gulp 压缩js,css
最近做的前端项目中发现引用的js包太多,导致页面加载时反应很慢,所以首先想到的是将js和css压缩,提高加载速度。
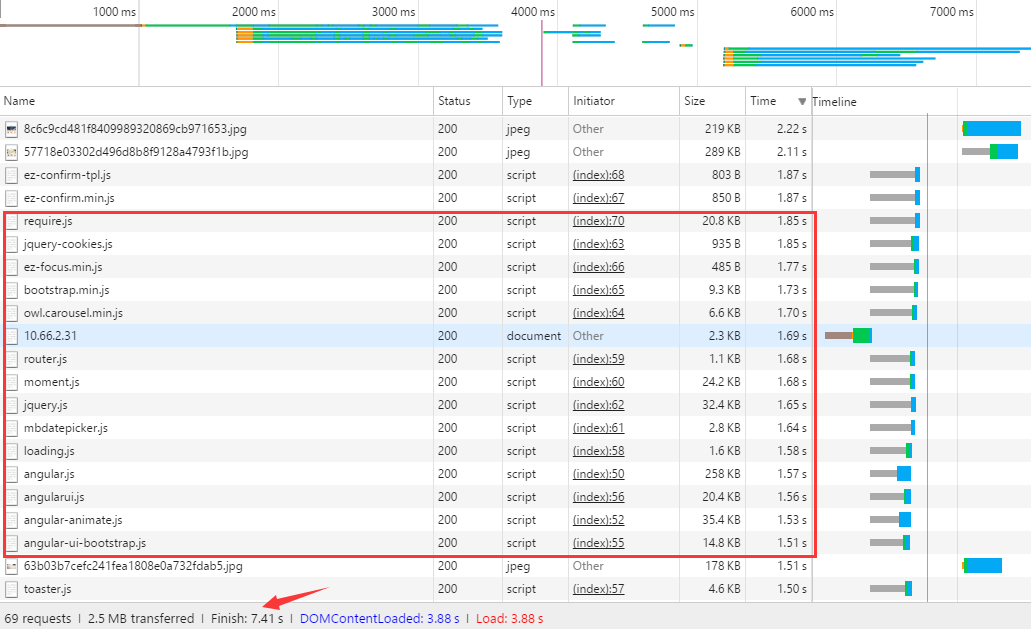
我们先来看看抓到的当前页面响应时间:

页面异步加载,需要响应时间 7.41秒,这也太慢了,实在受不了了。
下面我们引入gulp 对js做压缩,gulp是基于Node.js的前端构建工具。所以首先需要安装nodejs ,因为我的项目本身就是node项目,所以直接装gulp就好。全局安装gulp,命令如下
npm install -g gulp
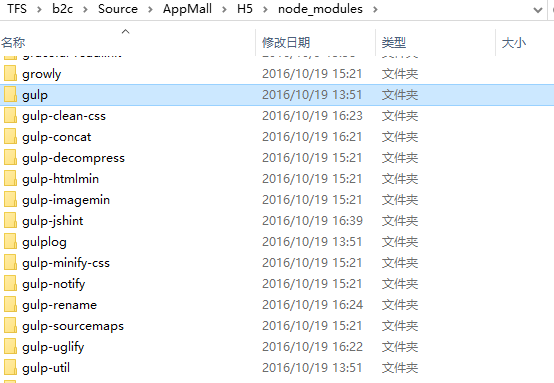
需要安装的依赖项下面这些,依次安装就好了:

