基于MVC4+EasyUI的Web开发框架经验总结(13)--DataGrid控件实现自动适应宽带高度
在默认情况下,EasyUI的DataGrid好像都没有具备自动宽度的适应功能,一般是指定像素宽度的,但是使用的人员计算机的屏幕分辨率可能不一样,因此导致有些地方显示太大或者太小,总是不能达到好的预期效果,如果DataGrid能够根据窗口尺寸进行伸缩,效果应该好很多。本文主要介绍DataGrid控件实现自动适应宽带高度的操作。
首先我们需要定义一个resizeDataGrid的扩展函数,方便在页面里面进行调用,扩展函数定义如下所示。
//datagrid宽度高度自动调整的函数
$.fn.extend({
resizeDataGrid: function (heightMargin, widthMargin, minHeight, minWidth) {
var height = $(document.body).height() - heightMargin;
var width = $(document.body).width() - widthMargin;
height = height < minHeight ? minHeight : height;
width = width < minWidth ? minWidth : width;
$(this).datagrid('resize', {
height: height,
width: width
});
}
});
定义好上面的函数后,我们就可以在页面里面使用Javascript进行调用,调用方法如下所示:$('#grid').resizeDataGrid。
var heightMargin = $("#toolbar").height() + 60;
var widthMargin = $(document.body).width() - $("#tb").width();
// 第一次加载时和当窗口大小发生变化时,自动变化大小
$('#grid').resizeDataGrid(heightMargin, widthMargin, 0, 0);
$(window).resize(function () {
$('#grid').resizeDataGrid(heightMargin, widthMargin, 0, 0);
});
通过上面的代码,我们就可以定义两个高度、宽度的边界,但是这些我们不应该固定化,应该通过一些界面代码的对象动态获取边框大小。
HTML代码如下所示。
<div id="tb" style="padding:5px;height:auto">
<!-------------------------------搜索框----------------------------------->
<fieldset>
<legend>信息查询</legend>
<form id="ffSearch" method="post">
<div id="toolbar">
<table cellspacing="0" cellpadding="0">
<tr>
<th>
<label for="txtProvinceName">省份名称:</label>
</th>
<td>
<input type="text" ID="txtProvinceName" name="txtProvinceName" style="width:100px" />
</td>
<td colspan="2">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'" id="btnSearch">查询</a>
<a href="javascript:void(0)" class="easyui-linkbutton" id="btnImport" iconcls="icon-excel" onclick="ShowImport()">导入</a>
<a href="javascript:void(0)" class="easyui-linkbutton" id="btnExport" iconcls="icon-excel" onclick="ShowExport()">导出</a>
