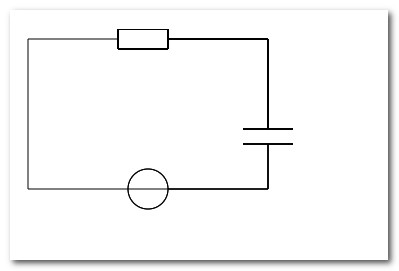
canvas画简单电路图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<canvas id="can1" width="500" height="400" style="margin: 20px auto"></canvas>
</body>
<script>
var canvas = document.getElementById("can1");
var cxt = canvas.getContext("2d"); cxt.moveTo(10,10);
cxt.lineTo(100,10);
cxt.stroke();
cxt.beginPath();
cxt.moveTo(100,10);
cxt.lineTo(100,0);
cxt.lineTo(150,0);
cxt.lineTo(150,20);
cxt.lineTo(100,20);
cxt.closePath();
cxt.moveTo(150,10);
cxt.lineTo(250,10);
cxt.lineTo(250,100);
cxt.stroke();
cxt.moveTo(225,100);
cxt.lineTo(275,100);
cxt.stroke();
cxt.moveTo(225,115);
cxt.lineTo(275,115);
cxt.stroke();
cxt.moveTo(250,115);
cxt.lineTo(250,160);
cxt.stroke();
cxt.moveTo(250,160);
cxt.lineTo(150,160);
cxt.stroke();
cxt.arc(130,160,20,0,360,false);
cxt.stroke();
cxt.moveTo(150,160);
cxt.lineTo(10,160);
cxt.lineTo(10,10);
cxt.stroke();
</script>
</html>
效果图:

主要运用几个函数:
moveTo(x,y):将“画笔”放到某一个位置(x,y)准备画
lineTo(x1,y1):从moveTo()定义的(x,y)开始一直画到lineTo()定义的(x1,y1)地方
stroke():画线
beginPath():路径开始
closePath():关闭路径
canvas画简单电路图的更多相关文章
- 用canvas画简单的“我的世界”人物头像
前言:花了4天半终于看完了<Head First HTML5>,这本书的学习给我最大的感受就是,自己知识的浅薄,还有非常多非常棒的技术在等着我呢.[熊本表情]扶朕起来,朕还能学! H5新增 ...
- 【canvas系列】canvas实现“ 简单的Amaziograph效果”--画对称图
标题很难引人入胜,先放个效果图好了 如果图片吸引不了你,那我觉得也就没啥看的了. demo链接: https://win7killer.github.io/can_demo/demo/draw_rol ...
- 【canvas系列】canvas实现“ 简单的Amaziograph效果”--画对称图【强迫症福利】
标题很难引人入胜,先放个效果图好了 如果图片吸引不了你,那我觉得也就没啥看的了. demo链接: https://win7killer.github.io/demo_set/html_demo/can ...
- Canvas画椭圆的方法
虽然标题是画椭圆,但是我们先来说说Canvas中的圆 相信大家对于Canvas画圆都不陌生 oGC.arc(400, 300, 100, 0, 2*Math.PI, false); 如上所示,直接 ...
- 深夜,用canvas画一个时钟
深夜,用canvas画一个时钟 查看demo 这几天准备阿里巴巴的笔试,可以说已经是心力交瘁,自从阿里和蘑菇街的内推被刷掉之后,开始越来越怀疑起自己的能力来,虽然这点打击应该是微不足道的.毕竟校招在刚 ...
- 10分钟,利用canvas画一个小的loading界面
首先利用定义下canvas得样式 <canvas width="1024" height="720" id="canvas" styl ...
- 用Canvas画一个刮刮乐
Canvas 通过 JavaScript 来绘制 2D图形.Canvas 是逐像素进行渲染的.开发者可以通过javascript脚本实现任意绘图.Canvas元素是HTML5的一部分,允许脚本语言动态 ...
- Canvas 画圆
原文地址:http://hi.baidu.com/lj2tj/item/557d8d1a65adfa721009b58b --------------------------------------- ...
- 学习笔记:HTML5 Canvas绘制简单图形
HTML5 Canvas绘制简单图形 1.添加Canvas标签,添加id供js操作. <canvas id="mycanvas" height="700" ...
随机推荐
- 设计模式之美:Strategy(策略)
索引 意图 结构 参与者 适用性 效果 相关模式 实现 实现方式(一):使用不同的 Strategy 处理内部状态. 别名 Policy 意图 定义一系列的算法,把它们一个个封装起来,并且使它们可以相 ...
- 《C#图解教程》读书笔记之六:接口和转换
本篇已收录至<C#图解教程>读书笔记目录贴,点击访问该目录可获取更多内容. 一.接口那点事儿 (1)什么是接口? 一组函数成员而未实现的引用类型.只有类和结构能实现接口. (2)从ICom ...
- EF 外键问题
在做一个评论功能的时候,发现用户的id不对,打开数据库一看,莫名其妙的新增了几个用户.明显是将外键中的用户新增到用户表中了. 评论表: public class CourseComment : Bas ...
- bianma 水平 技巧
能够写出这样的代码, 其实体现了水平 switch (state) { case 0: break; case 3: return; // already connected case 4: stat ...
- 大叔也说Xamarin~Android篇~调用远程API接口,发POST请求
回到目录 Xamarin我们在上节已经教大家如何去部署它的环境了,今天来说一个实际的例子,使用android客户调用.net web api的一个接口,并发送POST请求,当服务端回到请求后做出响应, ...
- 转 jsp中 session的简单用法
Session对象:是用来分别保存每一个用户信息的对象,以便于跟踪用户的操作状态.Session的信息保存在服务端,Session的ID保存在客户机的Cookie中.事实上,在许多服务器上,如果浏览器 ...
- piap.windows io 监测attilax总结
piap.windows io 监测attilax总结 当硬盘光狂闪的时候. 主要目标:找出哪个进程占用io最多, 作者Attilax 艾龙, EMAIL:1466519819@qq.com 来 ...
- fir.im Weekly - 除了写代码,还需要了解什么
雾霾天,宜撸代码.吹牛,不宜出门约会(¬_¬)ノ 本期 fir.im Weekly 亦如往期,收集了优秀的 iOS/Android 开发资源,GitHub 源码.前端方面的热点分享.除了代码,也许你 ...
- KnockoutJS 3.X API 第四章 数据绑定(4) 控制流with绑定
with绑定的目的 使用with绑定的格式为data-bind="with:attribute",使用with绑定会将其后所跟的属性看作一个新的上下文进行绑定.with绑定内部的所 ...
- AngularJS快速入门01-基础
记得第一次听说AngularJS这项很赞的Web的前端技术,那时还是2014年,年中时我们我的一个大牛兄弟当时去面试时,被问到了是否熟悉该技术,当时他了解和使用的技术比较多.我们询问他面试情况时,他给 ...