安装好所有插件都会放到node_modules目录下。接下来我们准备压缩处理js
在项目的本目录下新建gulpfile.js文件,并添加以下代码:
var gulp = require('gulp'),
cleanCSS = require('gulp-clean-css'),
concat = require('gulp-concat'),
uglify = require('gulp-uglify'),
rename = require('gulp-rename'),
jshint=require('gulp-jshint');
//语法检查
gulp.task('jshint', function () {
return gulp.src('client/assets/js/*.js')
.pipe(jshint())
.pipe(jshint.reporter('default'));
});
//压缩,合并 js
gulp.task('minifyjs', function() {
return gulp.src([
'client/assets/js/angular-route.js',
'client/assets/js/angular-animate.js',
'client/assets/js/angular-cookies.js',
'client/assets/js/angular-touch.js',
'client/assets/js/ngStorage.js',
'client/assets/js/angular-ui-bootstrap.js',
'client/assets/js/angularui.js',
'client/assets/js/toaster/toaster.js',
'client/assets/js/iit/loading.js',
'client/assets/js/iit/router.js',
'client/assets/js/moment.js',
'client/assets/js/mbdatepicker.js',
'client/assets/js/jquery.js',
'client/assets/js/jquery-cookies.js',
'assets/js/bootstrap/js/bootstrap.min.js',
]) //需要操作的文件
.pipe(concat('main.js')) //合并所有js到main.js
.pipe(gulp.dest('client/assets/css/dist')) //输出到文件夹
.pipe(rename({suffix: '.min'})) //rename压缩后的文件名
.pipe(uglify()) //压缩
.pipe(gulp.dest('client/assets/js/dist')); //输出
});
//压缩css
gulp.task('minifycss', function() {
return gulp.src('client/assets/css/*.css') //需要操作的文件
.pipe(rename({suffix: '.min'})) //rename压缩后的文件名
.pipe(cleanCSS({compatibility: 'ie7'})) //执行压缩
.pipe(gulp.dest('client/assets/css/dist')); //输出文件夹
});
//默认命令,在cmd中输入gulp后,执行的就是这个任务(压缩js需要在检查js之后操作)
gulp.task('default',['jshint'],function() {
gulp.start('minifycss','minifyjs');
});
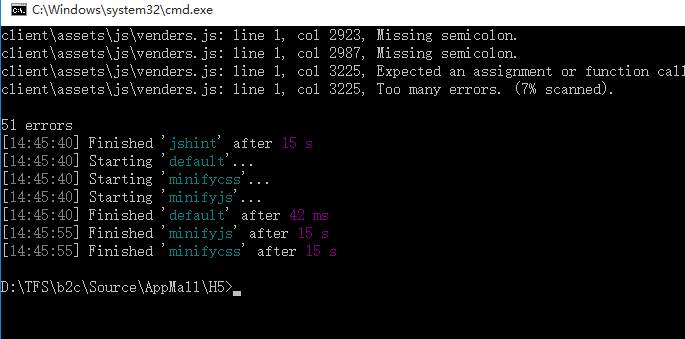
配置之后然后会到根目录执行cmd 命令 : gulp(gulp命令参考 : https://github.com/gulpjs/gulp/blob/master/docs/API.md)

然后我们在指定的目录下就看到了已经压缩好的js文件

现在我们只需要将html中js引用的路径修改成压缩的新路径即可。
然后我们再次访问页面的时候就可以看到引用的js明显变少了,速度也快了不少

但是这个速度还是很慢的,影响用户体验的,但是我们发现目前影响速度的主要原因已经不是js的了,图片同样也比较大,影响页面加载速度。
gulp 对js,css,img等都是可以压缩的。
需要注意的是js相互之间有依赖,压缩之后依赖就没有了,所以的压缩的时候要注意,有些js是不能压缩到一起的,否则依赖找不到就报错了,所以上面的压缩中angularjs和其他的几个我并没有一起压进去。还有就是css压缩的时候因为命名规范的原因,压缩之后有些元素的样式id会重复,也会导致界面上样式乱掉的情况,很不幸我在做的就遇到了,所以这个地方我没有压缩css。
现在图片是影响加载的原因,但是因为目前我们的图片是放在阿里云上的,所以的即使我们想在服务端做压缩处理也没办法,后期迁到我们自己服务器的时候就可以考虑在服务端先做一次压缩,然后再返回。
欢迎关注微信公众平台:上帝派来改造世界的人