</td>
</tr>
</table>
</div>
</form>
</fieldset> <!-------------------------------详细信息展示表格----------------------------------->
<table id="grid" style="width: 940px" title="用户操作" data-options="iconCls:'icon-view'">
</table>
</div>
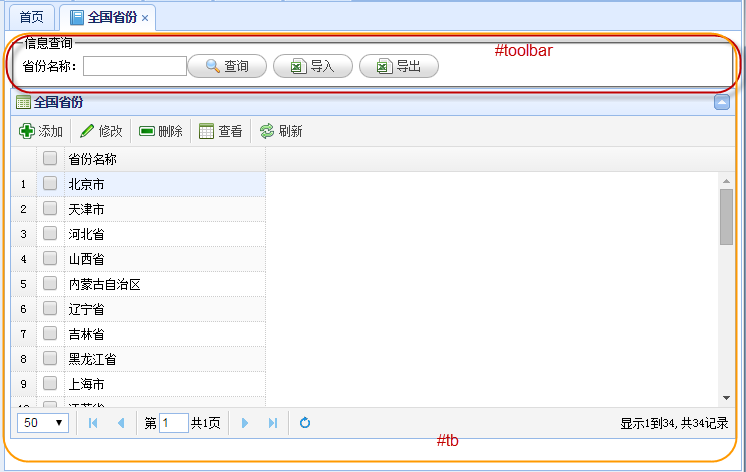
这个界面效果如下所示。

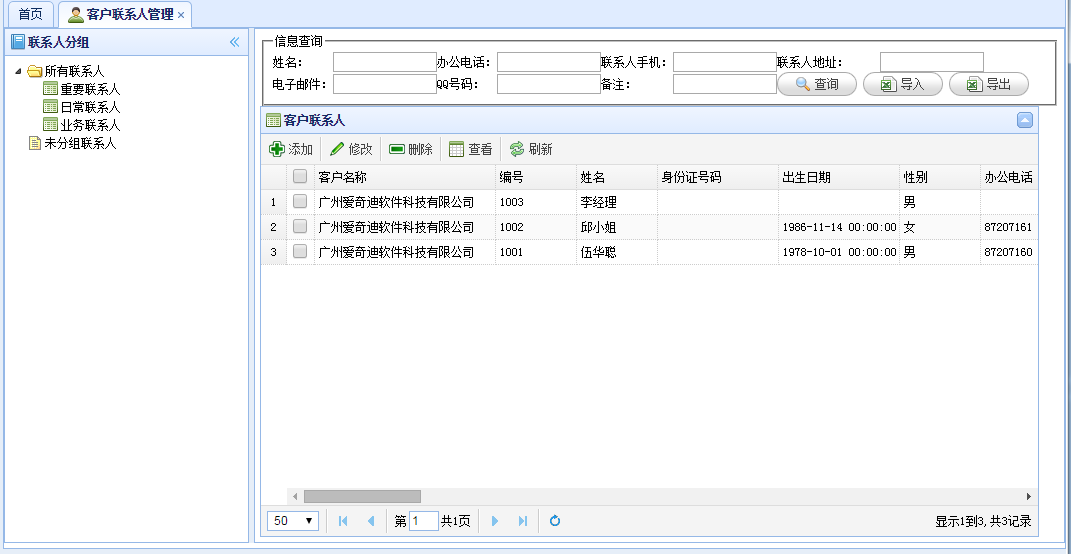
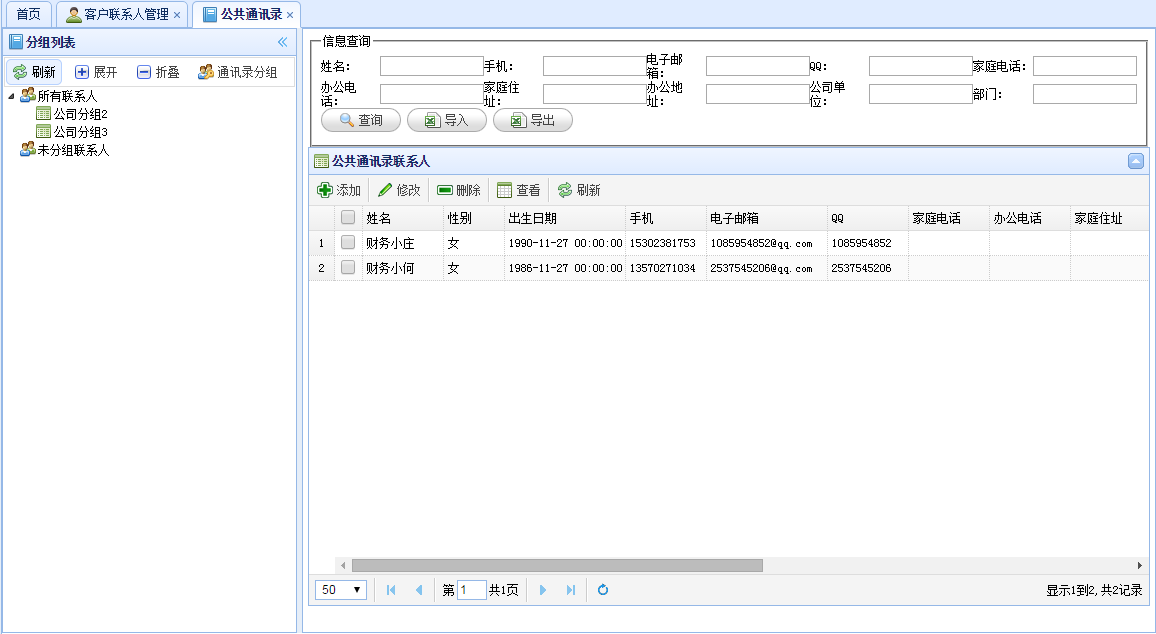
其他类似的界面类似效果如下所示。
对比上面的界面,下面的界面增加了左边一个面板,这里的代码也不需要特殊的设置。
var heightMargin = $("#toolbar").height() + 40;
var widthMargin = $(document.body).width() - $("#tb").width() + 20;
// 第一次加载时和当窗口大小发生变化时,自动变化大小
$('#grid').resizeDataGrid(heightMargin, widthMargin, 0, 0);
$(window).resize(function () {
$('#grid').resizeDataGrid(heightMargin, widthMargin, 0, 0);
});
上面的代码也只是根据效果进行了一些微调,基本和第一部分的设置宽度代码差不多。
也可以使用布局 class="easyui-layout" 进行调整,使DataGrid表格能够进行自动调整。
<div class="easyui-layout" data-options="fit:true" id="tb">
<div data-options="region:'north'" style="padding:5px;height:70px">
<!-------------------------------搜索框----------------------------------->
<fieldset>
<legend>信息查询</legend>
<form id="ffSearch" method="post">
<div id="toolbar">
<table cellspacing="0" cellpadding="0">
<tr>
<th>
<label for="txtProvinceName">省份名称:</label>
</th>
<td>
<input type="text" id="txtProvinceName" name="txtProvinceName" style="width:100px" />
</td>
<td colspan="2">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'" id="btnSearch">查询</a>
<a href="javascript:void(0)" class="easyui-linkbutton" id="btnImport" iconcls="icon-excel" onclick="ShowImport()">导入</a>
<a href="javascript:void(0)" class="easyui-linkbutton" id="btnExport" iconcls="icon-excel" onclick="ShowExport()">导出</a>
</td>
</tr>
</table>
</div>
</form>
</fieldset>
</div>
<div data-options="region:'center'">
