引入CSS
前面的话
Web早期,HTML是一种很有限的语言,这种语言不关心外观,它只是一种简洁的小型标记机制。随着Mosaic网页浏览器的出现,网站开始到处涌现。对于页面改变外观的需求增加,于是增加了类似<font>和<big>之类的标记元素。几年之后,大多数网站标记几乎完全由表格和font元素组成,且对于所要表现的内容不能传达任何实际含义,使文档可用性降低,且不易于维护。于是1995年,W3C发布了CSS草案,试图解决结构与样式混杂的问题。1996年,W3C正式推出CSS1。1998年,推出CSS2。2001年从CSS3开始,CSS这门语言分割成多个独立的模块,每个模块独立分级,且只包含一小部分功能;2011年开始设计CSS4
本文将主要介绍引入CSS样式的方式,包括外部样式表、内部样式表和行间样式三种方式
[注意]CSS语法非常简单,但容易忽略的一点是不能省略分号(最后一个样式除外)
外部样式表
【使用link标记】
在link标记中rel和href属性是必须的,type属性和media属性可省略
<link rel="stylesheet" type="text/css" href="sheet1.css" media="all" />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="sheet1.css">
<title>Document</title>
</head>
<body></body>
</html>
body{
background-color: red;
}
[注意]样式表中不能包含HTML标记语言,只能有CSS规则和CSS注释
/*若CSS文件中存在除了CSS样式和CSS注释的其他标记,则会导致在该标记后面的CSS样式将无法被识别*/
<style></style>
body{
background-color: red;
}
CSS注释只支持/**/的写法,不支持//的写法
【多个样式表】
一个文档可能关联多个样式表,如果是这样,文档最初显示时只会使用rel为stylesheet的link标记
<link rel="stylesheet" href="sheet1.css" />
<link rel="stylesheet" href="sheet2.css" />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="sheet1.css">