gulp 压缩js,css的更多相关文章
- 《Gulp 入门指南》 : 使用 gulp 压缩 JS
<Gulp 入门指南> : 使用 gulp 压缩 JS 请务必理解如下章节后阅读此章节: 安装 Node 和 gulp 访问论坛获取帮助 压缩 js 代码可降低 js 文件大小,提高页面打 ...
- 使用 gulp 压缩 JS
使用 gulp 压缩 JS 请务必理解如下章节后阅读此章节: 安装 Node 和 gulp 压缩 js 代码可降低 js 文件大小,提高页面打开速度.在不利用 gulp 时我们需要通过各种工具手动完成 ...
- PHP动态压缩js,css
PHP动态压缩js,css 列表项 标签: PHP 正式发布产品时,我们希望将项目里的js,css合并压缩,以减少http请求.防止轻易查看源代码. 使用 只需要在头部引入一下代码即可: <me ...
- gulp 对js\css进行md5 加密
有的服务器为了网站加载速度,会做服务器缓存,这样就会出现代码出现引用地址没变,新代码不生效,而我们又希望新代码可以及时生效,这样我们就需要避免缓存,当然也有很多方法,本文只介绍使用gulp-rev(对 ...
- gulp 压缩 js 和 css 代码
我们在写出来的代码都是非常规范的,改换行的时候就换行,改tab 的时候就有tab,还有这样做是为了后期维护方便,但是这也导致了内存占用量的增大,当把把代码发到线上,如果网速慢一点,可能很久都加载不出来 ...
- gulp入门-压缩js/css文件(windows)
类似于grunt,都是基于Node.js的前端构建工具.不过gulp压缩效率更高. 工具/原料 nodejs/npm 方法/步骤 首先要确保pc上装有node,然后在global环境和项目文件中都in ...
- gulp打包js/css时合并成一个文件时的顺序解决
1.可以使用插进gulp-order. 2.可以这样的写法: return gulp.src(['js/common.js','js/**/*.js']) .pipe(concat('build.js ...
- ASP.NET MVC 4使用Bundle的打包压缩JS/CSS
打包(Bundling)及压缩(Minification)指的是将多个js文件或css文件打包成单一文件并压缩的做法,如此可减少浏览器需下载多个文件案才能完成网页显示的延迟感,同时通过移除JS/CSS ...
- MVC打包压缩JS&CSS文件调试时过滤了一些文件
BundleTable.这个确实是比较好用,打包并压缩了CSS,使之加载时减少流量. 但是在调试的时候会疑问为何有很多JS,CSS文件无法打包,其实是因为调试时VS自动过滤了如下文件: 后台跟踪了 ...
随机推荐
- 使用Ivy管理项目中的依赖
Ivy是什么 Ivy是一个跟踪管理项目直接以来关系的工具.Ivy具有良好的灵活性和可配置性,使其可以适应各种不同的依赖管理和构建过程要求:虽然Ivy作为依赖管理工具,其可以与Apache Ant进行紧 ...
- ORACLE索引失效原因归纳[转]
1.隐式转换导致索引失效.这一点应当引起重视.也是开发中经常会犯的错误. 由于表的字段tu_mdn定义为varchar2(20),但在查询时把该字段作为number类型以where条件传给Orac ...
- 5天玩转C#并行和多线程编程 —— 第四天 Task进阶
5天玩转C#并行和多线程编程系列文章目录 5天玩转C#并行和多线程编程 —— 第一天 认识Parallel 5天玩转C#并行和多线程编程 —— 第二天 并行集合和PLinq 5天玩转C#并行和多线程编 ...
- 【情人节来一发】网站添加QQ客服功能
今年的元宵节遇到情人节,挺不自量力的,呵呵,开篇给各位讲个段子,早上一美女同学在空间发说说道:“开工大吉 起床啦,卖元宵,卖玫瑰,卖避孕套啦-有木有一起去发财的小伙伴?Let’s go…”,对于此种长 ...
- 基础调试命令 - wt (watch and trace)
本文介绍windbg动态调试过程中一个非常有用的命令,wt的用法. wt命令 wt命令之所以称为wt是因为它是watch and trace的简称,即用来观察和跟踪的命令.这个命令一般用在动态调试而不 ...
- js中各种跨域问题实战小结(二)
这里接上篇:js中各种跨域问题实战小结(一) 后面继续学习的过程中,对上面第一篇有稍作休整.下面继续第二部分: -->5.利用iframe和location.hash -->6.windo ...
- Jquery相册插件(开源下载)
一,导言 上次 “不定义JQuery插件,不要说会JQuery” 的博客写的肤浅,漏洞百出,而且最重要的是从理论上说如何定义一个jQuery插件,没有实质性的写一个jQuery插件出来,这未免是纸上谈 ...
- Comet实现的网页聊天程序
“上一篇”介绍了我在c/s程序中用了那些技术,如今只谈c/s不谈b/s那未免out了,势必要写一写b/s的程序与大家共勉. 回忆做技术这些年,06年每天盯着“天轰穿”的视频不亦乐乎,估计那是一代程序员 ...
- 推荐windows下的日志跟踪工具:SnakeTail
用过Linux的同学都知道,在Linux中要实时跟踪日志文件那是非常的方便,Tail.Less都可以做到. 开启动态跟踪后,程序会监视文件修改,从而不断刷新出最新的内容,对于线上运维特别有用. 今 ...
- 在.net中使用aquiles访问Cassandra(二)
上文中我们已经建立了项目的基本结构,今天实现数据的修改.在NoSQL中,通常添加和修改都认为是对数据的一种Mutation. 1.建立描述修改Row的实体. public class RowMut ...
