Android基本布局
android基本布局有三种:LinearLayout,RelativeLayout,FrameLayout。
一、LinearLayout
1,这是一种垂直布局(或者水平布局),可以通过下面这一句来修改
- android:orientation="horizontal"或者
- android:orientation="vertical"
值得一提的是,layout_weight,它表示这个组件在整个LinearLayout中的比例。
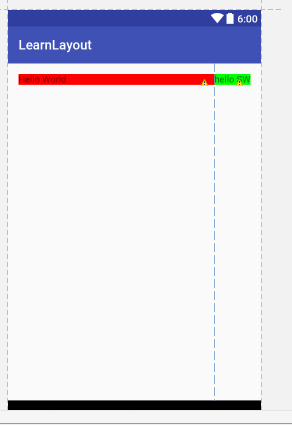
例如,下面我插入了两个TextView,
- <TextView
- android:layout_weight="1"
- android:background="#f00"
- android:text="Hello World"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- <TextView
- android:layout_weight="2"
- android:background="#0f0"
- android:text="Hello SW"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
一个layout_weight设置为1,另一个为2,那么它最终显示的比例会是1:2
另外,如果有一个没有设置android:layout_weight,那么就会像下面这样,hello sw大小与内容相适应
而剩下的内容全部被hello world占据

2,我们可以在xml中进行控件的拖拽,同时也可以在java代码中进行操作!
我们可以定义一个LinearLayout,然后,通过setContentView塞进去。
- public class MainActivity extends AppCompatActivity implements View.OnClickListener {
- private LinearLayout root;
- private Button btnClickme;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- root = new LinearLayout(this);
- root.setOrientation(LinearLayout.VERTICAL);//决定垂直还是水平
- setContentView(root);
- for(int i = 0;i<;i++){
- btnClickme = new Button(this);
- btnClickme.setText("Remove me" +i ) ;
- //依次添加时间监听器,点击取消
- btnClickme.setOnClickListener(this);
- //可以通过下面这行代码确定控件的大小
- LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
- lp.weight = 1;
- root.addView(btnClickme,lp); //添加一个控件或者视图。第一个参数为需要添加的控件,第二个参数为大小
- }
- //root.addView(btnClickme);
- // root.addView(btnClickme,LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT);
- // LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.WRAP_CONTENT);
- // root.addView(btnClickme,lp);
- }
- @Override
- public void onClick(View v) {
- root.removeView(v);
- }
- }
二,RelativeLayout
这个就是比较自由的布局模式,各个控件可以根据自己的喜好来摆放,这里就不放实例了。
同上面一样,我们可以通过代码对布局内的控件进行操作:
- public class RelativeLayoutAty extends AppCompatActivity {
- private RelativeLayout root;
- private TextView tv;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- root = new RelativeLayout(this);
- setContentView(root);
- tv = new TextView(this);
- tv.setText("abc");
- RelativeLayout.LayoutParams lp = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
- lp.leftMargin = 200;
- lp.topMargin = 500;
- root.addView(tv,lp);
- }
- }
3,FrameLayout
这个控件能够实现的功能,用RelativeLayout全都能实现,但是它比较轻量级,如果布局比较简单,使用它还是十分方便的!
以下面为例,我们在界面中放一张图片,当我们点击它时,我们就切换到下一张
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:paddingBottom="@dimen/activity_vertical_margin"
- android:paddingLeft="@dimen/activity_horizontal_margin"
- android:paddingRight="@dimen/activity_horizontal_margin"
- android:id="@+id/root"
- android:paddingTop="@dimen/activity_vertical_margin"
- tools:context="examples.ouc.com.learnlayout.FrameLayoutAty">
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:src="@drawable/img1"
- android:id="@+id/ivA"/>
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:src="@drawable/img2"
- android:visibility="invisible"
- android:id="@+id/ivB"/>
- </FrameLayout>
layout文件
然后是实现代码
- public class FrameLayoutAty extends AppCompatActivity {
- private FrameLayout root;
- private ImageView ivA,ivB;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_frame_layout);
- ivA = (ImageView) findViewById(R.id.ivA);
- ivB = (ImageView) findViewById(R.id.ivB);
- root = (FrameLayout) findViewById(R.id.root);
- showA();
- root.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- if(ivA.getVisibility() == View.VISIBLE){
- showB();
- }else{
- showA();
- }
- }
- });
- }
- private void showA(){
- ivA.setVisibility(View.VISIBLE);
- ivB.setVisibility(View.INVISIBLE);
- }
- private void showB(){
- ivB.setVisibility(View.VISIBLE);
- ivA.setVisibility(View.INVISIBLE);
- }
- }
FrameLayoutAty
在这里我犯了一个SB的错误,我把实现类的类名定义为了:FrameLayout,导致我在添加布局时候总是错误,因为定义root时候,AS会认为你是定义了一个i额类名!!!!
