇到很多坑,在这里记录一下, ...
- 微信小程序初使心得【微信小程序快速入门】
摘要: 2016年推出微信小程序,时至今日,历经几个版本的更新,已形成了相对实用和稳定的服务平台.本文简单的介绍了微信小程序的入门用法,今后会继续关注和实践. 2016年推出微信小程序,时至今日,历经 ...
- wx小程序初体验
小程序最近太火,不过相比较刚发布时,已经有点热度散去的感觉,不过这不影响我们对小程序的热情,开发之前建议通读下官网文档,附链接:https://mp.weixin.qq.com/debug/wxado ...
随机推荐
- VNC安装与使用
查看是否安装VNC:rpm -qa | grep vnc 安装VNC:rpm -ivh vnc-4.1.2-14.el5_3.1.i386.rpm ,rpm -ivh vnc-server-4.1.2 ...
- ajax传递array参数
var ticketId = new Array(); for(var i = 0; i < checkboxes.length; i++) { ticketId.push(checkboxes ...
- Pig语言基础-【持续更新中】
***本文参考了Pig官方文档以及已有的一些博客,并加上了自己的一些知识性的理解.目前正在持续更新中.*** Pig作为一种处理大规模数据的高级查询语言,底层是转换成MapReduce实现的, ...
- 开篇一文 php 和 js 默认参数
啥话不说... <?php function setheight($height=50){ echo "这个高度是 $height <br />"; } seth ...
- 玩转AR,联想将在2017年推出第二款Tango AR手机
今年6月份,联想与谷歌合作推出了全球首款消费级AR手机Phab2 Pro,并获得很大的关注.作为谷歌Project Tango的一部分,这款手机的最大亮点是它搭载了三颗后置摄像头和多个传感器,机身背面 ...
- PHP生成验证码及单实例应用
/* note: * this 指向当前对象本身 * self 指向当前类 * parent 指向父类 */ /* 验证码工具类 * @author pandancode * @date 20150- ...
- Moneybookers API支付方式开发 步骤
开发文档: 支付说明手册 步骤: 1.使用商家帐号,登录到www.moneybookers.com,核对商家信息是否正确. 2.在账户-->商家工具(设置) a.API/MQI password ...
- VS2010/VS2013中ashx代码折叠的问题
Tools->Options->TextEditor->File Extension Add ashx Microsoft Visual C# Apply OK 重启VS就可以了,效 ...
- Spring-Aop入门
(一)Aop术语定义 1.通知(advice) 通知定义了切面要做什么工作,即调用的方法,同时定义了什么时候做这些工作,即以下五种类型 (1)前置通知(Before) :在目标方法调用之前执行切面方法 ...
- Apache Storm源码阅读笔记
欢迎转载,转载请注明出处. 楔子 自从建了Spark交流的QQ群之后,热情加入的同学不少,大家不仅对Spark很热衷对于Storm也是充满好奇.大家都提到一个问题就是有关storm内部实现机理的资料比 ...