<!-------------------------------详细信息展示表格----------------------------------->
<table id="grid" title="用户操作" data-options="iconCls:'icon-view'" fit="true"></table>
</div>
</div>


基于MVC4+EasyUI的Web开发框架的系列文章:
基于MVC4+EasyUI的Web开发框架形成之旅--总体介绍
基于MVC4+EasyUI的Web开发框架形成之旅--MVC控制器的设计
基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用
基于MVC4+EasyUI的Web开发框架形成之旅--附件上传组件uploadify的使用
基于MVC4+EasyUI的Web开发框架形成之旅--框架总体界面介绍
基于MVC4+EasyUI的Web开发框架形成之旅--基类控制器CRUD的操作
基于MVC4+EasyUI的Web开发框架形成之旅--权限控制
基于MVC4+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
基于MVC4+EasyUI的Web开发框架经验总结(2)- 使用EasyUI的树控件构建Web界面
基于MVC4+EasyUI的Web开发框架经验总结(3)- 使用Json实体类构建菜单数据
基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts
基于MVC4+EasyUI的Web开发框架经验总结(5)--使用HTML编辑控件CKEditor和CKFinder
基于MVC4+EasyUI的Web开发框架经验总结(6)--在页面中应用下拉列表的处理
基于MVC4+EasyUI的Web开发框架经验总结(7)--实现省份、城市、行政区三者联动
基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览
基于MVC4+EasyUI的Web开发框架经验总结(9)--在Datagrid里面实现外键字段的转义操作
基于MVC4+EasyUI的Web开发框架经验总结(10)--在Web界面上实现数据的导入和导出
基于MVC4+EasyUI的Web开发框架经验总结(11)--使用Bundles处理简化页面代码
基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式
基于MVC4+EasyUI的Web开发框架经验总结(13)--DataGrid控件实现自动适应宽带高度
基于MVC4+EasyUI的Web开发框架经验总结(14)--自动生成图标样式文件和图标的选择操作
基于MVC4+EasyUI的Web开发框架经验总结(13)--DataGrid控件实现自动适应宽带高度的更多相关文章
- 基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用
在前面介绍了两篇关于我的基于MVC4+EasyUI技术的Web开发框架的随笔,本篇继续介绍其中界面部分的一些使用知识,包括控件的赋值.取值.清空,以及相关的使用. 我们知道,一般Web界面包括的界面控 ...
- 转--基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用
原文 http://www.cnblogs.com/wuhuacong/p/3317223.html 基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用 在前面介绍了两篇关于我的基 ...
- (转)基于MVC4+EasyUI的Web开发框架形成之旅--界面控件的使用
原文地址:http://www.cnblogs.com/wuhuacong/p/3317223.html 在前面介绍了两篇关于我的基于MVC4+EasyUI技术的Web开发框架的随笔,本篇继续介绍其中 ...