<link rel="stylesheet" href="sheet2.css">
<title>Document</title>
</head>
<body>
</body>
</html>
/*sheet1*/
body{
background-color: red;
}
/*sheet2*/
body{
height: 100px;
border: 10px solid black;
}

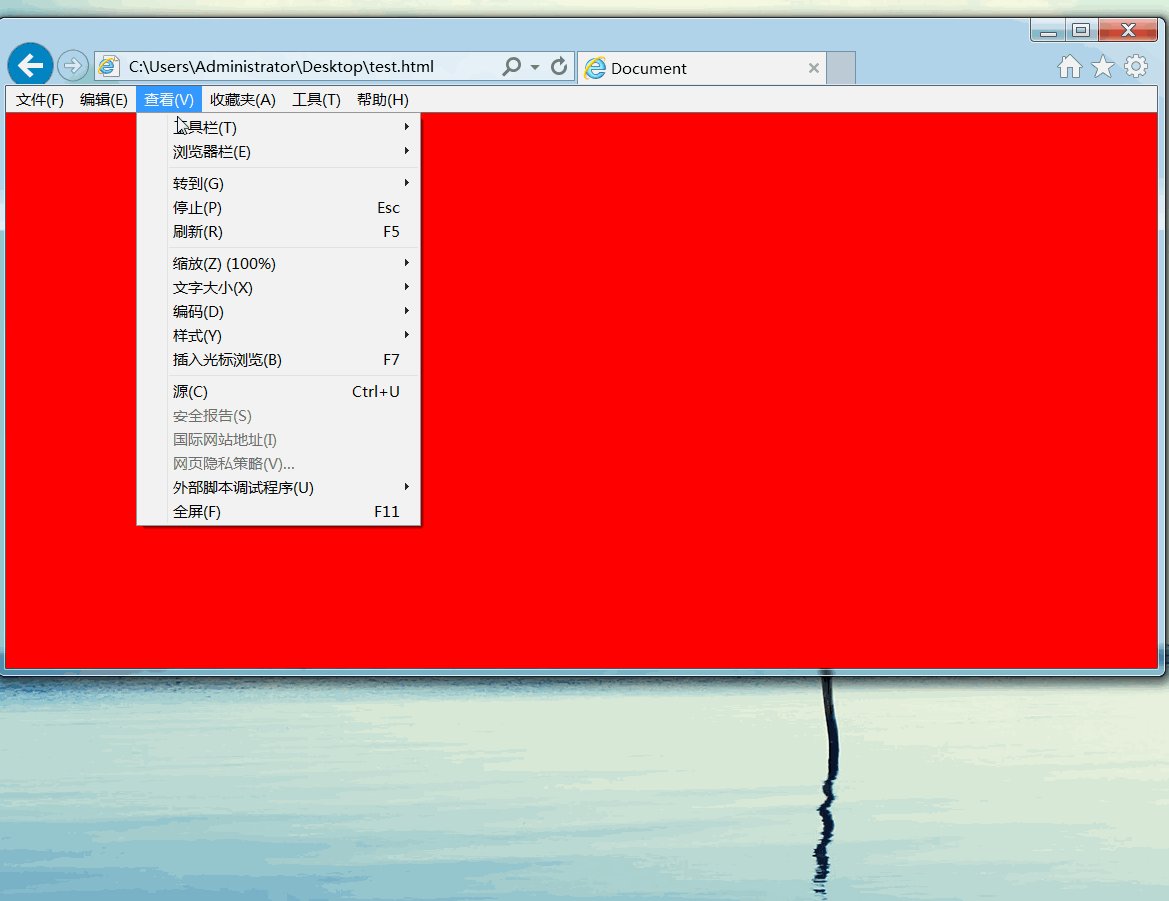
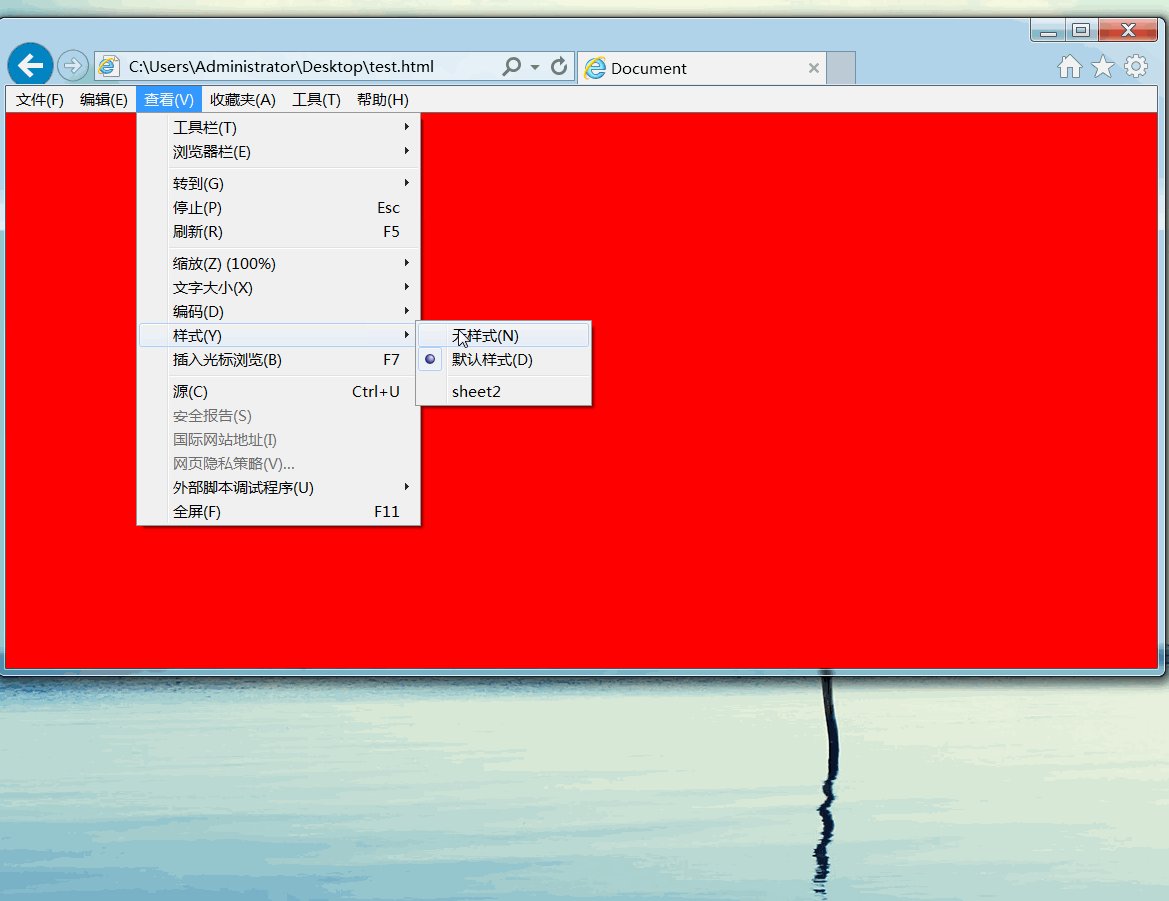
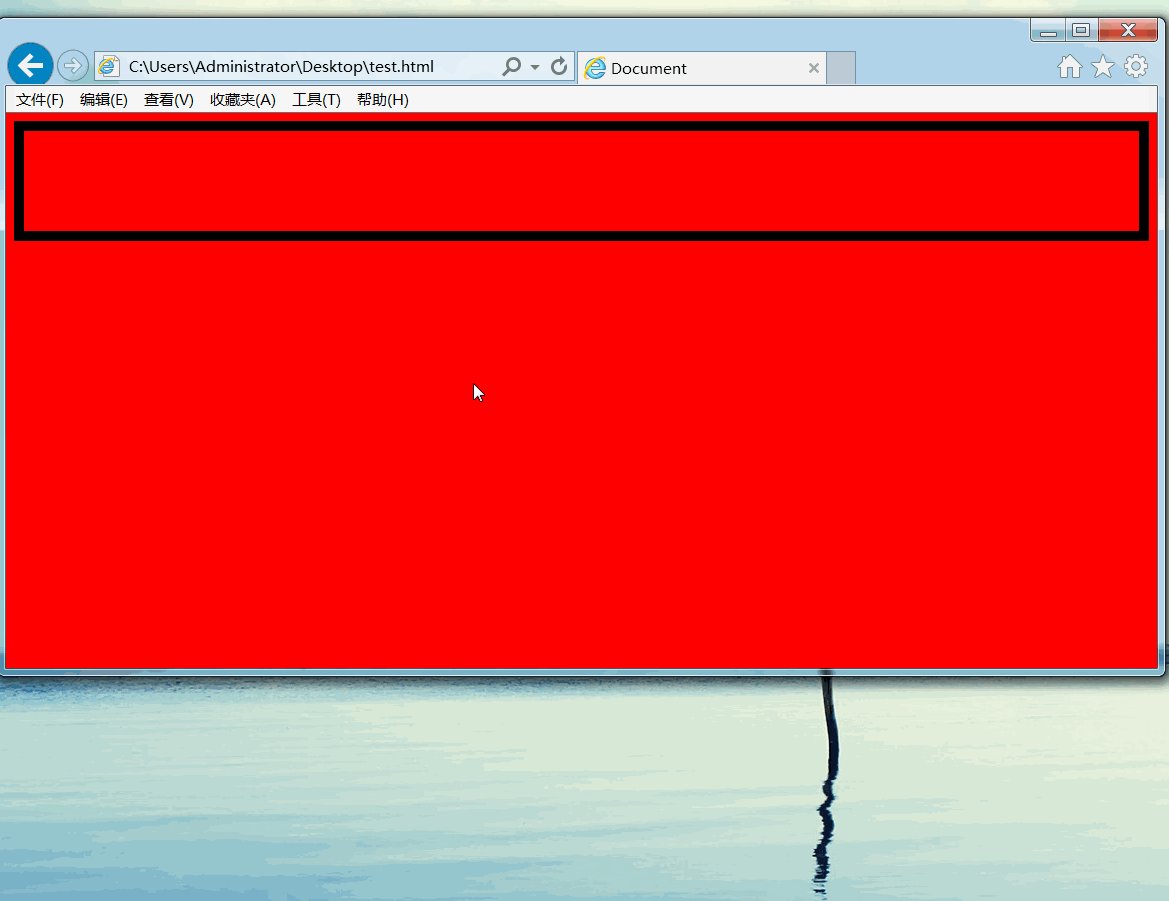
【候选样式表】
将rel属性的设置为alternate stylesheet可以定义候选样式表,只有在用户选择这个样式表时才会用于文档表现。如果浏览器能使用候选样式表,它会使用link元素的title属性值生成一个候选样式列表,可在菜单栏中查看->样式中进行选择。(IE和firefox支持)
[注意]若一个候选样式表没有设置title,那么它将无法在候选样式列表中出现,则无法被引用
<link rel="stylesheet" type="text/css" href="sheet1.css" />
<link rel="alternate stylesheet" type="text/css" href="sheet2.css" title="sheet2"/>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="sheet1.css" />
<link rel="alternate stylesheet" type="text/css" href="sheet2.css" title="sheet2"/>
<title>Document</title>
</head>
<body>
</body>
</html>
/*sheet1*/
body{
background-color: red;
}
/*sheet2*/
body{
height: 100px;
border: 10px solid black;
}

内部样式表
【使用style元素】
