前端自动化开发之grunt
上篇文章介绍了前端模块化开发工具seaJs,利用seaJs我们可以轻松实现前端的模块化编程,参见http://www.cnblogs.com/luozhihao/p/4818782.html
那么今天我继续介绍前端开发的另一工具——grunt。关于介绍grunt文章网上已经存在很多,而本文主要结合自己的亲身实践来讲解利用grunt实现前端开发中代码的压缩及合并。
一、准备工作
再使用grunt之前,我们先要安装node.js,利用node的包管理工具npm来安装grunt
node.js下载地址:https://nodejs.org/en/
关于如何安装及配置node不属于本文涉及范畴,所以在这里不做介绍,需要查看的童鞋可以参照:http://xiaoyaojones.blog.163.com/blog/static/28370125201351501113581/
二、安装grunt
安装配置完node后,我们利用npm来安装全局grunt,命令行如下:

完成后我们输入命令:grunt -ver 来查看grunt的版本,如果现实版本信息,则说明安装成功了:

ok,下一步是在你自己的项目文件中局部安装grunt
安装之前先在项目目录下新建两个文件Gruntfile.js及package.json用来配置grunt
在package.json中将如下代码粘贴进去并保存:
{
"name": "luozh",
"file": "zepto",
"version": "0.1.0",
"description": "demo",
"license": "MIT",
"devDependencies": {
"grunt": "~0.4.1",
"grunt-contrib-clean": "~0.5.0",
"grunt-contrib-concat": "^0.5.1",
"grunt-contrib-copy": "~0.4.1",
"grunt-contrib-jshint": "~0.6.3",
"grunt-contrib-requirejs": "~0.4.1",
"grunt-contrib-uglify": "~0.2.1",
"grunt-contrib-cssmin": "~0.12.3",
"grunt-strip": "~0.2.1"
},
"dependencies": {
"express": "3.x"
}
}
完了之后,我们在package.json的同级目录下输入命令行npm install:

之后我们会看到文件夹下又多了一个名为node_modules的文件夹

没错,里面放置的就是刚刚我们package.json里所配置的功能文件了。
ok,到了这里我们的grunt的安装就到此结束。
三、配置grunt
安装完成之后,我们需要对我们需要利用grunt实现的功能进行配置,比如我们需要调用哪些功能、文件原始路径、文件名及存放路径等。
这里我们就要用到刚刚提到的Gruntfile.js文件了,下面以配置压缩js功能为例:
module.exports = function (grunt) {
// 项目配置
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
options : {
banner : '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
my_target: {
files: [
{
expand: true,
//src相对路径 对dest无用
cwd: 'app/src/',
//src: '*.js',
src: ['demo.js', 'untils.js'], //不包含某个js,某个文件夹下的js
dest: 'app/src/dist/', //最后/不能省略
rename: function (dest, src) {
var folder = src.substring(0, src.lastIndexOf('/'));
var filename = src.substring(src.lastIndexOf('/'), src.length);
// var filename=src;
filename = filename.substring(0, filename.lastIndexOf('.'));
var fileresult=dest + folder + filename + '.min.js';
grunt.log.writeln("现处理文件:"+src+" 处理后文件:"+fileresult);
return fileresult;
//return filename + '.min.js';
}
}
]
}
}
});
grunt.loadNpmTasks('grunt-contrib-uglify');
// 默认任务
grunt.registerTask('default', ['uglify']);
}
以上需要修改的是:
cwd: 'app/src/' 改成你需要压缩js的目录
src: ['demo.js', 'untils.js'] 改成你需要压缩的js文件名,多个以数组形式存放
dest: 'app/src/dist/' 改成你所要输出压缩后js的文件目录
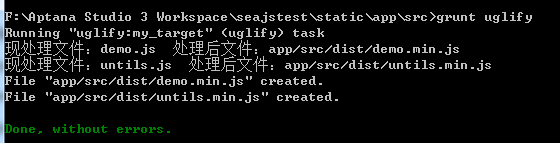
配置完成后找到自己所要压缩文件的目录,执行命令:grunt uglify就ok了