- 基于MVC4+EasyUI的Web开发框架经验总结
http://www.cnblogs.com/wuhuacong/p/4093778.html 在很多Web系统中,一般都可能提供一些图标的选择,方便配置按钮,菜单等界面元素的图 标,从而是Web系统 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(14)--自动生成图标样式文件和图标的选择操作
在很多Web系统中,一般都可能提供一些图标的选择,方便配置按钮,菜单等界面元素的图标,从而是Web系统界面看起来更加美观和协调.但是在系统中一般内置的图标样式相对比较有限,而且硬编码写到样式表里面,这 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式
在基于MVC4+EasyUI的Web开发框架里面,大量采用了Jquery的方法,对数据进行请求或者提交,方便页面和服务器后端进行数据的交互处理.本文主要介绍利用Jquery处理数据交互的几种方式,包括 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(11)--使用Bundles处理简化页面代码
在Web开发的时候,我们很多时候,需要引用很多CSS文件.JS文件,随着使用更多的插件或者独立样式文件,可能我们的Web界面代码会越来越臃肿,看起来也很累赘,在MVC里面提供了一个Bundle的对象, ...
- 基于MVC4+EasyUI的Web开发框架经验总结(10)--在Web界面上实现数据的导入和导出
数据的导入导出,在很多系统里面都比较常见,这个导入导出的操作,在Winform里面比较容易实现,我曾经在之前的一篇文章<Winform开发框架之通用数据导入导出操作>介绍了在Winform ...
- 基于MVC4+EasyUI的Web开发框架经验总结(9)--在Datagrid里面实现外键字段的转义操作
我们在使用EasyUI的时候,很多情况下需要使用到表格控件datagrid,这个控件控件非常强大,使用起来很简洁,但是我在使用中,发现对于一个表里面的外键字段进行转义,并显示引用表的一些名称的操作,却 ...
随机推荐
- Linux Shell函数
200 ? "200px" : this.width)!important;} --> 介绍 正文 $? $?是shell变量,表示"最后一次执行命令"的 ...
- 阿里巴巴B2B搜索学习
1.搜索业务 主搜索:商品搜索.商家搜索.采购搜索.app搜索 行业搜索:淘货源.淘工厂.聚好货.主题市场.品牌馆等 2.优势 由于用户多,需求强烈,收益大,所以功能.场景.架构做到极致高效. 代码复 ...
- 机械革命 USB装系统各种坑
买了个号称超强性价比的游戏本- 机械革命, i7+ssd+hd+4G RAM+ GTX850M, 很直接, 直接出厂就一个DOS系统,回来要自己装机. 好吧, 先下了个大白菜软件,用来刻录ISO系统到 ...
- Android 数据传递(一) Activity之间的数据传递
bundle Google Bundle类说明 Bundle类是一个key-value对.Activity之间的数据通信可以通过bundle类来实现数据的存储.即将数据放入bundle里面,将Bund ...
- 为什么Java方法里面不能再嵌套方法?
直接原因: 这是Java基本语法定义的,方法中不可以再次声明方法,只能调用其他的方法. 个人理解: 1.方法栈是需要一个载体的,这个载体就是Class,如果一个方法的上一级不是一个类,就说明没有载体. ...
- Atitit 类库冲突解决方案 httpclient-4.5.2.jar
Atitit 类库冲突解决方案 httpclient-4.5.2.jar 错误提示如下1 版本如下(client and selenium)2 解决流程2 挂载源码 (SSLConnectionSo ...
- VS2012 easyui datagrid url访问之坑
VS2012 easyui datagrid url访问之坑 url属性放的是地址的话 返回的json格式必须有 total 和 rows,如下: {"total":2," ...
- fir.im Weekly - 从 iOS 10 SDK 新特性说起
从 iOS 7 翻天覆地的全新设计,iOS 8 中 Size Classes 的出现,应用扩展,以及 Cloud Kit 的加入,iOS 9 的分屏多任务特性,今年的 WWDC iOS 10 SDK ...
- Python的datetime
Python的datetime 总会用到日期格式化和字符串转成日期,贴点代码以供参考,其实API真的是很全的,可是又不知道具体的method... datetime.datetime.strftime ...
- 建站集成软件包 XAMPP搭建后台系统与微信小程序开发
下载安装XAMPP软件,运行Apache和MySQL 查看项目文件放在哪个位置可以正常运行 然后访问localhost即可 下载weiphp官网的weiapp(专为微信小程序开发使用)放在htdocs ...