内部样式表需要使用<style>元素包含样式表,它在文档中单独出现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body{
background-color: red;
}
</style>
<title>Document</title>
</head>
<body>
</body>
</html>
【多个style标签】
文档中可出现多个style标签,且样式规则与层叠样式规则一致
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body{
background-color: red;
}
</style>
<style>
body{
background-color: blue;
height: 100px;
border: 10px solid black;
}
</style>
<title>Document</title>
</head>
<body>
</body>
</html>

【使用@import指令】
与link类似,@import指令用于指示Web浏览器加载一个外部样式表,并在表现HTML文档时使用其样式。唯一的区别在于命令的具体语法和位置。@import指令常用于样式表需要使用另一个样式表中的样式的情况。
<style>
@import url(sheet2.css);
body{
background-color: red;
}
</style>
[注意]@import必须出现在style元素中,且要放在其他CSS规则之前,否则将根本不起作用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
/*将@import放置在CSS规则之后将不起使用*/
body{
background-color: red;
}
@import url(sheet2.css);
</style>
<title>Document</title>
</head>
<body>
</body>
</html>
【多个@import指令】
可以使用@import指令导入多个CSS样式表,且可以使用media来限制应用场景。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
@import url(sheet1.css) all;
@import url(sheet2.css);
</style>
