应用Css美化表单
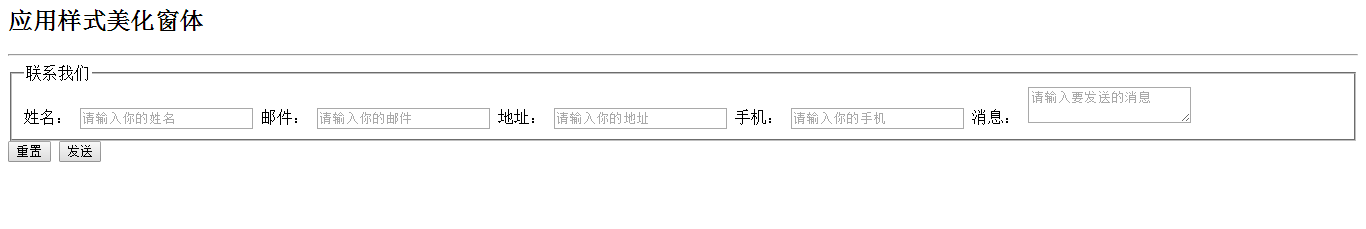
原来的效果


<style>.container {margin:0auto;width:620px;}fieldset {padding:18px;background-color:#c7fff5;}fieldset legend {font-size: larger;border:1px darkgray solid;padding:10px;background-color: white;}input[type="text"],input[type="tel"],input[type="email"],textarea {display: block;width:96%;padding:2%;margin:0020px0;border:1px solid silver;/*为输入控件添加border,使之与label对齐*/border-top: none;font-size:12px;}textarea {resize: none;/*不允许调整textarea的大小,但IE浏览器本身就不支持调整textarea的大小*/}label {display: block;width:98%;padding:1%;font-size:12px;background-color: cornflowerblue;color: aliceblue;border:1px solid slategray;/*为label元素添加border元素使之与输入控件对齐*/}input[type="reset"], input[type="submit"]{margin:10px30px;background-color: darkorange;color: white;padding:5px;height:45px;width:80px;border:0;}input[type="reset"], input[type="submit"]:hover {cursor: pointer;border-color: royalblue;}input[type="reset"], input[type="submit"]:active {cursor: pointer;border-color: black;outline-color: cornflowerblue;}</style></head><body><divclass="container"><h2>应用样式美化表单</h2><hr/><form><fieldset><legend>Contact</legend><labelfor="userName">Name:</label><inputtype="text"id="userName"><br/><labelfor="userEmail">Email Address:</label><inputtype="email"name="userEmail"id="userEmail"><br/><labelfor="homeAddress">Address:</label><inputtype="text"id="homeAddress"><br/><labelfor="phoneNum">Phone Number:</label><inputtype="tel"id="phoneNum"><br/><labelfor="messages">Messages:</label><textareaid="messages"cols="10"rows="2"></textarea></fieldset><inputtype="reset"value="Reset"> <inputtype="submit"value="Submit"></form></div>
应用Css美化表单的更多相关文章
- 学习笔记 第十章 使用CSS美化表单
第10章 使用CSS美化表单 [学习重点] 正确使用各种表单控件 熟悉HTML5新增的表单控件 掌握表单属性的设置 设计易用性表单页面 10.1 表单的基本结构 表单包含多个标签,由很多控件组成 ...
- CSS3美化表单 移动端可用
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- 纯CSS实现表单验证
ladies and 乡亲们,表单验证你在做吗?客户端or服务器端,javascript or jquery,动手写 or 使用插件,今天我们来探索下使用纯css实现表单验证,借以学习css sele ...
- (10)用css建立表单
1.用css建立表单 本篇资料主要介绍使用css设置表单元素的方法. 表单是网页与用户交互所不可缺少的元素,表单是网页的访问者进行交互的接口,例如大家都常遇到的:网上注册.网上登录.网上交易.网上投票 ...
- CSS3美化表单控件
表单的默认控件在不同的浏览器中的样式不同,用户体验很差.用CSS3可以实现表单控件的美化,可以提供更好的用户体验.不足之处就是浏览器的兼容性问题. 一.下拉控件 效果图: 下拉控件的布局结构: < ...
- css表格表单和统筹
css:表格表单和统筹 学习目标 1.表单标签及属性高级 2.表格标签及属性高级 3.CSS统筹 4.BFC概念和应用场景 一.表单标签及属性高级 回顾: 表单的作用:用来收集用户的信息的; 表单的组 ...
- CSS之表单元素
表单就是收集用户信息的,就是让用户填写的.选择的. 1 <div> 2 <h3>欢迎注册本网站&l ...
- 一天搞定CSS:表单(form)--20
1.表单标签 2.input标签属性与取值 代码演示 <!DOCTYPE html> <html> <head> <meta charset="UT ...
- CSS实现表单
效果图如下: HTML代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
随机推荐
- [异常解决] vmware tools 虚拟机 --> 更新/导入wmwera tools菜单变灰,无法导入问题解决
在虚拟中的装Ubuntu只要下载一个Ubuntu镜像,按照新建的指示一步一步安装 ,但是安装好之后想从原来系统中复制点东西到虚拟机中的Ubuntu中却有点麻烦.幸好Vmware自带了一个VMware ...
- java 锁2
并发,其实是多线程才有的场景... java 多线程? 锁? 现在看来,即使已经工作了4.5年,这仍然不是一个简单的问题. 其实java 本身有提供锁的机制. 比如 Object对象的 wait .n ...
- 2015 年最受 Linux 爱好者欢迎的软硬件大盘点
Linux 爱好者都喜欢用哪些硬件,哪些发行版呢?近日 OpenBenchmarking.org 做了一个 2015 年度数据的统计和梳理,Linux Story 特意整理了一下,分享给大家. 转载于 ...
- JAVA环境配置-Eclipse新建项目
首先配置安装jdk和jre 安装如下: 然后配置变量环境:右键我的电脑--属性--高级系统设置--环境变量--系统变量--找到PATH--编辑 将安装配置的jdk的目录和jdk目录下的bin目录放入其 ...
- angularjs的$filter使用
angularjs的$filter使用 $filter服务可以在js中对数据进行过滤处理,ng有几个内建的filter,其中有一个叫filter的filter,可方便的实现属性的过滤. 详细的API参 ...
- js相册展示
自己写来用的,第一版草稿源码+效果图,功能优先,其他的再说,有时间再改进. <script src="http://common.cnblogs.com/script/jquery.j ...
- IOS开发之控件篇UINavigationController第一章 - 介绍
UINavigationController是一个比较常见的控件,它连接个视图,例如一个视图走到另外一个视图,之间的联系都可以用这个NavigationController的方法 一般都会由两个部分组 ...
- Java-集合-第三题 有如下Student 对象, private String name; private int age; private int score; private String classNum; 其中,classNum 表示学生的班号,例如“class05”。 有如下List List list = new ArrayList(); l
第三题 有如下Student 对象, private String name; private int age; private int score; private String classNum; ...
- sublime简要笔记
选中单词 [1]选中当前单词 ctrl+d [2]跳过当前单词 ctrl+k ctrl+d [3]选中相同的所有单词 alt+f3 [4]多行游标 按住shift,然后按住鼠标右键向下拖动 行操作 [ ...
- NYOJ 1023 还是回文(DP,花最少费用形成回文串)
/* 题意:给出一串字符(全部是小写字母),添加或删除一个字符,都会产生一定的花费. 那么,将字符串变成回文串的最小花费是多少呢? 思路:如果一个字符串增加一个字符 x可以形成一个回文串,那么从这个字 ...