显示Done, without errors 就表示压缩成功
同理,我们还可以合并js,配置如下:
module.exports = function (grunt) {
// 项目配置
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat: {
options: {
},
dist: {
src: ['app/src/demo.js', 'app/src/untils.js'],
dest: 'app/src/dist/libs.js'
}
},
uglify: {
options : {
banner : '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
my_target: {
files: [
{
expand: true,
//src相对路径 对dest无用
cwd: 'app/src/',
//src: '*.js',
src: ['demo.js', 'untils.js'], //不包含某个js,某个文件夹下的js
dest: 'app/src/dist/', //最后/不能省略
rename: function (dest, src) {
var folder = src.substring(0, src.lastIndexOf('/'));
var filename = src.substring(src.lastIndexOf('/'), src.length);
// var filename=src;
filename = filename.substring(0, filename.lastIndexOf('.'));
var fileresult=dest + folder + filename + '.min.js';
grunt.log.writeln("现处理文件:"+src+" 处理后文件:"+fileresult);
return fileresult;
//return filename + '.min.js';
}
}
]
}
}
});
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-concat');
// 默认任务
grunt.registerTask('default', ['uglify', 'concat']);
}
添加了concat配置,利用grunt.loadNpmTasks('grunt-contrib-concat')将concat功能load进来,并包含到grunt.registerTask任务中去,
如果没有这一功能需要进行下载,同时需要在package.json进行配置,
最后执行grunt concat就ok了,如果需要同时进行压缩和合并,那么执行命令grunt就ok了~
当然,grunt除了能实现js压缩合并外,还能实现css压缩、图片压缩等等一系列功能,在这里就不一一介绍了,
所有功能的实现都需要事先安装及配置后才能使用,
关于其他功能插件的安装及配置方法可以参见grunt官网的插件列表 http://www.gruntjs.net/plugins
可以说利用grunt减轻了我们对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等方面的工作量,像grunt这样的前端自动化工具还有很多,比如gulp,
同时结合yeomen、bower等前端工具可以实现更为强大的自动化流程,让前端得以工程化。
之后我会介绍yeomen、bower、grunt相结合的自动化构建方法,欢迎关注。
前端自动化开发之grunt的更多相关文章
- 前端工程化开发之yeoman、bower、grunt
上两遍文章介绍了前端模块化开发(以seaJs为例)和前端自动化开发(以grunt为例)的流程,参见: http://www.cnblogs.com/luozhihao/p/4818782.html ( ...
- 前端模块化开发之seaJs
了解后端语言的童鞋一定听过模块化开发的概念,比如java.python等后端语言都有自己的模块化特性,然而和后端语言相比,javascript还尚未实现模块化的功能,虽然之后的更高版本可能引入模块化开 ...
- 前端移动开发之rem
前言 作为一名前端工程师,我们不仅要会PC端开发,还要会移动端开发,而且现在移动端占据主要流量,所以掌握移动端开发的技能更是必须的. 那么进行移动端的开发,什么是必须,我们想要的效果是什么? 自适应. ...
- 前端自动化构建工具Grunt
一.了解Gurnt(http://www.open-open.com/lib/view/open1433898272036.html) Grunt 是一个基于任务的JavaScript工程命令行构建工 ...
- Python自动化开发之python的常用模块
python常用模块 模块的种类:模块分为三种,分别是自定义模块:内置标准模块(即标准库):开源模块(第三方). 以下主要研究标准模块即标准库:标准库直接导入即可,不需要安装. 时间模块:time , ...
- 前端基础开发之HTML
简介: 1.HTML是什么? htyper ...
- Python运维自动化开发之Fabric模块
本章讲解fabric模块,与上一章的paramiko模块功能类似,fabric是在paramiko基础上又做了一层封装,操作起来更方便.主要用于多台服务器批量执行任务. 非内置Python模块,需要手 ...
- 高效开发之SASS篇 灵异留白事件——图片下方无故留白 你会用::before、::after吗 link 与 @import之对比 学习前端前必知的——HTTP协议详解 深入了解——CSS3新增属性 菜鸟进阶——grunt $(#form :input)与$(#form input)的区别
高效开发之SASS篇 作为通往前端大神之路的普通的一只学鸟,最近接触了一样稍微高逼格一点的神器,特与大家分享~ 他是谁? 作为前端开发人员,你肯定对css很熟悉,但是你知道css可以自定义吗?大家 ...
- Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
code&monkey Ext JS学习第十六天 事件机制event(一) 此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件 ...
随机推荐
- 【CefSharp】 禁用右键菜单 与 控制弹出窗口的方式(限版本39.0.0.1)
这周没什么时间,一开始就在忙一些CefSharp的事情,Win10的研究就放了下来,CefSharp的资料挺少的,但好在是开源的,可以我们便宜的折腾.因为两个的内容都不多,我就合成一篇文章啦. 这还里 ...
- ENode 1.0 - 框架的总体目标
开源地址:https://github.com/tangxuehua/enode 本文想介绍一下enode框架要实现的目标以及部分实现分析思路剖析.总体来说enode框架是一个基于cqrs架构和消息驱 ...
- Sensor(GYROSCOPE)
package com.example.sensor01; import java.util.List; import android.hardware.Sensor; import android. ...
- Java提高篇(三四)-----fail-fast机制
在JDK的Collection中我们时常会看到类似于这样的话: 例如,ArrayList: 注意,迭代器的快速失败行为无法得到保证,因为一般来说,不可能对是否出现不同步并发修改做出任何硬性保证.快速失 ...
- c++实现冒泡排序
# include<iostream> #include<stdio.h> using namespace std; void maopao(int *list){ int i ...
- python 对象
python 对象 在python中,对象就是为C中的结构体在堆上申请的一块内存,一般来说,对象是不能被静态初始化的,并且不能再栈空间上生存.本文主要对Python的基本数据类型做简单的介绍. PyO ...
- easy-ui 小白进阶史(一):加载数据,easy-ui显示
作为一个没上过大学,没经过正规培训的96年的小白来说,找工作就没报特别大的希望,大不了找不到在回炉重造,继续学... 终于在海投了200份的简历之后...终于找到了...面试也挺简单的,,,第二天就去 ...
- IOS 手势-轻点、触摸、手势、事件
1.概念 手势是从你用一个或多个手指接触屏幕时开始,直到手指离开屏幕为止所发生的所有事件.无论手势持续多长时间,只要一个或多个手指仍在屏幕上,这个手势就存在. 触摸是指把手指放到IOS设备的屏幕上,从 ...
- MVVM架构~knockoutjs系列之验证信息自定义输出~再续
返回目录 对于一个项目的表单验证,方式有很多,效果也有很多,具体使用哪种完成取决于产品这边,产品让你用什么,你就要用什么,而做为开发人员,我们要做的就是"整理近可能多的架构方式",这样才可以自由的应变 ...
- Android后台保活实践总结:即时通讯应用无法根治的“顽疾”
前言 Android进程和Service的保活,是困扰Android开发人员的一大顽疾.因涉及到省电和内存管理策略,各厂商基于自家的理解,在自已ROOM发布于都对标准Android发行版作为或多或少的 ...