<title>Document</title>
</head>
<body>
</body>
</html>
行间样式
如果只是想为单个元素指定一些样式,可以使用HTML的style属性来设置一个行间样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body style="background-color: red; height: 100px; border: 10px solid black;" style="background-color: red;">
</body>
</html>
[注意]行间样式若存在多个style属性,只能识别第一个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<!-- 只能识别第一个style属性的值,所以页面显示为红色-->
<body style="background-color: red; height: 100px; border: 10px solid black;" style="background-color: blue;">
</body>
</html>

最后
关于CSS的优先级先后问题,与外部、内部、行间这三种引入CSS的方式关系不大,主要与重要性、特殊性和出现顺序有关。在重要性相等的情况下,行间样式的优先级最高,外部样式和内部样式无可比性。关于优先级的详细内容移步至此
[注意]<style>标签和<link>标签可以写在<body>标签里面
引入CSS的更多相关文章
- CSS系列:在HTML中引入CSS的方法
HTML与CSS是两个作用不同的语言,它们同时对一个网页产生作用,因此必须将CSS与HTML链接在一起使用.在HTML中,引入CSS的方法主要有4种:行内式.内嵌式.导入式和链接式. 1. 行内式 行 ...
- Spring MVC:在jsp中引入css
为了将css引入jsp中,今天可真是踩了好多坑,最后在stackoverflow上找到了解决方法,不多说贴出代码. 在web.xml中添加以下代码: <servlet-mapping> & ...
- html引入css文件
在HTML中,引入CSS的方法主要有行内式.内嵌式.导入式和链接式. 行内式:即在标记的style属性中设定CSS样式,这种方式本质上没有体现出CSS的优势,因此不推荐使用.例: <html&g ...