尴尬!!!肝疼。。。
Android基本布局的更多相关文章
- 【腾讯Bugly干货分享】Android动态布局入门及NinePatchChunk解密
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57c7ff5d53bbcffd68c64411 作者:黄进——QQ音乐团队 摆脱 ...
- Xamarin.Android之布局文件智能提示问题
一.前言 看到有人问关于xamarin.android的布局没智能提示问题(VS 2015),当然,写布局这东西没提示这是一件相对痛苦的事 ,所以这里就提供一个解决的方案! 二.解决方案 想要智能提示 ...
- android—-线性布局
android五大布局之线性布局. 1.线性布局的特点:各个子元素彼此连接,中间不留空白 而今天我们要讲解的就是第一个布局,LinearLayout(线性布局),我们屏幕适配的使用 用的比较多的就是L ...
- android layout布局属性
参考:http://blog.csdn.net/msmile_my/article/details/9018775 第一类:属性值 true或者 false android:lay ...
- Android 学习第10课,Android的布局
Android的布局 线性布局
- Android 优化布局层次结构
前面介绍过使用HierarchyViewer和Android lint来优化我们的程序,这一篇算是总结性的,借助一个小例子来说用怎么优化应用布局.这个例子是android官网给出的,作者也当一把翻译. ...
- Android 五大布局
Android 五大布局: FrameLayout(框架布局),LinearLayout (线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局),Table ...
- Android界面布局基本知识简述
Android手机操作系统在模拟器中进行相关的编写,可以帮助我们实现各种功能需求.尤其是在界面的操作方面显得更为突出.在这里我们就可以对Android界面布局的相关操作来对这方面的知识进行一个深入的了 ...
- android的布局管理器
理论上通过setContentView(view)能够把一个view设置到activity中,但当你有很多个view控件的时候,就需要用android的布局管理器来管理view控件了. android ...
随机推荐
- 【转】 XDC介绍
转:http://blog.sina.com.cn/s/blog_693301190100sitz.html XDC是TI公司为嵌入式实时系统可重用软件组件(在XDC里被成为packages,以下成为 ...
- reqwest请求api和约束(转载)
转自:https://www.oschina.net/p/reqwest reqwest 用于浏览器异步HTTP请求.支持xmlHttpRequest, JSONP, CORS, 和 CommonJS ...
- TypeError: coercing to Unicode: need string or buffer, ChatRoom found
在用django框架中遇到一个错误,是模型编写中出的错误 TypeError: coercing to Unicode: need string or buffer, ChatRoom found 解 ...
- SQL server 查询某个表在哪些存储过程(SP)中使用到
1.查询某个表被哪些存储过程(以下简称 SP)使用到 : select distinct object_name(id) from syscomments where id in (select ob ...
- 学jQuery Mobile后的感想
jQuery Mobile是jQuery 在手机上和平板设备上的版本.jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架.支持全球 ...
- std::map用法
STL是标准C++系统的一组模板类,使用STL模板类最大的好处就是在各种C++编译器上都通用. 在STL模板类中,用于线性数据存储管理的类主要有vector, list, map 等等.本文主要 ...
- JavaScript的面向对象编程(OOP)(一)——类
在学习JavaScript面向对象的编程之前,需要知道,并了解面向对象的一些基本的常识.初学者中大多数都以为面向对象中,面向对象的编程是很重要和占据很大一部分精力.笔者在之前也是认为OOP是面向对象的 ...
- ios基础篇(二十九)—— 多线程(Thread、Cocoa operations和GCD)
一.进程与线程 1.进程 进程是指在系统中正在运行的一个应用程序,每个进程之间是独立的,每个进程均运行在其专用且受保护的内存空间内: 如果我们把CPU比作一个工厂,那么进程就好比工厂的车间,一个工厂有 ...
- ElasticSearch集群配置
因机器有限,本文只做单机3个节点的集群测试. 1.集群测试信息 elasticsearch版本:elasticsearch-2.4.1 windowns版本:win10 2.解压elasticsear ...
- Getting Started with JD Edwards EnterpriseOne Interoperability
Overview Every enterprise holds a forest of branched system spread across a number of business uni ...