- jquery,js引入css文件,js引入头尾
jquery,js引入css文件,js引入头尾 今天在项目中,需要把20多个页面加上头和尾部,头和尾是我写的,所以小师傅把这个工作交给我了. 我开始往里面加,先引入common.css,在body开始 ...
- 引入css外部样式表
前言 为什么会有这篇文章,外部引入样式有什么好谈的,不外乎就是 <link rel="stylesheet" href="style.css" /> ...
- 引入css ,使用@import和link的方式
我们也经常听到有人说要使用link来引入CSS更好,但是你知道为什么吗? 继续往下看 linklink就是把外部CSS与网页连接起来. @importimport文字上与link的区别就是它可以把在一 ...
- 引入CSS文件的方式,以及link与@import的区别
一.引入css的方式 在HTML中引入css的方法主要有4种:行内式.内嵌式.链接式和导入式. 1.行内式 <div style="background:yellow;"&g ...
- vue脚手架使用swiper /引入js文件/引入css文件
1.安装vue-cli 参考地址:https://github.com/vuejs/vue-cli 如果不使用严格语法需要在后三项打no:(加了挺头疼的,老是报错,但是对自己的代码规范性也是有很大的帮 ...
- HTML中引入CSS的方法
在HTML中引入CSS的方法主要有四种,它们分别是行内式.内嵌式.链接式和导入式. 1.行内式 行内式是在标记的style属性中设定CSS样式.这种方式没有体现出CSS的优势,不推荐使用. 2.内嵌式 ...
随机推荐
- linux bash中too many arguments问题的解决方法
今天在编写shell脚本时,在if条件后跟的是[ $pid ],执行脚本的时候报 然后我输入改为[[$pid]]后,再执行脚本,就成功了,代码如下: #!/bin/bash pid=`ps -ef|g ...
- iOS开发零基础--Swift教程 类型转换
常见的类型转化符号 is : 用于判断一个实例是否是某一种类型 as : 将实例转成某一种类型 例子 // 1.定义数组 let array : [AnyObject] = [12, "wh ...
- Java学习笔记三——数据类型
前言 Java是强类型(strongly typed)语言,强类型包含两方面的含义: 所有的变量必须先声明后使用: 指定类型的变量只能接受预支匹配的值. 这意味着每一个变量和表达式都有一个在编译时就确 ...
- java-IO
框架图 IO(Input Output)流IO流用来处理设备之间的数据传输,Java对数据的操作是通过流的方式,用于操作流的对象都在IO包中. 流按操作数据分为两种:字节流与字符流 .流按流向分为:输 ...
- iOS一些关于日历的问题
int CalculateDays(int ys, int ms, int ds, int ye, int me, int de) { int days = CalcYearRestDays(ys, ...
- 如何快速把hdfs数据动态导入到hive表
1. hdfs 文件 {"retCode":1,"retMsg":"Success","data":[{" ...
- Java设计模式5:原型模式
原型模式 原型模式属于对象的创建模式,通过给出一个原型对象来指明所有创建的对象的类型,然后用复制这个原型对象的办法创建出更多同类型的对象,这就是原型模式的用意. 原型模式结构 原型模式要求对象实现一个 ...
- Java多线程11:ReentrantLock的使用和Condition
ReentrantLock ReentrantLock,一个可重入的互斥锁,它具有与使用synchronized方法和语句所访问的隐式监视器锁相同的一些基本行为和语义,但功能更强大. Reentran ...
- 设计模式之美:Extension Object(扩展对象)
索引 意图 结构 参与者 适用性 效果 相关模式 实现 实现方式(一):使用示例结构实现 Extension Object. 实现方式(二):使用泛型实现 IExtensibleObject<T ...
- 冲刺阶段 day 10
项目进展 目前我们已经完成了系部管理,教师管理,班级管理,学生管理这四大部分代码的编写及数据库的搭建与连接.就差最后专业管理这一部分了. 存在问题 其实我们从开始这个项目到现在,最大的问题还是在代码编 ...
